
缺少 Vue3 和 Spring Boot 的实战项目经验?缺少学习项目和练手项目?我这儿有啊!

从 2019 年到 2021 年,空闲时间里陆陆续续做了一些开源项目,推荐给大家啊!记得点赞和收藏噢!借着这次机会,也盘点一下近期维护的开源项目。
实战项目盘点之 newbee-mall (Spring Boot )
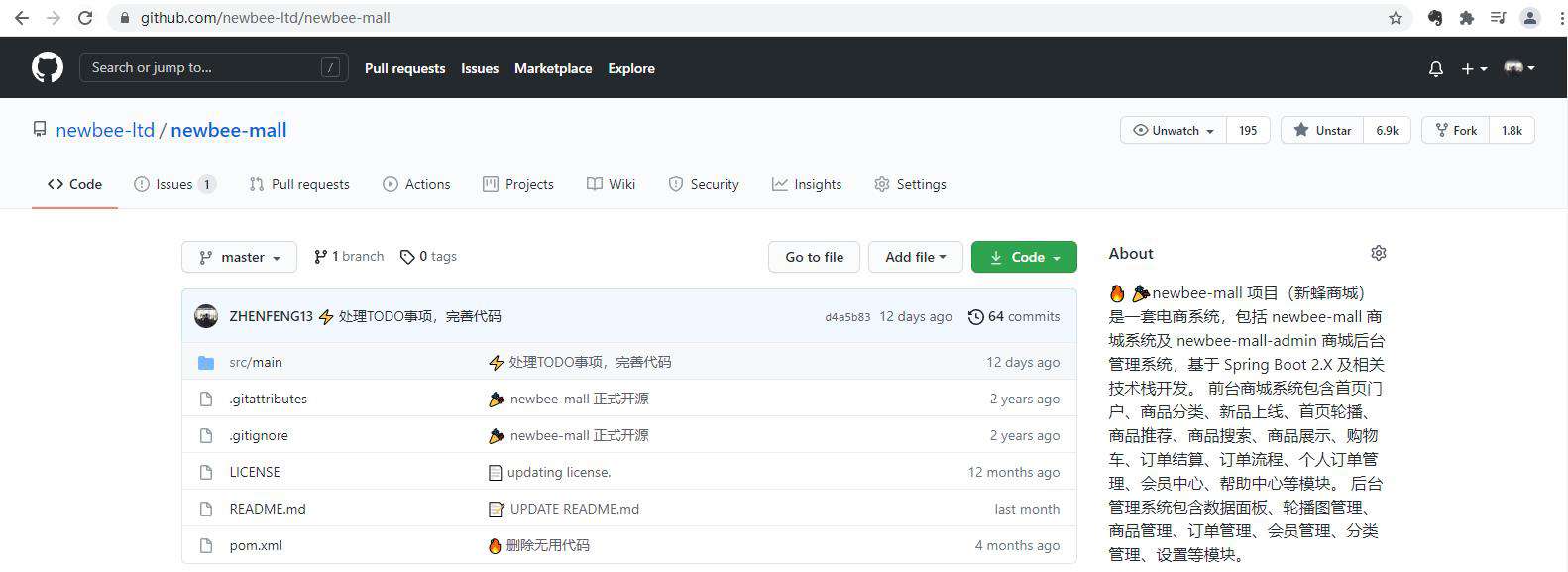
newbee-mall 项目的开源地址:
在做这个开源商城项目的时候,我就写过这么一段话:

该项目于 2019 年开发并开源。
newbee-mall 项目是一套电商系统,目前已经收获 7000 左右的 star,该项目包括 newbee-mall 商城系统及 newbee-mall-admin 商城后台管理系统,基于 Spring Boot 2.X 及相关技术栈开发(后续又开发和完善了 Vue 2 版本和 Vue3 版本,前后端分离开发的版本已经完成)。
前台商城系统包含首页门户、商品分类、新品上线、首页轮播、商品推荐、商品搜索、商品展示、购物车、订单结算、订单流程、个人订单管理、会员中心、帮助中心等模块。 后台管理系统包含数据面板、轮播图管理、商品管理、订单管理、会员管理、分类管理、设置等模块。

- newbee-mall 对新手开发者十分友好,无需复杂的操作步骤,基础配置做完之后很快就可以启动这个完整的商城项目;
- newbee-mall 也是一个企业级别的 Spring Boot 大型项目,对于各个阶段的 Java 开发者都是极佳的选择;
- 你可以把它作为 Spring Boot 技术栈的综合实践项目,newbee-mall 足够符合要求,且代码开源、功能完备、流程完整、页面交互美观;
- 技术栈新颖且知识点丰富,学习后可以提升大家对于知识的理解和掌握,可以进一步提升你的市场竞争力;
- 对于部分求职中的 Java 开发者,你也可以将该项目放入求职简历中以丰富你的工作履历;
说起这个项目,其实真的给我带来了不少东西。我在掘金平台发布的第一本小册是它,人生中写的第一本实体书也是它,我创作了这个项目,这个项目也帮助了我。不仅仅是帮助了我,应该也帮助了很多其他人,我经常收到消息,有人用 newbee-mall 项目改造完成自己的毕业设计,也有人把 newbee-mall 项目写到简历中作为项目经验去求职,更多的人会拿 newbee-mall 项目作为 Spring Boot 技术栈的学习项目。
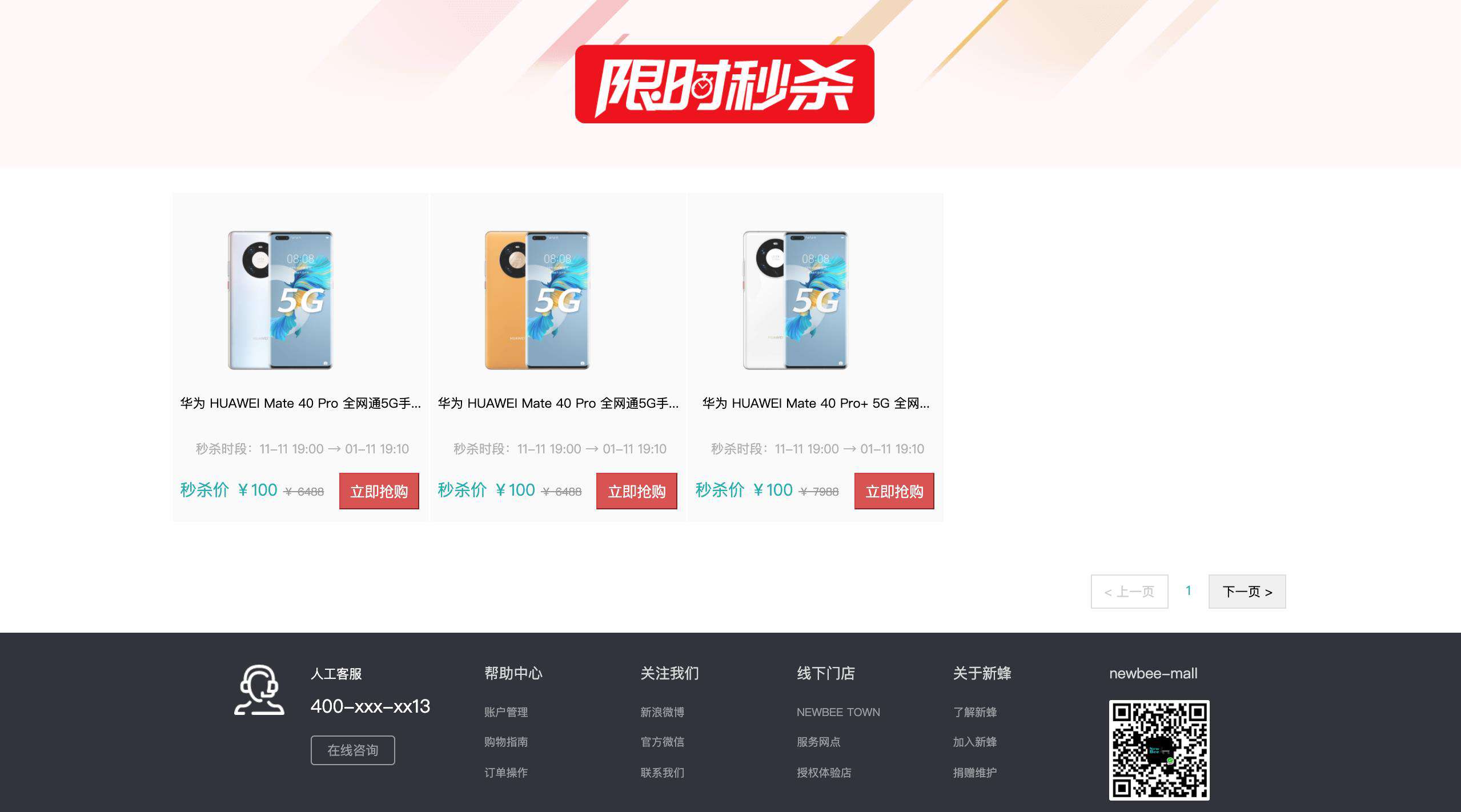
秒杀、优惠券、支付,newbee-mall-plus即将开源
之前发过一篇文章,介绍了 newbee-mall 进阶版规划的一些新功能,包括秒杀、优惠券、支付宝支付。后续也不断有人通过各种渠道来问我开发进度如何,何时能够把代码开源出来。这篇文章就来回答一下吧,其实一直没闲着,只是时间太少而已,newbee-mall-plus 版本的代码近期会分享出来的。
newbee-mall-plus 开源地址:
前两个月主要在更新一个线上的付费专栏《Vue 3.0 企业级项目实战》,时间都花在写稿子上面了。

如上图所示,期间也是各种被催更,加班加点终于在 5.1 假期间更新完成。
本来想着能闲一段时间,结果之前是催专栏的稿子,最近是被催 newbee-mall-plus 的代码,上半年啊,一直属于被催的状态。
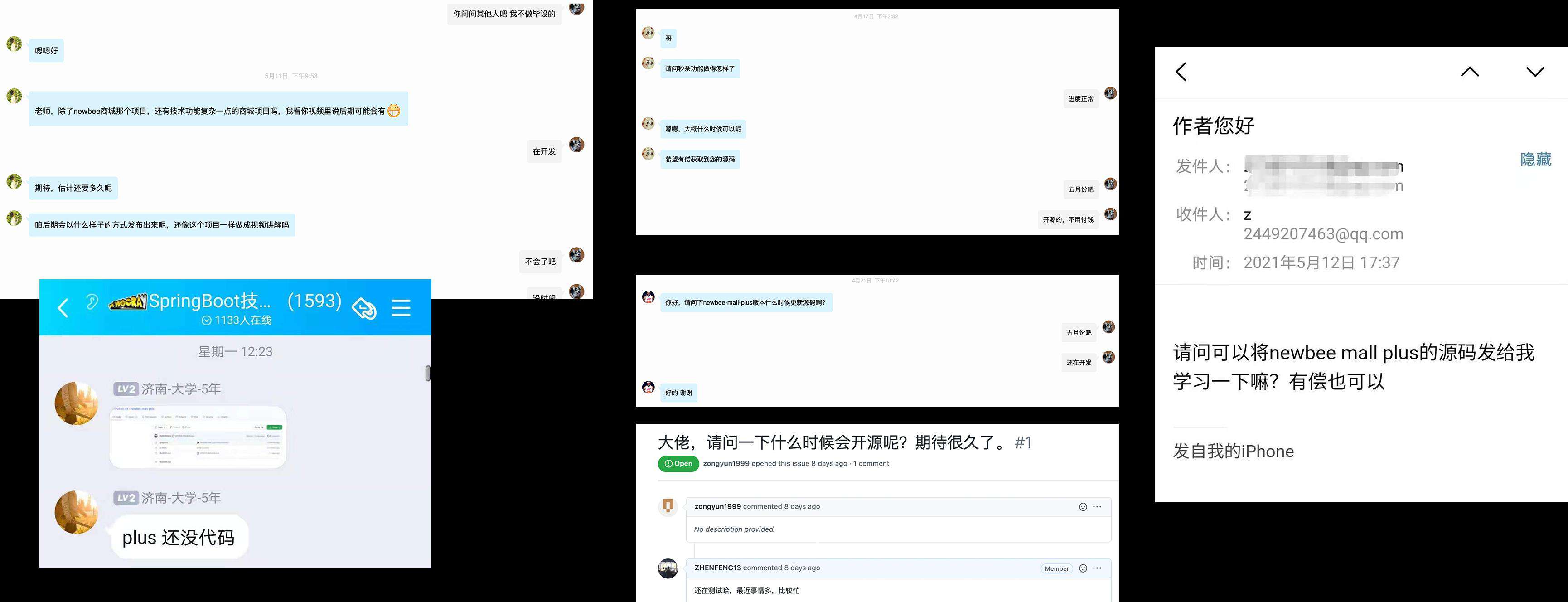
关于 newbee-mall-plus 项目的介绍和规划,可以看一下我之前写的一篇文章《newbee-mall 开源商城新计划:秒杀功能、优惠券、对接支付宝》,好多人也在问 newbee-mall 秒杀版本什么时候能出来,各种交流渠道都能收到类似的消息。邮件、个人消息、群消息、还有开源仓库的issue里都是问题,如下图所示:

我一度怀疑,newbee-mall项目有这么火吗?之前这个项目倒是被不少人骂,什么“就是CRUD项目啊”、什么“就这垃圾项目也开源?”,搞得我都有点糊涂了。
在这里呢,和大家说一下,一直在做这个项目的开发和测试工作。这个项目也快弄完了,先和大家预告一下,应该会在6月前开源哈,所以,就别催了。

耐心等待。
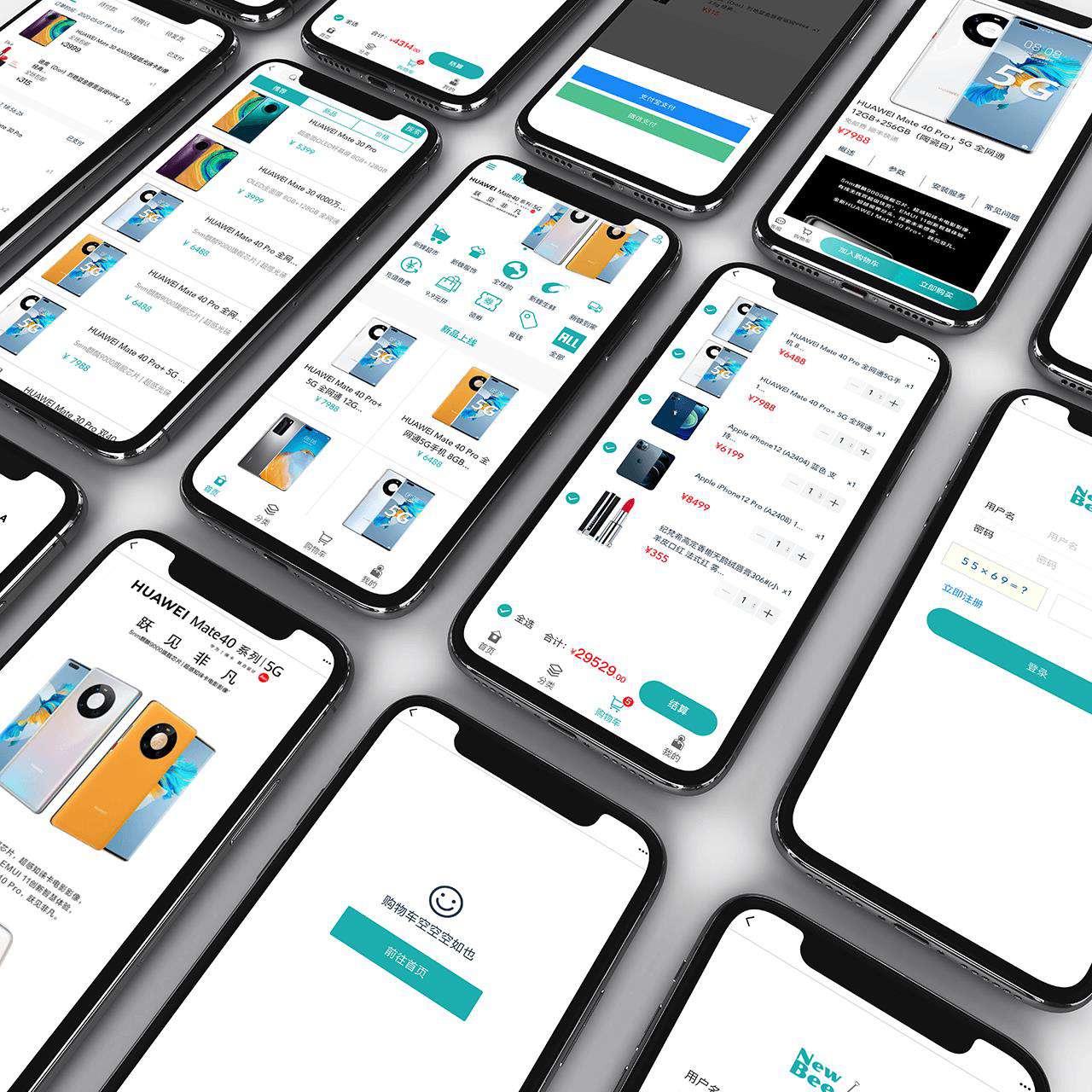
实战项目盘点之 newbee-mall-vue3-app (Vue2、Vue3)
newbee-mall-vue3-app 开源地址:
该项目于 2020 年开发并开源。

这是 newbee-mall 的前后端分离版本,为了前端同学也能够多一个练手的商城项目,因此对 newbee-mall 进行了升级,技术栈为 Vue 3.0 + Vue-Router 4.0 + Vuex 4.0 + Vant 3.0,开源半年多,至今已获得 2000 左右的 star。

Vue 2 也开发了一个版本,感兴趣的可以去我的开源仓库看一看。
实战项目盘点之 vue3-admin (Vue3、Element Plus)
vue3-admin 开源地址:
该项目于 2021 年开发并开源。

vue3-admin 项目的技术栈选择如下:
- Vue 3.0
- Element-Plus
- Vite 2.0
- Vue-Router
- Echarts 5.0
- Axios
主要技术栈为 Vue 3.0 和 Element Plus,Vue 3.0 正式版本已上线大半年,之后又看到 @iamkun 大佬发了一篇文章《? Element UI for Vue 3.0 来了!》,文章中有提到 Element Plus 正式发版,就想着用它来重构之前写的一个后台管理系统,然后又尝试了一下 Vite 2.0,算是尝鲜吧。
开源两个多月了,至今已获得 600 左右的 star。

实战项目盘点之 spring-boot-projects 和 My-Blog (Spring Boot)
很多人知道我,是因为我写的 newbee-mall 吧,从 2019 年开始到现在,一直都在优化和维护这个系列的项目,也主要是在做这个系列的项目。不过,我不止这一个项目。做一些实战的开源项目,从 2017 年就开始了,所以之前也有过其它的开源项目。
My-Blog 开源地址:
该项目于 2018 年开发并开源,至今已获得 2100 左右的 star。

My Blog 是由 SpringBoot + Mybatis + Thymeleaf 等技术实现的 Java 博客系统,页面美观、功能齐全、部署简单及完善的代码,一定会给使用者无与伦比的体验。
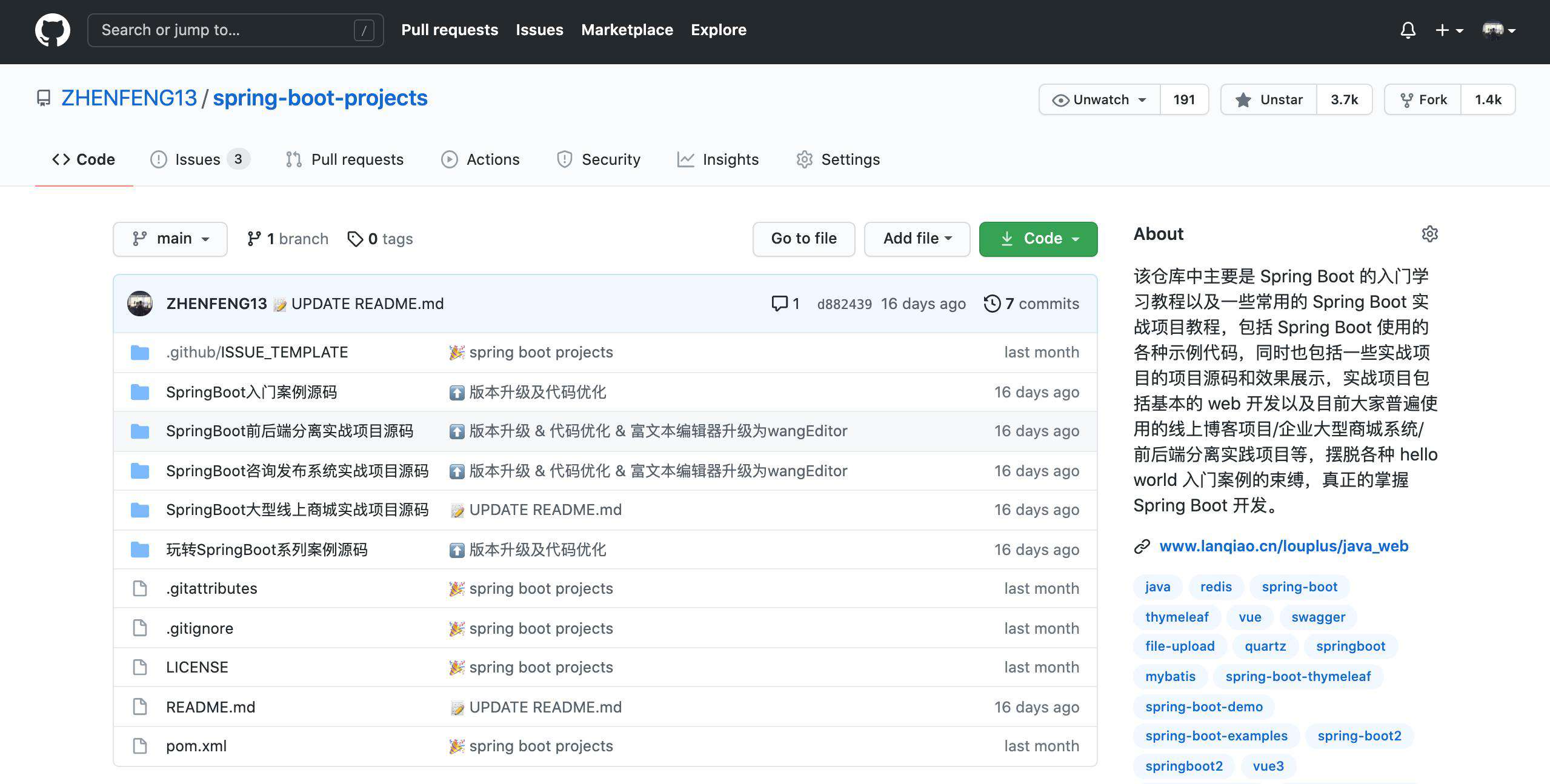
spring-boot-projects 开源地址:
该项目于 2019 年开发并开源,至今已获得 3700 左右的 star。

该仓库中主要是 Spring Boot 的入门学习教程以及一些常用的 Spring Boot 实战项目教程,包括 Spring Boot 使用的各种示例代码,同时也包括一些实战项目的项目源码和效果展示,实战项目包括基本的 web 开发以及目前大家普遍使用的前后端分离实践项目,线上博客项目,企业大型商城系统等,摆脱各种 hello world 入门案例的束缚,真正的掌握 Spring Boot 开发。
从未止步-近期的提交记录
在之前总结做开源项目的经验时,我总结过下面这段话:
因此,需要对开源项目用心,并且在时间允许的情况下,及时处理掉一些问题,并在合适的更新项目中插件和依赖的版本。其实,做程序员,很多时候工期紧、加班多,空闲时间并不富裕,所以我都是抽出周末或者放假的时间来更新。
下面就是我近期的一些更新记录。


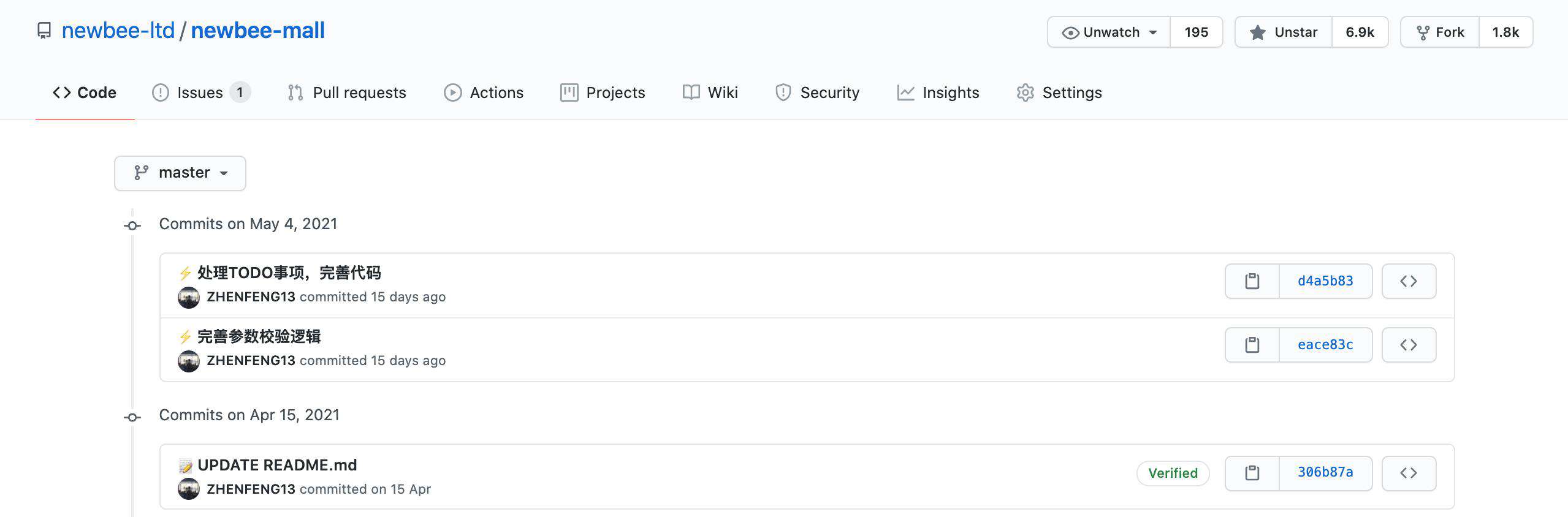
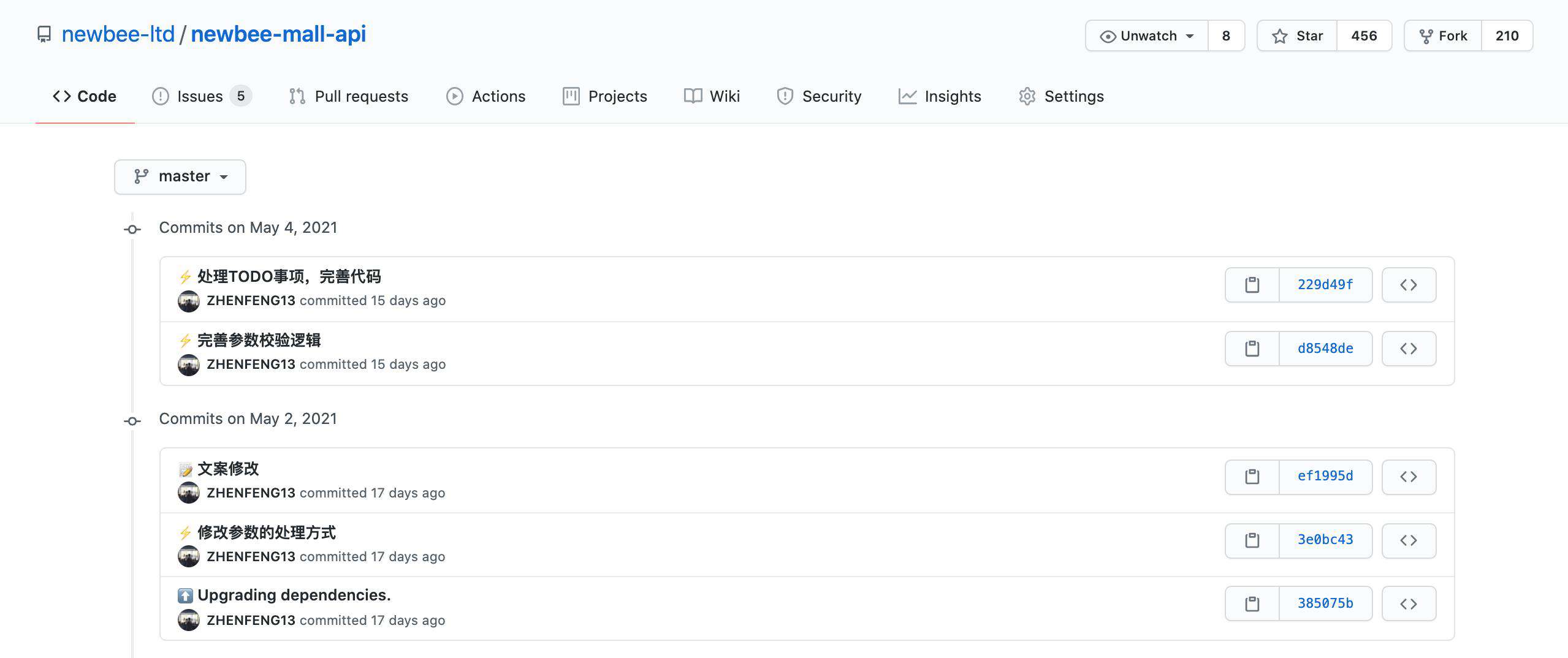
上面两张图片,分别是 newbee-mall 和 newbee-mall-api 项目的提交记录,主要有如下更新:
- TODO事项处理。开源挺久的,然后留下不少的待办事项,全部处理掉了。
- 完善参数校验逻辑。
- 更新版本。属于常规升级,部分依赖需要定期升级。


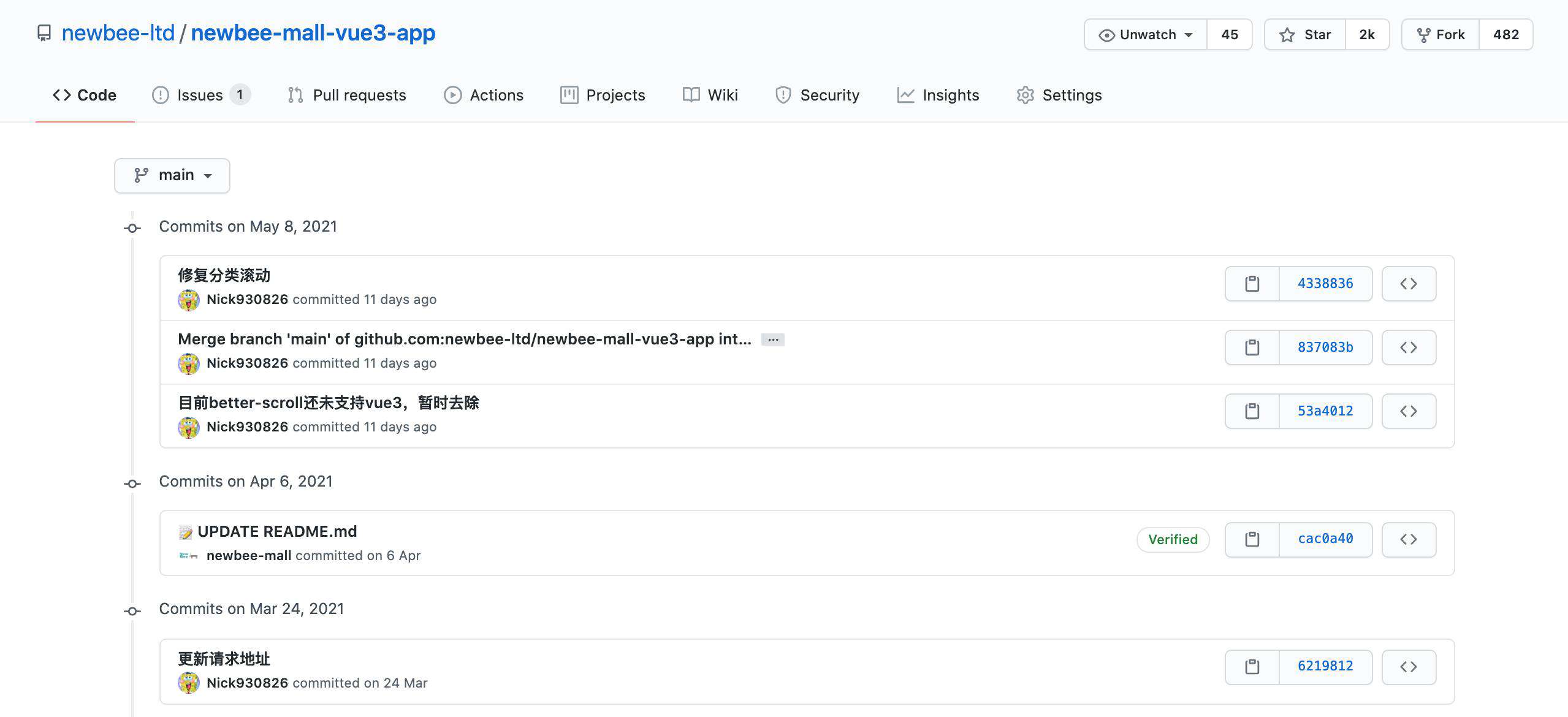
上面两张图片,分别是 newbee-mall-vue3-app 和 vue3-admin 项目的提交记录,主要是处理 BUG。这两个项目,自开源后就一直保持着不错的热度。使用和体验的人很多,大家都非常热情,也比较活跃,经常会发现一些问题并向我反馈,我这边也会及时处理的。

上面这张图片是 My-Blog 项目的提交记录。这个项目比较稳定了,更新不多,就是做一下常规的依赖升级,jqGrid 升级到 5.5.2,Spring Boot 版本升级到 2.3.7.RELEASE。

上面这张图片是 spring-boot-projects 项目的提交记录,更新内容比较多。
这个仓库中的代码大部分是3年前整理的,使用到的技术可能是5~6年前的,在3年前刚创建这个仓库的时候这些技术并不会出现问题,但是现在出现了越来越多的问题,而且版本太低也容易让用户的学习体验不佳,因此打算重新整理这个仓库的所有代码。
- 修复BUG。
- 版本升级,主要是框架和第三方依赖。
- 浏览器已不支持flash,基于flash的前端插件都需剔除。
这次更新也是工程量最大的,由于 demo 比较多,升级版本时每一个 demo 都要运行一遍。升级前端插件也花了不少时间,每一个功能都完整的测试。当然,也改了不少代码。
本以为很快处理掉的,但是程序员真的不能在改 BUG 的时候太自信,有好几处修改,我都以为肯定改好了不想测试,结果一测试就出现问题,然后又重新改重新测。

哈哈,还是不能太自信。
总结
这些项目的页面非常的哇塞!功能也比较丰富,更重要的两点是技术栈新颖且知识点丰富,学习后可以提升大家对于知识的理解和掌握,可以进一步提升你的市场竞争力,也可以将该项目放入求职简历中以丰富你的工作履历。别 666 了,赶紧愣着啊!

期待你变得更强!
当然,这些项目我都会继续维护和更新的。然后,有时间或者有新的点子,我也会写一下其它类型的项目。好的,本次分享到这里就结束了,记得收藏和点赞啊!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!