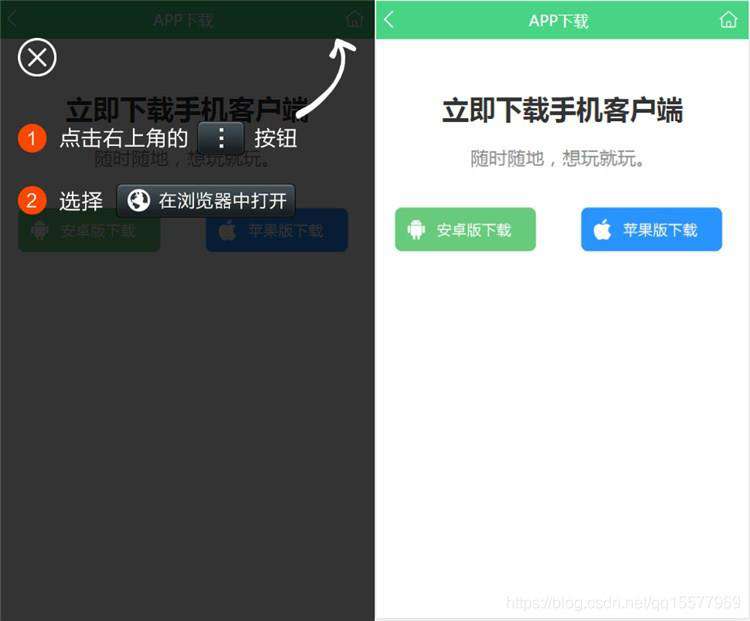
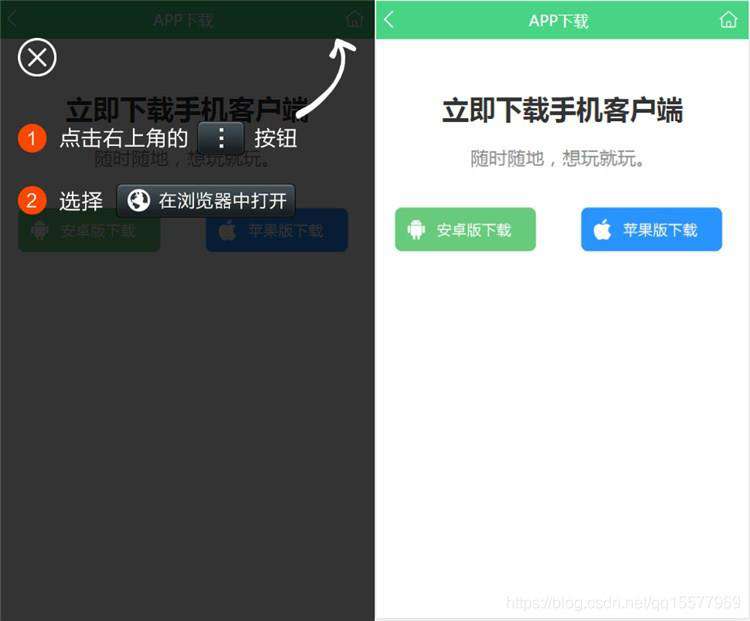
效果图:

参考示例代码下载:
直接上代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>APP下载页面</title>
</head>
<style type="text/css">
*{padding: 0;margin: 0;}
/*顶部标题栏*/
.title_box {
width: 100%;
height: 50px;
line-height: 50px;
background: #48d484;
font-size:20px;
display:flex;
}
.back_page,.back_home {
flex:1;
}
.back_page img,.back_home img{
width: 32px;
height: 32px;
margin-top:8px;
}
.back_page{
text-align: left;
}
.back_home{
text-align: right;
margin-right:10px;
}
.title_box p {
flex:3;
text-align: center;
color: #ffffff;
}
#weixin-tip {
display: none;
position: fixed;
left: 0;
top: 0;
background: rgba(0, 0, 0, 0.8);
filter: alpha(opacity=80);
width: 100%;
height: 100%;
z-index: 100;
}
#weixin-tip p {
text-align: center;
margin-top: 10%;
padding: 0 5%;
position: relative;
}
#weixin-tip p img{
width:100%;
}
#weixin-tip .close {
position: absolute;
width:50px;
top: 0;
left: 5%;
}
.app-box{
width:100%;
height:100px;
padding:20px 0;
text-align:center;
}
.app-box .app-left{
width:48%;
float:left;
}
.app-box .app-right{
margin-left:2%;
width:48%;
float:left;
}
.app-box img{width:80%;}
.desc{
padding-top:50px;
padding-bottom:20px;
text-align:center;
}
.desc h1{
height:5rem;
line-height:5rem;
font-size:2.2rem;
color:#333;
}
.desc p{
height:3rem;
line-height:3rem;
font-size:1.5rem;
color:#8E8F90;
}
</style>
<body>
<!--标题-->
<div class="title_box">
<a href="javascript:;" onClick="javascript:history.back(-1);" class="back_page"><img src="images/title-back.png"></a>
<p>APP下载</p>
<a href="/" class="back_home"><img src="images/title-home.png" /></a>
</div>
<div class="desc">
<h1>立即下载手机客户端</h1>
<p>随时随地,想玩就玩。</p>
</div>
<div class="app-box">
<div class="app-left" id="download_android">
<img src="images/android-btn.png"/>
</div>
<div class="app-right" id="download_ios">
<img src="images/ios-btn.png"/>
</div>
</div>
<div id="weixin-tip">
<p><img src="images/live_weixin.png"/>
<img id="close" class="close" src="images/close.png"/>
</p>
</div>
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
//判断是不是微信端
var is_weixin = (function() {
return navigator.userAgent.toLowerCase().indexOf('micromessenger') !== -1
})();
var tip = document.getElementById('weixin-tip');
var close = document.getElementById('close');
var tip = document.getElementById('weixin-tip');
var android = document.getElementById('download_android');
var ios = document.getElementById('download_ios');
var winHeight = typeof window.innerHeight != 'undefined' ? window.innerHeight : document.documentElement.clientHeight; //兼容IOS,不需要的可以去掉
window.onload = function() {
if(is_weixin) {
tip.style.height = winHeight + 'px'; //兼容IOS弹窗整屏
tip.style.display = 'block';
}else{
//判断Android
if (/(Android)/i.test(navigator.userAgent)) {
//直接下载
var android_url="";//这里填写android版本的下载地址
window.location.href = android_url;
}
}
}
close.onclick = function() {
tip.style.display = 'none';
}
$("#download_android").click(function(){
if(is_weixin) {
tip.style.height = winHeight + 'px'; //兼容IOS弹窗整屏
tip.style.display = 'block';
}else{
tip.style.display = 'none';
//判断iPhone|iPad|iPod|iOS
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) {
alert("苹果系统不支持安卓软件!");
} else if (/(Android)/i.test(navigator.userAgent)) {
var android_url="";//这里填写android版本的下载地址
if(android_url!=""){
window.location.href = android_url;
}else{
alert("安卓版本正在开发中,敬请期待!");
}
}
}
});
$("#download_ios").click(function(){
if(is_weixin) {
tip.style.height = winHeight + 'px'; //兼容IOS弹窗整屏
tip.style.display = 'block';
}else{
tip.style.display = 'none';
var ios_url="";//这里填写ios版本的下载地址
if(ios_url!=""){
window.location.href = ios_url;
}else{
alert("ios版本正在开发中,敬请期待!");
}
}
});
</script>
</body>
</html>
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。若排除这种情况,可在对应资源底部留言,或 联络我们.。
- 找不到素材资源介绍文章里的示例图片?
- 对于PPT,KEY,Mockups,APP,网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单。
- 模板不会安装或需要功能定制以及二次开发?
- 请QQ联系我们





发表评论
还没有评论,快来抢沙发吧!