前言
此前一直想做一个 bilibili 的弹幕扩展,最近借着研究 Vite 的契机实操了一下,花了两天时间算是搭好了基于 Vite + React 的 Chrome Extension (MV3) 开发环境,核心功能如下:
- ?️ JS 打包成单文件
- ? 自动引入 CSS
- ? 打包 service worker
- ? 开发环境热更新
这里重点介绍一下当前热更新的实现,其他功能相对而言简单很多,详情可参考 theprimone/violet
实操
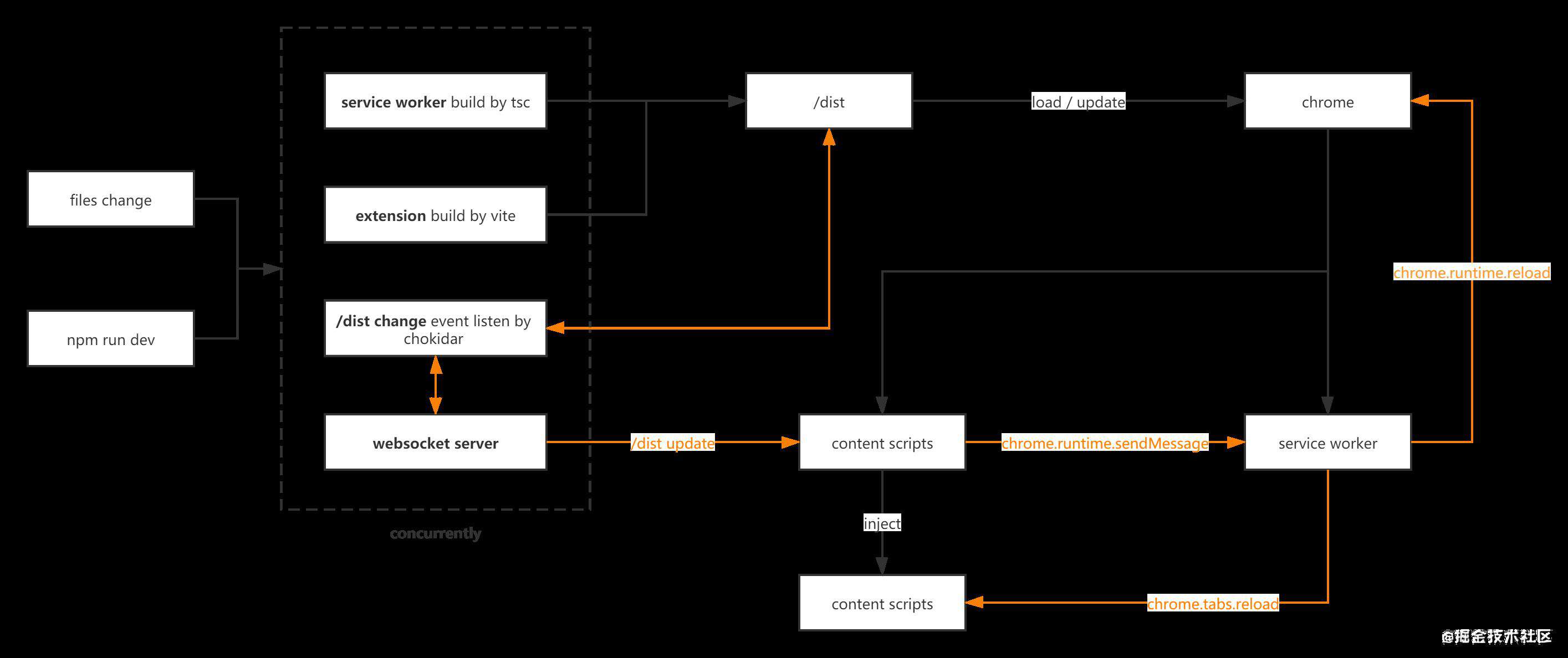
热更新大致的流程如下图所示:

启动
通过 npm run dev 同时执行三个命令:
- tsc 编译 service worker 并监听变化
- vite 编译 extension
- websocket 服务监听打包后目录 /dist 的变化
其中,由于 vite build --watch 还未发布,暂时通过自定义脚本监听源码变化,待 vite 该功能发布后可移除。
热更新
浏览器页面加载 content scripts 后会创建一个 websocket 链接,服务端收到请求后会开启对 /dist 目录的监听,websocket 服务监听到 /dist 的变化后主动发起通知。
content scripts 收到需要更新 Extension 的通知,通过 chrome.runtime.sendMessage 触发 service worker 中通过 chrome.runtime.onMessage 注册的事件,依次触发 chrome.runtime.reload 和 chrome.tabs.reload 更新 Extension 和当前页面。实现了所写即所得,无需任何手动介入 ?
可能会有读者有个疑问,为什么不直接在 service worker 中监听 websocket 的通知呢?
此前一直也是这么想的,在 Manifest V3 下使用 service worker 提倡 Thinking with events,通过 chrome.runtime.onInstalled 和 chrome.runtime.onStartup 创建 websocket 客户端会被意外的关闭,即便是使用定时器轮询也会在执行多次之后被关闭再启动。因此,当前找到的最佳方案是在 service worker 中监听 chrome.runtime.onMessage 事件。
这样就实现了当页面加载当前 Extension 时才会触发热更新的流程。
总结
由于现在的 Chrome Extension 大多是低于 MV3 版本的,两天下来,踩了不少坑,对于此前没有接触过的浏览器扩展开发也有了一定程度的了解。现在只是针对 Chrome Extension 的场景,后续会在不断完善当前场景的情况下,完成对其他浏览器扩展的支持。最终应该可以封装一个浏览器扩展开发的工具。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!