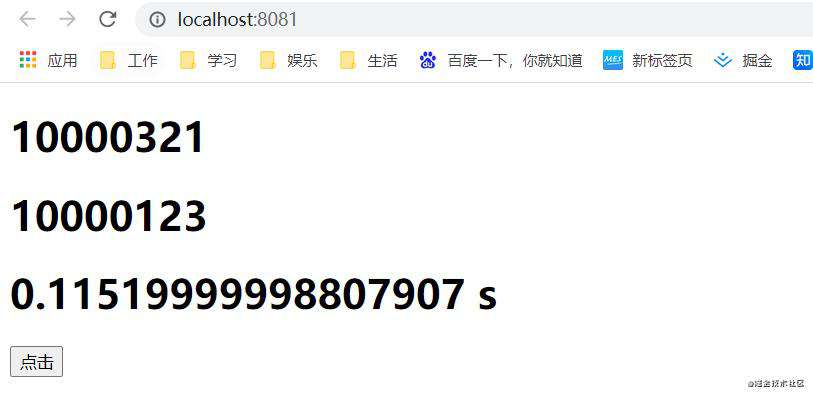
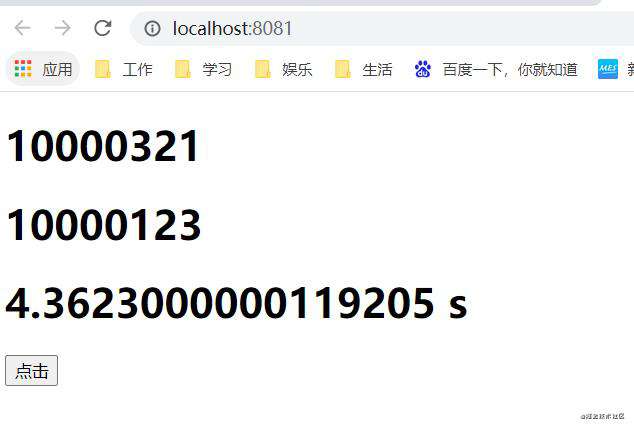
先来上图


这是两个测试vue渲染速度的页面,源码如下
<template>
<div>
<h1>{{ mm }}</h1>
<h1>{{ nn }}</h1>
<h1>{{ time }} s</h1>
<button @click="sum">点击</button>
</div>
</template>
<script>
export default {
data() {
return {
mm: 321,
nn: 123,
time: 0,
};
},
methods: {
// sum() {
// let start, end
// start = window.performance.now()
// var a = new Array(10000000)
// a.fill(1)
// a.forEach(item => {
// this.mm += 1
// this.nn += 1
// })
// this.$nextTick(() => {
// end = window.performance.now()
// this.time = (end - start) / 1000
// })
// },
sum() {
let start, end;
start = window.performance.now();
let { mm, nn } = this;
var a = new Array(10000000);
a.fill(1);
a.forEach((item) => {
mm += 1;
nn += 1;
});
Object.assign(this, { mm, nn });
this.$nextTick(() => {
end = window.performance.now();
this.time = (end - start) / 1000;
});
},
},
};
</script>
<style scoped>
</style>
可以知道,第二次的渲染时间只要0.1s,相比第一次提升巨大,推荐大家采用第二种写法哦!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!