作者选择了互联网档案馆,作为Write for DOnations项目的一部分接受捐赠。
简介
WordPress是一个流行的CMS**(**内容管理系统)。它允许你在一个视觉编辑器中编辑文章,而不是用原始HTML手工编码你的网站页面,并提供额外的功能,如协作编辑和修订历史。
传统上,WordPress既是网站的后台,又是网站的前台。帖子是在管理员编辑器内编辑的,当访问者点击你的网站时,后台通过php主题动态地生成你网站的每个公共页面。
在WordPress中的一个新范式是只把它用于你网站的内容部分(也称为运行 无头),并使用Gatsby静态地生成前端。通过利用两者,将内容与用户界面(UI)解耦,你可以保留WordPress的内容编辑和协作功能,但也可以享受Gatsby更快的加载时间和基于React的UI生态系统。
在本教程中,你将提供WordPress与Gatsby对话,根据一个启动模板建立一个新的Gatsby项目,在你的Gatsby配置中定义与WordPress的连接,并把这一切放在一起,根据住在你的WordPress安装中的帖子静态地生成一些页面。
前提条件
在你开始学习本指南之前,你将需要以下一些东西。
- 一个具有足够资源的环境,以支持建立和服务你的网站。如果你使用同一台服务器来托管WordPress和建立你的Gatsby网站,建议最小的内存量是2GB。如果你想使用DigitalOcean Droplet,请查看我们的如何从DigitalOcean控制面板创建Droplet的文章。
- 一个可以从Gatsby运行的地方到达的工作的WordPress安装。如果你是WordPress的新手,你可能想先从 "什么是WordPress"的指南开始,但对于一般的设置,也有针对多种环境的指南,如Docker。本教程是在一个LAMP堆栈上测试的,方法是:如何在Ubuntu 20.04上用LAMP堆栈安装WordPress。
- Node.js,安装在本地,用于运行Gatsby和建立你的网站。安装程序因操作系统而异,但有在Ubuntu上安装Node.js和在Mac上安装Node.js的指南,你总能在NodeJS官方下载页面上找到最新版本。
- Gatsby CLI工具,在本地安装。关于如何安装和学习一些Gatsby的基础知识,你可以按照《如何设置你的第一个Gatsby网站》教程的第1步进行。
- 对JavaScript有一定的熟悉,以便在Gatsby中工作。JavaScript有很多深度,但一个好的起点是我们的《如何在JavaScript中编码》系列。此外,掌握一些HTML知识也会有帮助,比如了解HTML元素,如果你想在本教程中所涉及的内容之外定制你的文章的用户界面,了解一些React和JJSX也会有帮助。
本教程在WordPress v5.7.1、Gatsby v3.3.0和Node.js v14.17.0上测试。此外,WordPress的设置在Windows 10和Ubuntu 20.04上测试,Apache v2.4.41和PHP v7.4.3。
第一步 - 安装和配置所需的WordPress插件
在这第一步,你将通过安装一些插件和调整设置,让WordPress有能力与Gatsby对话。你还将验证你的本地或托管的WordPress实例是否支持这些变化,并记录一些关于你的具体设置的细节,这些细节将在以后需要。
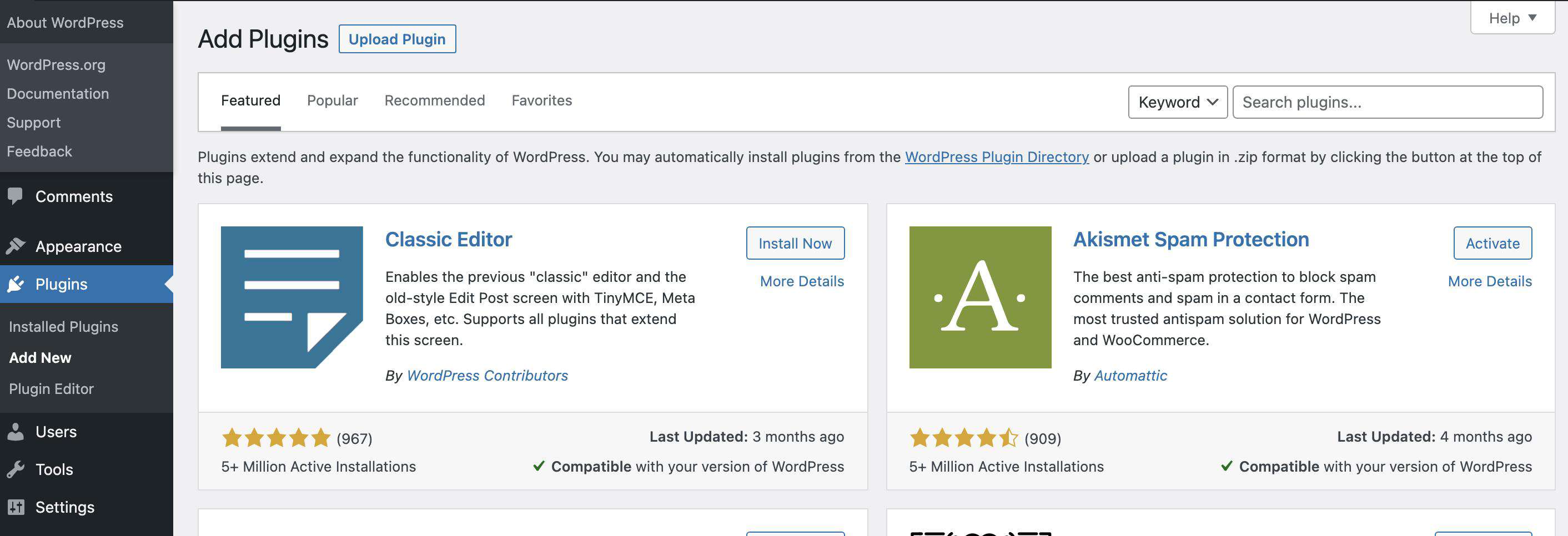
首先,登录到你的WordPress实例的管理仪表板,在浏览器中导航到 https://your_domain_name/wp-admin浏览器,并输入你的凭证。然后点击左侧边栏的插件,进入插件页面。接下来,通过点击页面顶部的**"添加新**插件 "或在同一个侧边栏中,导航到插件安装页面。如果你的WordPress安装使用标准路径,你也可以在以下位置找到这个页面 https://your_domain/wp-admin/plugin-install.php.这将把你带到插件页面,如下图所示。

两个必要的插件如下,并将按照这个顺序安装。
- WPGraphQL。这使得WordPress的数据可以通过GraphQL标准进行查询,作为WordPress的标准REST端点的一个替代。这很重要,因为Gatsby默认使用GraphQL。本教程将使用这个插件的V1.3.5版本。关于这个插件的更多信息,请查看WPGraphQL GitHub仓库或WordPress WPGraphQL插件目录。

- WPGatsby。这个插件使WordPress与Gatsby保持同步,启用丰富的预览,并暴露了同步系统的钩子。本教程将使用这个插件的V1.0.8版本。关于这个插件的更多信息,请查看WPGatsby GitHub仓库或WordPress WPGatsby插件目录。

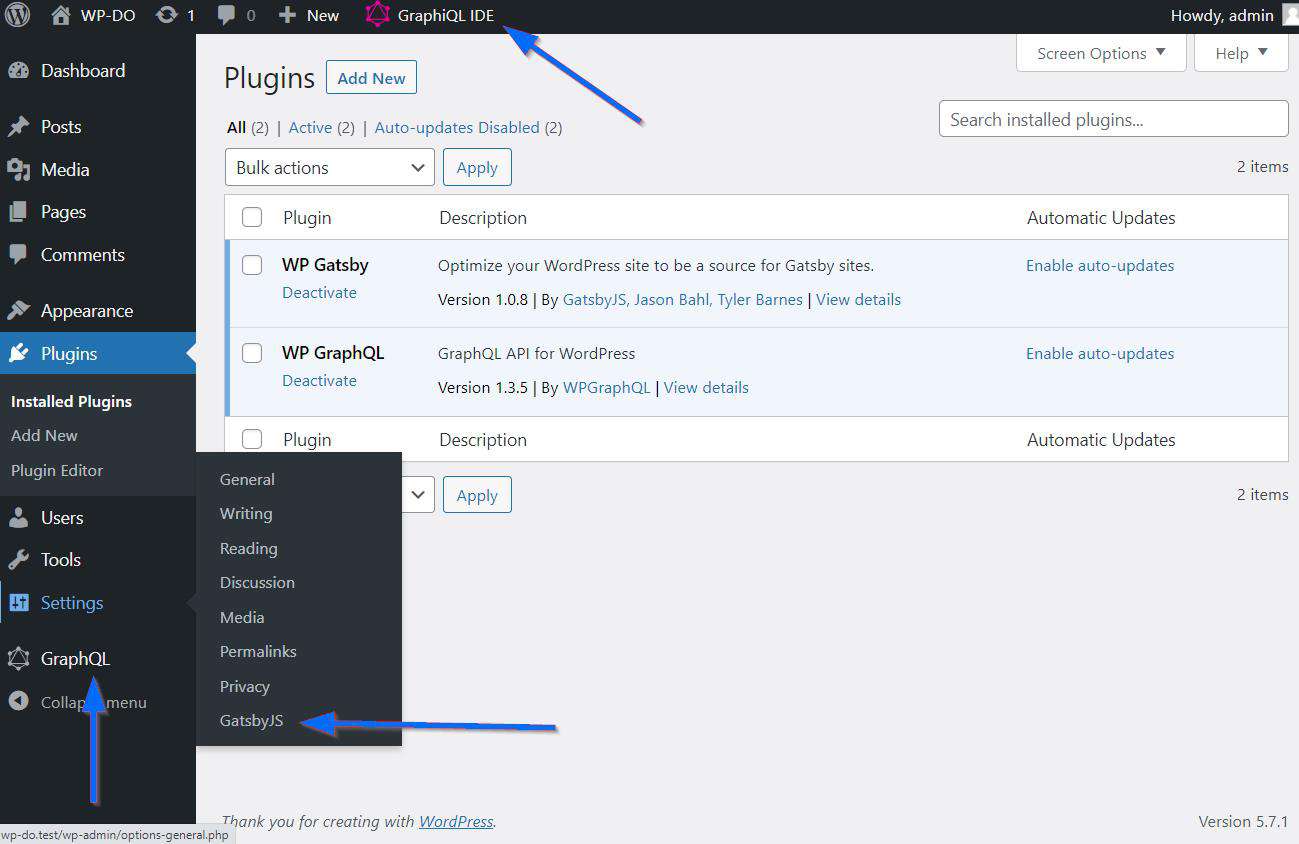
通过搜索这两个插件,然后按下相关的立即安装按钮,安装和激活这两个插件。一旦它们被安装,选择激活按钮。在这两个插件被安装和激活后,你会在你的WordPress管理仪表板上看到一些新的设置面板。下面的图片显示了这些新的设置面板。

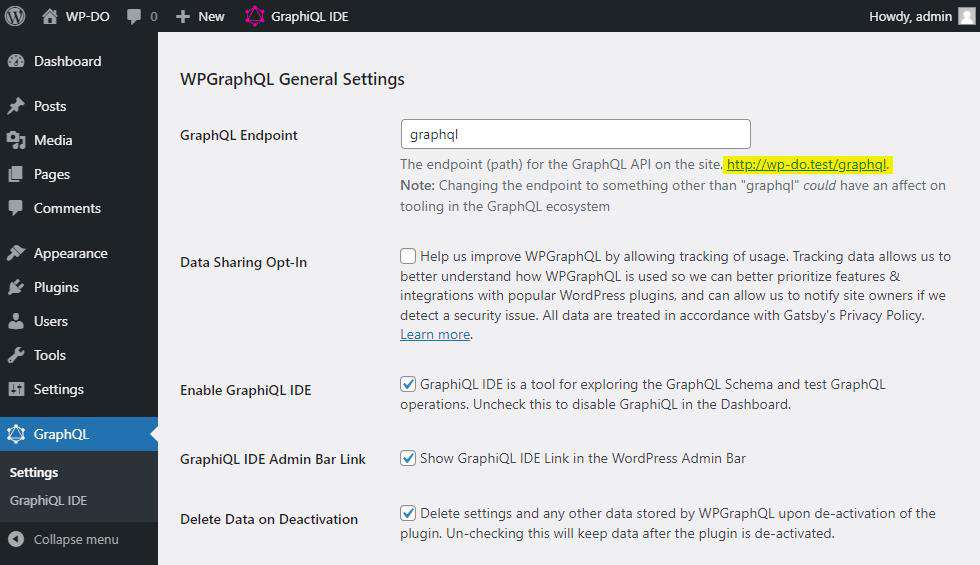
为了验证GraphQL连接将可用于连接Gatsby,打开设置面板,在管理侧边栏的GraphQL子板块下。

请特别注意GraphQL端点。你可以在文本输入框下面标有GraphQL端点的部分找到它。它也在截图中以黄色突出显示。你以后会需要它,所以为了节省一些时间,你可以把它复制到你的剪贴板和/或粘贴到一个临时的文本文档中。
为了获得WPGraphQL的最佳效果,建议使用WordPress的固定链接设置,而不是_普通的_,特别是如果这是一个新的WordPress安装,改变URL结构将不会影响到一个真实的网站。要浏览您的固定链接设置,请点击WordPress管理仪表板左侧的设置,然后在该扩展部分点击Permalinks。在固定链接设置页面,将你的设置改为除普通选项之外的任何选项,然后按保存更改来更新你的网站。
将你的permalinks设置为普通以外的东西,有一些具体的技术要求;在Apache网络服务器上,你需要启用mod_rewrite 模块,并将AllowOverride 指令设置为all 。这些将使WordPress能够动态地选择新的路径。在Ubuntu 20.04上的WordPress教程的第3步涵盖了这一点,并有逐步的说明。如果你使用Let's Encrypt为你的网站提供SSL证书,正如《如何在Ubuntu 20.04上用Let's Encrypt保护Apache》教程中所指示的那样,你将不得不为新的虚拟主机完成这些步骤。 /etc/apache2/sites-available/your_domain-le-ssl.conf.
现在,你已经配置了一个GraphQL端点,你将测试这个连接。你可以立即这样做;还不需要安装Gatsby。你可以使用GraphiQL IDE的可视化查询生成器工具(可通过侧边栏访问),或者你甚至可以用你选择的最喜欢的网络请求工具直接查询该端点。
如果你喜欢命令行并安装了cURL,你可以使用以下命令来检索所有的帖子标题。
这个命令向你的GraphQL端点发出请求,要求得到一个包含你的WordPress帖子的JSON响应,但只包含它们的标题。在GraphQL中,这也被称为_查询_;教程《理解GraphQL中的查询》更深入地解释了它们。
对你的查询的响应JSON将是这样的。
现在你已经成功地安装和配置了所需的WordPress插件来与Gatsby通信,你可以继续设置你的新Gatsby项目。
第2步 - 设置一个新的Gatsby项目
在这一步,你将根据一个专门为从WordPress获取数据而设计的启动模板,设置一个新的Gatsby项目。这将需要使用Gatsby CLI来下载和安装启动器及其依赖项。
为了加快你的开发过程并减少所需的设置量,你将从使用Gatsby CLI和Gatsby WordPress Blog Starter模板开始。
导航到本地父目录,该目录将容纳你的Gatsby项目,然后运行以下命令,让Gatsby CLI下载并预装你开始建立网站所需的大部分内容。
你可以把my-wordpress-gatsby-site 替换成你想要的任何本地Gatsby文件的目录名称。
Gatsby将需要一段时间来下载和安装所有必要的依赖和资产。一旦完成,你会收到一个类似于这个的消息。
通常情况下,对于Gatsby网站来说,这是你手工编辑gatsby-config.js 文件的时候,其中包含关于你的网站的细节,即元数据。然而,除了从WordPress提取帖子外,这个启动器还为你自动提取元数据;不需要手工编码网站的标题或描述。
在建立了一个新的Gatsby项目之后,你现在准备修改它的配置,告诉它从WordPress中提取数据。
第3步 - 配置Gatsby使用WordPress的数据
现在你已经有了一个可以工作的Gatsby项目,下一步是配置它从WordPress拉入数据。你将通过编辑Gatsby的主要配置文件和使用 gatsby-source-wordpress插件。
感谢你使用的启动模板,gatsby-source-wordpress 插件已经作为一个依赖项被安装,并且在Gatsby配置文件中有一个设置项;你只需要稍微调整它。
移动到你在上一步创建的本地Gatsby目录中。
然后,在你选择的文本编辑器中打开名为./gatsby-config.js 的文件。这是所有Gatsby项目的主要配置文件。
在配置文件中,你会发现在plugins 阵列中,有一个现有的gatsby-source-wordpress 的设置条目。你现在可以使用你从上一步复制的特定GraphQL端点,用你的值替换默认的演示端点,https://wpgatsbydemo.wpengine.com/graphql ,正如下面的代码所强调的那样。
gatsby-config.js
保存并关闭这个文件,这样网站未来的构建将使用更新的值。
注意:url 是唯一需要的设置选项,但还有很多可用的选项;看看Gatsby的GitHub仓库,了解更多。例如,有启用调试输出、连接到HTACCESS、密码保护的网站的选项,以及与性能有关的选项,如schema.requestConcurrency ,如果你的WordPress网站在资源有限的服务器上运行,这一点尤其重要。
在继续定制Gatsby如何使用你的WordPress数据来构建页面之前,请按原样构建和预览你的网站,以确保一切工作正常。你可以通过运行以下命令来做到这一点。
或者,如果你使用yarn包管理器。
**警告。**如果你在这一步得到一个错误,特别是如果它是一个关于缺少依赖性或can't resolve '...' in '...\.cache ,可能是依赖性安装过程的一部分失败。这是Gatsby项目中的一个已知问题。尝试再次运行npm i (如果使用yarn,则运行yarn install ),检查并安装任何缺失的依赖。如果不能解决这个问题,可以通过删除node_modules 文件夹,删除package-lock.json 或yarn.lock ,然后运行npm i 或yarn install 来完全重建你的依赖关系。
这个命令将运行gatsby develop 进程,它将从WordPress拉入数据,将其与启动器模板的预建UI文件相结合,并启动本地开发服务器,以便你可以在浏览器中查看实际生成的网站的预览。这个命令也是在支持_热重载_的模式下运行Gatsby,所以如果你对本地文件进行了编辑,你会看到这些变化立即反映在你的网络浏览器中。
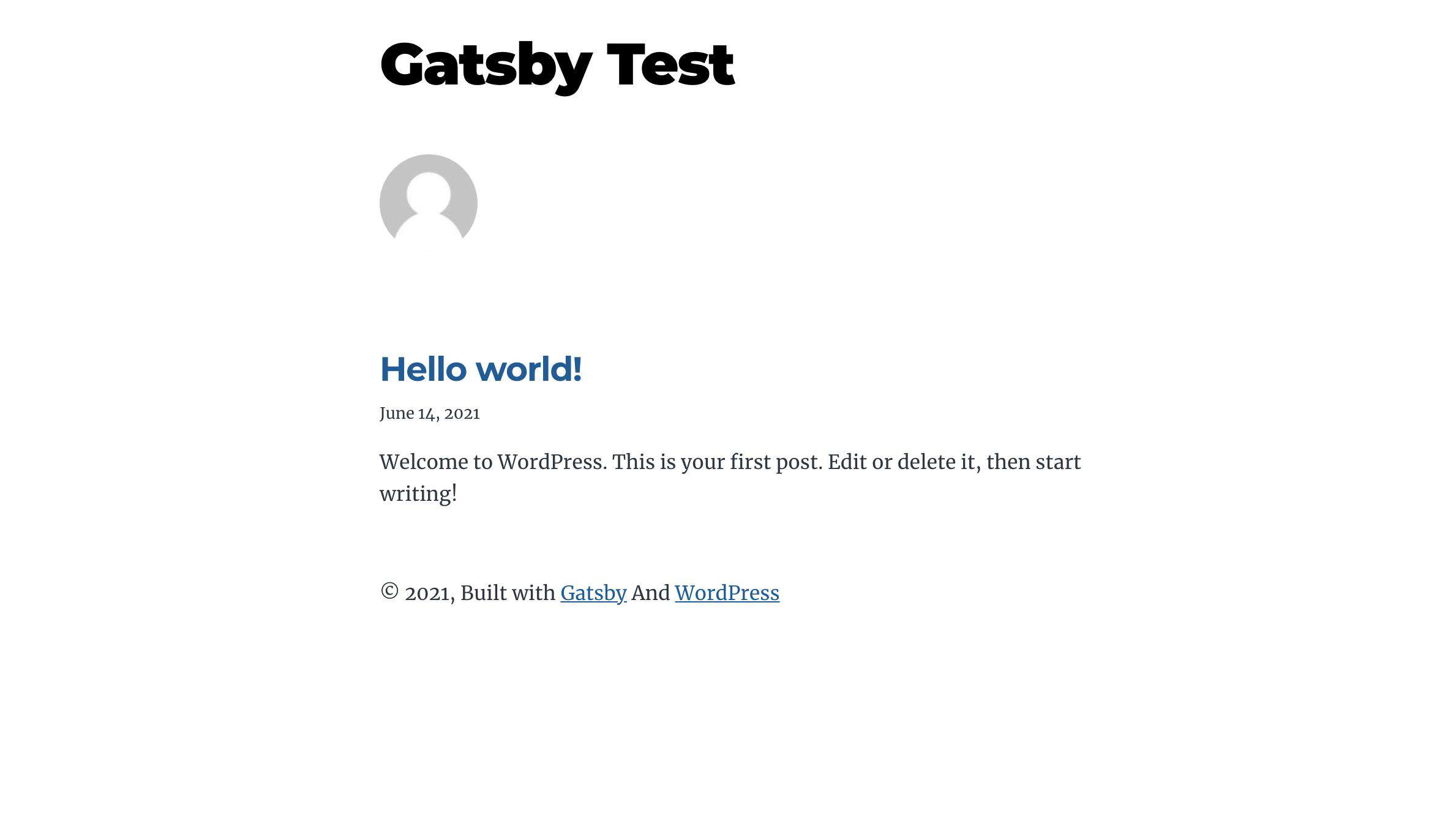
在你的浏览器中导航到localhost:8000 ,你会发现你的Gatsby网站和WordPress内容。

随着你的Gatsby项目现在从WordPress提取数据,下一步将是定制实际的模板文件,这样你就可以使你的Gatsby网站看起来并按照你想要的方式运行。
第4步 - 定制初始模板文件
Gatsby WordPress启动模板提供了很多默认功能,但在这一步,你将探索如何定制模板文件,使项目在形式和功能上都属于你。通过编辑一些Gatsby源文件,你将把一个新的WordPress内容--文章摘录--带入你的Gatsby网站,并用CSS进行样式设计。
对于大多数Gatsby网站,包括你的启动模板,有几个关键的文件和文件夹需要在定制时注意。
./gatsby-node.js:这可以说是静态网站生成过程的中心。它有查询WordPress的所有内容的代码,然后通过模板文件来生成静态输出。如果你想修改哪些内容最终出现在你的网站上,这就是主要的入口。在WordPress开发方面,这与使用The Loop和类似的概念相似。./src/templates:这包含了单独的模板文件,每一个都应该包含并输出一个负责渲染传入内容的React组件。如果你想改变内容的外观,整合第三方UI库,或围绕内容建立骨架,这就是通常要做的地方。在WordPress开发方面,这些文件类似于模板文件。./src/components:通常情况下,这个文件夹中的每个文件都是一个单一的React组件,专门用于一个特定的UI任务,并且是为了拉到模板文件中。可以把这些看作是UI构件,但不是模板。如果你有一个UI元素,你想在多个模板文件中共享,这是一个很好的地方,可以把它放在这里,避免重复复制和粘贴相同的代码。这方面的一些例子包括菜单、作者简历显示、页眉和页脚元素等。就WordPress的发展而言,这些都类似于模板参数。./src/css:这包含在整个网站上共享的CSS文件,而不是内嵌式造型,或一个流行的 _css-in-js_解决方案,如styled-components.在本教程中,以及在你特定的启动模板中,这个文件夹为你的新网站提供了大部分的样式。在WordPress的开发方面,这相当于style.css,或任何数量的样式表,一个主题可以通过WordPress的enqueue系统注入到一个页面。
关于如何编辑现有模板文件的例子,在你的文本编辑器中打开./src/templates/blog-post.js 。
在WordPress中,每篇文章都有一个特殊的文本值,叫做 摘录,它是文章的简短描述性摘要。默认情况下,这个盖茨比模板文件会拉入WordPress的摘录,但只用于SEO目的,把它放在<meta name="description" /> 标签中。你可以修改博文模板文件,使之包括文章摘录的视觉效果,就像这样,在你的文件中加入突出显示的代码。
/src/templates/blog-post.js
在这段代码中,你要检查文章是否有摘录(很重要,因为它在WordPress中不是强制性的),如果有,就在一个<div> 元素中显示摘录的文本内容。parse() 函数来自于html-react-parser ,在这里被用来确保容纳你的摘录的<p> 标签被解析成HTML而不是纯文本,所以你可以直接呼出内容。另一种方法是使用dangerouslySetInnerHTML ,与<div className="post-excerpt" dangerouslySetInnerHTML={{__html: post.excerpt}} ></div> 。
保存并关闭blog-post.js 文件。
由于摘录是文章的摘要,如果你在视觉上把它与文章的主体分开,在页面的顶部突出它,使它容易被找到,可能会对你网站的访问者有所帮助。你可以通过编辑主要的共享CSS文件来做到这一点:./src/css/style.css 。
/src/css/style.css
在你的CSS中,你现在已经使用box-shadow ,在摘录容器周围添加了阴影效果,使其与文章的实际主体形成对比,还添加了填充物、圆角边缘,以及自身与相邻元素之间的间距。此外,你删除了摘录文本的默认底边距,因为间距现在是由容器.post-excerpt 元素提供的。
保存style.css 文件。为了测试这一点,在WordPress中添加一个摘录来利用这个新的视觉功能。在WordPress管理视图的侧边栏中,导航到 "帖子"选项卡,然后选择 "Hello world!"样本帖子。这将把你带到WordPress的帖子编辑器视图。在较新的基于块的编辑器中,摘录字段出现在右侧边栏的帖子标签下,靠近底部。在传统的编辑器中,摘录字段的位置是可定制的,所以它可能出现在不同的位置,取决于你的主题和自定义设置。
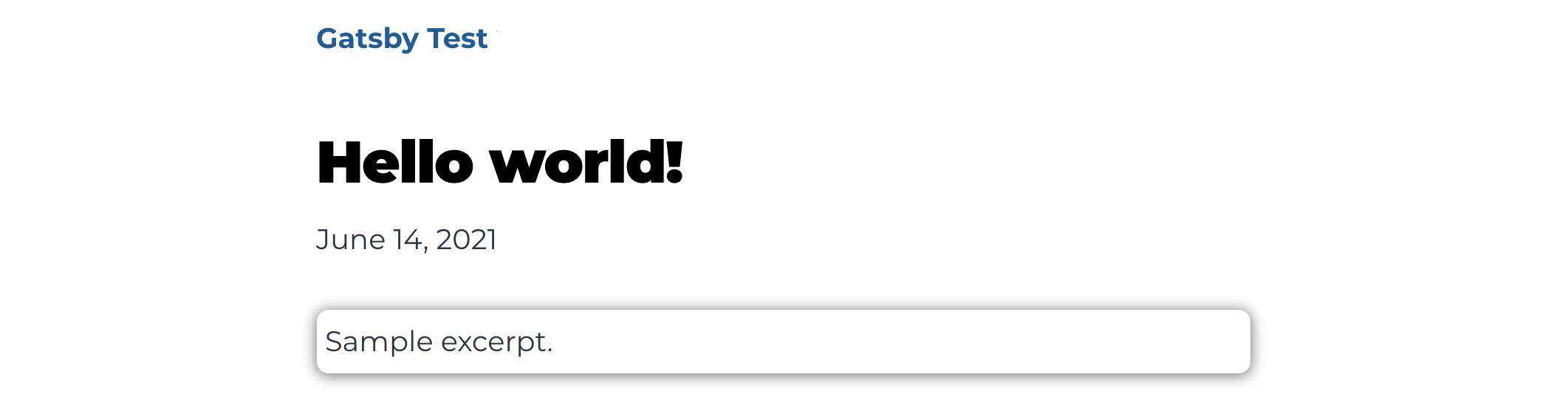
添加一个摘录,然后选择屏幕顶部的更新按钮。然后,去你的盖茨比网站localhost:8000 ,并选择Hello world! 博文。你会发现你写的摘录呈现在页面上。

**注意:**如果你正在寻找不需要任何额外编码或配置的预建主题,类似于WordPress主题的工作方式,有越来越多的官方和社区主题用于在Gatsby上使用WordPress。
你刚刚从WordPress中嵌入了一个帖子摘录,并将其风格化为一个自定义的Gatsby静态网站。这使用了已经配置好的数据,供你的启动模板使用。下一步将探讨如何通过GraphQL带来新的数据,并将它们整合到你的Gatsby网站。
第5步 - 在Gatsby中使用WordPress数据与自定义模板
在前面的步骤中,你编辑了一个现有的模板,并使用一些标准的WordPress数据(文章标题和文章内容),用Gatsby的静态输出渲染你的博客文章。对于许多网站来说,这可能是所有需要的。然而,为了展示用户界面与WordPress的解耦如何给你带来更大的灵活性,在这一步中,你将探索如何在Gatsby中添加对一个特殊视频帖子类型的支持,超越现有的博客帖子模板。
在这种情况下,你将添加对帖子的支持,每个帖子展示一个单一的视频,来源是YouTube。你将使你或你的内容合作者可以复制和粘贴一个YouTube的URL到WordPress的帖子编辑器中,而Gatsby网站本身将在一个定制的YouTube嵌入部件中显示视频。
对于帖子模板,在/src/templates 下创建一个新文件,并命名为video-post.js 。在建立将被生成的页面的用户界面之前,你可以写一个GraphQL查询来为它检索数据。在Gatsby中,这被称为一个 页面查询,并使用graphql 标签。
在video-post.js 文件中添加以下代码。
/src/templates/video-post.js
在这个片段中,你正在使用帖子的ID来查询属于该确切帖子的特定值,如实际的帖子内容、标题和日期。
接下来,你可以添加实际的React组件,返回JSX,它将被渲染成网页。一个好的开始是复制现有blog-post.js 模板文件中的大部分结构,并添加以下突出的行。
/src/templates/video-post.js
除了创建React组件,你还用export default ,确保该组件是文件中导出的默认项目。这一点很重要,因为Gatsby以后在根据WordPress的数据编译模板时,会导入该文件。
现在,你可以给你的React组件添加一些逻辑,以检查是否有一个原始的YouTube URL嵌入在文章的正文中。
/src/templates/video-post.js
在这段代码中,youtubeIdPattern 是一个正则表达式(或_RegEx_),这是一个搜索模式,你用youtubeIdPattern.exec(post.content) 对帖子的正文进行搜索,试图找到任何包含的YouTube ID。如果找到匹配,变量videoId 被设置为第一个匹配。
最后,你可以添加JSX,根据你提取的videoId ,渲染视频。
/src/templates/video-post.js
如果找到一个videoId ,你的代码会返回一个定制的、隐私增强的YouTube嵌入,通过iframe提供,并设置为自动播放。否则,它会返回一个没有找到视频的消息。它还在视频嵌入和文章的页脚之间添加了一个水平分隔。
现在你的组件模板文件已经建立,你将告诉Gatsby对WordPress内设置为视频类型的帖子使用新的模板,而不是使用普通的博客帖子模板。
确保保存你在video-post.js ,然后在你的文本编辑器中打开gatsby-node.js 。
首先,修改getPosts() 函数,启动器使用它作为对WordPress后端帖子的主要GraphQL查询。你将修改该查询,以拉入给定帖子所属的postFormats 。
gatsby-node.js
接下来,你需要实现分离视频帖子的逻辑,并将它们发送到其独特的模板文件中进行渲染。为此,你可以挂入启动器中现有的createIndividualBlogPostPages() 函数。
你可以从你修改的GraphQL查询中提取数据,并使用它来确定当前帖子是否是视频帖子。
gatsby-node.js
component 然后,改变createPage 中的属性,使用相应的模板文件。
gatsby-node.js
为了保持简洁,这段代码语句使用了三元运算符,即如果另一个值是_truthy_(类似真理),就返回一个值,如果是_falsy_,就返回一个不同的值,所有这些都不需要if/else 语句。该代码使用你之前的帖子格式检查中的isVideo ,如果为真,返回新视频模板的路径。如果是假的,它告诉Gatsby使用常规的博客文章模板。Node.jspath.resolve() 函数被用来将相对路径(./src/...)变成绝对路径(完整的文件路径),Gatsby需要它来加载一个组件文件。
保存并退出该文件。
接下来,通过再次编辑./src/css/style.css ,为你的视频嵌入设置样式。
/src/css/style.css
在添加这个CSS时,你已经给了视频嵌入一个阴影效果,这也给了它与页面的对比,以及将它居中,并给它远离其他元素的空间。
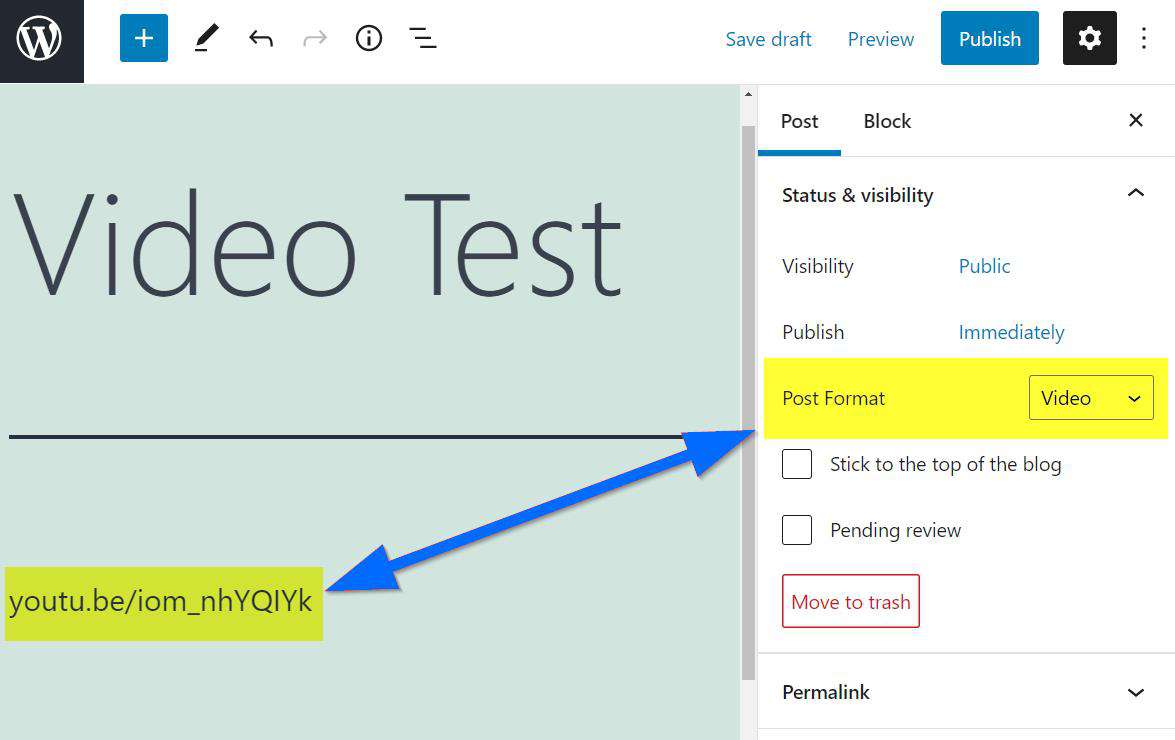
为了测试这个新代码的功能,你可以在WordPress中创建一个符合模板所要求的标准的新帖子。在你的WordPress管理仪表板上,点击左侧边栏的 "帖子",然后点击 "添加新帖",开始建立一个新帖子。给你的帖子一个标题,然后确保它符合这两个标准。
- 帖子的格式将被设置为视频。你可以在右侧边栏中找到格式下拉菜单
- 帖子正文将包含一个YouTube网址(而不是作为一个嵌入)。为了测试这一点,你可以使用这个简短的链接到一个DigitalOcean的宣传视频。
youtu.be/iom_nhYQIYk。

在填写完帖子后,选择**"发布"(或更新**,如果这是一个现有的帖子),并点击确认出现的提示,这样你的帖子就会上线,Gatsby可以通过GraphQL连接获取它。
在你的浏览器中导航到localhost:8000 ,选择你的测试视频帖子。YouTube视频将被呈现在浏览器中,如下图所示。

结论
通过本教程中的步骤,你现在有了一个静态生成的Gatsby网站,它的内容来自WordPress后台。在将内容与用户界面解耦的过程中,你已经为加速你的网站开辟了新的可能性,减少了跨领域内容协作的障碍,并利用了Gatsby和React为用户界面开发提供的丰富的生态系统。
如果你想阅读更多的Gatsby教程,请尝试一下《如何用Gatsby.js创建静态网站》系列中的其他教程。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!