最近接到一个需求,一个h5页面需要在微信内部浏览器及外部浏览器打开微信小程序的指定页面,并且携带参数。注意:是“指定页面”。微信内部打开小程序指定页面还是比较简单,写上页面地址就可以,难的是外部h5打开小程序指定页面。
首先,我们区分一下场景和需求
- 浏览器(微信浏览器、外部浏览器)
- 打开小程序(默认是首页),打开小程序指定页面(带参数)
在微信里面打开小程序或者是小程序指定页面都很简单,没技术难点,我们这里就不讨论了。咱们着重讲h5在外部浏览器打开小程序指定页面。
之前开发过h5打开微信小程序,采用的方式是把代码托管到云开发的静态网站上,结合云函数的方式实现的。这应该是外链打开小程序最简单的方式了,免鉴权,相比使用微信公众号的形式,省时省力。
熟悉这种法式的同学会知道h5打开小程序是比较简单的,官方文档还是很清晰的。 developers.weixin.qq.com/miniprogram…
不过可能刚接触云函数的同学会有点难懂,我最开始做的时候,也是很懵,对于云函数放在哪怎么放等问题不清晰,慢慢摸索,才知道要在小程序开发工具里添加云函数。刚开始接触的同学,可以看下这个文档。按照步骤开发,会有帮助。对于打开小程序有不懂的同学可以提问哈。developers.weixin.qq.com/miniprogram…
下面来介绍h5打开小程序指定页面的处理方式。
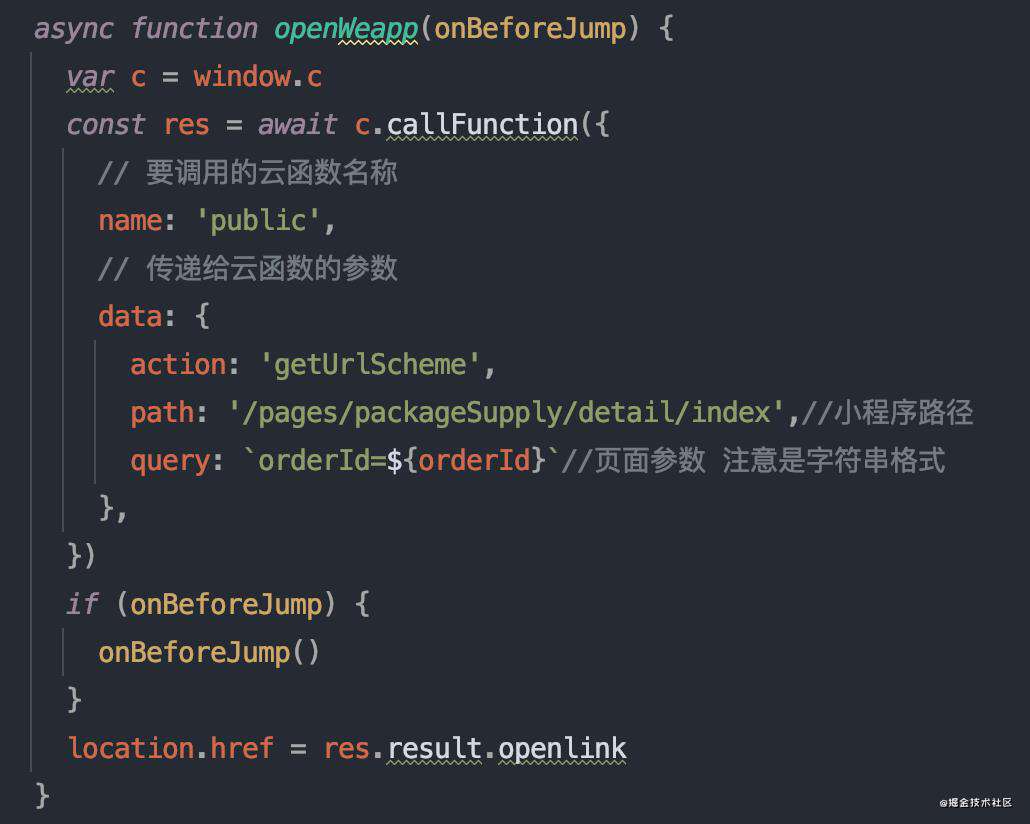
看第一个文档我们不难知道,在外部浏览器中,代码里是通过openWeapp()这个方法实现打开小程序的,我们来分析一下openWeapp()这个方法

方法里c.callFunction是调用了云函数,name和data是传递给云函数的参数。
- name是调用云函数的名称
- data是传给这个函数的参数,参数自定义,云函数中需要用到
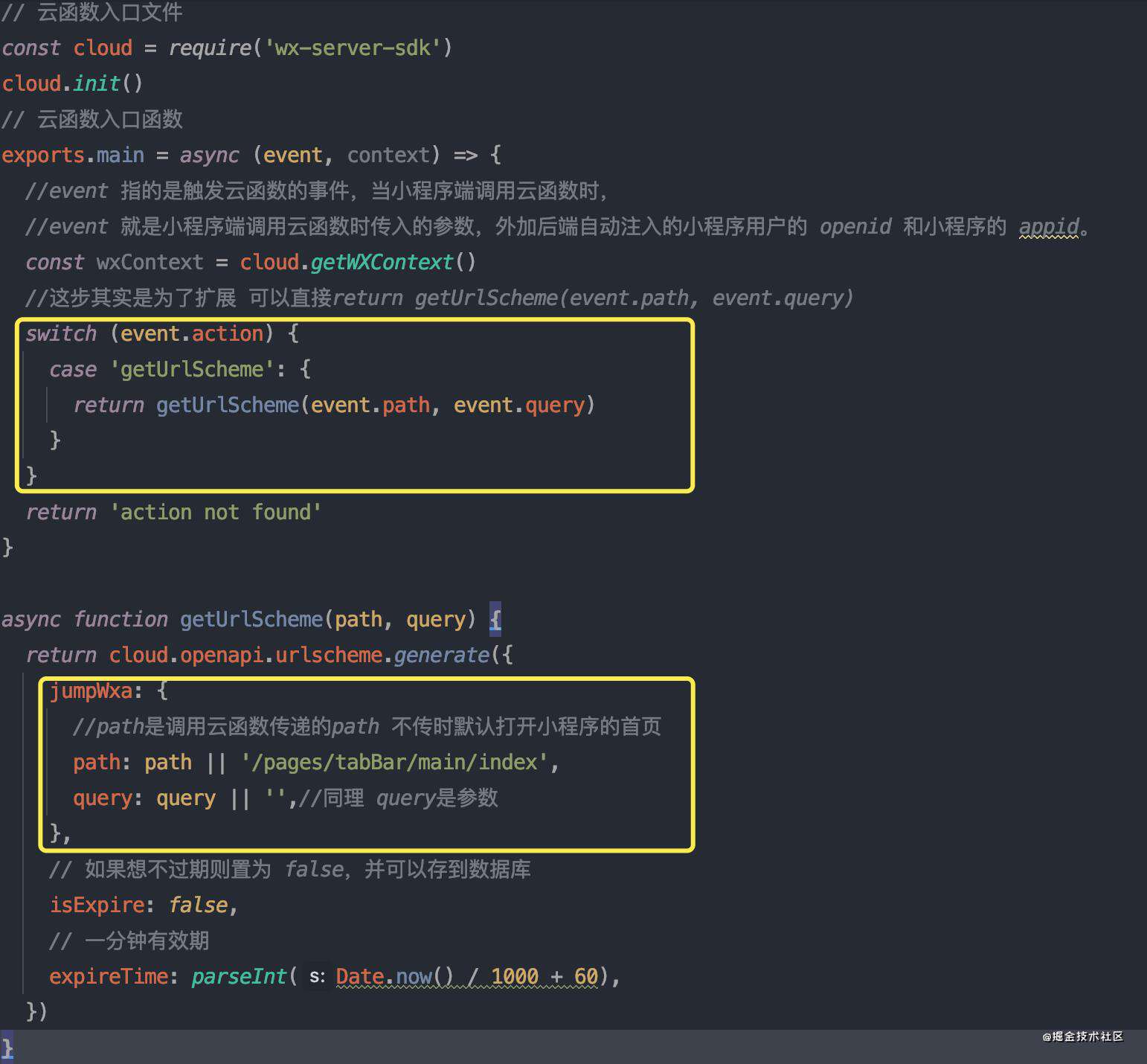
接下来我们看下对云函数的处理,两张图的注释部分都是重点哦

- cloud.openapi.urlscheme.generate是云调用获取小程序 scheme 码,适用于短信、邮件、外部网页、微信内等拉起小程序的业务场景。
- jumpWxa里面设置小程序的路径和参数(参数是字符串格式)
- getUrlScheme这个方法执行了打开小程序的功能
看到这里,是不是就清晰了,哈哈,但是对于刚要做的同学可是一脸懵呢
我们不仅要会做,更重要的是明白其中的原理,这样才会更容易的解决问题。
好久不写文章了,有点生疏,不过这次思路清晰,希望讲明白了,哈哈哈哈哈哈哈
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!