**这是我参与更文挑战的第3天,活动详情查看: 更文挑战
**
选择任何一门语言学习都是有时间和金钱的成本的,那么React值不值得学习呢?我们应该从以下几个方面考虑:
-
使用组件化开发方式,符合现代Web开发的趋势; 企业前后端项目分离,唯有React是首选;
-
技术成熟,社区完善,配件齐全,适用于大型Web项目(生态系统健全)
-
由Facebook专门的团队维护,技术支持可靠;
-
ReactNative - Learn once, write anywhere: Build mobile apps with React;
-
使用方式简单,性能非常高,支持服务端渲染;
-
React使用前端技术非常全面,有利于整体提高技术水平;此外,有利于求职和晋升,有利于参与潜力大的项目。
一、React快速入门
React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设他们自己的 Instagram 的网站。做出来以后,发现这套东西很好用,在2013年5月开源了。目前已经成为前端的三大主流框架。
1.1 什么是React?
React是用于构建用户界面的JavaScript 库,围绕React的技术栈主要包括:React, redux, rect-redux, react-router, .....
React官网:reactjs.org/
React中文:react.docschina.org/
React有哪些特点:
-
使用JSX语法创建组件,实现组件化开发,为函数式的 UI 编程方式打开了大门;
-
性能高:通过 diff算法 和 虚拟DOM 实现视图的高效渲染和更新;
React核心:虚拟DOM 和 Diff算法
1.2 简单了解虚拟DOM?
React将DOM抽象为虚拟DOM,虚拟DOM其实就是用一个对象来描述DOM,通过对比前后两个对象的差异,最终只把变化的部分重新渲染,提高渲染的效率。
为什么用虚拟DOM?
当DOM发生更改时需要遍历DOM对象的属性, 而原生DOM可遍历属性多达200多个个, 而且大部分属性与渲染无关, 导致更新页面代价太大。
虚拟DOM的处理方式?
1) 用 JS对象结构表示 DOM 树的结构,然后用这个树构建一个真正的 DOM 树,插到文档当中。
2)当状态变更的时候,重新构造一棵新的对象树。然后用新的树和旧的树进行比较,记录两棵树差异。
3) 把记录的差异应用到步骤1所构建的真正的DOM树上,视图就更新了。
1.3 简单了解Diff算法?
最小化页面重绘
当我们使用React在render() 函数创建了一棵React元素树,在下一个state或者props更新的时候,render() 函数将会创建一棵新的React元素树。
React将对比这两棵树的不同之处,计算出如何高效的更新UI(只更新变化的地方),此处所采用的算法就是diff算法。
二、React初体验
2.1 JSX语法全面入门
1) Demo1: 往容器中插入一个span标签, 设置clssName和myCnotent。 两种实现方式: a) 通过典型js方式; b) JSX方式?
典型JS方式
1,创建虚拟DOM
const Dom = React.createElement('span',{className:myClass},myContent);
2.渲染虚拟DOM
ReactDom.render(vDom,document.getElementById('app'));
JSX方式
1、创建虚拟DOM
const Dom = <span ClassName = {myClass.toUpperCase()}{myContent}></span>
2、渲染虚拟DOM
ReactDOM.render(Dom,document.getElementById('app'))
2) Demo2: JSX常见的界面操作方式?
a. 多重标签嵌套
核心代码如下:
ReactDOM.render(
<div>
<h2>多层标签嵌套</h2>
<img src="" width="200" />
<p></p>
</div>
document.getElementById('app'))
b. js中的变量, 表达式要写在{}内
核心代码如下:
ReactDOM.render(
<div>
<p>{2+5+6}</p>
</div>
document.getElementById('app'))
c. 内联样式通过对象方式引入
核心代码如下:
const MyStyle={
backgroundColor:'blue',
color:'green',
fontSize:20
}
ReactDOM.render(
<div>
<p style={MyStyle}>颜色</p>
</div>
document.getElementById('app'))
d. 数组遍历
核心代码如下:
const Arr=[
{name:'周杰伦',age:38},
{name:'刘德华',age:48}
]
ReactDOM.render(
<ul>
{Arr.map(
(data,index)=><li>{index+1}-姓名:{data.name},年龄:{data.age}岁</li>
)}
</ul>
document.getElementById('app'))
页面效果展示:
1-姓名:周杰伦,年龄:38岁
2-姓名:刘德华,年龄:48岁
三、 React中的组件/模块, 组件化/模块化
3.1 组件
一个应用/版块/页面中用于实现某个局部的功能(包括html, js, css等), 把这些局部功能组装到一起就形成了完整的一个大的功能, 主要目的在于: 复用代码, 提高项目运行效率。
3.2 组件化
如果一个应用是用多组件的方式进行综合开发的, 那么这个应用就是一个组件化应用。
3.3 模块
多个组件形成模块, 或者是一个提供特定功能的js文件, 主要特点在于耦合性低, 可移植性高, 执行效率好。
3.4 模块化
如果一个应用都是用模块的形式来构建的,那么这个应用就是模块化应用。
3.5 React中组件创建方式
a. 构造函数创建组件
使用构造函数来创建组件时,如果要接收外界传递的数据,需要在构造函数的参数列表中使用props来接收;
必须要向外return一个合法的JSX创建的虚拟DOM;
四、 React中的state(状态)
4.1 什么是state?
React 把组件看成是一个状态机(State Machines), 通过状态 (State) 去操作状态机。在开发中, 通过与用户的交互,实现不同状态,然后渲染 UI,让用户界面和数据保持一致。
在React 中,只需更新组件的 state,然后根据新的 state 重新渲染用户界(不要操作 DOM)。
4.2 state的使用方式?
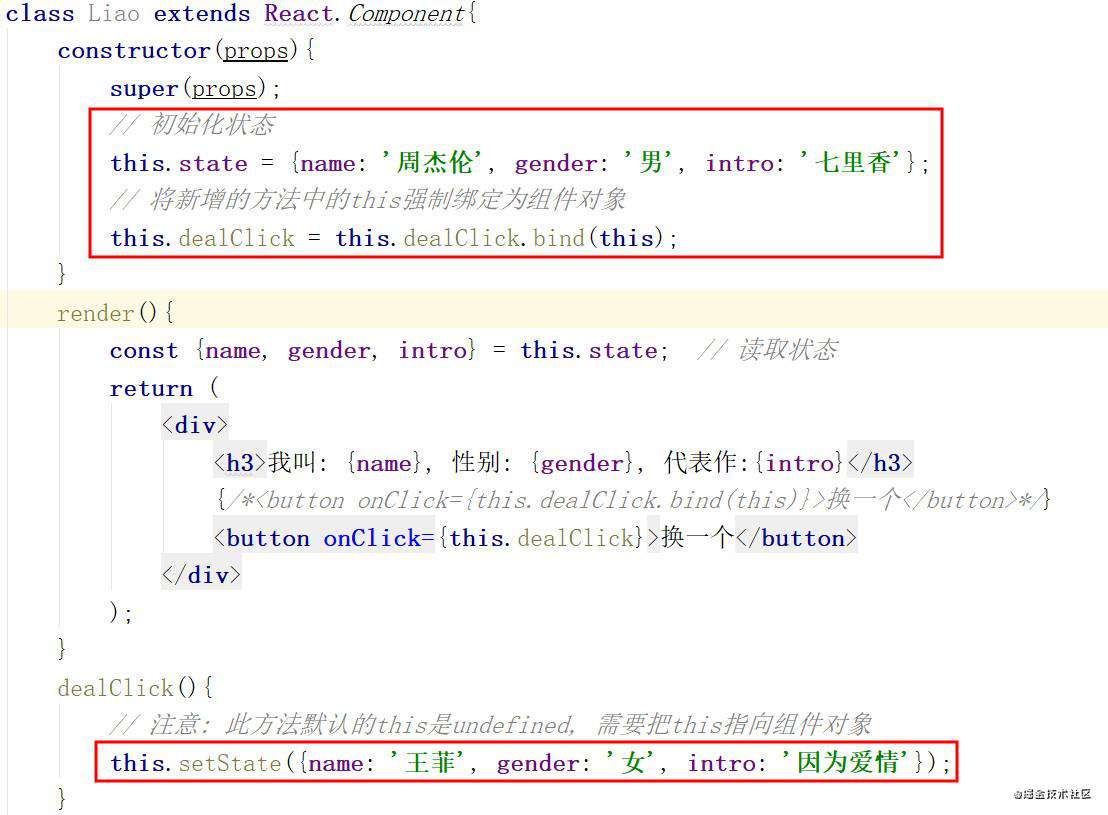
Demo: 更改界面内容
核心代码:

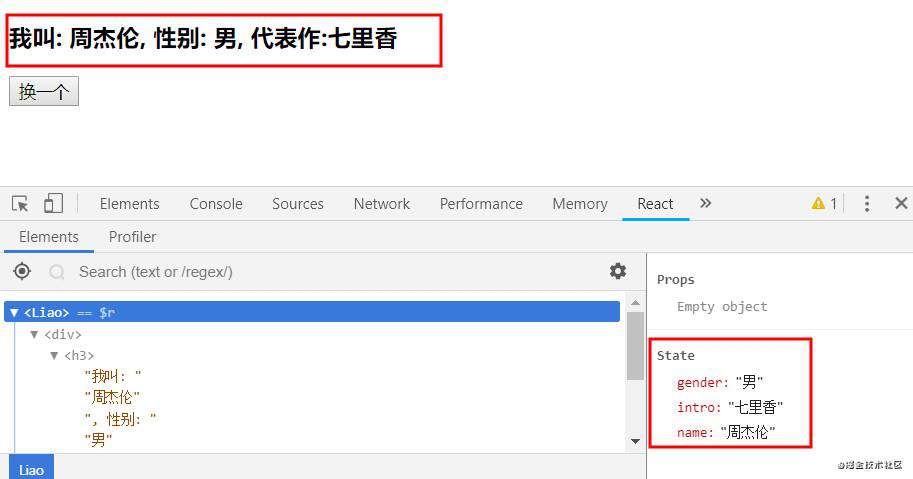
运行结果:

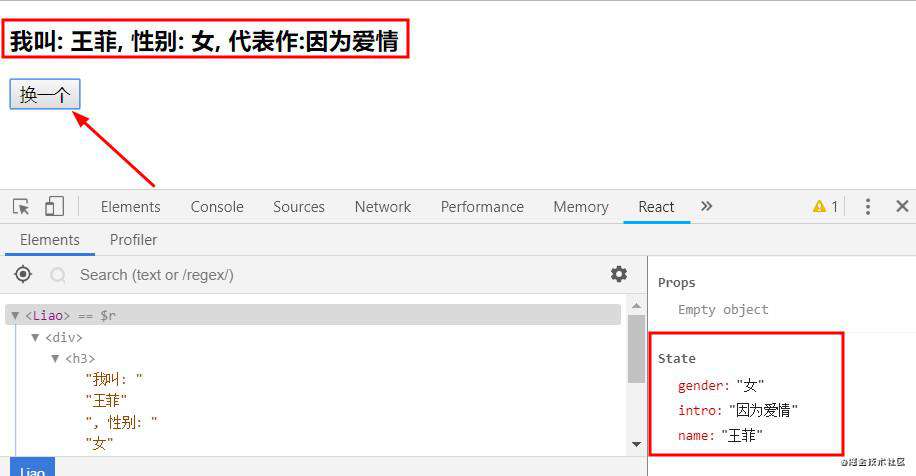
点击后效果:

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!