
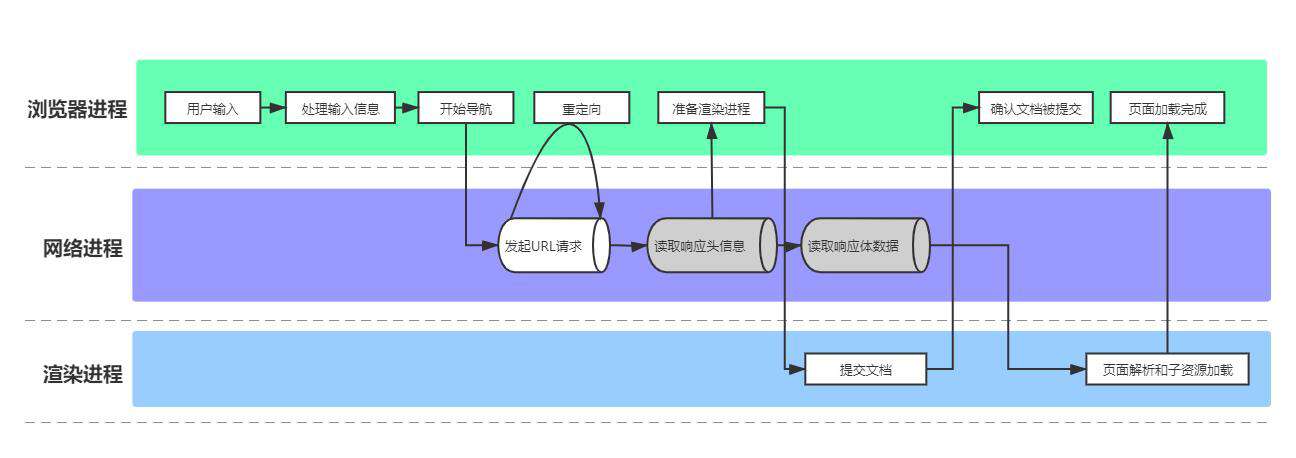
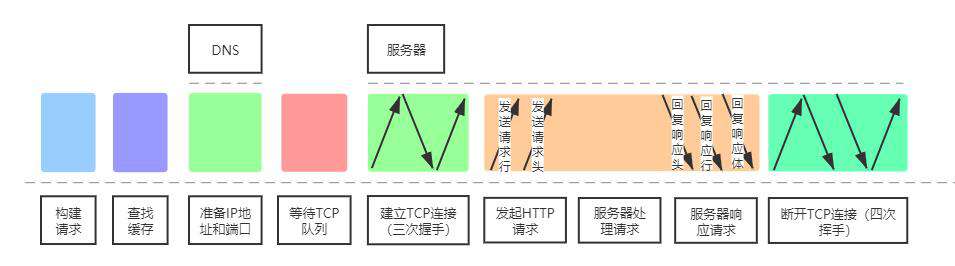
第一张图--从输入 URL 到页面展示完整流程示意图

第一张图当然就是整体的流程图。图中也可以看出,这个问题的回答离不开浏览器进程相关的知识。所以,我们先来快速学习一下浏览器架构的简单知识。
目前的 Chrome 浏览器为多进程架构,包括 1 个浏览器主进程、1 个 GPU 进程、1 个网络进程、多个渲染进程和插件进程。
浏览器进程主要负责界面显示、用户交互、子进程管理,同时提供存储等功能。渲染进程将 HTML、CSS 和 JavaScript 转换为用户可以与之交互的网页,排版引擎 Blink 和 JavaScript 引擎 V8 都运行在该进程中。GPU进程用来实现 3D CSS 效果,绘制网页、Chrome 的 UI 界面。网络进程负责页面的网络资源加载。插件进程负责插件的运行。
有了浏览器架构的知识,再结合整体流程图,可以大致将流程描述如下。
浏览器进程接收到用户输入的 URL 后,将 URL 转发给网络进程- 接着在
网络进程中发起 URL 请求 网络进程接收并读取响应头信息后将数据转发给浏览器进程浏览器进程接收到响应头数据后,发送提交导航信息到渲染进程渲染进程接到消息后,和网络进程建立数据管道,准备开始接收 HTML 数据- 接着
渲染进程向浏览器进程发送确认文档提交的消息 浏览器进程接收到消息后,会移除旧文档,更新页面状态- 而
渲染进程也开始了页面解析和子资源加载,这些数据经过中间模块的处理,最终形成页面
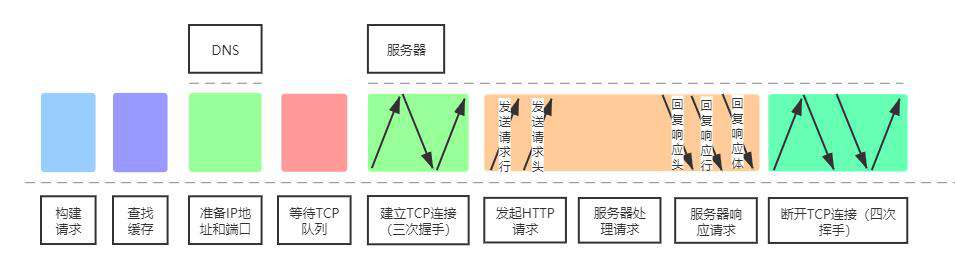
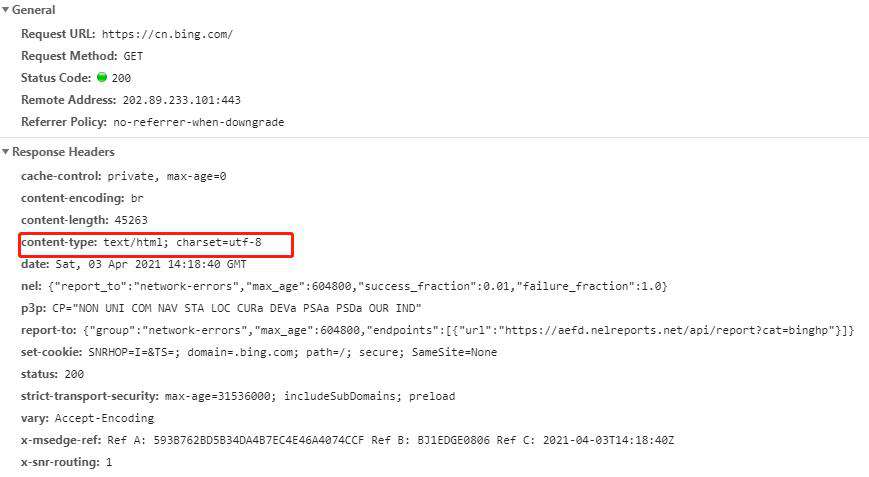
第二张图--URL 请求流程图

从输入 URL 到页面显示这个过程发生了什么,具体可以分成导航流程和渲染流程两部分来回答,每个部分也有若干子流程。
用户发出 URL 请求到页面开始解析的这个过程,叫做导航。
导航流程中最重要的部分就是 URL 请求流程。不过还是先来了解一下导航流程都有哪些具体步骤。
用户输入
首先,用户在地址栏输入关键字,地址栏会判断关键字是搜索内容还是请求的 URL,前者的话地址栏会使用浏览器默认的搜索引擎合成新的带关键字的 URL,后者则根据规则加上协议合成完整的 URL。

键入回车后,当前页面执行 beforeunload 事件。从图中可以看出,浏览器进入加载状态后,页面还是之前打开的内容,这时需要等待提交文档阶段,页面内容才会被替换。
URL 请求过程
接下来,浏览器进程会通过进程间通信(IPC)把 URL 请求发送至网络进程,网络进程接收到 URL 请求后,会经历下图的阶段。

在这里先呼应开头流程图中提到的重定向,如果服务端返回的响应头中状态码是 301 或者 302,那么网络进程会从响应头的 Location 字段里面读取重定向的地址,然后再发起新的 HTTP 或者 HTTPS 请求,否则浏览器继续处理该请求。
接着,浏览器会根据返回响应头中的 content-type 值判断响应体数据的类型,text/html 说明是 HTML 格式,浏览器会继续进行导航流程,而 application/octet-stream 则是字节流类型,浏览器会按照下载类型来处理请求。
 由于 Chrome 的页面渲染是运行在渲染进程中的,所以接下来就需要准备渲染进程了。
由于 Chrome 的页面渲染是运行在渲染进程中的,所以接下来就需要准备渲染进程了。
准备渲染进程
Chrome 的默认策略是,每个标签对应一个渲染进程。但如果从一个页面打开了另一个新页面,而新页面和当前页面属于同一站点(根域名加上协议,还包含了该根域名下的所有子域名和不同的端口)的话,那么新页面会复用父页面的渲染进程。如下图所示。
 渲染进程准备好之后,还不能立即进入文档解析状态,因为此时的文档数据还在网络进程中,并没有提交给渲染进程,所以下一步就进入了提交文档阶段。
渲染进程准备好之后,还不能立即进入文档解析状态,因为此时的文档数据还在网络进程中,并没有提交给渲染进程,所以下一步就进入了提交文档阶段。
提交文档
这是指浏览器进程将网络进程接收到的 HTML 数据提交给渲染进程,具体流程如下:
- 浏览器进程收到网络进程的响应头数据后,向渲染进程发起提交文档的消息
- 渲染进程收到后,会和网络进程建立传输数据的管道
- 数据传输完后,渲染进程会返回确认提交的信息给浏览器进程
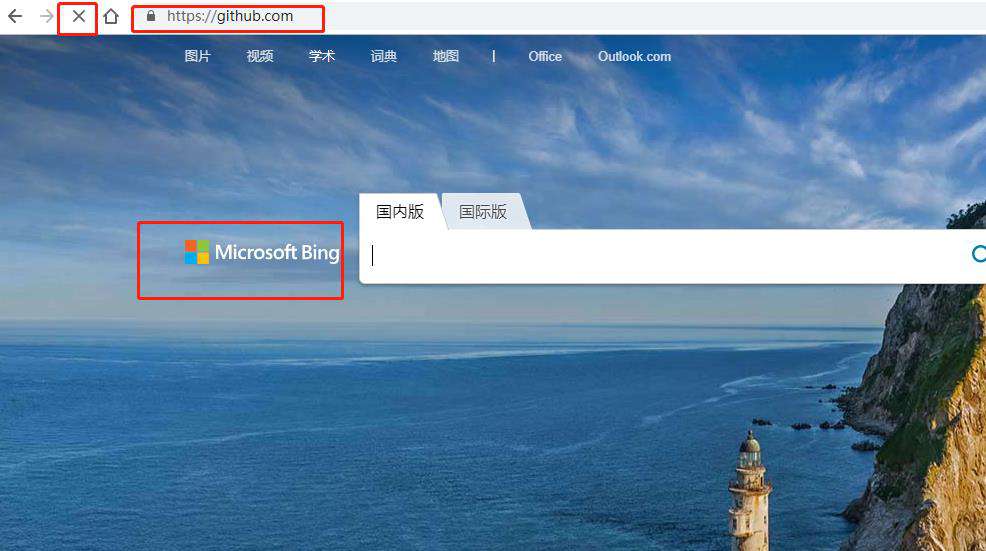
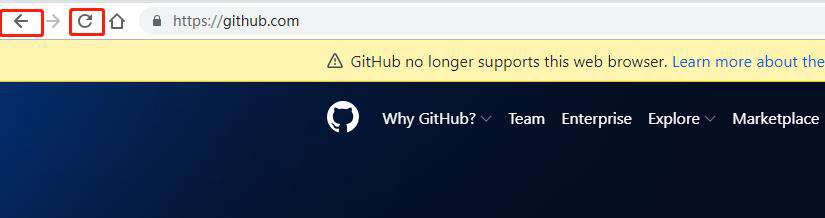
- 浏览器进程在收到消息后,会更新浏览器界面状态,包括安全状态、地址栏的 URL、前进后退的历史状态,并更新 Web 页面
更新后的浏览器状态栏如下图所示。

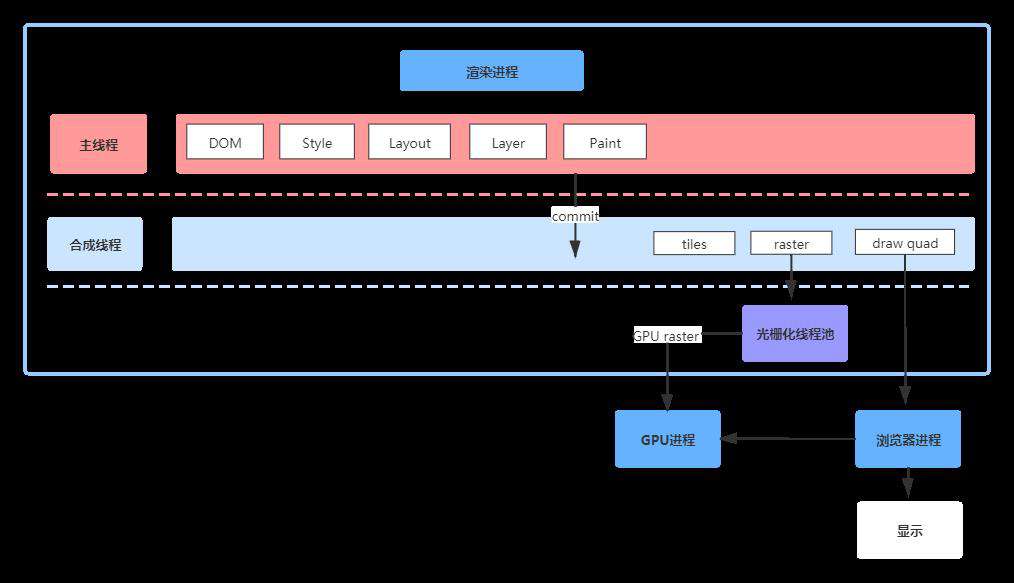
第三张图--渲染流程图
好咯下面是最后一 part。

文档被提交后,导航流程就结束了,渲染进程便开始页面解析和子资源加载。
如上图所示,输入的是 HTML、CSS、JavaScript 数据,这些数据经过中间渲染模块的处理,最终输出为屏幕上的像素,这样的处理流程叫做渲染流水线。
按照渲染的时间顺序,渲染流水线可以分成下面几个阶段:构建 DOM 树、样式计算、布局阶段、分层、绘制、光栅化和合成。
接下来,我们就来详解图中的各个子阶段。
构建 DOM 树
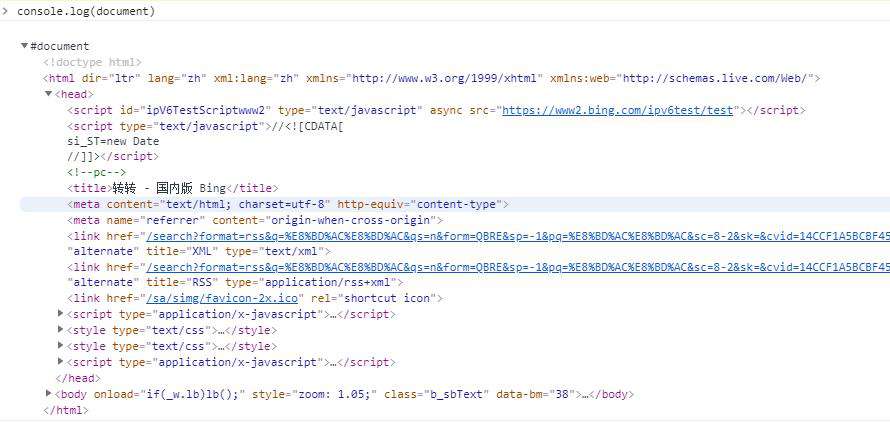
由于浏览器无法直接理解和使用 HTML,所以需要由 HTML 解析器将 HTML 转换为浏览器能够理解的结构--DOM 树。
在浏览器中打印 document,可以看到一个完整的 DOM 结构,DOM 结构和 HTML 的内容几乎是一样的,不过 DOM 是保存在内存中的树结构,可以通过 JavaScript 来查找和修改其内容。

样式计算
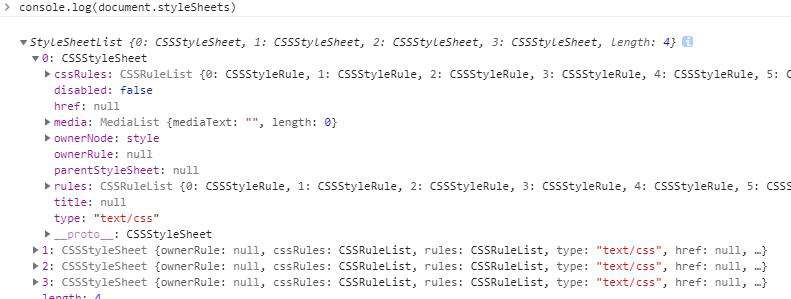
有了 DOM 节点之后,需要有让节点拥有正确的样式。而同样,浏览器也无法理解纯文本的 CSS,所以当渲染引擎收到 CSS 文本时,会执行转换成 styleSheets 的操作。
在控制台打印 document.styleSheets 能看到样式结构的数据,该结构同时具备了查询和修改功能,这会为后面的样式操作提供基础。
 然后,将样式表中的属性值转换成渲染引擎容易理解的、标准化的计算值。如 2em、blue、bold,需要转成 32px、rgb(0,0,255)、700。
最后是根据 CSS 的层叠规则和继承队则,计算 DOM 树中每个节点的具体样式。
然后,将样式表中的属性值转换成渲染引擎容易理解的、标准化的计算值。如 2em、blue、bold,需要转成 32px、rgb(0,0,255)、700。
最后是根据 CSS 的层叠规则和继承队则,计算 DOM 树中每个节点的具体样式。
布局阶段
使用 DOM 树和 DOM 树中的样式,构建只包含可见元素的布局树,并计算布局树节点的坐标位置。
分层
为了方便地实现页面中一些复杂的3D变换、页面滚动,或者使用z-indexing做 z 轴排序,渲染引擎为特定的节点生成专用的图层,没有特定图层的节点就从属于父节点的图层,这些图层生成对应的图层树,并叠加构成了最终的页面图像。
绘制
图层中元素的前景、背景、边框都需要单独的指令去绘制,这些指令被按顺序组成一个待绘制列表。
光栅化
主线程把绘制列表交给合成线程,合成线程将图层划分为块,优先将视口附近的图块生成位图,位图被保存在GPU的内存中。
合成
一旦所有图块都被光栅化,合成线程就会生成一个绘制图块的命令提交给浏览器进程。浏览器进程里面有一个叫 viz 的组件,用来接收合成线程发过来的 DrawQuad 命令,然后根据 DrawQuad 命令,将页面内容绘制到内存中,最后再将内存显示在屏幕上。
到这里, HTML、CSS、JavaScript 等文件,经过浏览器就会显示出页面了。
讲了不少啦,写着写着觉得给自己挖了好多个坑,每一个知识点感觉都可以延伸出一篇文章的样子。所以当被问到这个经典的面试题时,你知道要怎么准备和回答了么?
最后
最后,感谢您的阅读,有任何问题,欢迎评论区留言讨论,互相学习~ 本月我们将推出更多实践相关文章及有奖留言活动,也欢迎扫描下方二维码关注我们的微信公众号及时获取 ↓

参考资料
- 李兵--极客时间《浏览器工作实践与原理》
- How Browsers Work www.html5rocks.com/en/tutorial…
- HTTP 教程 developer.mozilla.org/zh-CN/docs/…
- Inside look at modern web browser developers.google.com/web/updates…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!