原生tabBar兼容三端问题:
- 小程序底部菜单栏tabBar,图标仅支持 .png、.jpg、.jpeg 格式, 不支持动画
- 除了H5端 底部菜单栏是不计入容器高度的,所以需要使用uniapp的条件编译单独处理H5端加
padding-bottom: 100rpx;
DIY底部导航菜单栏,遇到的问题:
那么 怎么设置所有页面共用的组件? 思路参考链接:ask.dcloud.net.cn/question/70…
这里提供两个方案,并分别说一下各自的弊端
1.
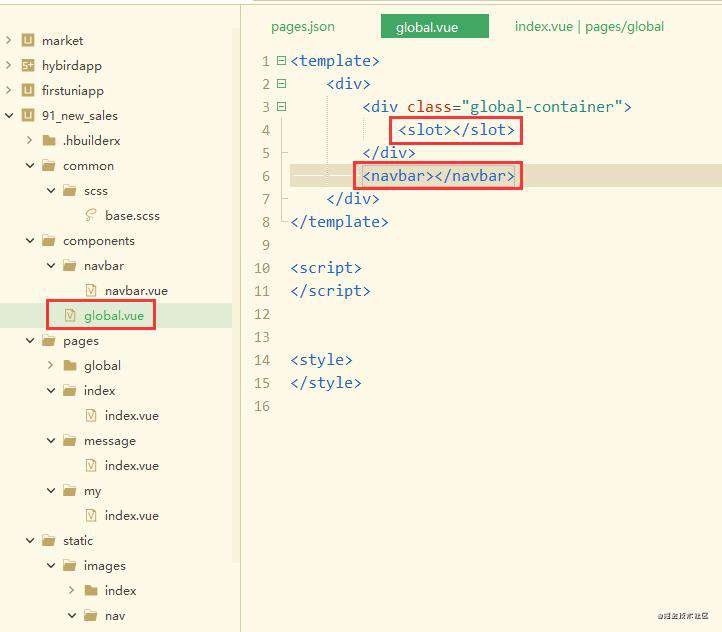
 新建一个global全局组件,里面可以放各种全局的组件方法等,使用插槽slot嵌套路由页面的代码;
新建一个global全局组件,里面可以放各种全局的组件方法等,使用插槽slot嵌套路由页面的代码;
然后在路由页面引入这个组件,将代码放入这个全局组件标签中(插槽的作用就是使这样包裹能正常渲染),如下,
<template>
<global ref="message">
<div>
我是消息页面
</div>
</global>
</template>
这个方案就能解决uniapp组件全局引入的问题,但是存在的问题是只有H5端路由页面切换有缓存,其它端页面切换都重新初始化了,使用的路由切换API是uni.navigateTo() ==> 所以每次点击菜单都会加载新的路由页面,相当于会加载新的navbar菜单组件,导致状态会重新初始化。
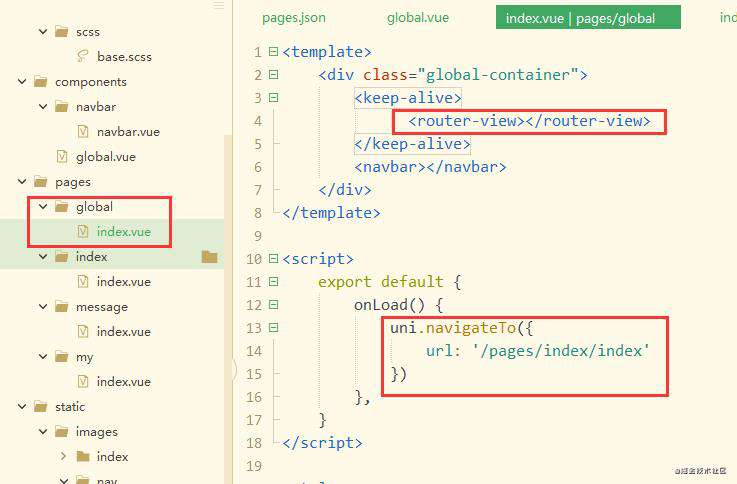
 新建一个最外层的页面global/index页面,添加全局组件和router-view实现路由页面切换,然后默认加载首页。
这个方案相比第一个方案的好处是,不用在每个路由页面再套一层global标签,但弊端是所有端路由页面切换都没有缓存。
新建一个最外层的页面global/index页面,添加全局组件和router-view实现路由页面切换,然后默认加载首页。
这个方案相比第一个方案的好处是,不用在每个路由页面再套一层global标签,但弊端是所有端路由页面切换都没有缓存。
两种方案共同存在的弊端:
1、除了H5端,自定义tabBar路由页面切换性能均比原生tabBar明显差,App和小程序端非必要不要自定义;
2、还需配合使用vuex记录当前选中状态及手动切换是否选中样式
3、若都采用vue的路由切换this.$router.push,H5有效果,但小程序会报错。
总结:
选择自定义tabBar的目的是为了实现导航菜单栏的图标支持动画效果,但方案实行下来,综合考虑,为了更好的兼容三端,建议使用uniapp内置的tabBar,舍弃动画。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!