最近刷到一篇博客,名为《css加载会造成堵塞吗》,本着学习的态度打开看了看,但是感觉好像说的并不是完全很正确,所以我就到处去搜寻各种资料,然后自己总结了一下
css的加载会造成堵塞吗
首先说答案,肯定是会的,css的加载不仅会堵塞HTML的解析,也会阻挡JS的执行
在我们解释我们的结论之前,我们先对浏览器做一些配置,首先因为我们要通过CDN加载css文件,所以我们需要先对浏览器做一个低网速的配置,首先右键->inspect->network->no throtting,将其设置为slow 3G 即可,在配置好了之后,我们开始上代码来解释我们上面的结论
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css" rel="stylesheet">
<script>
document.addEventListener('DOMContentLoaded', () => {
console.log('DOMContentLoaded');
})
</script>
<script>
console.log('script');
Promise.resolve(1).then(res => {
console.log('then');
});
</script>
</head>
<body>
<h1>hello</h1>
</body>
</html>
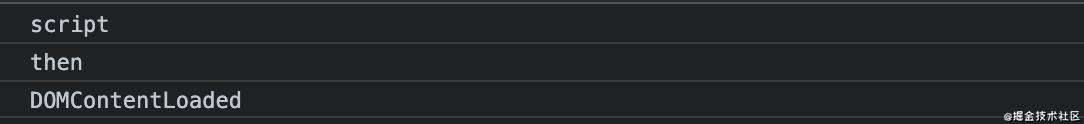
我们通过CDN来引入了一个css文件,然后此时我们加载这个HTML文件,在低网速的情况下,并不会打印任何语句和渲染出hello,只有在css加载完毕了之后才会相继的有打印,从打印顺序我们也可以看出,css会造成堵塞

js的加载会造成堵塞吗
js的加载肯定是会造成堵塞的,这个是毋庸置疑的,js的加载和解析都会造成js的堵塞,但是我们知道script标签上有defer和async属性,如果不了解的,大家可以先去了解一下,
正常的script执行
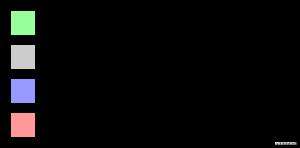
正常的没有async或者defer属性的加载顺序如下 首先我们看到HTML解析过程,当遇到js的加载会中断HTML的解析,js加载完之后会立即去执行,此时也会堵塞HTML的执行


带有async的script标签
带有async属性的script标签执行时,会异步加载js,加载完毕后会立即执行js,执行js会造成HTML解析的堵塞

带有defer的script标签
带有defer属性的script标签执行时,会异步加载js,加载完毕后,不会去执行js,而是等到HTML解析完毕才会去执行
 下面我们来单独的验证一下
下面我们来单独的验证一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DomContentLoaded</title>
</head>
<body>
<script src="http://code.jquery.com/jquery-1.4.4.min.js">
</script>
<script src="./index.js"/> // 0
<script src="./index2.js"/> // 2
<script >
console.log('inline');
Promise.resolve().then(res=>{
console.log('then');
})
</script>
<div id="hello">hello world</div>
<script>
document.addEventListener('DOMContentLoaded', () => {
console.log('DOMContentLoaded');
})
</script>
</body>
</html>
// index.js
Promise.resolve().then((res) => {
console.log('index1');
return res;
});
// index2.js
Promise.resolve().then((res) => {
console.log('index2');
return res;
});
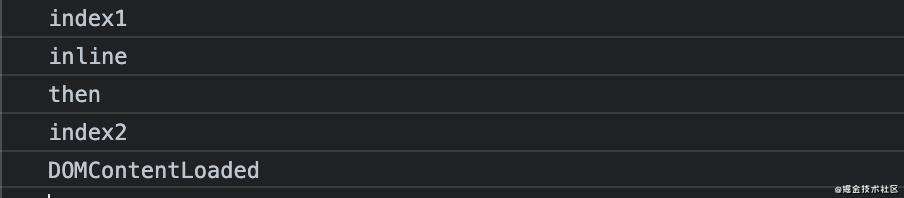
 由此我们可以看出来js的加载和执行都可以堵塞HTML的渲染,都会在DOMContentLoaded之前打印
由此我们可以看出来js的加载和执行都可以堵塞HTML的渲染,都会在DOMContentLoaded之前打印
下面我们来验证一下async
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DomContentLoaded</title>
</head>
<body>
<script async src="http://code.jquery.com/jquery-1.4.4.min.js">
</script>
<script src="./index.js"></script>
<script src="./index2.js"/></script>
<script>
console.log('inline');
Promise.resolve().then(res=>{
console.log('then');
})
</script>
<div id="hello">hello world</div>
<script>
document.addEventListener('DOMContentLoaded', () => {
console.log('DOMContentLoaded');
})
</script>
</body>
</html>
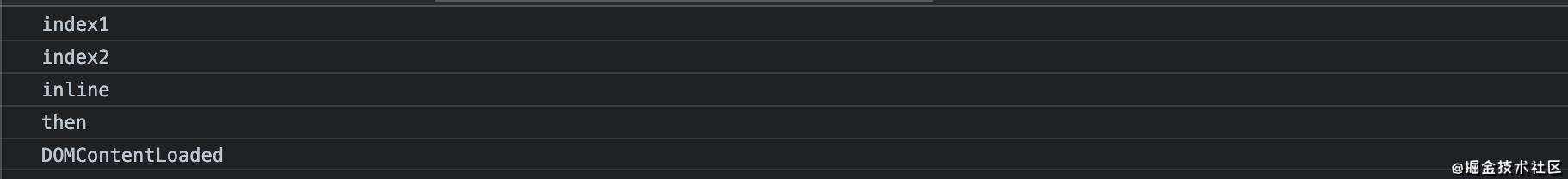
我们来看一下打印结果
 因为jquery是异步加载的,这里大家可以自己copy代码去看一下,在jquery还没有加载完的时候,图中的语句就都已经打印出来了,如果加载过慢,则不会堵塞到HTML的渲染,加载过快,则会堵塞,所以说DOMContentLoaded的执行可能在async之前或者之后
因为jquery是异步加载的,这里大家可以自己copy代码去看一下,在jquery还没有加载完的时候,图中的语句就都已经打印出来了,如果加载过慢,则不会堵塞到HTML的渲染,加载过快,则会堵塞,所以说DOMContentLoaded的执行可能在async之前或者之后
下面我们在验证一下defer defer和async一样,也是会存在两种情况,如果加载过慢,则不会堵塞到HTML的渲染,加载过快,则会堵塞,所以说DOMContentLoaded的执行可能在async之前或者之后
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!