
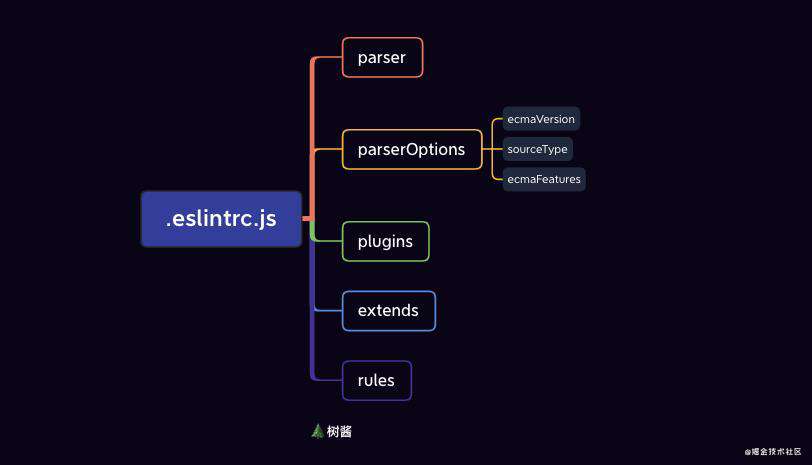
1.eslint的配置

上图?是eslint主要的配置,我们简单回顾下每个配置的背后包含的意义
1.1 parse
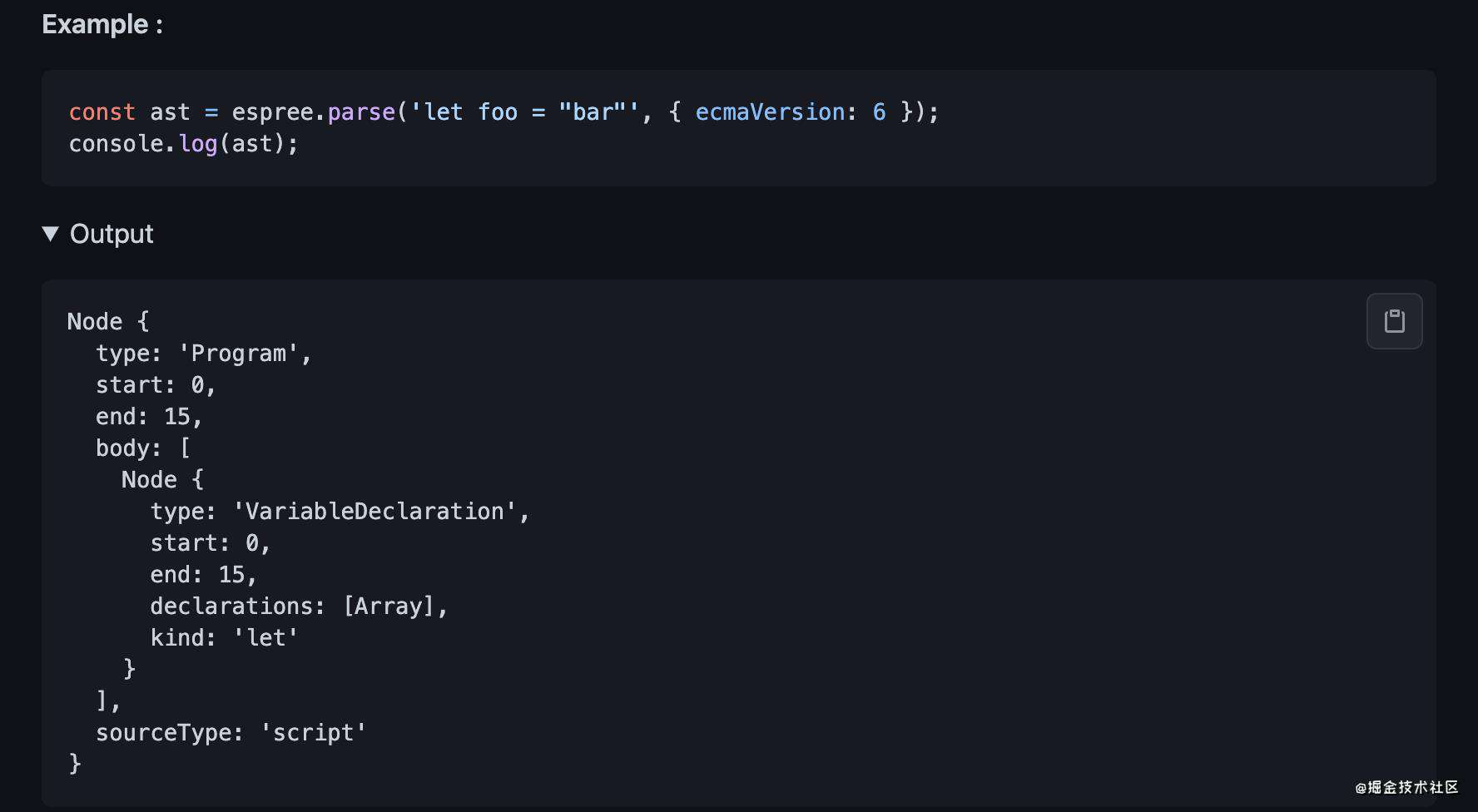
关于Espree可以参考下面这个例子

而常用的解析器还有包括以下几种
-
Esprima: 上文提到espree就是基于Esprima改良的
-
Babel-esLint:一个对Babel解析器的包装,当你项目中使用了babel,babel的解析器会把你的code转换为 AST,然后该解析器会将其转换为ESLint能懂的 ESTree。这个目前我们应用的较多,目前也不再维护和更新,升级为
@babel/eslint-parser -
@typescript-eslint/parser: 将 TypeScript 转换成与 estree 兼容的形式,以便在ESLint中使用。
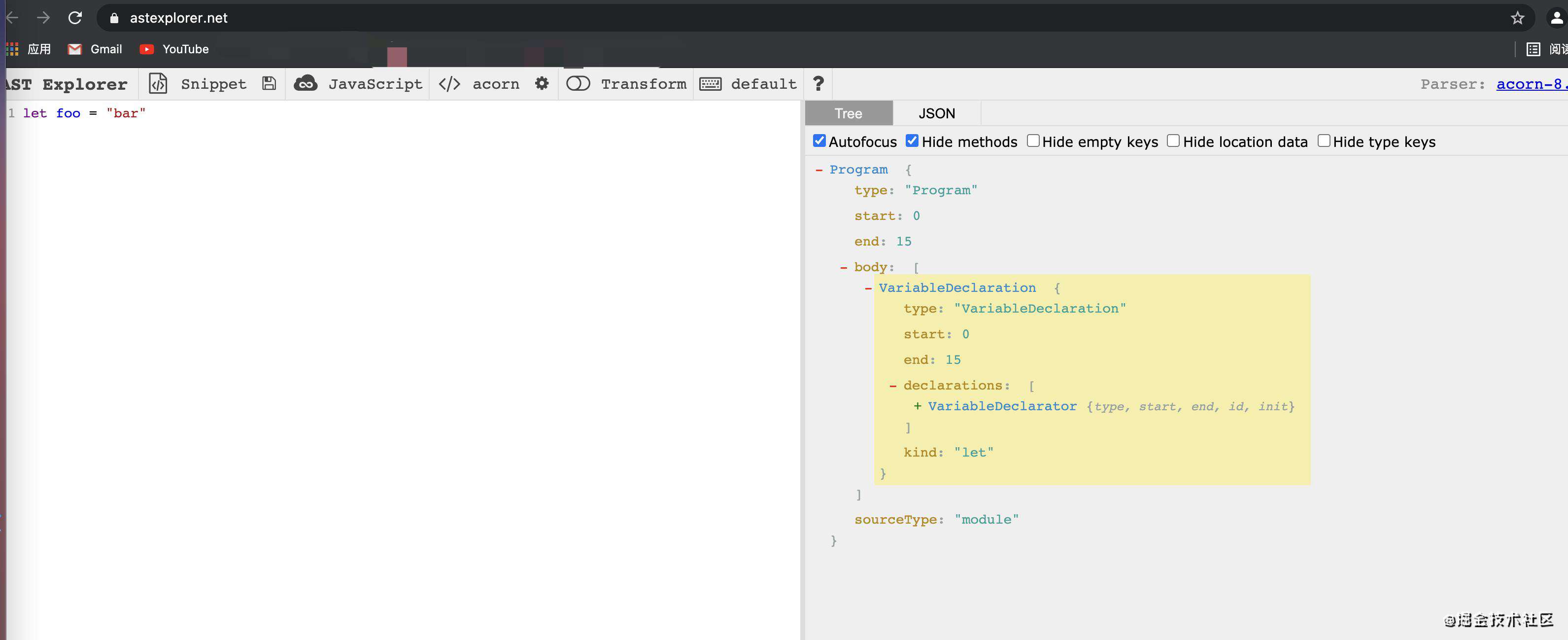
对于AST的模拟生成,感兴趣的同学可以使用astexplorer在线尝试

总结:无论你使用那种解析器,本质是都是为了将code转换为ESLint能够阅读的语言ESTree?
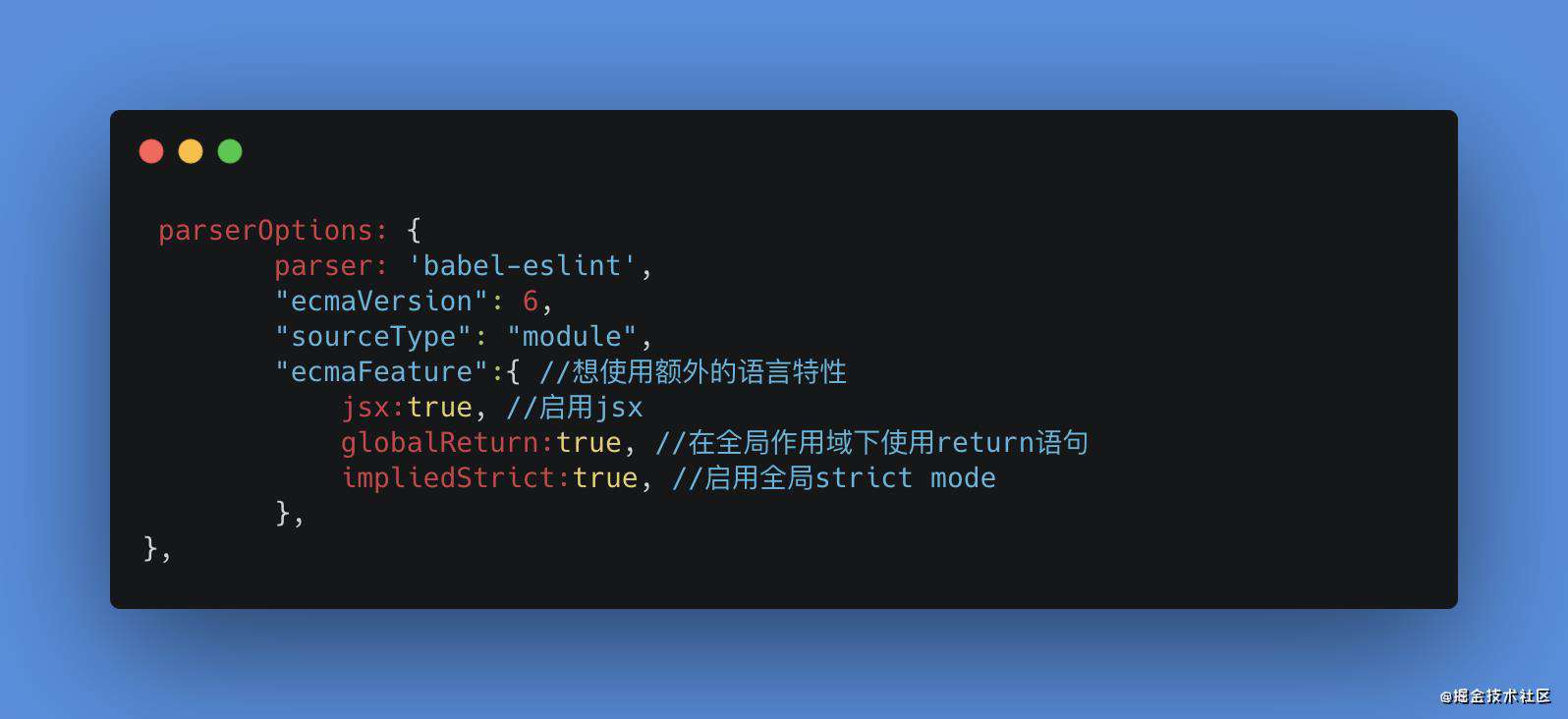
1.2 parseOption

ecmaVersion:用来指定你想要使用的 ECMAScript 版本,默认设置为 5,举个例子:默认情况下,ESLint 支持 ECMAScript 5 语法,但如果你想让eslint使用es6特征来支持,就可以通过修改parserOptions中"ecmaVersion": 6
1.3 rules
1.4 extends(扩展) 与 plugins(插件)
比如你使用extends去扩展 { "extends": [ "eslint:recommended", "plugin:react/recommended", "eslint-config-standard", ]}
但是如果你想用插件,其实等价于 {"plugin": ['react','standard']}
⏰ 提醒:官方规定 npm 包的扩展必须以 eslint-config- 开头,我们使用过程中可以省略这个开头,上面案例中 eslint-config-standard 可以直接简写成 standard。同样,如果要开发一个eslint插件,也是需要以这种形式来命名,下节会介绍
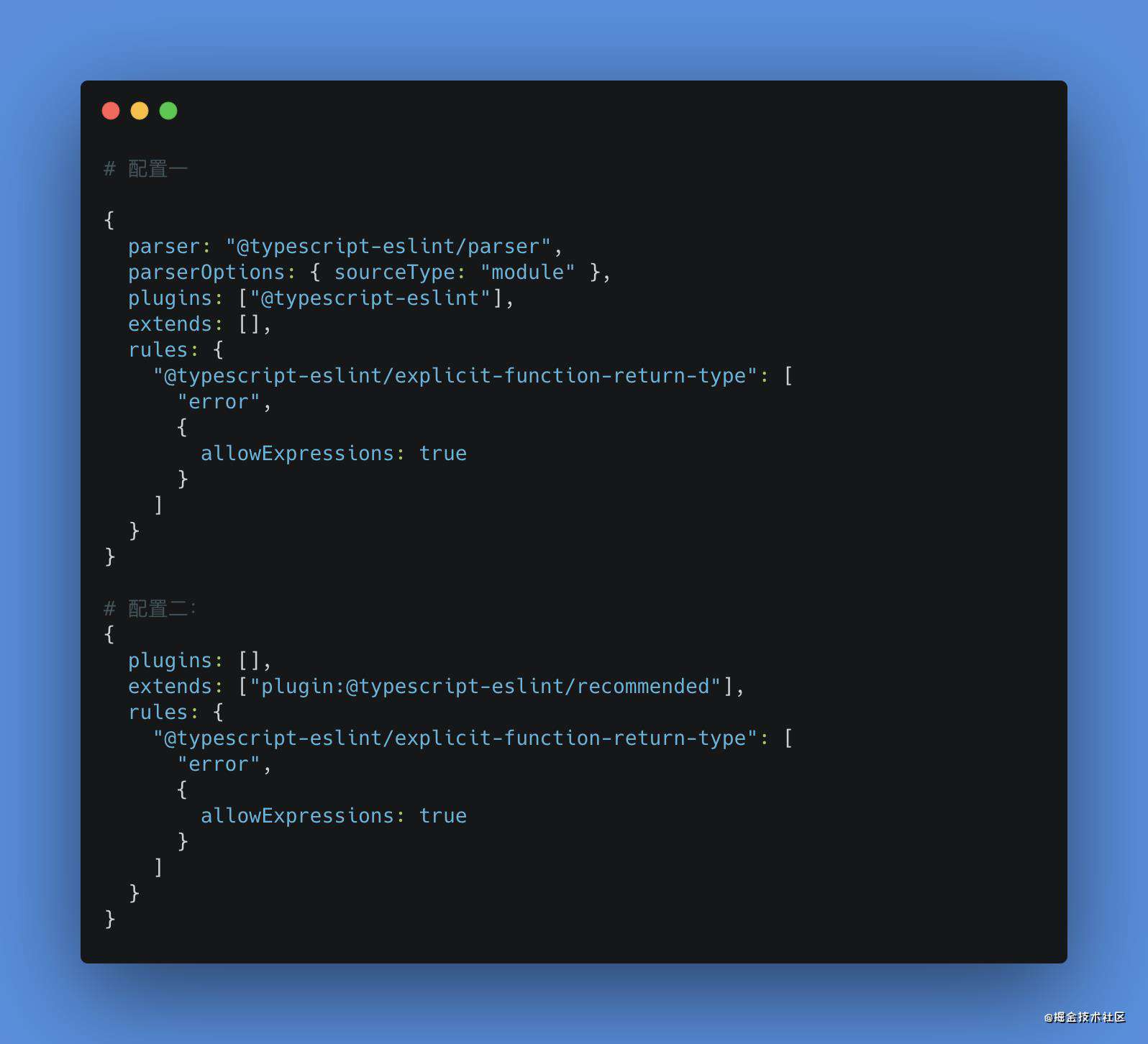
我们再举个列子

上图我们通过上面这个配置例子,我们可以看到要么是plugins:[]要么是extends:[],通过上图所示的配置二相对于配置一少了parser, parserOptions 和 plugins 等的信息配置,但其实这两个配置最终实现的结果是一致的,这是因为配置二中定义的extends:plugin:@typescript-eslint/recommended 会自动加载上叙提到的其他几个配置信息
2 开发eslint插件
2.1 eslint插件初始化

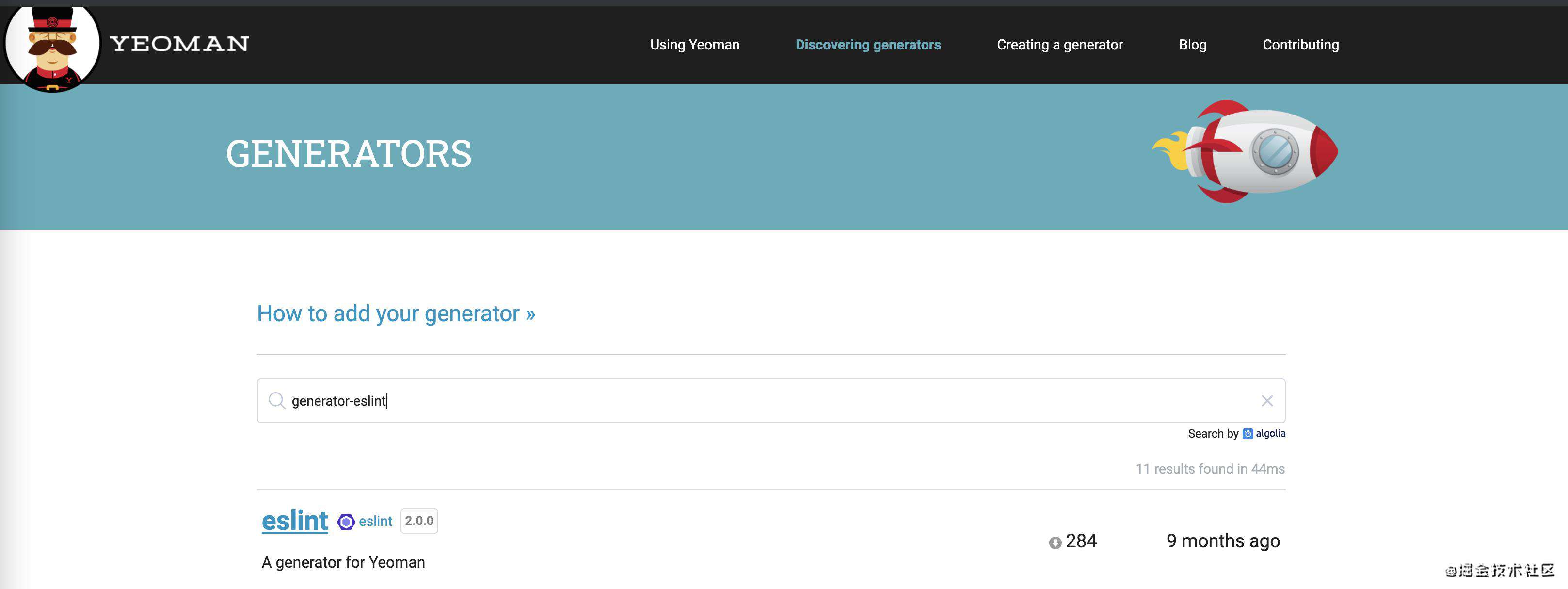
- 第一步:安装
npm install -g yo generator-eslint - 第二步:创建一个文件夹并然后通过命令行初始化ESLint插件的项目结构
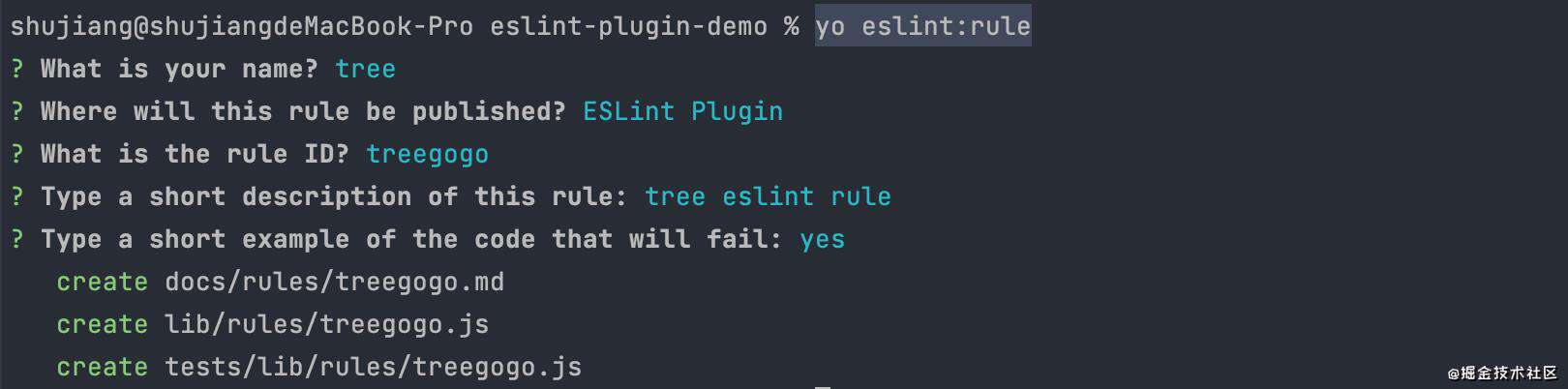
yo eslint:plugin - 第三步:完成插件初始化创建
2.2 创建rule规则

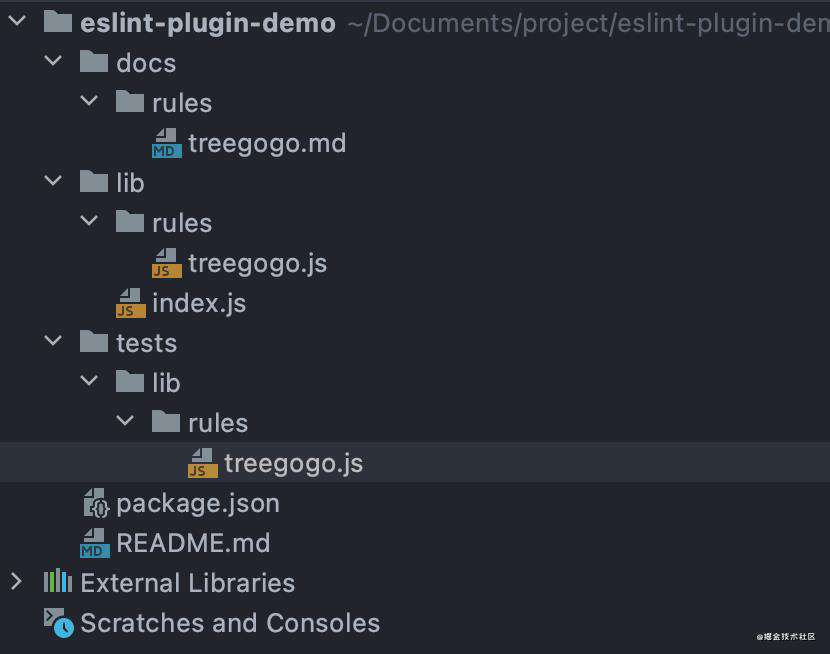
创建成功后,我们看下最终的目录结构

- docs: 使用文档,描述你编写的规则
- lib/rules 目录:规则开发源码文件 (例如,no-extra-semi.js)
- tests/lib/rules 目录: 单元测试文件 (例如,no-extra-semi.js)
2.3 编写规则
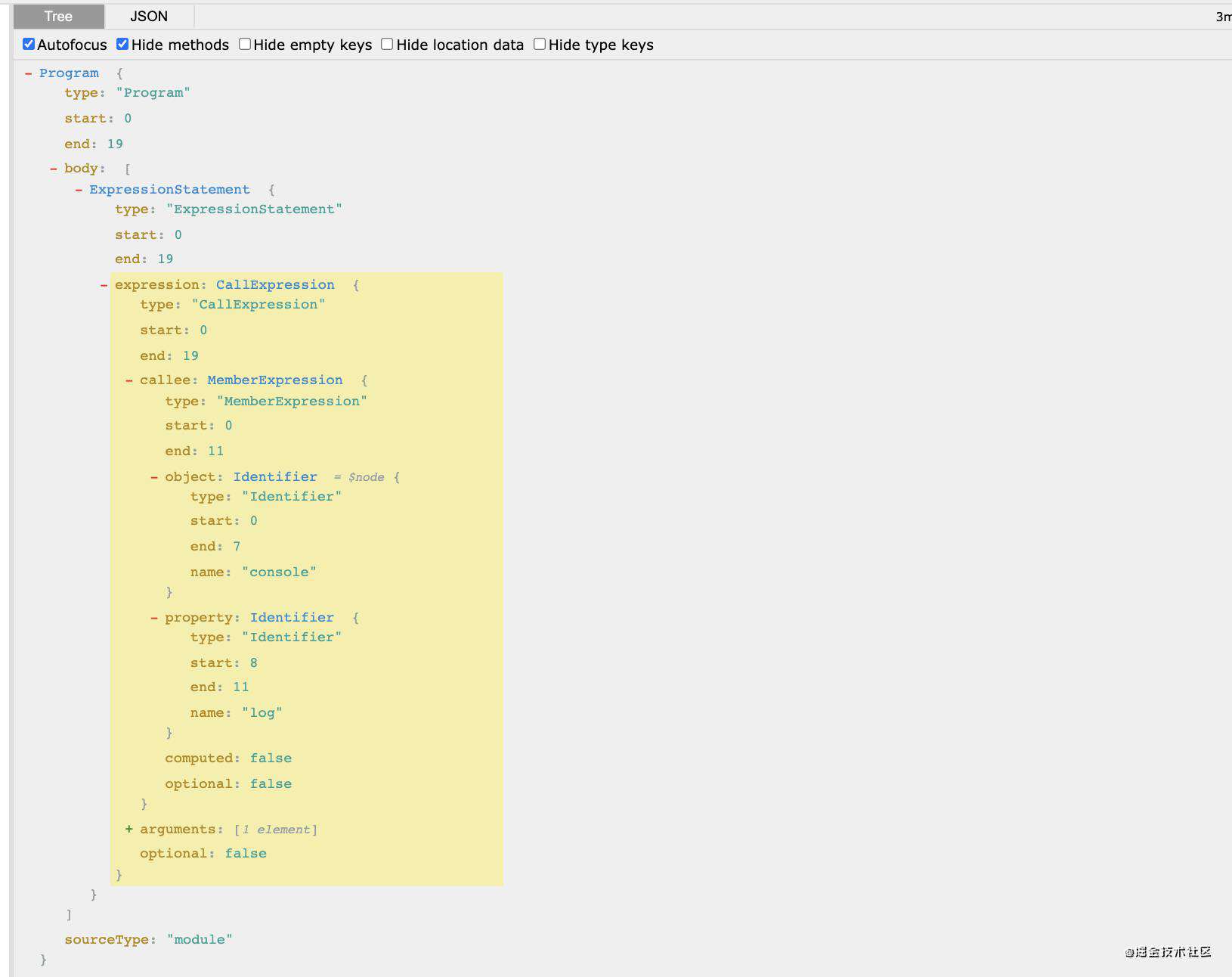
假设我们有个场景,我们想创建一个规则,用来判读代码中是否存在console方法的调用,首先回到第一节提到的parse解析器,本质上rule的逻辑判断是通过识别Espree返回的抽象语法?去判断,分别针对各种类型定义检查方法。写代码之前,我们先看下console返回的AST是长啥样?

通过上图我们可以清晰的看到 console.log()是属于 ExpressionStatement(表达式语句)中的 CallExpression(调用语句),可以通过callee属性中的object来判断是否为console, 同时也可以利用其property属性来判断是console的哪种方法,比如log、info等
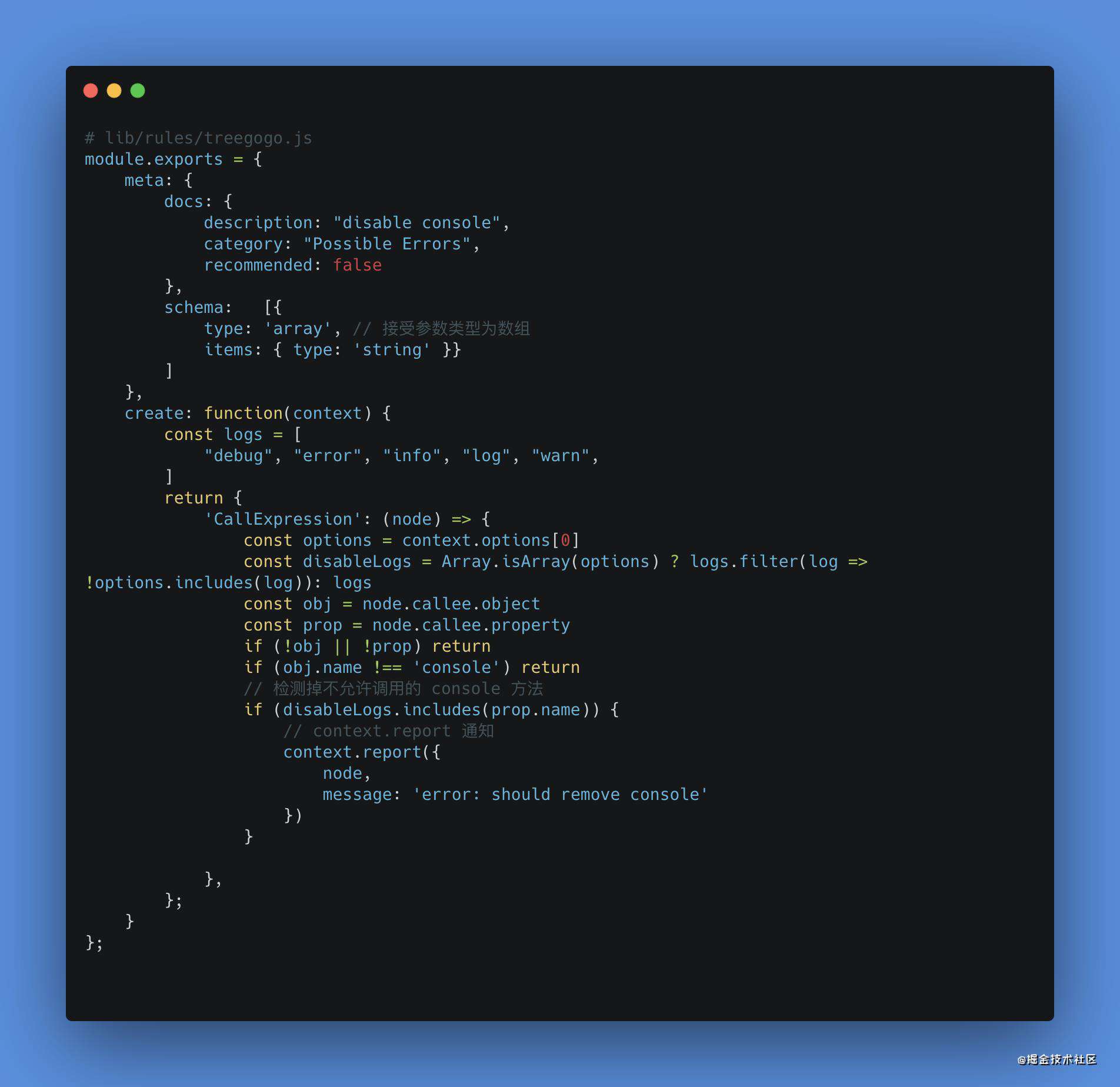
so~ 我们开始造玩具,我们通过在 create 返回的对象中,定义一个 CallExpression 方法,当ESLint开始对esTree遍历时,通过对调用语句的监听,来检查该调用语句是否为 console 调用,代码如下?

每条 rule 就是一个 node 模块,其主要由 meta 和 create 两部分组成,重点讲下下面两个?
- meta: 代表了这条规则的元数据,包含类别,文档,可接收的参数的 schema 等, 其中主要提下schema,如果指定该选项,ESLint可以通过识别的传参,避免无效的规则配置(排除校验),可参考下节介绍的单元测试的中传递的options
- context.report():它用来发布警告或错误(取决于你所使用的配置)
? 推荐阅读:
- Eslint - Working with Rules
2.4 单元测试
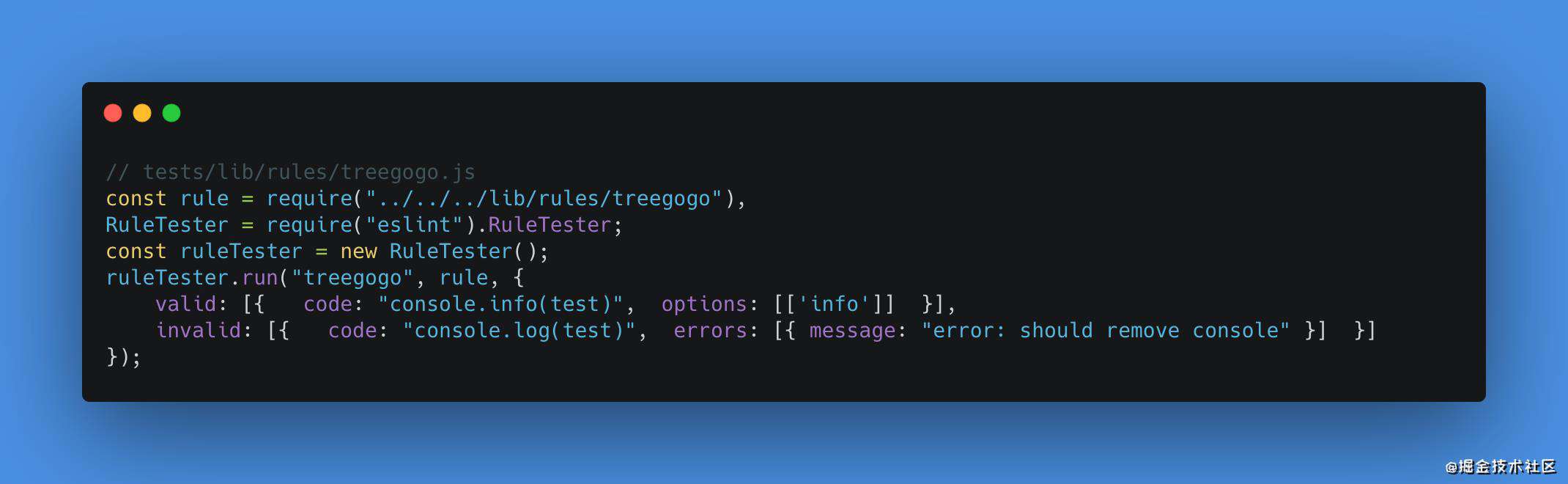
我们对tests/rules/treegogo.js单元测试文件进行修改,定义invalid与valid的不同例子

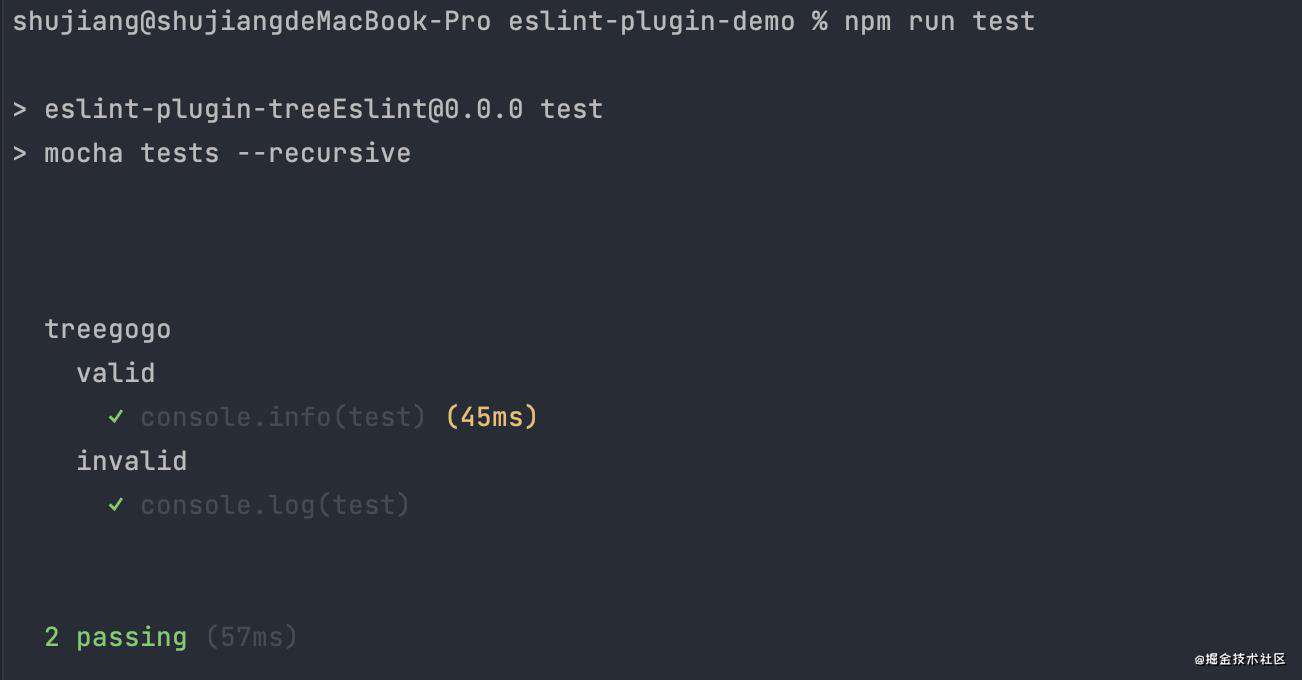
最后执行

2.5 关于发布

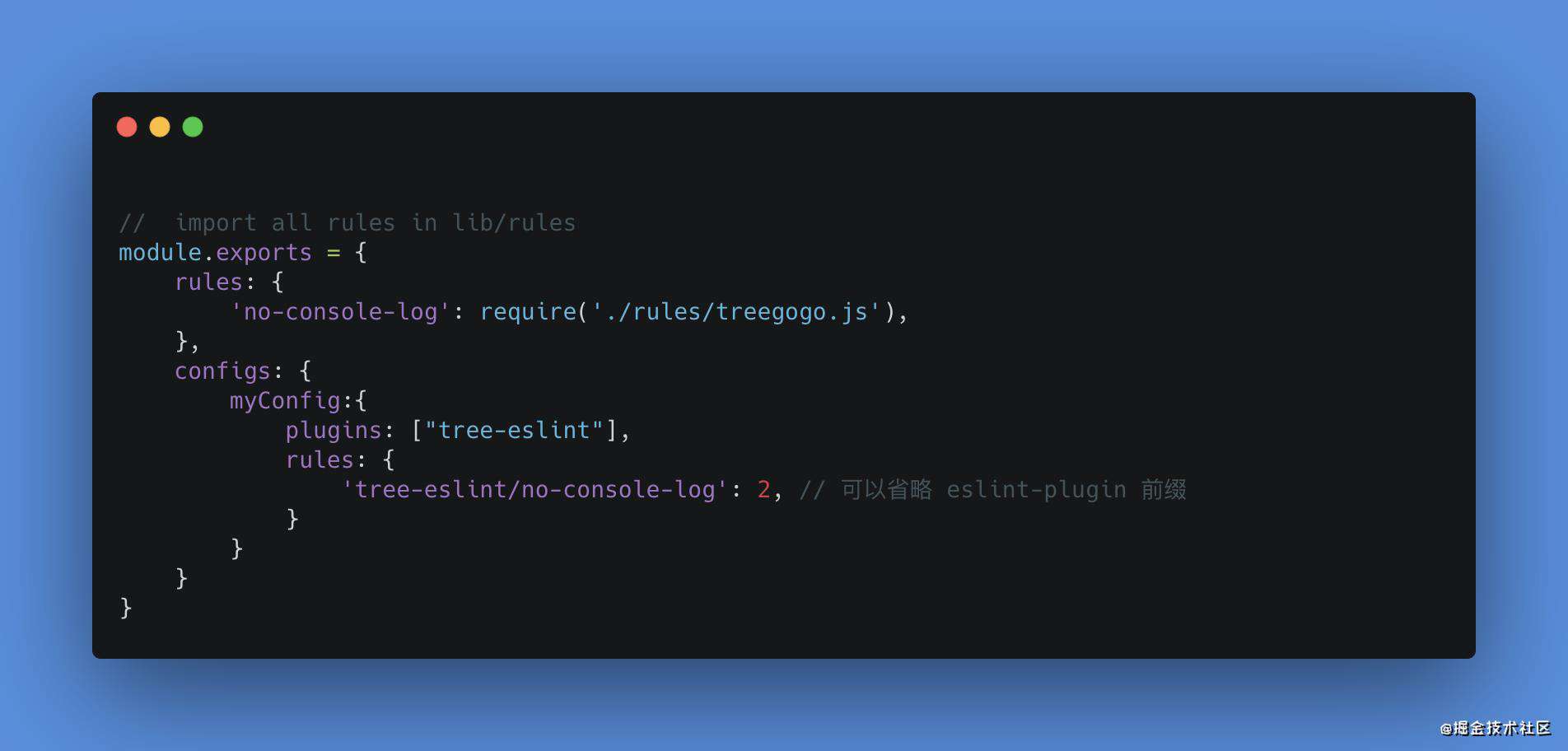
是的,官方文档描述:你可以在一个插件中在 configs 键下指定打包的配置。当你想提供不止代码风格,而且希望提供一些自定义规则来支持它时,会非常有用。每个插件支持多配置,然后当你使用的时候,可以通过这样使用 { "extends": ["plugin:tree-eslint/myConfig"] }, 这就包含预设好的规则配置
最后是npm发布 npm pulish
更多了解npm发布,可以阅读树酱的从0到1开发工具库 - npm发布 这里不重复介绍
2.6 如何使用
配置一可以对我们开发的那个rule 进行配置:error,warn,off,如果需要对部分做排除就加上option,也可以像配置二引用预设好的扩展extends

往期热门文章?:
- 从0到1开发可视化数据大屏(上)
- 从0到1开发可视化数据大屏(下)
- 树酱的前端知识体系构建(上)
- 树酱的前端知识体系构建(下)
- 聊聊前端开发日常的协作工具
- babel配置傻傻看不懂
- 如何更好管理 Api 接口
- 面试官问你关于node的那些事
- 前端工程化那些事
- 你学BFF和Serverless了吗
- 前端运维部署那些事
你好,我是? 树酱,请你喝杯? 记得三连哦~
1.阅读完记得点个赞哦,有? 有动力
2.关注公众号前端那些趣事,陪你聊聊前端的趣事
3.文章收录在Github frontendThings 感谢Star✨
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!