? 趣图
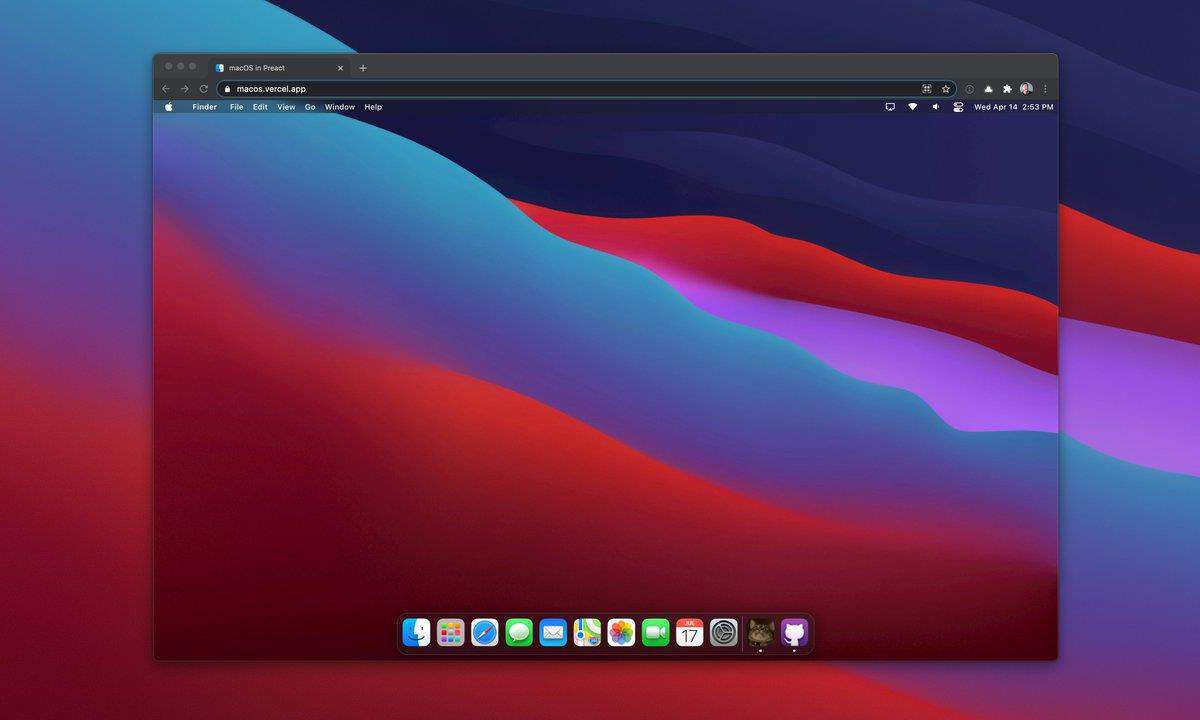
在浏览器中运行macOS

推上@puruvjdev使用React(现在是Preact)、TypeScript、Vite(最开始使用snowpack)制作了这个模拟macOS的页面,没有使用任何UI库,展示效果实现的非常高。
? 资讯
VueConf US 2021:尤大分享State of Vuenion 2021
今年的VueConf US大会,尤大对Vue生态在今年的一些变化,如:
Devtools安装量提升43%(110万 -> 158万)NPM安装量提升51.6%(620万 -> 940万)Vue Router4.0 及Vuex4.0 已稳定支持Vue 3- 新的构建工具:
Vite及 新的静态网站生成工具VitePress <script setup>及<style>的var注入- 更好的
TypeScript和IDE支持 Vue 3准备抛弃IE11- 在2021年第二季度
Vue 3将作为npm安装Vue的默认版本,即应用tag:latest
Deno 1.9发布
Deno发布1.9版本,带来了很多新特性、性能提升和bugfixs。新特性包括:
- 原生的
HTTP/2web服务器 - 在
Rust和serde_v8中更快的调用 - 支持
Blob URL& 对fetch的提升 LSP中完成import- 交互式权限提示
- 在
TLS服务器中支持ALPN - ......
Chrome 90上新
Chrome 90已经发布,带来了一些新的特性,主要有:
overflow新增一个特性:clip。该属性与hidden的效果很像,都是将超过边界的部分隐藏,且不能滚动。与hidden不同的是,clip也不能通过程序(如el.scrollTop = 10)的方式滚动。同时还有一个新属性overflow-clip-margin可以拓展标签剪切的范围;.overflow-clip { overflow: clip; overflow-clip-margin: 25px; }Feature Policy重命名为Permissions Policy。Feature Policy API是从Chrome 74引入的功能,它可以让你有选择性地启用、禁用和修改特定的API和浏览器特性的行为,感兴趣的可以从Feature-Policy的MDN文档中了解详细的内容。如果你想在你的网站上使用这个特性,戳? 介绍Feature Policy。Declarative Shadow DOM的支持。Shadow DOM是Web Component标准的一部分,它提供一种隔离DOM子树的CSS样式等能力。在此之前,要使用Shadow DOM,需要使用JavaScript构建一个shadow root。
但是这种只能在客户端渲染时有效,不适用于服务端渲染。从const host = document.getElementById('host'); const opts = {mode: 'open'}; const shadowRoot = host.attachShadow(opts); const html = '<h1>Hello Shadow DOM</h1>'; shadowRoot.innerHTML = html;Chrome 90的Declarative Shadow DOM,可以只使用HTML即可创建shadow root。<host-element> <template shadowroot="open"> <slot></slot> </template> <h2>Light content</h2> </host-element>
Tailwind UI现已支持React和Vue
Tailwind UI是基于Tailwind CSS的一套组件库,并提供超过400个经过设计的响应式示例网页,可以直接将这些示例页面的内容丢到你的Tailwind CSS项目中去,改造成本很低。现在这些组件已经支持React和Vue 3,使得在这些框架的项目中使用Tailwind UI更加地简单。
从Tailwind UI官网上我们可以看出,它提供了付费查看更多示例模板的服务,从中我们可以学习到一种技术工具和框架的一种商业化途径。如果你也有比较好的开源工具或框架,也可以参考这种方式,提供上层封装的API、组件或功能,达到商业化变现的目的。
? 文章
The Complete Guide to Full Stack Ethereum Development
本文较详细地介绍了如何做全栈的以太坊开发,涉及到的内容还是比较全面的。使用的主要技术架构是:
- 前端框架 - React
- 以太坊开发环境 - Hardhat
- 以太坊Web端类库 - Ethers.js
- API层 - Graph Protocal
本文是一个端到端的指南,讲述如何使用最新的资源、类库和工具来构建一个全栈以太坊应用,大致包括:
- 如何创建、部署和测试以太坊智能合约到本地、测试和主网
- 如何在本地、测试和生产环境/网络之间切换
- 如何使用一个如React、Vue、Svelte或Angular等的环境,与合约进行连接和交互
Slow and Steady: Converting Sentry’s Entire Frontend to TypeScript

越来越多的前端开发者开始使用TypeScript作为主要开发语言,很多之前对TypeScript比较抗拒的开发者身上也在上演“真香定律”。
Sentry网站的前端团队,将自身网站由JavaScript100%迁移到TypeScript的过程做了一次详细的介绍,分享其中的进度节奏、技术、挑战和最终学到的东西。
整体的节奏是缓慢且稳定的,整个过程有超过12个人的团队,1100个文件,95000行代码。
整个迁移的策略大致分为三个阶段:
- 教育培训。这个阶段,需要让团队内所有的开发者了解
TypeScript即将到来,并提供有用的资源帮助他们“上车”; - 新代码使用TypeScript。这个阶段,需要将开发模式转为
TypeScript; - 转换。这个阶段,所有的新工作都转为
TypeScript。
如果你手边也有老项目想要迁移到TypeScript,可以详细地阅读原文,文中介绍的阶段性任务拆分和分析工具的使用,会有所帮助。
? 工具、插件
WMR
WMR是一个轻量的现代web应用开发的一站式开发工具。整个npm包的安装大小为2MB,且没有任何依赖。
现代web应用开发所需要的特性,从开发环境到生产环境,包括且不限于:
- ? No entry points or pages to configure - just HTML files with
<script type=module> - ? Safely import "packages" from npm without installation
- ? Smart bundling and caching for npm dependencies
- ↻ Hot reloading for modules, Preact components and CSS
- ⚡️ Lightning-fast JSX support that you can debug in the browser
- ? Import CSS files and CSS Modules (*.module.css)
- ? Out-of-the-box support for TypeScript
- ? Static file serving with hot reloading of CSS and images
- ? Highly optimized Rollup-based production output (wmr build)
- ? Crawls and pre-renders your app's pages to static HTML at build time
- ? Built-in HTTP2 in dev and prod (wmr serve --http2)
- ? Supports Rollup plugins, even in development where Rollup isn't used
React弹簧物理动画库:react-spring

react-spring是一个基于弹簧物理的动画库,它可以满足大部分UI相关动画的需求,且提供足够灵活的工具将你的创意想法变成现实。
Dracula UI

Dracula是一个配色主题,主打的是暗色系的主题配色,支持各种常用的IDE。这一套UI组件,正是基于原有的配色体系,提供一套暗色优先的前端组件及响应的设计稿模板。
不得不说,确实很漂亮。
Drawit

该网站提供了大量手绘的矢量插图和图标资源,大部分是免费的。
近几年,插图已经成为大多网站的标配,手绘的插图可以给网页带来视觉上的新的体验,为网页枯燥的文案描述添加更加形象的描述,增色不少。
? 代码片段
如何在Node.js中使用ES6中的import语法
要在Node.js中使用import语法,有多种方式。下面介绍两种简单的方法:
- 在
package.json中添加字段"type": "module"
这是一种很简单的方法,只需要添加一个类型标识:
{
"type": "module"
}
这种方法,有一个前置条件,需要Node.js的版本至少在14.x.x以上。
2. 使用Babel做语法转换
如果你想在Node.js版本小于14的环境下使用import,可以借助于Babel的预发转换能力,将import语法转换成CommonJS的语法。
安装相关依赖:
npm i -D @babel/core @babel/preset-env @babel/node
在项目根目录下创建babel.config.json的配置文件:
{
"presets": ["@babel/preset-env"]
}
最后使用nodemon来启动服务:
{
"scripts": {
"dev": "nodemon --exec babel-node server.js"
}
}
使用useReducer实现状态切换
业务开发中,经常需要来回切换两种状态,下面介绍一种使用React.useReducer创建一个状态切换机的方法,示例代码如下:
const useToggle = (initialValue = false) => {
return React.useReducer(
(previousValue) => !previousValue},
initialValue
)
}
业务代码中即可使用useToggle使用这个状态切换机:
const [value, toggleValue] = useToggle();
<button onClick={toggleValue}>
Click me
</button>
伪类 :out-of-range 和 :in-range

可以对输入框设置范围的伪类,设置一些特殊的样式。如:
<input type="number" min=10 max=15 />
样式:
:in-range {
background: green;
}
:out-of-range {
background: red;
}
input {
font-size: 15rem;
color: white;
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!