调试 IOS 设备网页
Step 1:在iOS中打开调试模式
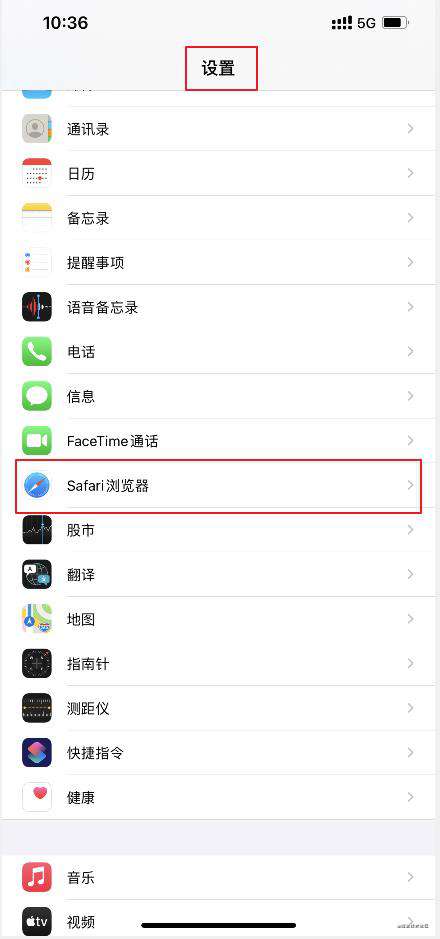
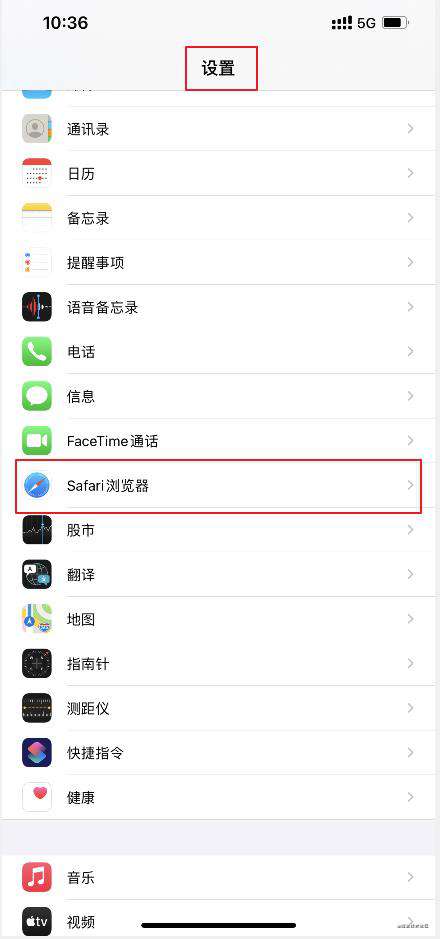
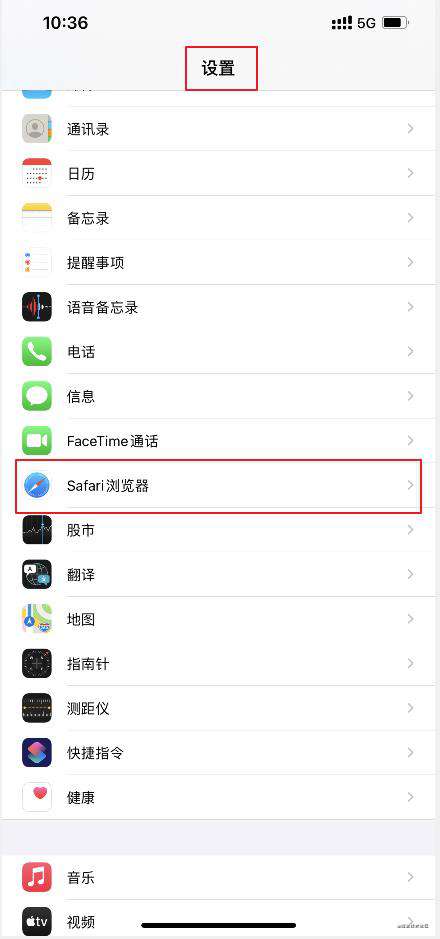
设置 -> Safari -> 高级 -> 开启 Web 检查器



Step 2:安装 scoop
1. 使用 Powershell 进行安装

注意:安装过程很慢,需要爬梯安装!!
iex (new-object net.webclient).downloadstring('https://get.scoop.sh')
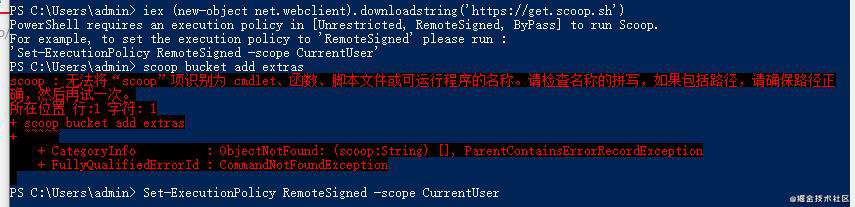
2. 如果失败(如图1)
图1:

请依次执行以下命令再重新安装
Set-ExecutionPolicy RemoteSigned -scope CurrentUser // 修改执行策略
iex (new-object net.webclient).downloadstring('https://get.scoop.sh')

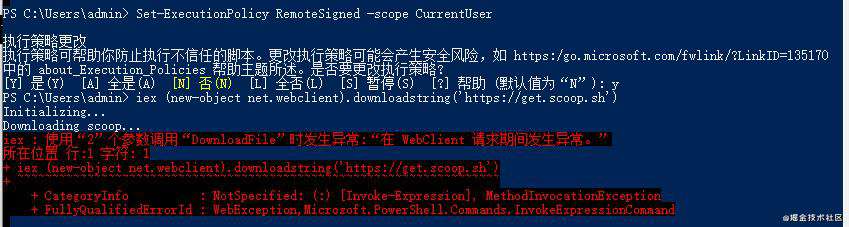
3. 如果还是安装失败,请依次执行以下命令再重新安装
Set-ExecutionPolicy RemoteSigned -scope CurrentUser // 前面2.已经执行了,可不需再执行
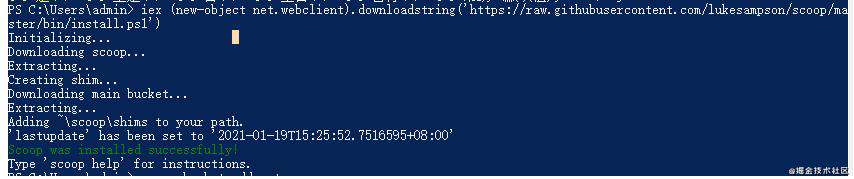
iex (new-object net.webclient).downloadstring('https://raw.githubusercontent.com/lukesampson/scoop/master/bin/install.ps1')
安装完毕后,执行:
scoop update
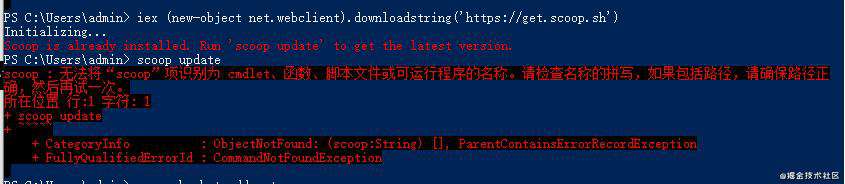
若出现以下情况:
 说明
说明安装失败(失败原因是:可能网速问题,scoop没有安装成功,该命令也就无法执行),需要卸载重装!
重新安装步骤(依旧使用 Powershell 进行执行命令):
-
- 依次运行以下命令:
scoop uninstall scoop
Set-ExecutionPolicy RemoteSigned -scope CurrentUser
iwr -useb get.scoop.sh | iex
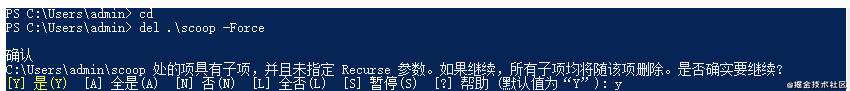
如果上面第一句不成功(亲测确实不成功!!),尝试另一个方案(假定你的 Scoop 安装在缺省位置):
cd
del .\scoop -Force

-
- 重新安装,执行命令:
iex (new-object net.webclient).downloadstring('https://raw.githubusercontent.com/lukesampson/scoop/master/bin/install.ps1')

Step 3:通过scoop安装 ios-webkit-debug-proxy
依次执行以下命令:
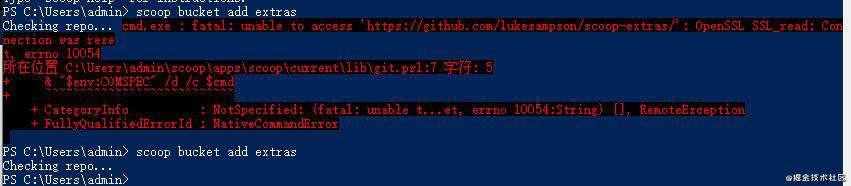
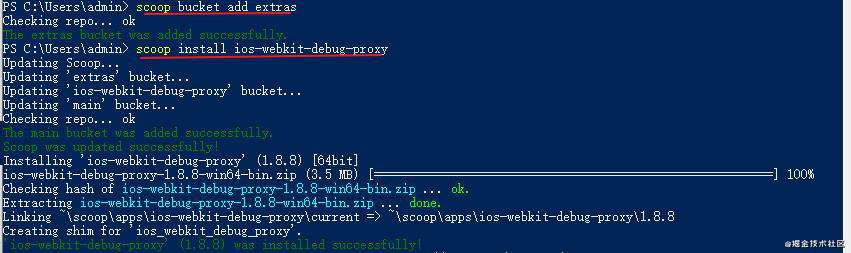
scoop bucket add extras
scoop install ios-webkit-debug-proxy
1. 执行scoop bucket add extras命令,出现以下情况:

原因可能是:
- 网络慢;
- scoop不是最新版;
- scoop没有安装好;
2. 若执行
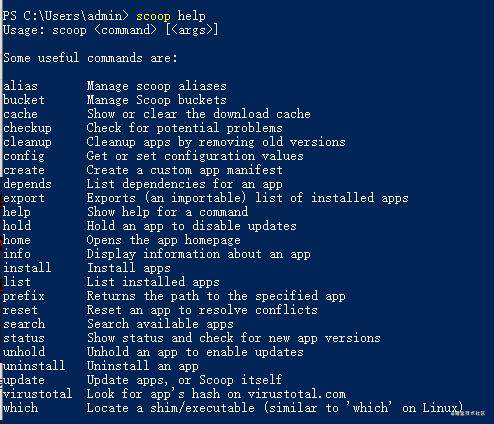
scoop help

说明scoop 安装成功!!!
3. 查看scoop 的版本状态
scoop status
若出现如图提示,则需要更新scoop

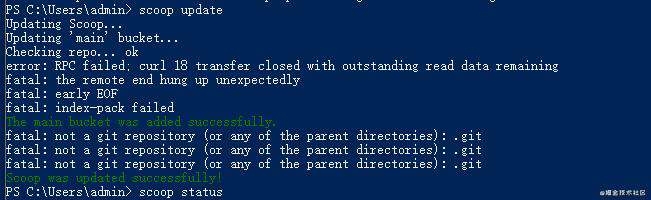
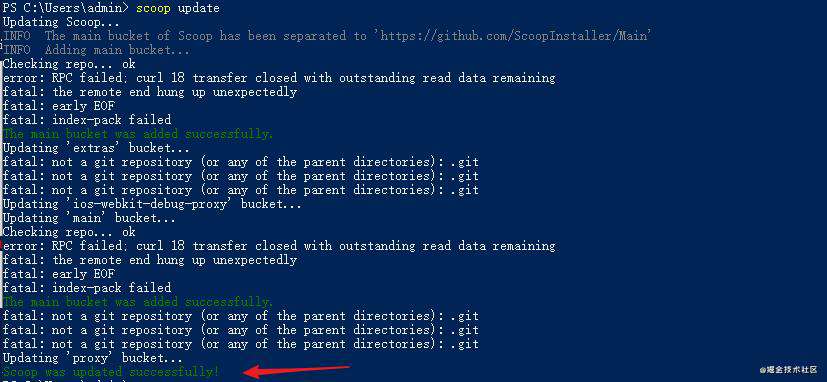
4. 执行scoop update 出现以下情况,是网络问题!!

只能再次执行
scoop updata

5. 查看是否update成功与否,执行:scoop status

此刻scoop 更新安装成功!
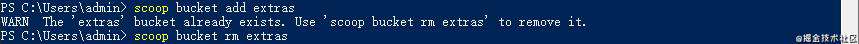
6. 由于上次执行过scoop bucket add extras

需要删除extras
scoop bucket rm extras

7. 再次执行命令
scoop bucket add extras
scoop install ios-webkit-debug-proxy

此刻安装成功!
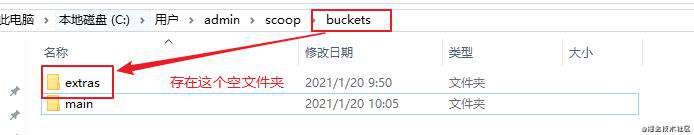
8. 若网络真的很慢,可以尝试以下方案解决(建议还是用powershell命令执行,这样解压放置可能会有不可预知的问题)
如果超时可以下载 https://github.com/lukesampson/scoop-extras/解压后存放在scoop/bucket/extras/ 目录下
Step 4:启动ios-webkit-debug-proxy
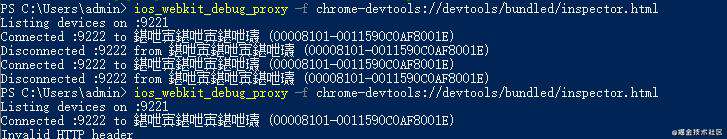
在 Powershell 中执行,-f 表示指定前端工具,这里使用 chrome-devtools 进行调试
ios_webkit_debug_proxy -f chrome-devtools://devtools/bundled/inspector.html
执行成功后,Powershell窗口会显示

备注:启动ios_webkit_debug_proxy会影响上网!
Step 5:链接设备,调试网页
方式一:
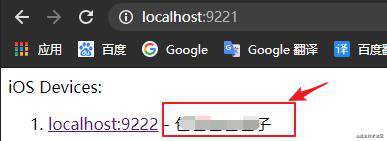
1. 在chrome浏览器中输入localhost:9221进入网页后出现你设备的名称字样(如图),表示连接成功

2. 点击localhost:9222,你会发现里面是空白的,说明你还没有打开H5页面,用safari打开一个H5页面,刷新chrome,就会发现多了几条数据

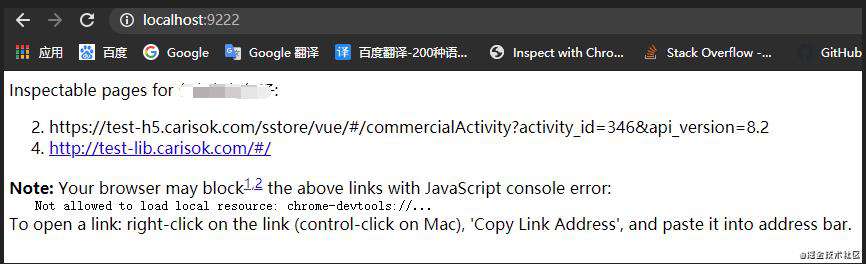
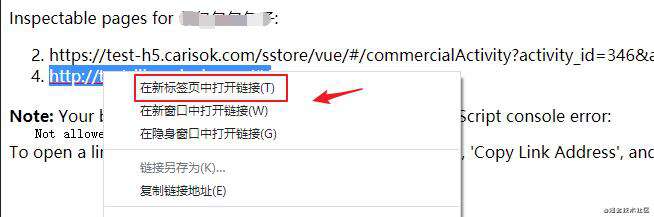
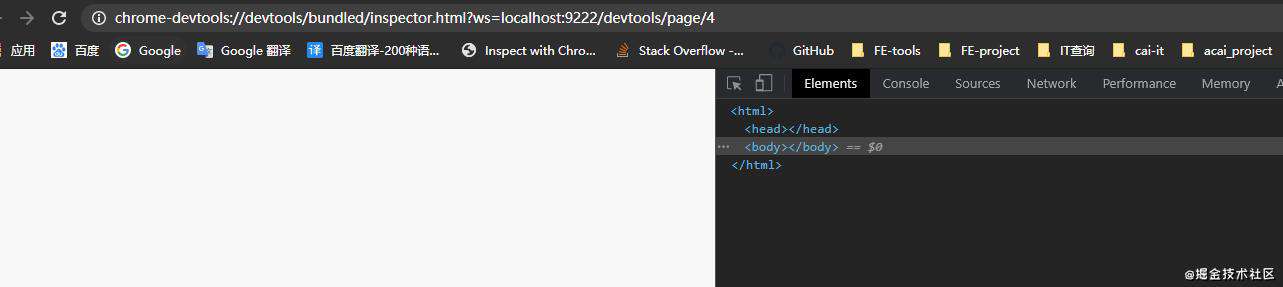
3. 刷新电脑上的chrome,点击出现的超链接,点击其中一个(如4.)会打开一个新标签chrome-devtools://devtools/bundled/inspector.html?ws=localhost:9222/devtools/page/4,或者右键复制链接地址并在新标签中打开:

打开的新标签页面空白!!

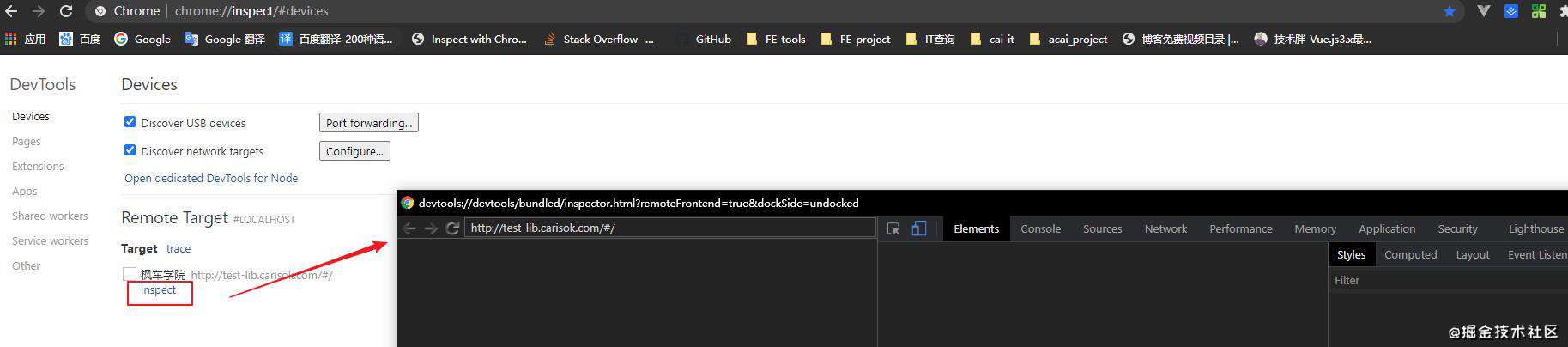
方式二:
打开chrome, 输入网址: chrome://inspect/#devices如下图所示,点击 inspect, 即可调试,但是出现了空白。

解决调试页面空白问题
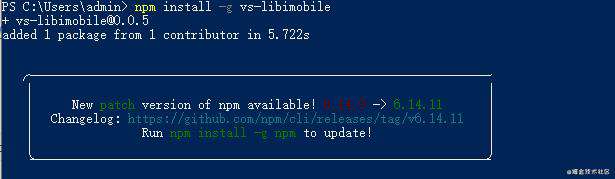
- (1)安装
vs-libimobile
npm install -g vs-libimobile

- (2)安装最新版本的适配器
remotedebug-ios-webkit-adapter
npm install remotedebug-ios-webkit-adapter -g

-
(3) 手机同样需要开启
Web检查器,USB连接电脑 -
(4)启动,
remotedebug_ios_webkit_adapter 或 remotedebug_ios_webkit_adapter --port=9000(默认是9000端口,你也可以自己指定端口),执行以下命令:
remotedebug_ios_webkit_adapter --port=9222 // ios-webkit-debug-proxy 将自动为您运行 无需单独启动

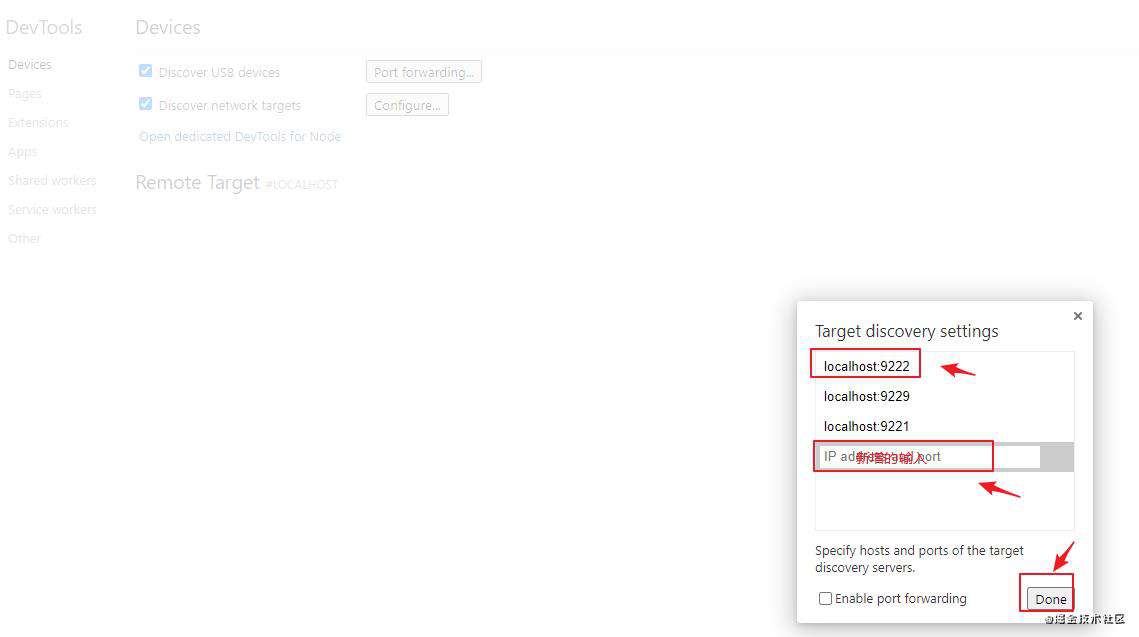
- (5)谷歌浏览器打开
chrome://inspect/#devices-> Configure -> 配置上一步指定的端口

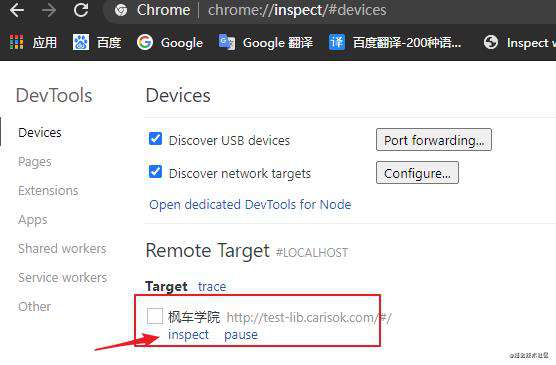
- (6)将设备通过USB连接到PC,在chrome浏览器地址栏输入:
chrome://inspect/#devices

- (7)在手机上打开网页的时候,chrome就会检测到网页,点击
Inspect就可以直接调试

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!