《babel 插件通关秘籍》的小册除了本身规划好的内容会写完之外,也会持续服务好读者,在微信群中会解答所有 babel 问题。
为了把一些回答积累下来,我决定在小册后加入一些 Q&A 的章节,来维护这些回答过的问题。(以下问题皆来自小册微信群内的真实提问)
问:分不清 esnext 中哪些是语法,哪些是 api 怎么办?怎么快速区分?
答: esnext 分为两部分,语法和 api。
api
api 主要是对象和函数的形式,这是 js 一直以来就支持的语法。我们可以用 astexplorer.net 看一下他们的 AST。
比如这两个 api:
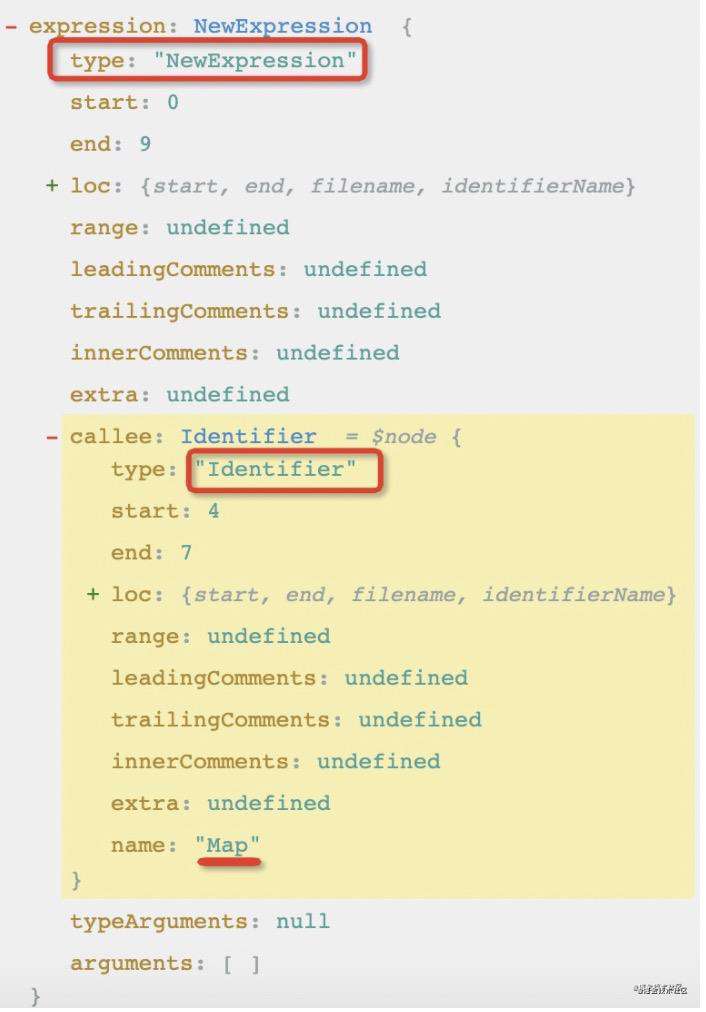
new Map();
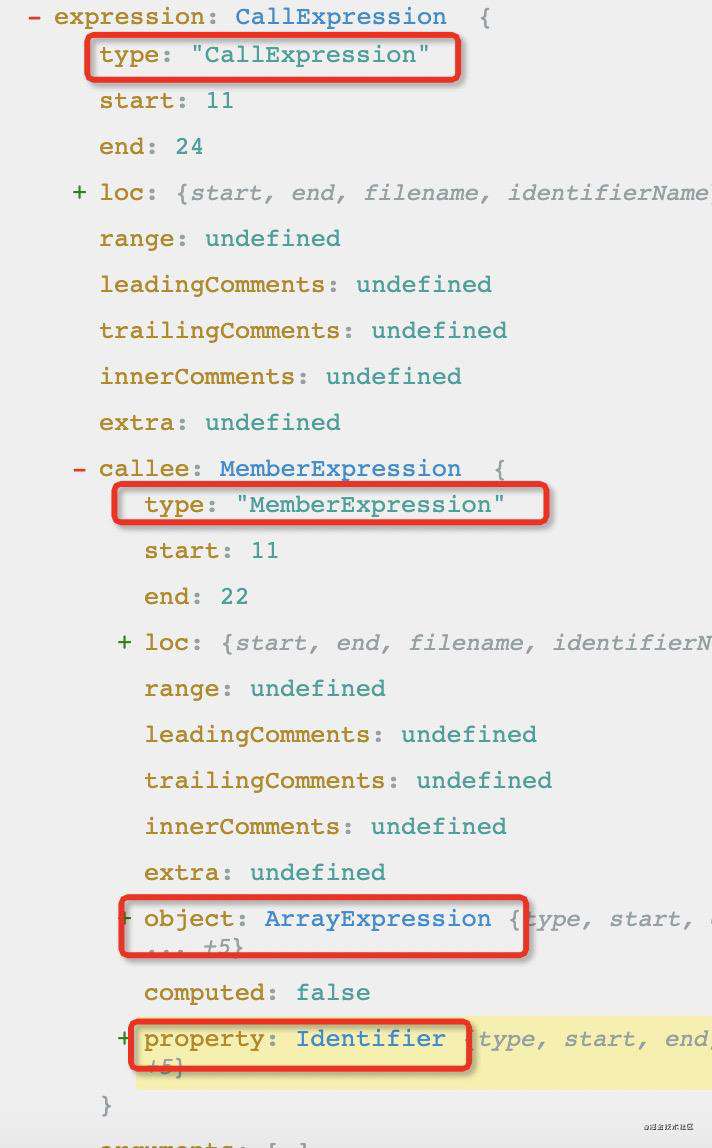
[].includes();
new Map(); 是 NewExpression (new 表达式) 节点,它的 callee 属性是 Identifier (标识符)节点,(对于表达式和标识符不清楚的建议去看小册的第二节的 AST 详解),这两种 AST 都是早就支持的,不是新语法。

[].includes() 是 CallExpression(函数调用表达式)节点,其中 callee 属性是一个 MemberExpression(成员表达式),object 和 property 分别为 ArrayExpression(数组表达式) 和 Identifier(标识符),也都是早就支持的 AST,不是新语法。

那什么是新语法呢?
语法
新语法是新的代码结构,比如:
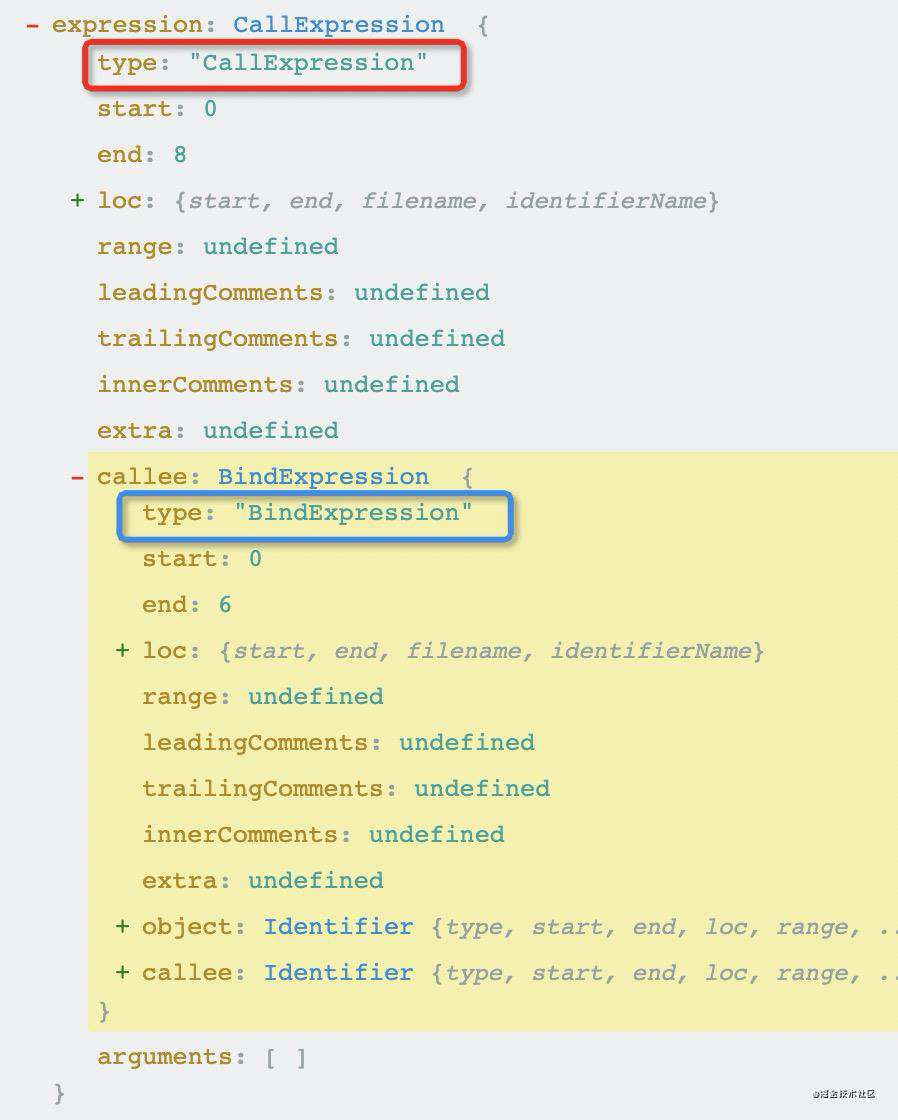
aaa::b() // bind 表达式
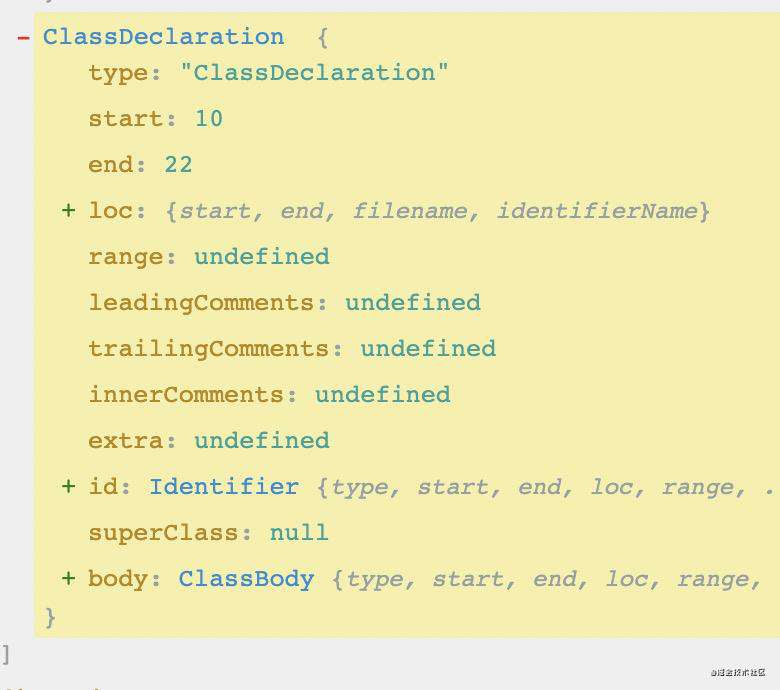
class Aaa {}
上面的 class 声明语句 和 bind 表达式都是新语法,因为他们结构和已有的语法不同,所以也会用新的 AST 来表示。

第一条语句的 CallExpression 是早就支持的,但是 callee 属性的 BindExpression 却是新的 AST,这就是新语法。

这里的 ClassDeclaration 也是新的 AST,所以是新语法。
api 一般是 polyfill 也就是 corejs 和 regenerator 来实现的,而语法则通过 helper 来实现。这三部分都是 runtime 包的组成部分。
小结
问问题的同学分不清什么是新语法什么是新 api,建议多用下 astexplorer.net 这个网站,从 AST 的类型上就可以看出来,如果是新的 AST,那么就是新语法,如果是早就支持的 AST,那么一般都是 api 的扩充。
当然,不用 AST 分析也同样应该能够分清楚。但是 AST 能够帮助你更好的理解代码结构。同学们多多用 astexplorer.net。
问:我引入了 polyfill 但是污染了全局,导致项目报错了,怎么解决?
答: 其实这个问题在小册的 “babel 的内置功能(下)” 中讲过了,可以去翻一翻。
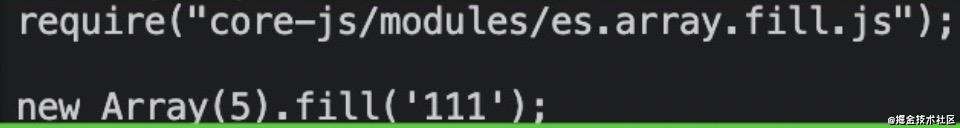
@babel/preset-env 如果配置了 useBuiltIns 并指定了 corejs 版本的话会自动引入 polyfill,方式是设置到全局。
如果觉得全局的方式不符合需求,那么可以使用 @babel/plugin-transform-runtime 来解决,它会把全局注入的方式改成模块化引入的方式。
比如只引入 @babel/preset-env 时是这样:
{
"presets": [["@babel/preset-env", {
"targets": "> 0.25%, not dead",
"useBuiltIns": "usage",// or "entry" or "false"
"corejs": 3
}]]
}

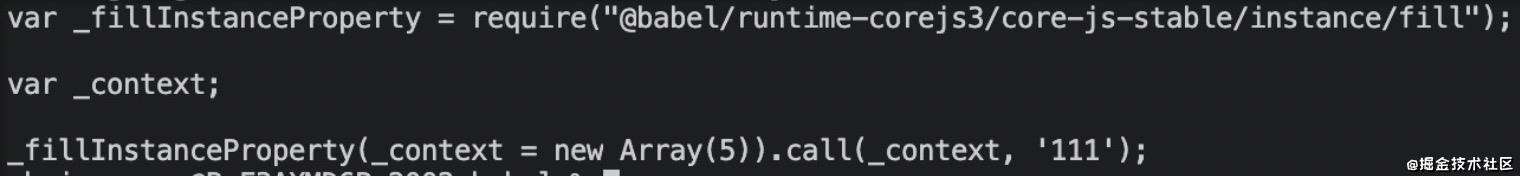
但是加上 @babel/plugin-transform-runtime 插件之后就变成了:
{
"plugins":[
["@babel/plugin-transform-runtime", {
"corejs": 3
}]
],
"presets": [["@babel/preset-env", {
"targets": "> 0.25%, not dead",
"useBuiltIns": "usage",// or "entry" or "false"
"corejs": 3
}]]
}

这样就不会再污染全局环境了。
彩蛋
放个小彩蛋,上面的代码可以简写为 @babel/transform-runtime、@babel/env,有同学记得为什么么?可以在小册的评论区留言。
问:自动埋点的案例里面没有获取参数,是不是能完善一些呢?
答: 能问出这个问题的同学说明已经掌握了自动埋点的实现思路了。确实,案例中的代码不是标准答案,是为了帮大家理清思路,所以写的简单一些。
但是同学们完全可以根据自己的需求扩展,比如如果埋点需要参数,那是不是可以通过 scope 的 api 从作用域中取,是不是能做一些 AST 的静态分析呢? 同学们完全可以做的更完善,根据自己的需求做修改。
所有的案例都是简化版,目的都是为了帮大家理清思路,希望大家能够在掌握 babel 的 api 和修改、分析 AST 的思路以后,自己去做一些有意义的自动化的东西,这才是目的。
总结
我们梳理了通过 AST 来识别新语法还是 api 的思路,知道了如何把注入的 api 抽离出来,还思考了下自动注入埋点的扩展思路。这些都是同学们问的问题。
小册的目的有两个,一个是把小册中原本的内容讲清楚,让同学们能吸收,另一个是解答大家的问题,根据大家的需求去完善小册。这样最终的小册一定是能够对大家有所帮助的。大家有问题可以加微信群问,那些你找不到人问的 babel 问题,在群里都可以得到解答。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!