一、JS的编写位置
行内式
js代码可以写到标签的onclick属性中,点击按钮时js才会执行。
虽然可以写在标签属性中,但是他们属于行为与结构耦合,不方便维护,不推荐使用
<button onclick="alert('点我啊')">点我一下</button>
内嵌式
可以编写到script标签中
<script>
alert("我是script标签中的代码");
</script>
外链式
可以写在外部js文件中,通过script标签引入
<script src="js/script.js"></script>
写到外部文件中可以在不同的页面中同时引用,也可以利用到浏览器的缓存机制.推荐使用。
二、js的组成部分
ECMAscript:js的核心语法
- ECMAScript(ES)是JavaScript的语言规范。
- ES6是2015年发布的,所以又叫ES2015。每年的六月份发布新的版本,名字就是当年的ES+年份
- ES6相对ES5做了较大的改动,由以前的200多页的规范,扩展到600页。
DOM
document Object model 文档对象模型,提供了一些属性和方法用来操作dom元素
BOM
browser Object model 浏览器对象模型,提供了一些属性和方法用来操作;浏览器元素
三、变量
含义:容纳一个值的容器或者代名词,没有具体的意义
创建变量的六种方式
- var 声明一个变量(es3)
- function 声明一个函数(es3)
- const 声明一个常量 (es6)(不允许进行更改)
- let 声明一个变量(es6)
- class 创建一个类(es6)
- import 基于es6的模块,导入需要的信息(es6)
四、js的命名规范
区分大小写
遵循:“驼峰命名”,
名字以数字,字母、下划线、$ 符号组成,(但是不能以数字开头)
如果名字由多个有意义的英文单词组成,除了首个单词的首字母小写,后面的单词首字母都大写。
例如:var studentName=“lili”
不能是关键字或者保留字
- 关键字,就是代表特殊含义和功能的名字,比如 var、function
- 保留字,就是现在还不是关键字,但是以后有可能会被规定成关键字,预先保留着

命名要有语义化,方便后期的维护,比如goodMessage
句尾加分号
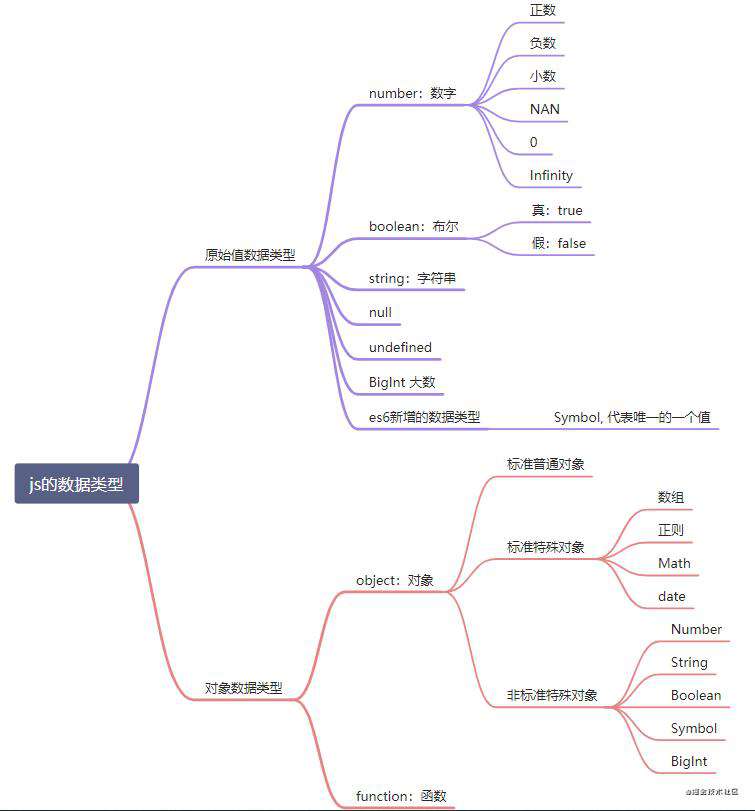
js的数据类型
原始值数据类型
- number 数字
- string 字符串
- boolean 布尔
- BigInt 大数
- null 空对象指针
- undefined 空值
- es6新增了一个数据类型:Symbol, 代表唯一的一个值
对象数据类型

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!