背景
本篇收录于《数据可视化和图形学》专栏
上文谈到在 纠结 中砥砺前行,写下了第一篇专栏文章对于图形学和可视化的认知篇 实现了一个简单的程序。本来打算后续序列已算法和渲染方向为主.但是综合微信/QQ圈内同学反馈晦涩问题 后续文章更多已结论(小节产生效果)为导向进行展开学习。
本篇大纲
- Canvas与WebGL简介
- 会canvas不会WebGL?俩者如何下手
- canvas的API如何用WebGL实现(比较区别)
- 大道志远,潜心修行(后续大纲)
1. Canvas 2D与WebGL简介
Canvas 2D
基本概念:
Canvas API 提供了一个通过JavaScript 和 HTML的元素来绘制图形的方式。它可以用于动画、游戏画面、数据可视化、图片编辑以及实时视频处理等方面。
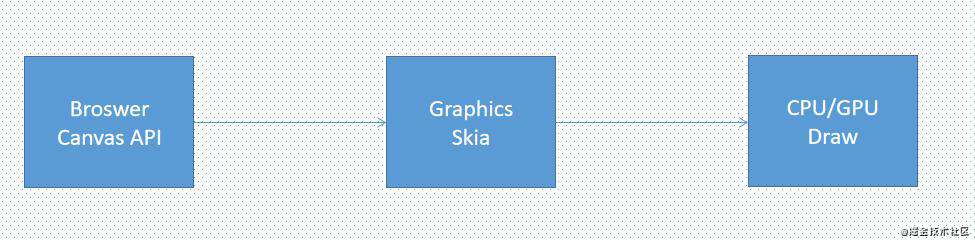
渲染(原理)流程:

WebKit为例
- 浏览器(JavaScript) canvas API
- 底层图形库 Skia(支持CPU/GPU绘制)
- 根据平台是否支持(策略) 选取绘制方式。
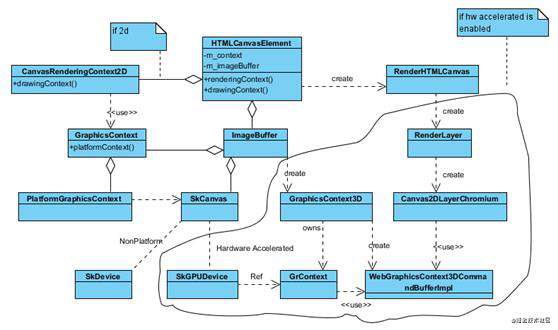
可以参考一下WebKit中用来支持Canvas的类(本文不做展开)

WebGL
基本概念: WebGL(Web图形库)是一个JavaScript API,可在任何兼容的Web浏览器中渲染高性能的交互式3D和2D图形,而无需使用插件。WebGL通过引入一个与OpenGL ES 2.0非常一致的API来做到这一点,该API可以在HTML5 元素中使用。 这种一致性使API可以利用用户设备提供的硬件图形加速(与canvas 2D区别)。
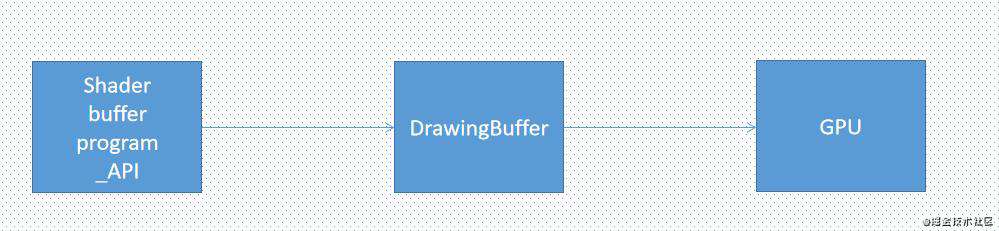
渲染(原理)流程:

WebKit为例
- Shader/ res/texture/WebGL API
- drawingBuffer (绘制缓冲区)
- GL库/GPU绘制
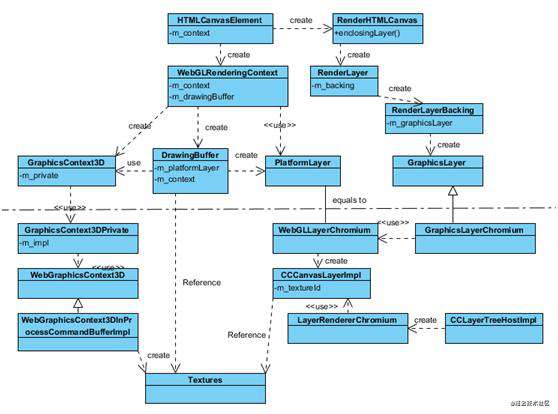
可以参考一下WebKit中用来支持Web的类(本文不做展开)

2. 会canvas不会WebGL?俩者如何下手
回答问题为导向:
- Canvas 2D API简单 WebGL API看不懂是为何
- 学习不知道如何入手?(API工程师?啃书?源码?)
- ...
依此的简单回答:
- 首先明白一点API越简单肯定越上层(上层直白来说发挥空间小,局限性大),为什么canvas 2D的API简单呢? 封装的完善 而且大部分工作隐藏在内核的实现上。 WebGL需要考虑shader,buffer,texture,program(程序),link(这块好像透明点)...总之就是难。多看看就好了。
- 学习这个话题太多人问了,拿我举例说也得看文档 coding 深入的话还得学习一些别人的产出。(直接看文献也是看别人的产出,没什么较真的) 没得办法。如果说那条路更简单的话,看别人的分享(需要是系统的分享 碎片化知识对于学习的路来说并没有多大帮助)。 看框架(库)实现源码什么的,那个也只是API的封装。看的反而怀疑人生 因为那个又牵扯一些别的知识,整体架构设计,数据模型,渲染,事件等等...
- ...留言讨论吧 有需要加微信也可以
3.Canvas 2D的API如何用WebGL实现(比较区别)
已一个简单的来学习一下,绘制一个矩形:

// html
<!-- 画布 -->
<canvas id="myDiagram" width="200" height="200"></canvas>
//js
// 获取canvas元素
var canvas = document.getElementById("canvas");
// 获取渲染上下文
var ctx = canvas.getContext("2d");
// 绘制样式 红色
ctx.fillStyle = "red";
// API 绘制rect
ctx.fillRect(10,10,100,100);
// html
<!-- 画布 -->
<canvas id="myDiagram" width="200" height="200"></canvas>
<script src="https://webglfundamentals.org/webgl/resources/webgl-utils.js"></script>
// js
// 获取渲染上下文
const gl = document.querySelector('#myDiagram').getContext('webgl');
// 顶点 vertex shader
const vs = `
// vertex shader
void main() {
gl_Position = vec4(0, 0, 0, 1); // 坐标 gl_开头都为webgl内置变量
gl_PointSize = 100.0; // 大小
}
`;
//片元 fragment shader
const fs = `
// fragment shader
void main() {
gl_FragColor = vec4(0, 0, 0, 1); // 颜色 红色
}
`;
// shader程序
const program = webglUtils.createProgramFromSources(gl, [vs, fs]);
// 使用 shader程序
gl.useProgram(program);
// offset 偏移
const offset = 0;
// count 个数
const count = 1;
// gl.POINTS 内置绘制方式
// 绘制函数 drawArrays
gl.drawArrays(gl.POINTS, offset, count);
4. 大道志远,潜心修行(后续大纲)
- WebGL渲染2D篇
- WebGL渲染3D篇
- 渲染优化手段 quadTree(2d渲染) 3d渲染...
- 光照和阴影 RayCasting / RayTracing...
- 其他 (算法类,框架解读类...)
最后
- Canvas 2D 教程
- WebGL教程
- WebKit之WebGL原理====写的蛮细的
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!