1.浏览器架构
学习浏览器的工作原理首先要了解浏览器的架构设计,通过浏览器多进程架构的学习,可以更好的理解浏览器的网络流程、页面渲染过程、js流程、以及web安全等等,从而可以从更好维度理解web应用
1.首先要了解进程和线程的概念
- 进程: 当我们启动一个应用的时候,计算机会开启一个进程,会给应用分配一块内存,你可以在这块内存中开发你的应用,我们可以将这块内存看做一个”工厂”,一个进程还可以向操作系统申请开启另一个进程,两个进程可以用IPC(inter Process Communication)进行通信
- 线程:就像是工厂里的员工,每一个员工都做自己的事,也可以互相配合工作,由工厂统一调配
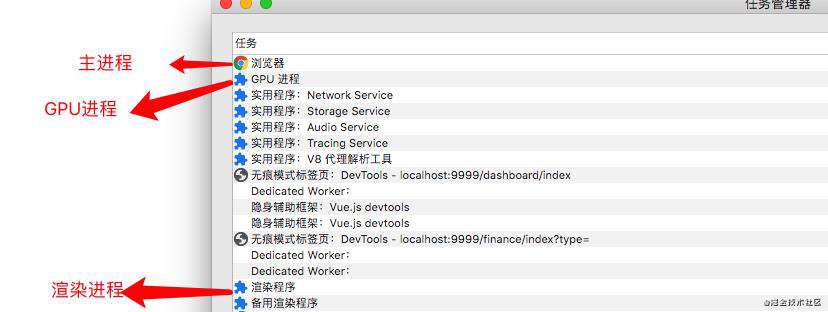
2.chrome浏览器多进程架构模式
其中浏览器主进程协调其他进程,包括GPU进程,渲染进程,插件进程等,我们打开浏览器的任务管理器可以看到每个进程

3.主要的几个进程以及每个进程的职责
-
Browser Process 浏览器主进程
a: 负责地址栏,书签栏,刷新前进后退操作等界面交互,用户交互
b: 子进程管理 -
Render Process 渲染进程
a: 我理解一个Tab页就是一个渲染进程,也是我们接下来主要讨论的进程,主要负责页面呈现,将HTML、CSS、JS转换为用户看到的网页,排版引擎是Blink,js引擎是V8 -
Plugin Process 插件进程
a: 负责控制页面的所有插件,flash,chrome Extensinon等 -
GPU Process
a: 负责3D CSS效果,UI界面绘制 -
NetWork Process 网络进程
a: 加载页面网络资源
4.chrome多进程架构的优缺点
优点:
- 稳定:由于进程之间是隔离的,当一个页面或者插件崩溃,只影响当前的页面或者插件,不影响其他的页面,关闭崩溃的页面或者插件时候,会将内存回收
- 安全:渲染进程和插件进程支持安全沙箱,可以理解为操作系统给进程上了一把锁,沙箱里面的程序可以运行,但是不能读取硬盘上的数据,也不能读取敏感位置数据,这样恶意程序就不能获取到系统权限
缺点:
- 更高的占用资源,每个渲染进程都包含多个线程,这就意味着会消耗更多的内存资源
2.渲染进程如何工作
1.渲染进程包含的线程
Renderer Process 渲染进程,一个浏览器的Tab就是一个渲染进程,将html,css,js转化为web页面,渲染进程包含多个线程
- GUI渲染线程:负责渲染浏览器界面,解析html,css,DOM Tree, render Tree ,layout,绘制等
- js引擎线程:解析js脚本,运行代码
- 事件触发线程:用于控制事件轮询,鼠标点击,AJAX异步请求等,对应任务会被添加到事件触发线程中,符合触发条件时,事件会被添加到任务队列等待JS引擎处理
- 定时器触发线程:定时器setInterval 和 setTimeout
- http请求线程:用于http请求
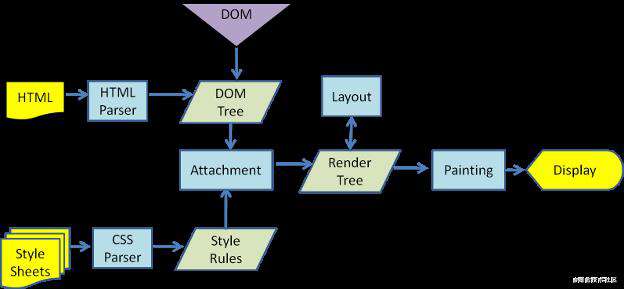
2.GUI线程渲染流程
-
1.构建DOM Tree
当渲染开始时,渲染进程的主线程开始解析HTML,当遇到图片,CSS ,JS等资源,主进程会在构建DOM过程中请求这些资源,为了加速资源请求,preload scanner会扫描html中如果有img,link等标签时候,会把请求传递给Browser process中的network 线程进行资源下载,
当遇到script时候,渲染线程主线程会停止解析HTML,去加载,解析,执行JS代码 -
2.样式计算
主进程同时会解析CSS文本,最终给每一个节点计算出最终的样式值 -
3.布局
通过遍历DOM以及元素的计算样式,主线程会构建出包含每个元素坐标信息及盒子大小的布局树Render Tree, 与DOM Tree 不同的是 Render Tree 只包含可见的元素,head及下面的全部标签和设置display的元素都不会出现在布局树中 -
4.分层
页面中有很多复杂的效果,3D变换,页面滚动,定位元素,z-index进行z轴排序等,主线程为特定的节点生成专用的图层,并生成一颗对应的图层树(LayerTree),浏览器中可以直观看到图层,打开开发者工具,选择Layers,就可以看到页面的分层情况了
什么情况下元素会分层呢?
拥有层叠上下文属性的元素会单独一层
position: fixed
z-index: 2
filter: blue(5px)
opacity: 0.5
**需要剪裁的地方也会被创建为图层
**当文字内容超过容器高度就会产生剪裁或者出现滚动条 -
5.图层绘制
图层构建完成后会对每个图层进程绘制,把图层绘制拆分成很多的小的指令,按照指令顺序生成绘制列表,绘制列表是用来记录绘制顺序和绘制指令的 -
6.栅格化
绘制操作是由合成线程来完成的,当绘制列表完成主线程会把绘制列表提交到合成线程,
合成线程将图层分为图块(tile),合成线程会按照视口(viewport),也就是用户可以看到的区域优先来生成位图,所以**栅格化就是将图块生成位图,图块是栅格化的最小单位,**通常栅格化会使用GPU加速,并存储在GPU内存中 -
7.显示
图块都被光栅化了之后合成线程就会通知浏览器进程将内容会知道屏幕上
5.问题
-
渲染过程遇到JS文件怎么处理?
答:html代码从上到下读取js的加载,解析和执行会阻塞DOM的构建,当构建DOM时,如果遇到了js代码,会暂停构建DOM,将控制权交给js引擎,等js运行完毕,再从中断的地方恢复DOM构建
当然js也会阻塞CSSOM的构建,因为js可以修改样式规则,所以在执行js时候必须拿到完整的CSSOM,所以直到CSSOM下载并构建完成之后才会去执行js,然后再构建DOM -
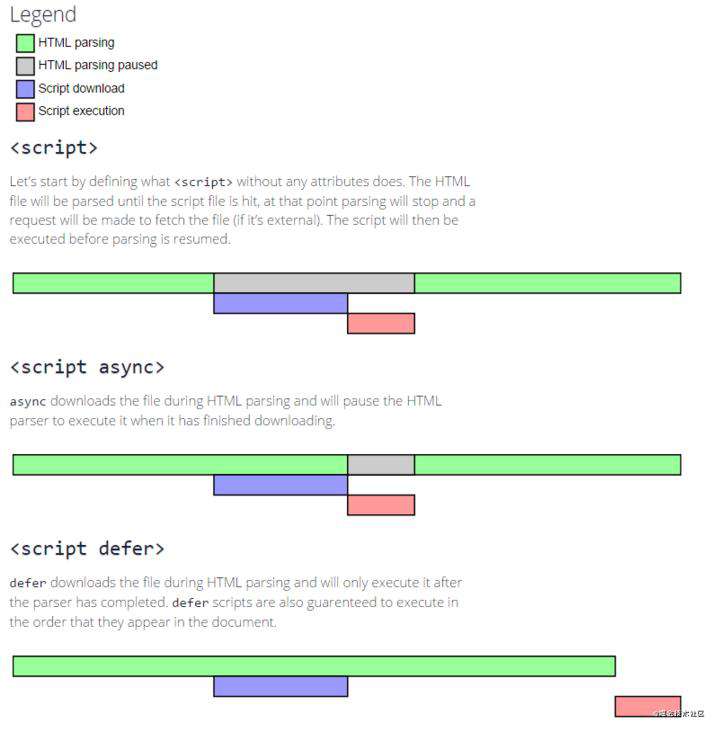
async 和 defer 区别

a: 没有加async和defer, 遇到script标签会暂停解析HTML然后加载js并执行,执行js之后会继续解析HTML
b: 当标签中添加async ,可以理解为异步,遇到script标签时候,加载js的时候不影响HTML解析,但是当加载完js解析时候会暂停HTML,直到js执行完毕才会接着解析HTML
c: **当标签中有defer,**我理解就是延迟执行,加载js不影响HTML解析,当DOM解析完成,DOMContentLoaded前执行 -
元素的哪些变化会引起回流和重绘
重排(回流):当render tree中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建
1. 任何改变元素位置和尺寸大小的操作
2. 添加或者删除可见的DOM元素
3. 浏览器窗口尺寸变化-resize
4. 计算offsetWidth 和 offsetHeight属性
重绘:当render tree中的一些元素需要更新属性,而这些属性只是影响元素的外观,风格,而不会影响布局的,比如background-color。
color,background等不引起元素位置变化的属性 -
**如何减少重排和重绘
**a: 合并多次对样式的修改,一次处理掉,**可以一次使用cssText或者改变class名方式
**b: 多次操作DOM元素时候,让元素脱离文档流,操作DOM,然后再将元素恢复到文档流中,**比如隐藏元素,修改,显示元素 最多两次重排;
**c: 当访问一些元素的属性(比如offsetWidth等)时候,浏览器会强制清空队列,进行重排,所以用到这种属性的时候可以适当做缓存
d: 使用GPU加速,可以让transform、opacity、filters、Will-change这些不会引起回流重排重绘
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!