useEffect
副作用 :对环境的改变即为副作用,如修改document.title,useEffect是在render后运行。 用途 :
- 作为componentDidMount使用,[ ]作为第二个参数
- 作为componentDidUpdate使用,可指定依赖
- 作为componentWillUnmount使用,通过return
以上三种用途可以同时存在
模拟componentDidMount
import React, { useState, useEffect } from "react";
import ReactDOM from "react-dom";
function App() {
const [n, setN] = useState(0);
const onClick = () => {
setN((i) => i + 1);
};
useEffect(() => {
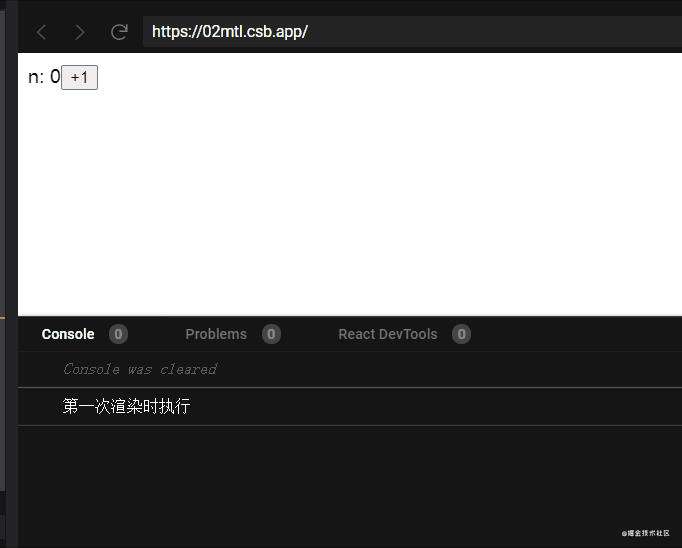
console.log("第一次渲染时执行");
}, []);
return (
<div>
n: {n}
<button onClick={onClick}>+1</button>
</div>
);
}
const rootElement = document.getElementById("root");
ReactDOM.render(<App />, rootElement);
第二个参数为[ ]代表只在第一次渲染时才执行,结果如下:

模拟componentDidUpdate
import React, { useState, useEffect } from "react";
import ReactDOM from "react-dom";
function App() {
const [n, setN] = useState(0);
const onClick = () => {
setN((i) => i + 1);
};
useEffect(() => {
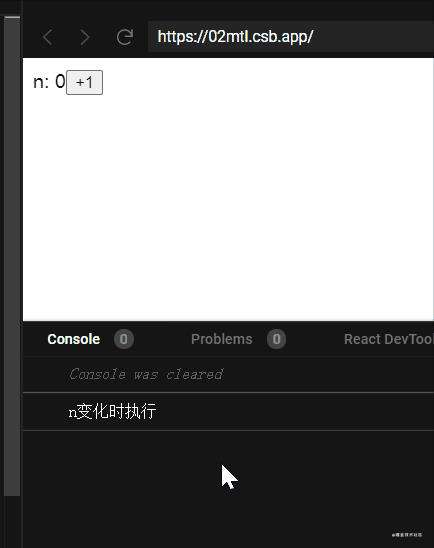
console.log("n变化时执行");
}, [n]);
return (
<div>
n: {n}
<button onClick={onClick}>+1</button>
</div>
);
}
const rootElement = document.getElementById("root");
ReactDOM.render(<App />, rootElement);
n变化时执行,结果如下:

不接受任何参数时,代表任何一个state变化时都执行
useEffect(() => {
console.log('任何一个state变化时都执行')
})
模拟componentWillUnmount
useEffect模拟componentWillUnmount,用return就好了,例子如下:
import React, { useState, useEffect } from "react";
import ReactDOM from "react-dom";
const App = props => {
const [childVisible,setChildVisible] = useState(true)
const hide = () => {
setChildVisible(false)
}
const show = () => {
setChildVisible(true)
}
return (
<div>
{childVisible ? <button onClick={hide}>hide</button> : <button onClick={show}>show</button>}
{childVisible ? <Child/> : null}
</div>
)
}
const Child = (props) => {
useEffect(() => {
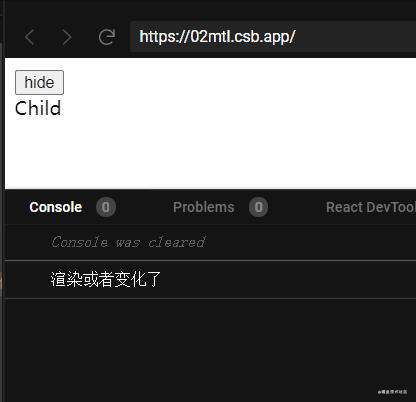
console.log('渲染或者变化了')
return ()=>{
console.log('child销毁了')
}
})
return (
<div>
Child
</div>
)
}
const rootElement = document.getElementById("root");
ReactDOM.render(<App />, rootElement);
当child从页面消失代表被销毁,结果如下:

useEffect总结
//第一次渲染时才执行:
useEffect(()=>{
console.log('第一次渲染后执行这句话')
},[])
// n或m变化时执行
useEffect(()=>{
console.log('n变化了,值为'+n)
console.log('m变化了,值为'+m)
},[n,m])
// 不传参代表任何state变化时都执行
useEffect(()=>{
console.log('n变化了,值为'+n)
console.log('m变化了,值为'+m)
})
//组件要销毁时用return
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!