对于响应式页面,需要做到:在不同特性的浏览器视窗中使用不同的样式;页面元素的尺寸可以根据浏览器视窗尺寸的变化而平滑变化。
响应式页面通常要经过如下几项设置:
viewport meta揭秘和使用
使用viewport meta标签控制移动浏览器的布局
viewport机制
浏览器的viewport是web内容可以被看到的窗口区域;通常与被渲染的页面大小不一样,浏览器会为渲染的页面提供滚动条,让用户滚动和访问所有的内容。
- viewport:是可以被看到的窗口区域。
窄屏设备(如移动设备)通常会在比屏幕宽的虚拟窗口或viewport中渲染页面。因此会缩小渲染结果,以便可以一次看到所有内容。用户可以平移或缩放,查看页面的不同区域。
例如,如果移动屏幕的宽度为640像素,则页面可能会以980像素的虚拟视口(virtual viewport)呈现,然后将其缩小以适合640像素的空间。
这样做是因为许多页面没有进行移动优化,并且在以较小的视口宽度呈现时会中断(或至少看起来很差)。这种虚拟视口(virtual viewport)是一种使非移动优化站点在窄屏设备上总体上看起来更好的方法。
- 浏览器中,对页面进行放大的时候,视口的大小如何变化?
视口会变小。
由于视口变小,呈现的内容就变少,呈现在窗口就是:更少的内容放在同一块物理屏幕上。更少的内容在呈现时会相应的放大以布满屏幕。
浏览器窗口中所浏览内容的放大,是依赖于视口的缩小来实现的。
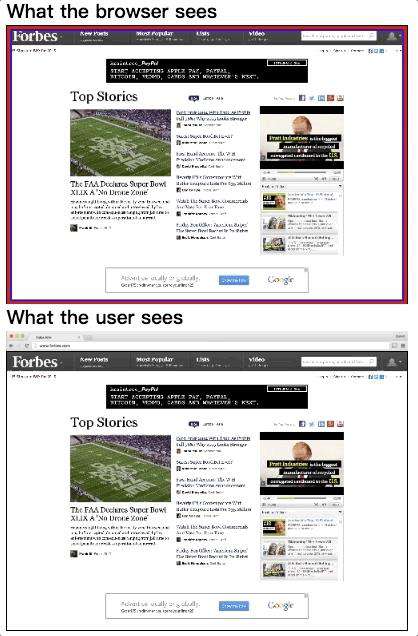
可以参考下面的动图更好的理解:上面蓝框表示底层画布、红框表示视口,下面表示用户在浏览器窗口中看到的页面。

同理,当向下滚动滚动条查看内容时,是通过视口的下移实现的。
引入viewport meta标签
但是,此机制对于使用了媒体查询(media queries)对窄屏进行了优化的页面并不友好。例如,如果虚拟视口为980px,则永远不会使用640px或480px或更小的媒体查询,从而限制了这种响应式设计技术的效果。
为了缓解此问题,Apple最开始引入了viewport meta tag,而且所有浏览器基本都支持该标签。
Viewport使用
典型的移动优化的站点包含如下内容:
<meta name="viewport" content="width=device-width, initial-scale=1">
width控制视口(viewport)的大小,它可以被设置为特定的像素数,如width=600;或特殊值device-width,这是CSS像素缩放比例为100%的屏幕宽度。
initial-scale属性控制首次加载页面时的缩放级别。maximum-scale, minimum-scale和user-scalable属性控制如何允许用户放大或缩小页面。
一像素不是一像素
对于web开发来说,这意味着,页面的大小比实际像素数小得多,浏览器可能会相应地调整布局和图像的大小。
也就是,物理显示器的密度、页面的缩放,决定了一个CSS像素对应多少个物理像素。
使用Media Queries
Media Queries——媒体查询可以为特定特性的浏览器视窗应用指定的样式。类似CSS样式的过滤器或拦截器。
针对的浏览器特性包括显示类型、视窗高度、视窗宽度、横竖屏等,不同特性使用不同的样式代码,即实现不同设备应用不同的CSS。
-
6个参数
参数名称 | 参数描述
| -------- | ------ | min-width | 当视窗宽度大于或等于指定值时,@media 规则下的样式将被应用 max-width | 当视窗宽度小于或等于指定值时,@media 规则下的样式将被应用 min-height | 当视窗高度大于或等于指定值时,@media 规则下的样式将被应用 max-height | 当视窗高度小于或等于指定值时,@media 规则下的样式将被应用 orientation=portrait | 当视窗高度大于或等于宽度时,@media 规则下的样式将被应用 orientation=landscape | 当视窗宽度大于高度时,@media 规则下的样式将被应用
- 2种用法
- 使用link标签,根据指定特性引入特定的外部样式文件
<link rel="stylesheet" media="(max-width: 640px)" href="max-640px.css">
- 直接在style标签或样式文件内使用
@media规则
@media (max-width: 640px) {
/*当视窗宽度小于或等于 640px 时,这里的样式将生效*/
}
- 样式断点
Media Queries所使用的查询参数的临界值又称为样式断点。
响应式页面开发中,针对「样式断点」:依据目标设备的分辨率,制定一套合适的样式断点,并为不同的断点定制必要的CSS样式;移动端优先的页面,可使用min-width查询参数从小到大来定义断点。
对于响应式设计涵盖从手机到高清大屏幕的页面,样式断点可参考热门权威的CSS框架中的设置:
| 断点名称 | 断点描述 | mobile | 移动设备断点,视窗宽度 ≤ 768 px | tablet | 平板电脑设备断点,视窗宽度 ≥ 769 px | desktop | 桌面电脑断点,视窗宽度 ≥ 1024 px | widescreen | 宽屏电脑断点,视窗宽度 ≥ 1216 px | fullhd | 高清宽屏电脑断点,视窗宽度 ≥ 1408 px |
|---|
使用Viewport单位及rem
Media Queries可以解决「为不同特性的浏览器视窗使用不同的样式代码」问题。
Viewport单位及rem,则可以解决:让页面元素的尺寸能够依据浏览器视窗尺寸变化而平滑变化。
css长度单位
使用vw作为CSS长度单位
如果使用vw单位作为唯一CSS单位,则需要注意:
- 利用Sass函数将设计稿元素尺寸的像素单位转换为vw单位
// iPhone 6尺寸作为设计稿基准
$vw_base: 375;
@function vw($px) {
@return ($px / $vm_base) * 100vw;
}
- 无论是文本字号大小还是布局高宽、间距、留白等都使用
vw作为CSS单位
.mod_nav {
background-color: #fff;
&_list {
display: flex;
padding: vw(15) vw(10) vw(10); // 内间距
&_item {
flex: 1;
text-align: center;
font-size: vw(10); // 字体大小
&_logo {
display: block;
margin: 0 auto;
width: vw(40); // 宽度
height: vw(40); // 高度
img {
display: block;
margin: 0 auto;
max-width: 100%;
}
}
&_name {
margin-top: vw(2);
}
}
}
}
- 1 物理像素线(也就是普通屏幕下 1px ,高清屏幕下 0.5px 的情况)采用 transform 属性 scale 实现
.mod_grid {
position: relative;
&::after {
// 实现1物理像素的下边框线
content: '';
position: absolute;
z-index: 1;
pointer-events: none;
background-color: #ddd;
height: 1px;
left: 0;
right: 0;
top: 0;
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
-webkit-transform: scaleY(0.5);
-webkit-transform-origin: 50% 0%;
}
}
...
}
- 对于需要保持高宽比的图,应改用
padding-top实现
.mod_banner {
position: relative;
// 使用padding-top 实现宽高比为 100:750 的图片区域
padding-top: percentage(100/750);
height: 0;
overflow: hidden;
img {
width: 100%;
height: auto;
position: absolute;
left: 0;
top: 0;
}
}
这样,不增加任何额外的脚本代码,就实现了一个常见布局的响应式页面
vw搭配rem使用
上面的布局使用Viewport单位实现,依赖于视窗大小而自动缩放,视窗过大或过小,它也会随着过大或过小,没有最大最小宽度的限制,显示效果可能会"很不好看"。
很简单的应对方法是使用rem布局,rem弹性布局的核心:根据视窗大小变化动态改变根元素的字体大小,然后进行优化:
- 给根元素的字体大小设置随着视窗变化而变化的vw单位,这样就可以实现动态改变其大小
- 其他元素的文本字号大小、布局高宽、间距、留白都使用 rem 单位
- 限制根元素字体大小的最大最小值,配合 body 加上最大宽度和最小宽度,实现布局宽度的最大最小限制
// rem 单位换算:定为 75px 只是方便运算,750px-75px、640-64px、1080px-108px,如此类推
$vw_fontsize: 75; // iPhone 6尺寸的根元素大小基准值
@function rem($px) {
@return ($px / $vw_fontsize ) * 1rem;
}
// 根元素大小使用 vw 单位
$vw_design: 750;
html {
font-size: ($vw_fontsize / ($vw_design / 2)) * 100vw;
// 同时,通过Media Queries 限制根元素最大最小值
@media screen and (max-width: 320px) {
font-size: 64px;
}
@media screen and (min-width: 540px) {
font-size: 108px;
}
}
// body 也增加最大最小宽度限制,避免默认100%宽度的 block 元素跟随 body 而过大过小
body {
max-width: 540px;
min-width: 320px;
}
参考
- Using the viewport meta tag to control layout on mobile browsers
<length>- 彻底搞懂移动Web开发中的viewport与跨屏适配
本文正在参与「掘金小册免费学啦!」活动, 点击查看活动详情
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!