
1、强类型与弱类型
类型安全的角度来看 分为强类型和弱类型。
强类型实参和传参必须类型必须保持一致 弱类型实参和传参不用保持一致 语法上 不会报错 运行中可能会出问题。
强类型有更强的语法规范 在强类型只能不允许有任意数据隐式类型的装换 弱类型语言则允许任意的数据隐式类型转换
javascript就是弱类型语言。存在隐式转换 Typescript是强类型语言,不存在隐式转换
2、静态类型与动态类型
是根据类型检查区分的: 静态类型:一个变量声明时就被定义属于声明类型,后期不会修改 动态类型:声明的时候是没有类型的,只有在后期使用插入数据的过程中才会有类型 javascript在定义时是没有类型的,使用是赋值数据,数据是声明类型的,变量就是什么类型的
javascript中没有类型限制,没有类型系统,不定义类型。在小的应用中比较灵活,复杂应用中就容易出现问题。
强类型语言的优势: 1.可以在编码阶段暴露错误 2、代码更加执念,编码也更加准确 3.重构代码更加牢靠 4、减少不必要的类型判断
3、Flow
javascript的类型检查器
工作原理:在代码中标记一些类型注解(数据类型)然后就发现类型的错误
具体使用方法:
 类型注解:只能接收此类型的数据。
在测试环境中能看出来,编译的时候不能看出来。也不必给每个数据类型都使用flow
类型注解:只能接收此类型的数据。
在测试环境中能看出来,编译的时候不能看出来。也不必给每个数据类型都使用flow
flow使用npm的方式
使用yarn 方法安装。
安装完成之后在bin目录中有文件
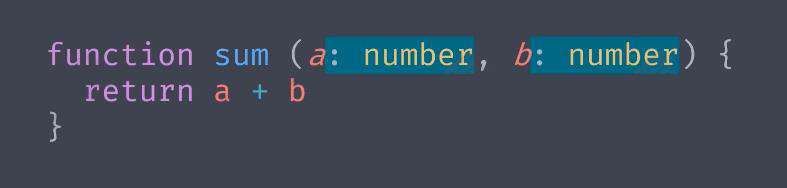
 使用方法在参数名后面冒号加参数类型
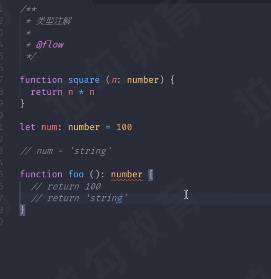
需要先在文件首部添加一个@flow的标记。
使用方法在参数名后面冒号加参数类型
需要先在文件首部添加一个@flow的标记。
 出现语法校验错误关闭即可。
出现语法校验错误关闭即可。
缺点是造成js的语法错误,
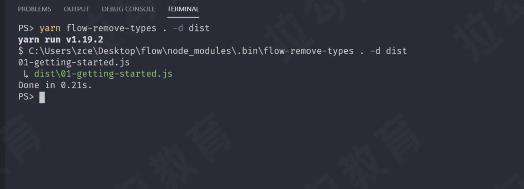
手动移除类型注解即可,因为注解只是在编码过程中提示我们,可以使用工具
使用官方提供的模块
yarn add flow-remove-type--dev 安装模块
使用 yarn flow-remove-types .命令卸载

上述的过程中,代码显示的类型错误,只有在控制台中才能输出,这样很不方便,官方提供了一个插件,vscode中搜索。Flow language Support
安装完成之后就能在代码中直接看出来。
类型注解可以标记变量类型
可以标记函数返回值
 flow支持的类型
js所有的原始数据类型
flow支持的类型
js所有的原始数据类型
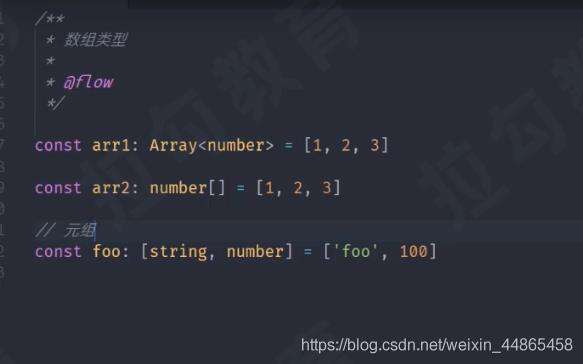
js数组类型:
array 需要一个参数 来指明数组里面的类型

 flow函数类型限制
flow函数类型限制
 maybe类型:可能类型,
mix类型:可以接受任意类型的值。
any类型:任意值
maybe类型:可能类型,
mix类型:可以接受任意类型的值。
any类型:任意值
 any是弱类型 mix是强类型。
在实际过程中mix使用较多 ,any是为了兼容旧的代码。
any是弱类型 mix是强类型。
在实际过程中mix使用较多 ,any是为了兼容旧的代码。
其他类型:
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!