webpack

浏览器
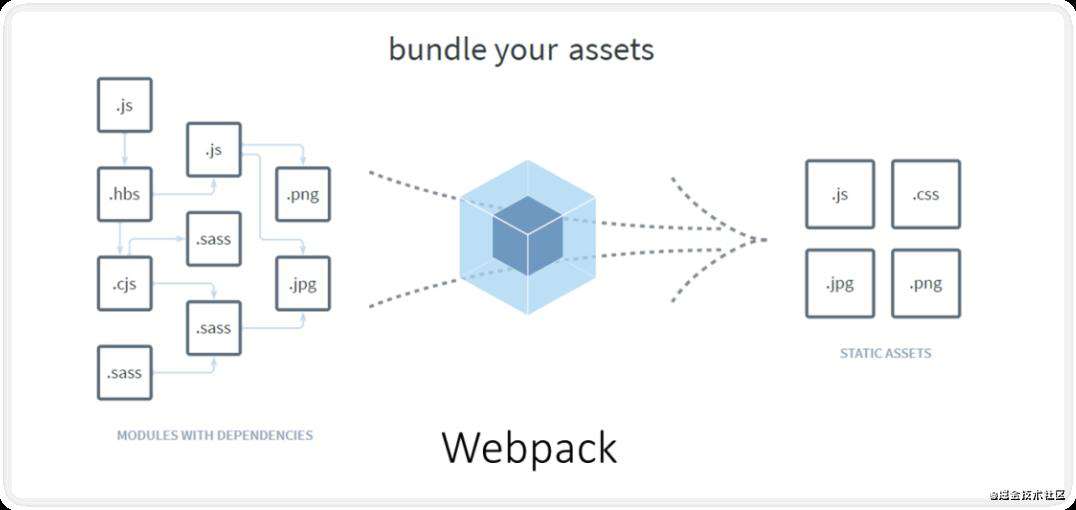
其实浏览器只可以识别像.html , .css, .js, .png , .jpg....等文件,但是在实际的项目中我们使用不同的框架其实文件的后缀名是多样的,所以需要webpack 帮我们把实际使用的文件统一的打包成浏览器可以识别的文件.
什么是webpack
webpack是一个用于现代javascript应用程序的静态模块打包工具,在使用webpack处理应用程序的时候,他会根据我们命令行的参数中或者是配置文件中定义的模块列表开始处理,从入口开始会递归的构建一个依赖关系树,这个树中包含着应用程序值所需要的每一个模块,然后将所有的模块打包成一个或多个bundle(一般只有一个),这个是可以被浏览器 加载的
webpack 的组成
- 1.入口(entry).项目的入口起点,指示webpack应该使用哪个模块来作为构建项目的开始
- 2.输出(output).指示webpack在哪里输出它所构建的bundle,以及如何命名这些文件
- 3.loader. webpack只能理解一些js文件和json文件,这是webpack自带的能力,loader 就可以让webpack能够去处理其他类型的文件并将他们转换为有效的模块,以供程序的使用
- 4.插件(plugin).插件可以执行更加广泛的任务,入打包优化,资源管理,诸如环境变量等..
- 5.模式(model). 有三个值可以配置,production / development / none 告知webpack使用相应模式的内置优化
- 6.环境. webpack支持所有的符合ES5标准的浏览器(不支持IE8及以下的版本),webpack的import()和require.ensure()需要使用Promise.如果你想要支持旧版本的浏览器,在使用这些表达式之前,还需要加载polyfill
webpack 的作用
- 1.模块打包.可以将不同模块的文件打包整合在一起,并且保证他们之间的引用正确,执行有序,利用打包我们就可以在开发的时候根据我们自己的业务自由划分模块,保证项目结构的清晰和可读性.
- 2.编译兼容.在前端的"上古时期",手写一堆浏览器兼容代码一直是前端工程师的噩梦,随着技术的发展和W3C标准的更加统一实现,如今这个问题已经大大减弱了,通过loader机制,可以将.less , .scss , .vue , .jsx , ...这类浏览器无法识别的文件格式进行编译转换,在开发的时候可以使用新的特性和新语法做开发,提高开发的效率
- 3.能力扩展.通过webpack的plugin机制,我们实现模块化打包和编译兼容的基础上,可以进一步的实现诸如按需加载,代码压缩等一系列的功能,帮助我们进一步的提高自动化程度,工程效率以及打包输出的质量
webpack是怎么进行工作的
在项目运行之后,webpack会根据我们项目的配置文件来找到项目编译的入口和出口, 1.先读取webpack的配置 2.先会读取项目入口的配置,找到项目的入口依照入口文件导入的依赖模块进行遍历分析形成依赖关系树. 3.在对不同文件类型的依赖模块文件使用loader进行编译,转为JavaScript 文件. 4.在整个过程中webpack会通过发布订阅模式,向外跑出一些hooks,webpack的plugin插件就可以通过监听关键的事件节点,执行插件任务而达到干预输出结果的目的
一些常见的webpack的loader 和 plugin 的介绍和使用
1.loader
loader用于对模块的源代码进行转换,loader可以使你在意没port或者"load(加载)"模块是预处理文件,因此loader也类似于其他构建工具中的"任务(trsk)",并提供了处理前端构建步骤的得力方式,loader可以将文件从不同的语言转换为javscript或将内联图像转换为data URL loader甚至允许你直接在JavaScript模块中import css文件!
2.plugin
插件是webpack的支柱功能,webpack自身也是构建与你在webpack配置中用到的相同的插件系统之上,插件的目的在于解决loader不能解决的事情,
模块的概念
模块化的编程,其实就是开发者将程序分解成功能离散的chunk,也就是我们说的模块.
优点:每一个模块都拥有小于程序的体积,是的验证和测试都变得简单,独立的模块还提供了可靠的抽象和封装界限,这样在程序中的每一个模块都拥有条例清晰的设计和明确的目的.
webpack的模块
与nodejs相比webpack模块能以各种方式表达他们的依赖关系:
- 1.es6 -> import语句
- 2.CommonJS -> require() 语句
- 3.AMD define 和 require 语句
- 4.css/less/scss 文件中的@import 语句
- 5.stylesheet -> url()或者是html 中的
<img src=.../>文件中的图片链接
模块热替换(hot module replacement)
模块热替换(HMR - hot module replacement)功能会在应用程序运行过程中,替换、添加或删除 模块,而无需重新加载整个页面。主要是通过以下几种方式,来显著加快开发速度:
- 保留在完全重新加载页面期间丢失的应用程序状态。
- 只更新变更内容,以节省宝贵的开发时间。
- 在源代码中 CSS/JS 产生修改时,会立刻在浏览器中进行更新,这几乎相当于在浏览器 devtools 直接更改样式
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!