文章目录
- 前言
- 一、Scroll Rect是什么?
- 二、虚拟摇杆的建立过程
-
- 1.创建摇杆UI
- 2,为摇杆添加Scroll Rect
- 2.写代码,来实现摇杆对于物体移动的控制
- 总结
前言
unity做移动端的开发时,虚拟摇杆的应用很广泛,今天使用Scroll Rect组件来做一个简单易用的摇杆
一、Scroll Rect是什么?
Scroll RectS是UGUI一个很好用的组件,可以用来做一些可以滚动的窗口,比如王者荣耀英雄选择界面上下翻看的功能。官方对于其定义为当需要在小区域显示占用大量空间的内容时,可以使用Scroll Rect。滚动矩形提供了滚动浏览此内容的功能。
官方连接为:Scroll Rect组件官方介绍
二、虚拟摇杆的建立过程
1.创建摇杆UI
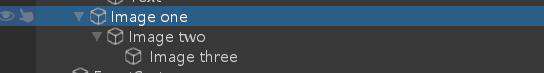
首先在canvas上面创建如下图所示的img结构,并将其其拖到需要放置摇杆的地方,锚点选择在需要放置的地方。

然后将Image one背景色调为空白,并将image two的形状改变为原型,并调整颜色,最后将Image three变为圆形并调整大小,最终效果为:

2,为摇杆添加Scroll Rect
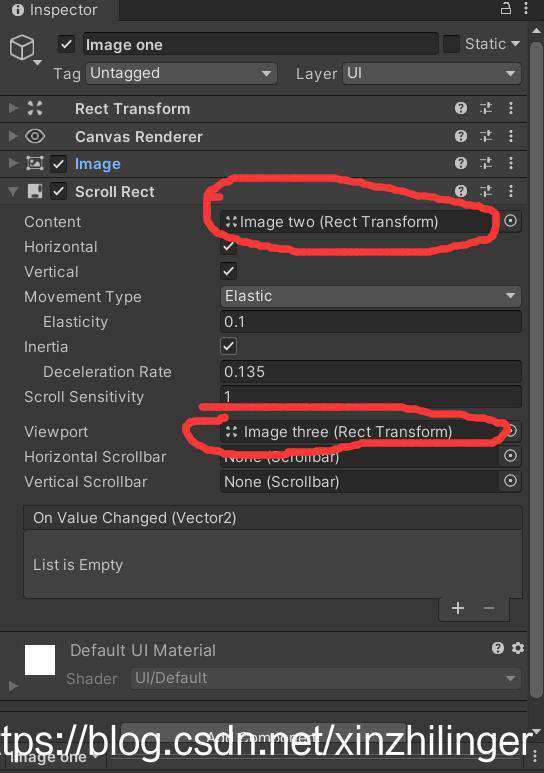
首先为Image one 添加scroll rect组件,并按下图来配置

这样就完成了一个简易不用写代码的摇杆,拖动白色圆松手后回自动弹回,弹回速度效果可以直接在Scroll Rect中调节
2.写代码,来实现摇杆对于物体移动的控制
摇杆控制物体移动,说到底还是通过摇杆(即Image three)的坐标变化来进行物体的控制,今天介绍一种简单的方式,判断摇杆的移动与否:
public RectTransform Image_three;//获取摇杆
Vector3 Begin_image ; //定义Image three的初始位置向量
float x, y; //定义摇杆拖动后x轴、y轴产生的偏差
private void Start()
{
Begin_image = Image_three.position;
}
void updata()
{
//求出拖动摇杆后,摇杆与初始时x轴、y轴的差值
x = image.position.x - begin_image.x;
y = image.position.y - begin_image.y;
//如果x轴差值大于1,则让物体在x轴同步运动
if(Mathf.Abs(x)>1)
{
transform.Translate(speed * Time.deltaTime*x/Mathf.Abs(x), 0, 0);
}
//如果y轴的差值大于1,则让物体在y轴同步运动
if(Mathf.Abs(y)>1)
{
transform.Translate(0, 0, speed * Time.deltaTime*y/Mathf.Abs(y));
}
}
总结
可以利用Scroll Rect组件的特性来做一些有意思的事情,这种摇杆的实现就是利用了回弹的效果,当然自己写脚本也是比较简单的事情,但是要去尝试探索一些有意思的区域
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!