对象(Object)
样例代码:
var Ke = {
'name': 'Keafmd',
'age': 18,
address: '北京',
isEdu:false
}
console.log(Ke)
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var Ke = {
'name': 'Keafmd',
'age': 18,
address: '北京',
isEdu:false
}
console.log(Ke)
</script>
</head>
<body>
</body>
</html>
效果截图:

对象的创建
使用 {} 创建
var person = {
name : 'Keafmd',
sayHi:function(){
console.log('hi, my name is :'+this.name)
}
};
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
var person = {
name : 'Keafmd',
sayHi:function(){
console.log('hi, my name is :'+this.name)
}
};
console.log(person)
person.sayHi()
</script>
<title></title>
</head>
<body>
</body>
</html>
效果截图:

使用 Object 创建
var p = new Object();
p.name = 'Keafmd';
p.age = 18;
console.log(p);
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
var p = new Object();
p.name = 'Keafmd';
p.age = 18;
console.log(p);
</script>
<title></title>
</head>
<body>
</body>
</html>
效果截图:

使用 Function 创建
function Student(){
this.name = '';
this.age = 0;
}
var stu1 = new Student();
stu1.name = "Keafmd";
stu1.age = 18;
stu1.address = '哈尔滨';
console.log(stu1);
var stu2 = new Student();
console.log(stu2);
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function Student(){
this.name = '';
this.age = 0;
}
var stu1 = new Student();
stu1.name = "Keafmd";
stu1.age = 18;
stu1.address = '哈尔滨';
console.log(stu1);
var stu2 = new Student();
console.log(stu2);
</script>
<title></title>
</head>
<body>
</body>
</html>
效果截图:

使用 class 关键字
class Human{
constructor(name) {
this.name = name;
}
sayHi(){
console.log('我是: '+this.name);
}
}
var h1 = new Human('Keafmd');
h1.sayHi()
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
class Human{
constructor(name) {
this.name = name;
}
sayHi(){
console.log('我是: '+this.name);
}
}
var h1 = new Human('Keafmd');
h1.sayHi()
</script>
<title></title>
</head>
<body>
</body>
</html>
效果截图:

对象的原型模型
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function Student(){
this.name = '';
this.age = 0;
}
var s1 = new Student();
Student.prototype.sayHi = function(){
console.log('打招呼')
}
s1.sayHi();
var s2 = new Student();
s2.sayHi();
</script>
</head>
<body>
</body>
</html>
效果截图:

var names = ['张飞','刘备','关羽'];
console.log(names);
var names = ['张飞','刘备','关羽'];
console.log(names[1]);
数组的定义
使用 [] 创建数组
可以直接初始化, 推荐使用
var arr1 = [10,20,30];
console.log(arr1);
使用 Array 创建数组
var arr2 = new Array();
console.log(arr2);
数组的访问
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var arr1 = [10,20,30];
console.log("arr1.length: "+arr1.length);
var arr3 = [];
arr3[0] = 100;
arr3[1] = 200
arr3[100] = 999;
console.log("arr3.length: "+arr3.length);
console.log("arr3[2]: "+arr3[2]);
</script>
</head>
<body>
</body>
</html>
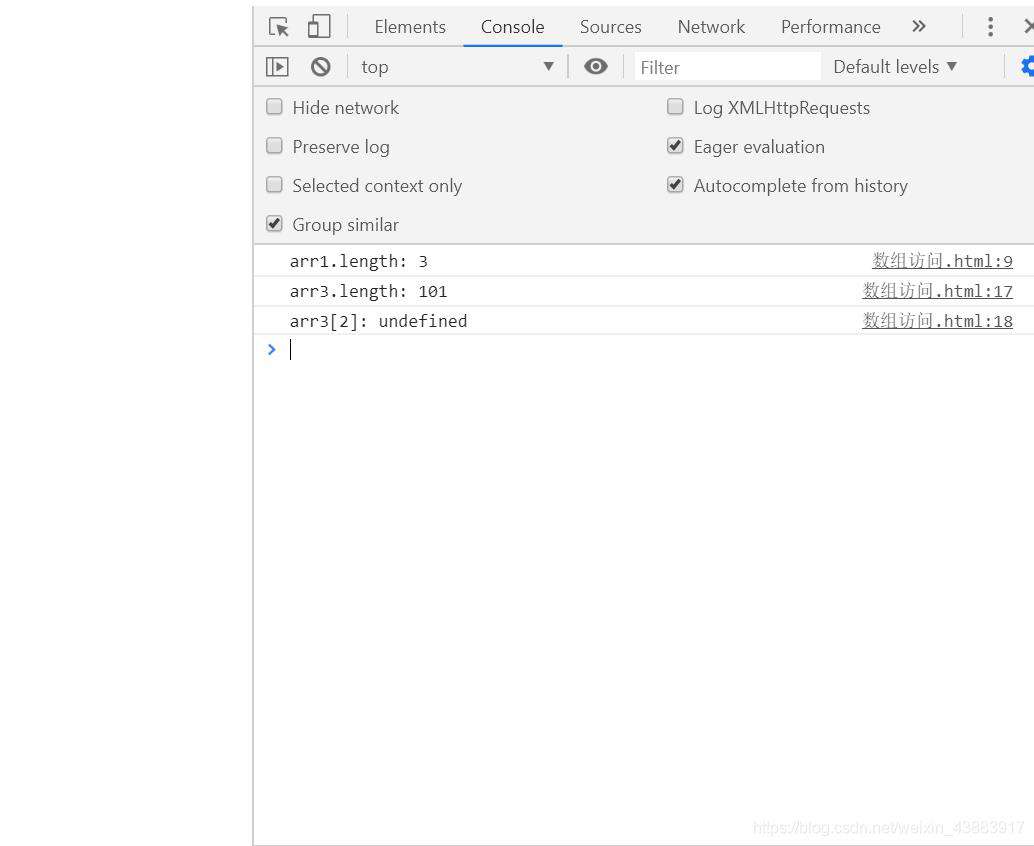
效果截图:

数组的方法
push 向数组中添加元素
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
var arr = [];
arr.push(10);
arr.push(20);
arr.push(30);
arr.push('Keafmd');
console.log("arr[0]:"+arr[0]);
console.log("arr[1]:"+arr[1]);
console.log("arr[2]:"+arr[2]);
console.log("arr[3]:"+arr[3]);
</script>
<title></title>
</head>
<body>
</body>
</html>
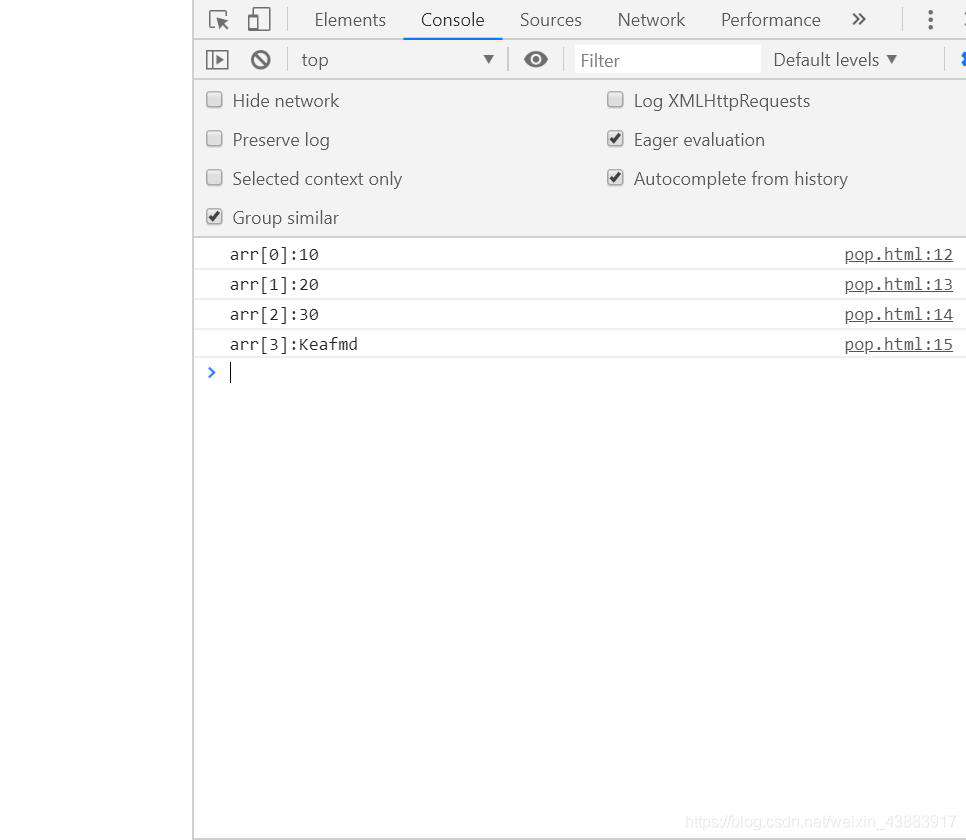
效果截图:

pop 从数组的末尾获取元素,并将元素从数组中删除
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
var arr = [];
arr.push(10);
arr.push(20);
arr.push(30);
arr.push('Keafmd');
console.log(arr.pop());
console.log(arr.pop());
console.log(arr.pop());
console.log(arr.pop());
console.log(arr)
</script>
<title></title>
</head>
<body>
</body>
</html>
效果截图:

shift 从数组首个下标获取元素,并将元素从数组中删除
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
var arr4 = [10,20,30,40];
console.log(arr4.shift())
console.log(arr4)
</script>
<title></title>
</head>
<body>
</body>
</html>
效果截图:

slice 切片
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
var arr5 = [10,20,30,40];
console.log(arr5)
console.log("arr5.slice(1) : "+arr5.slice(1))
console.log("arr5.slice(1,2) : "+arr5.slice(1,2))
</script>
<title></title>
</head>
<body>
</body>
</html>
效果截图:

join 和 split
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
var arr6 = [10,20,30,40];
console.log("arr6.join(\"-\"): "+ (arr6.join('-'))) ;
var arrStr = '10-20-30-40';
console.log(arrStr.split('-')) ;
</script>
<title></title>
</head>
<body>
</body>
</html>
效果截图:

方法的声明
function 名字(参数列表...){
//语句块
}
//调用
方法名字()
function sayHi(){
console.log('hello JavaScript')
}
sayHi();
function sayHi(){
console.log('hello JavaScript')
}
var myfun = sayHi;
myfun()
无参函数
function sayHi(){
console.log('hello JavaScript')
}
sayHi();
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function sayHi(){
console.log('hello JavaScript')
}
sayHi();
</script>
<title></title>
</head>
<body>
</body>
</html>
效果截图:

有参函数
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function sum(numa,numb){
console.log(numa+numb)
}
sum(10,20);
</script>
<title></title>
</head>
<body>
</body>
</html>
效果截图:

函数可以作为参数传递
function say (value) {
alert(value);
}
function execute (someFunction, value) {
someFunction(value);//回调函数
}
execute(say, 'hi js.');
上面代码是将 say 方法作为参数传递给 execute 方法。
var say = function(value) {
alert(value);
}
function execute (someFunction, value) {
someFunction(value);//回调函数
}
execute(say, 'hi js.');
function execute (someFunction, value) {
someFunction(value);//回调函数
}
execute(function(value) {
alert(value);
}, 'hi js.');
上面的函数 say 被叫做回调函数。
回调函数
函数做为返回值
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function fn2(a){
return function (b){
console.log(a+b);
};
}
fn2(20)(10);
</script>
<title></title>
</head>
<body>
</body>
</html>
效果截图:

arguments
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function fun(a,b,c){
console.log(arguments.length);
console.log(arguments[2]);
}
fun("hello",123,true);
</script>
</head>
<body>
</body>
</html>
效果截图:

变量作用域
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var a = 123;
b = 456;
function fun(){
console.log(b);
console.log(window.a);
console.log(window.b);
console.log("我是全局中的函数fun");
}
fun();
window.fun();
</script>
</head>
<body>
</body>
</html>
效果截图:

函数作用域
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var a = "全局中的a";
function fun() {
var b = "函数作用域中的b";
console.log(b);
}
fun();
var c = "全局c";
console.log(window.c);
function fun3() {
function fun4() {
console.log(c);
}
fun4();
}
fun3();
</script>
</head>
<body>
</body>
</html>
效果截图:

变量和函数的声明提前
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
console.log("a = "+a);
var a = 10;
fun();
function fun(){
console.log("我是fun函数");
};
var fun2 = function(){
console.log("我是fun2函数");
};
fun();
fun2();
</script>
</head>
<body>
</body>
</html>
效果截图:

写作不易,读完如果对你有帮助,感谢点赞支持!
如果你是电脑端,看见右下角的 “一键三连” 了吗,没错点它 [哈哈]

加油!
共同努力!
Keafmd
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!