
欢迎来到乌托邦?
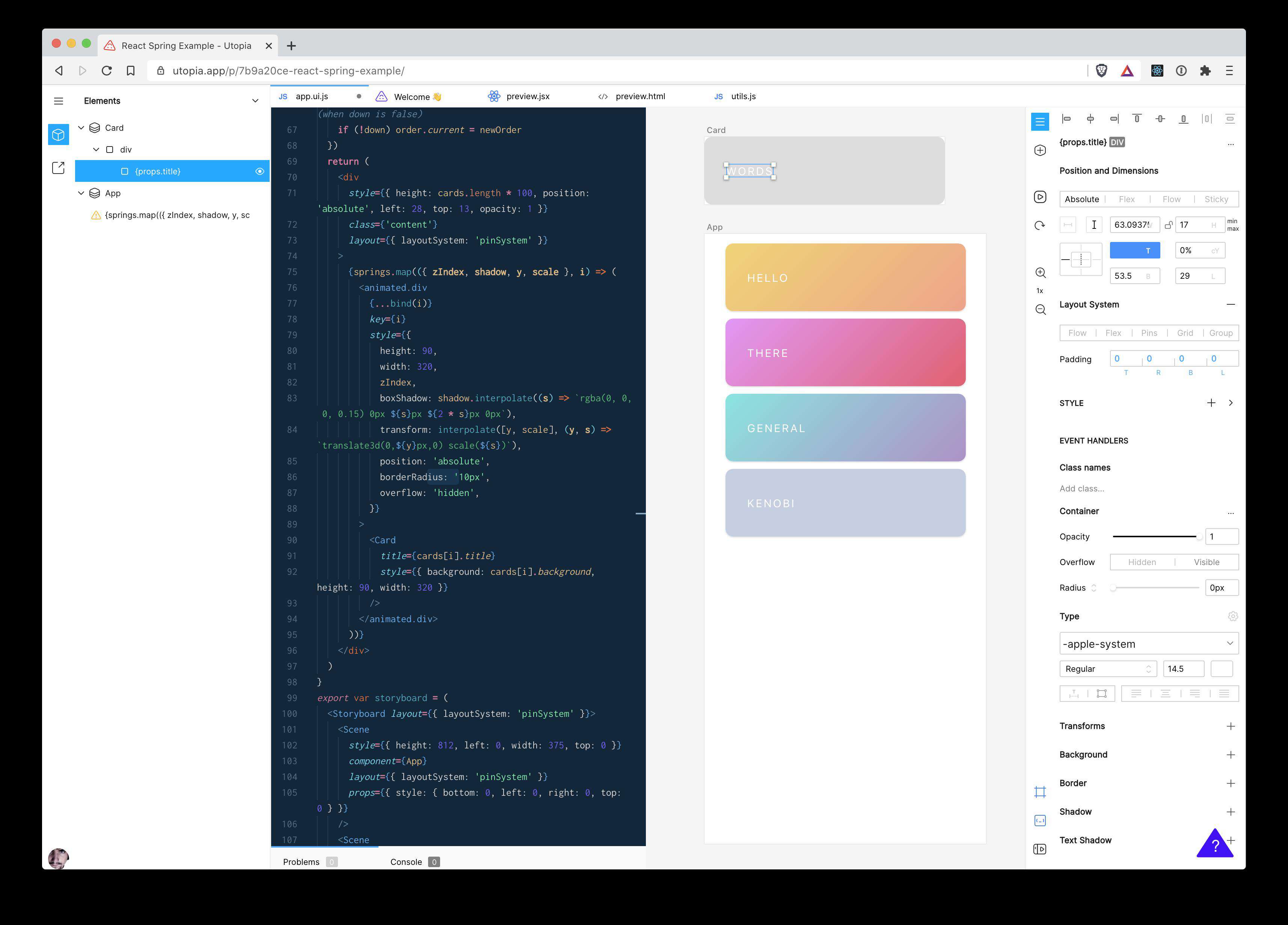
Utopia是一个React的集成设计和开发环境。它使用React代码作为真理的来源,让你通过编辑代码和使用一套设计工具对组件进行实时修改。它是早期的软件,但你今天就可以尝试它,看一个例子项目,或在我们的博客上阅读它的内容

用于开发。在你的机器上安装Utopia
Utopia是基于浏览器的。要在本地运行它,请克隆repo,然后按照这些说明来设置服务器和webpack。
⚠️我们正在研究一些人的M1相关问题,但它已经在三台机器上成功运行了。
前提条件
- 如果使用Windows,你首先需要设置Windows Subsystem for Linux(wsl)。以下所有的步骤和命令都是假设你在使用wsl。
- 在macOS上,你需要brew,必须先运行
brew install gmp。在新的M1 Macbook上,请按照以下步骤安装brew并首次运行服务器。 - nix-shell。如果你使用的是macOS Catalina或更高版本,你会被提示在安装脚本中包含一个额外的标志。如果使用Windows,请遵循本指南。如果你不想使用nix,我们在这里有说明
- 推荐:direnv。如果你没有安装
direnv,你需要在任何start命令之前运行nix-shell,而且切换到nix会比较慢一些。
贡献和错误报告
我们欢迎贡献。Utopia是一个很大的项目,但是我们在这里提供帮助,并且很高兴与你结成对子。最简单的方法是提交问题,或者在Discord上联系我们。请阅读我们的贡献文档以开始使用
运行编辑器
运行Utopia有几个不同的选项,但对于所有这些选项,你都要前往localhost:8000。重要的是,/project可以让你进入编辑器。
开发模式:性能较慢,有完整的错误信息,更容易进行调试
并在第二个终端中,对于类型化的编译错误。
快速模式:性能快,减弱的反应错误
在_快速_模式下运行所有内容,性能很快,react会抛出最小化的错误。
并在第二个终端中,处理类型脚本编译错误
在_热和脆_的模式下运行所有东西。
分别运行每个部分
每个系列的命令都假定你是从项目的根目录开始的。
运行服务器。
壳1。
Shell 2:
如果这时出现失败,truncated tar archive ,那就是cabal失败。修复方法似乎是删除~/.cabal/packages
在开发模式下运行编辑器(速度慢,但你会看到反应错误)。
壳3:
壳4:
nix-shell
watch-editor-cowboy
在快速模式下运行编辑器
壳5
Shell 6:
nix-shell
watch-editor-performance
另外,你也可以运行npm run webpack-production 。偶尔你会需要在webpack之前从/editor 目录中运行npm install 。
用网站运行webpack
壳7。
构建编辑器vscode
build-vscode-with-extension
watch-vscode-dev
拉动请求捆绑支持。
当一系列环境变量被设置后(见Branches.hs ),编辑器支持从S3中获取由PR创建的编辑器代码包,并加载该代码包而不是当前本地持有的代码。这意味着可以在不启动多个环境的情况下对变化进行测试。
要使用这个功能,如果目前的URL是https://utopia.pizza/p/e976df60-phase-rutabaga/ ,分支名称将被添加到一个查询参数中,就像这样。https://utopia.pizza/p/e976df60-phase-rutabaga/?branch_name=my-test-branch 。
局限性。
- 目前不支持Monaco,因为在一个特殊的webpack插件中构建工作者的方式,所以对该分支中的Monaco版本的修改可能会以不寻常的方式失败。
- 任何不属于编辑器代码的东西都不会被改变,比如网站代码或服务器端点。
疑难解答
M1 Macbook
构建服务器文件有一些额外的步骤,当服务器有依赖性变化时,也需要11-14步。
- 打开应用程序,在Utilities文件夹中找到Terminal的位置
- 选择Terminal.app,然后右键点击它,然后 "复制"
- 将复制的终端应用重命名为 "Rosetta Terminal"。
- 现在选择新的重命名的 "Rosetta Terminal",右键点击并选择 "Get Info"。
- 勾选 "使用Rosetta打开 "的选项,然后关闭Get Info窗口。
- 运行罗塞塔终端
- 先输入
arch,以确保你的终端是好的,这应该在Rosetta终端中显示i386 - 在那里安装homebrew,请在粘贴安装脚本前添加
arch -x86_64。 - 用以下方法安装gmp
arch -x86_64 /usr/local/bin/brew install gmp - 用cmd+q关闭,打开一个正常的终端,按照描述安装direnv和nix-shell,然后回来进行最后的4个步骤
- 再次运行Rosetta终端
- 进入utopia文件夹,
direnv,运行start-website-server,在这里建立服务器文件 - 在你看到关于
Startup Processes Completed的信息后,用cmd+q退出终端。 - 打开一个正常的终端,运行utopia文件夹中的
start脚本。
fsevents
如果你注意到1个或更多的CPU核心因为node 进程而100%运行,这可能是webpack-dev-server在MacOS上的fsevents 出现问题。要解决这个问题,请在utopia/editor 目录下运行npm install fsevents 。见github.com/webpack/web…
在没有Nix的情况下运行这个
你需要四个东西同时运行。
editor/npm run webpack
editor/npx tsc --watch
Website/npm start
server/cabal new-run --disable-optimization --disable-profiling --disable-documentation --disable-library-coverage --disable-benchmarks utopia-web -- +RTS -N
使用direnv使你的生活更轻松
由于这其中有很多地方需要使用nix-shell ,你可以直接使用direnv来使之变得简单很多。cd 这不仅会在你进入项目文件夹时自动使用nix shell,而且它还增加了缓存,大大加快了打开该shell的速度。你可以通过使用brew来安装direnv。
要实际运行direnv,你需要按照这里的说明把它挂到你的shell中。
然后,为了配置它,在你的$HOME目录下添加一个文件.direnvrc ,内容如下(从github.com/direnv/dire… 复制)。
use_nix() {
local path="$(nix-instantiate --find-file nixpkgs)"
if [ -f "${path}/.version-suffix" ]; then
local version="$(< $path/.version-suffix)"
elif [ -f "${path}/.git" ]; then
local version="$(< $(< ${path}/.git/HEAD))"
fi
local cache=".direnv/cache-${version:-unknown}"
local update_drv=0
if [[ ! -e "$cache" ]] || \
[[ "$HOME/.direnvrc" -nt "$cache" ]] || \
[[ .envrc -nt "$cache" ]] || \
[[ default.nix -nt "$cache" ]] || \
[[ shell.nix -nt "$cache" ]];
then
[ -d .direnv ] || mkdir .direnv
nix-shell --show-trace --pure "$@" --run "\"$direnv\" dump bash" > "$cache"
update_drv=1
else
log_status using cached derivation
fi
local term_backup=$TERM path_backup=$PATH
if [ -n ${TMPDIR+x} ]; then
local tmp_backup=$TMPDIR
fi
eval "$(< $cache)"
export PATH=$PATH:$path_backup TERM=$term_backup TMPDIR=$tmp_backup
if [ -n ${tmp_backup+x} ]; then
export TMPDIR=${tmp_backup}
else
unset TMPDIR
fi
# `nix-shell --pure` sets invalid ssl certificate paths
if [ "${SSL_CERT_FILE:-}" = /no-cert-file.crt ]; then
unset SSL_CERT_FILE
fi
if [ "${NIX_SSL_CERT_FILE:-}" = /no-cert-file.crt ]; then
unset NIX_SSL_CERT_FILE
fi
# This part is based on https://discourse.nixos.org/t/what-is-the-best-dev-workflow-around-nix-shell/418/4
if [ "$out" ] && (( $update_drv )); then
local drv_link=".direnv/drv"
local drv="$(nix show-derivation $out | grep -E -o -m1 '/nix/store/.*.drv')"
local stripped_pwd=${PWD/\//}
local escaped_pwd=${stripped_pwd//-/--}
local escaped_pwd=${escaped_pwd//\//-}
ln -fs "$drv" "$drv_link"
ln -fs "$PWD/$drv_link" "/nix/var/nix/gcroots/per-user/$LOGNAME/$escaped_pwd"
log_status renewed cache and derivation link
fi
if [[ $# = 0 ]]; then
watch_file default.nix
watch_file shell.nix
fi
}
并在项目的根文件夹中添加一个.envrc ,内容如下。
(这个文件特意包含在.gitignore ,因为它应该是你个人的--它允许你添加自定义的环境变量,只要你在这个目录下,这些变量就会一直在范围内)
请更新你的.zshrc(或.bashrc),将其与shell挂钩,例如,对于zsh,请添加这一行。
eval "$(direnv hook zsh)"
这一步之后,打开一个新的shell窗口,进入utopia目录。Direnv应该在你进入后立即被激活,你可以使用start 和start-performance 脚本,而不需要手动运行nix-shell。
用Jest进行单元测试
一次性的测试运行。
连续模式。
在macOS上,当试图观察时,你可能会遇到一个关于打开文件数量的错误信息。在这种情况下,请安装watchman。
VSCode提示,用prettier格式化等
要启用保存时格式化,你应该安装VSCode插件esbenp.prettier-vscode ,和dbaeumer.vscode-eslint ,然后在你的工作区设置中,启用保存时格式化,并告诉prettier使用eslint集成模式。
"eslint.workingDirectories": ["./editor", "./utopia-api"],
"editor.formatOnSave": true,
"prettier.useEditorConfig": false,
"prettier.requireConfig": true,
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
在你的设置中选择prettier作为默认格式化器;VSCode可能会提示你这样做。最后四行项目,以[typescript] 开始,反映了这一点。在这之后你应该重新启动VSCode。
部署
所有推送到master 分支的内容都会立即触发这个工作流,运行测试,然后触发部署到我们的 Staging 环境。
要部署到生产环境,需要有人手动触发我们的 tag-release.yml工作流,给出一个特定的提交散列或分支名称(默认为master ),以及可选的标签名称(默认行为是增加补丁版本)。这可以通过这里的 "运行工作流 "按钮来触发
注意
:在 "使用工作流 "的下拉菜单中,你必须选择 "分支:主"--这是在指定运行哪个工作流,而不是从哪个分支切入发布。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?







发表评论
还没有评论,快来抢沙发吧!