前言
引入组件
安装
npm install 组件名称
将组件链接至 react native(注册组件)
react-native link 组件名称
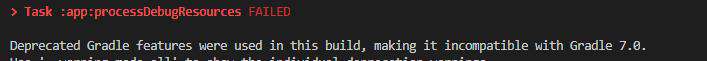
开发时的问题

出现这个错误,就说明你引入的第三方组件和你当前所使用的 react-native 框架版本不兼容。
这个时候我们不要慌。
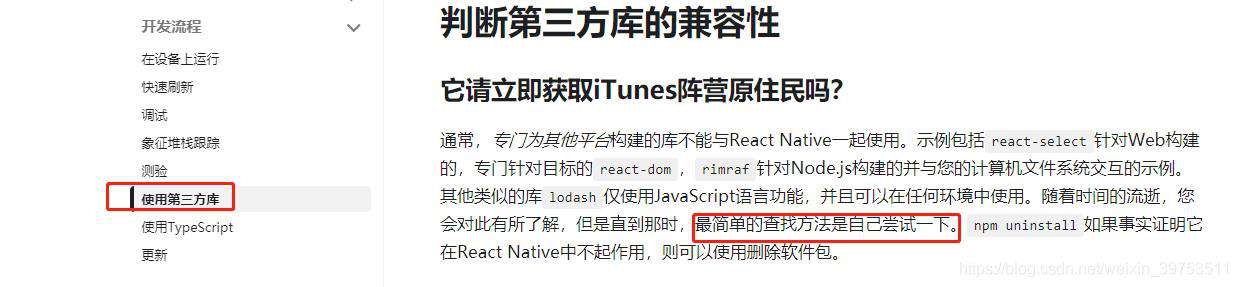
第一步:详细的浏览这个组件的官方文档,一般在文档中都会给到提示说明组件所支持的 react-native 版本。
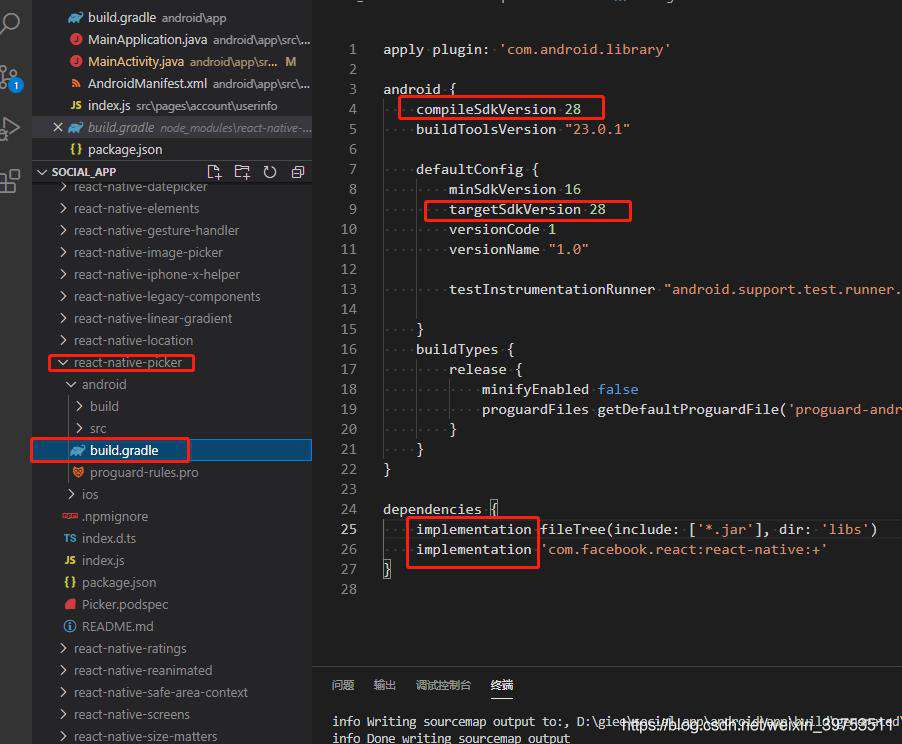
第二步:在不修改 react-native 版本的情况下。直接在package.json里找到这个组件,修改他的版本。初始化项目。再次尝试。
这里吐槽一下,连官方文档都是这样说的。有图有真相,你拿它有什么办法。

打包成 APK 时的问题

参考
blog.csdn.net/weixin_3975…
blog.csdn.net/rongyuliu95…
blog.csdn.net/hxl51711627…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!