移动端调试神器 Whistle
Whistle原理
Whistle是一个Node实现的跨平台Web调试代理工具。它的作用可以理解为用Node开一个代理服务器,将我们需要调试的设备代理到whistle后,由whistle进行代理请求。同时whistle支持类似于hosts的转发规则,我们可以通过正则或者内置的一些指令对我们需要进行代理的域名进行转发,添加插件等。
安装whistle
npm install -g whistle
启动whistle
w2 start or w2 start -p 10086
➜ ~ w2 start
[!] whistle@2.5.23 is running
[i] 1. use your device to visit the following URL list, gets the IP of the URL you can access:
http://127.0.0.1:8899/
http://192.168.97.12:8899/
Note: If all the above URLs are unable to access, check the firewall settings
For help see https://github.com/avwo/whistle
[i] 2. configure your device to use whistle as its HTTP and HTTPS proxy on IP:8899
[i] 3. use Chrome to visit http://local.whistlejs.com/ to get started
此时我们已经开启了whistle的代理,通过浏览器访问http://127.0.0.1:8899/即可看到 whistle控制台。

设置代理
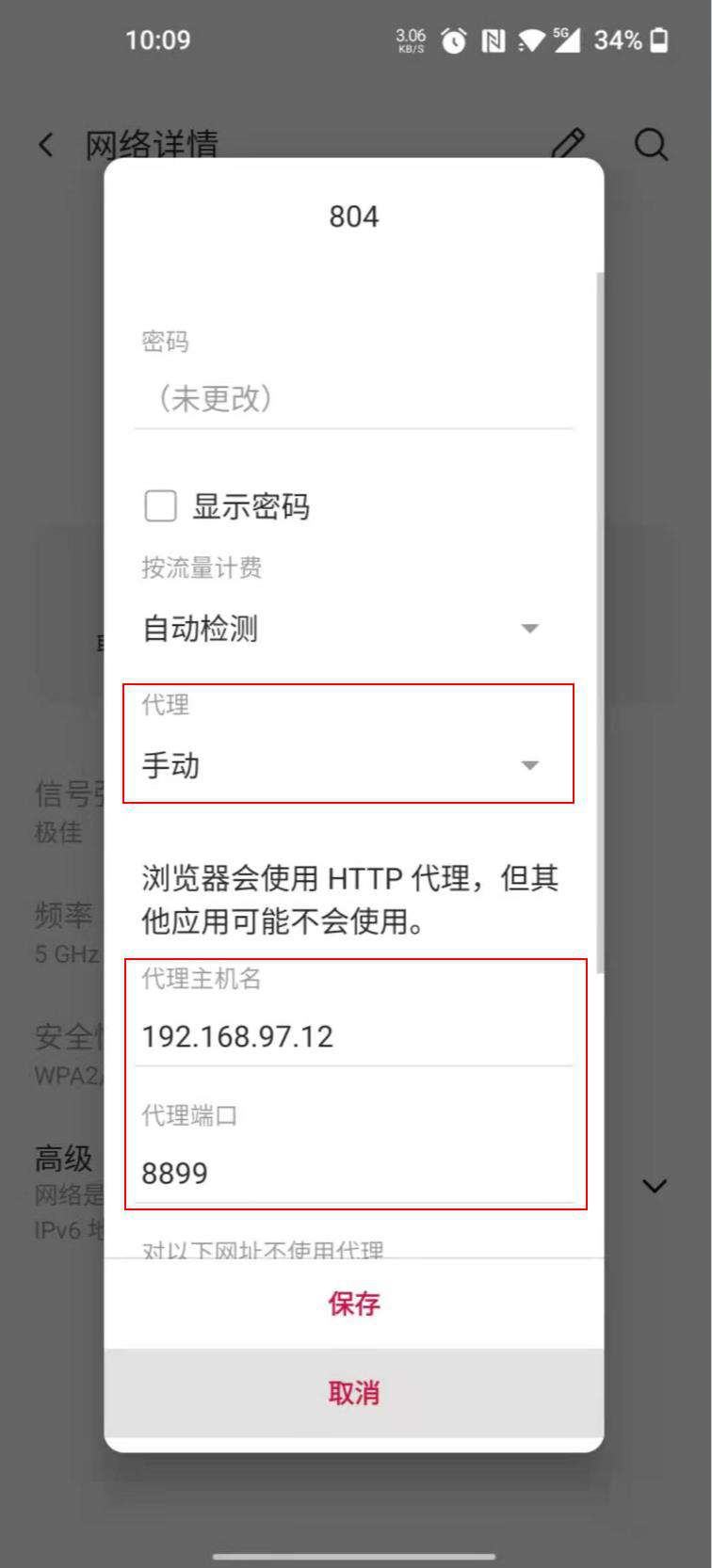
移动端设置代理
连接到同一个WIFI下,iPhone及Android在wifi中设置代理,代理IP为:192.168.97.12(即是上面打印出来的局域网IP),端口号为:8899(也可以通过-p 10086 )指定自定义端口号。保存后我们的移动端设备就已经连接上了whistle。

PC端设置代理
因为我们在PC日常开发中,常用Chrome浏览器,所以这里只展示下Chrome浏览器下的代理设置。
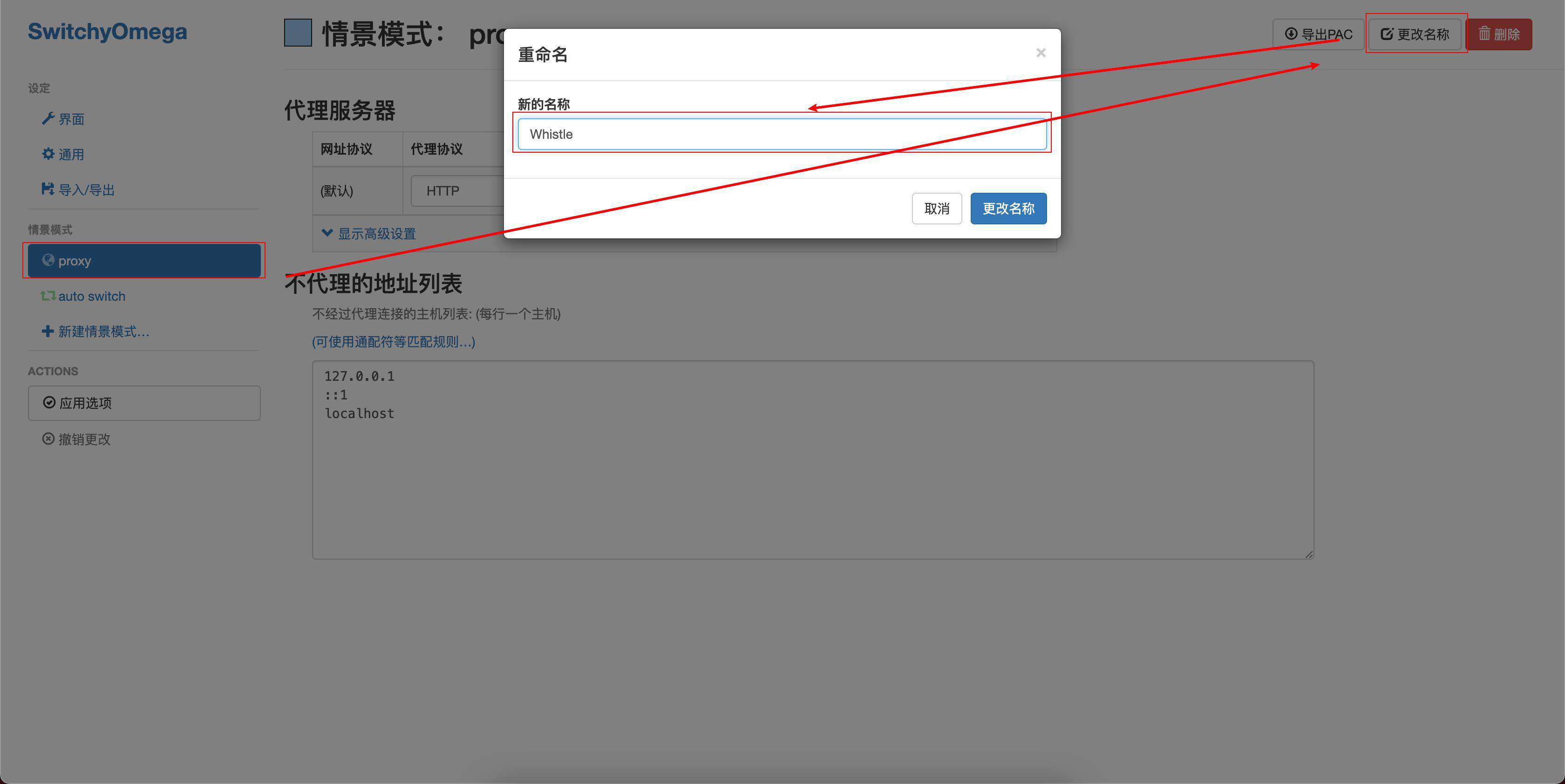
PC端Chrome代理时,我这里推荐使用 Proxy switchyOmega(Chrome插件) 下载完成后,进入SwitchOmege配置。默认安装后,会有一个名为proxy的情景模式,我们将其改名为Whistle。

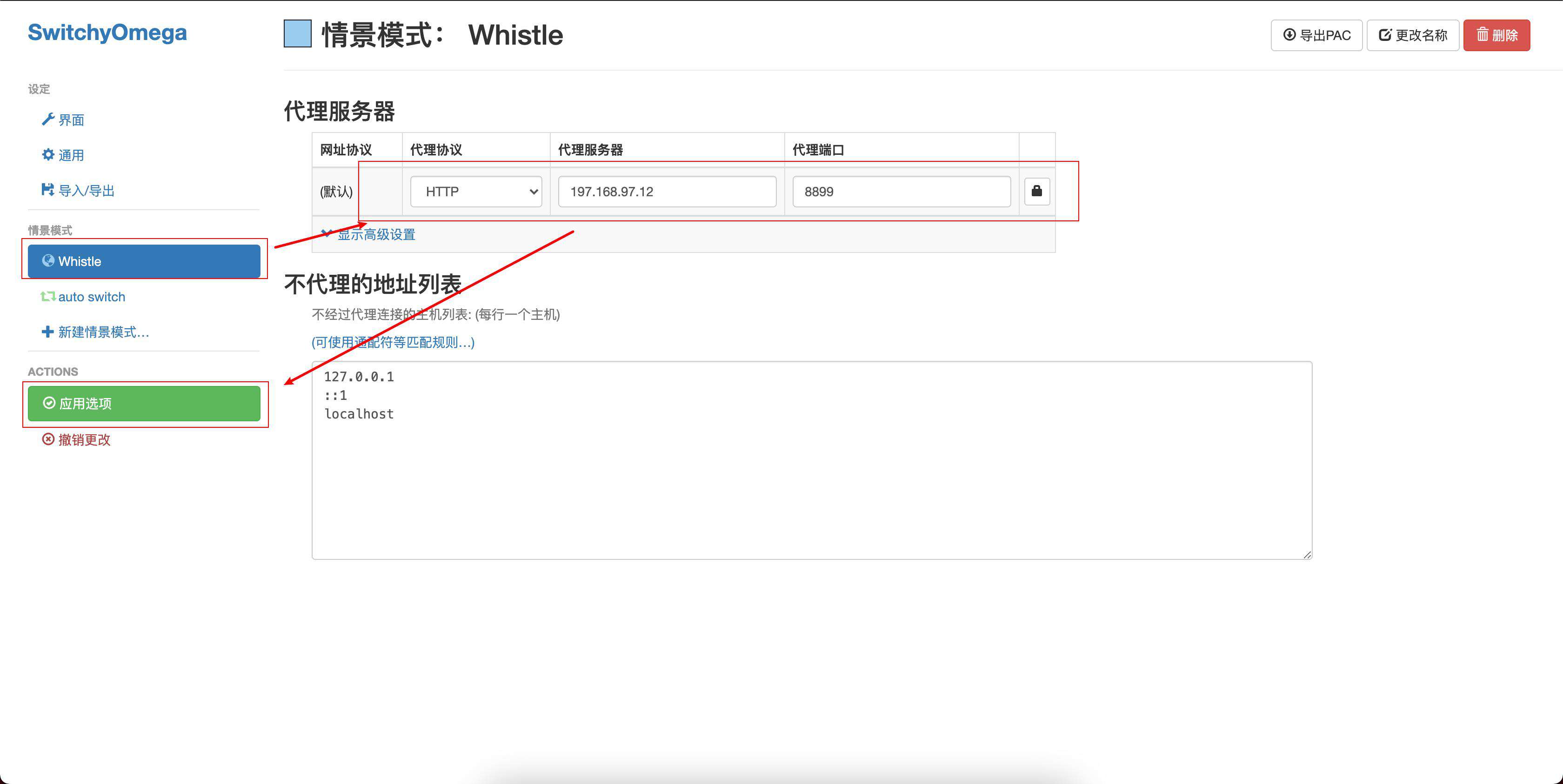
修改完名字后,我们将我们的局域网IP及whistle的端口号填入到代理服务器中并应用选项。

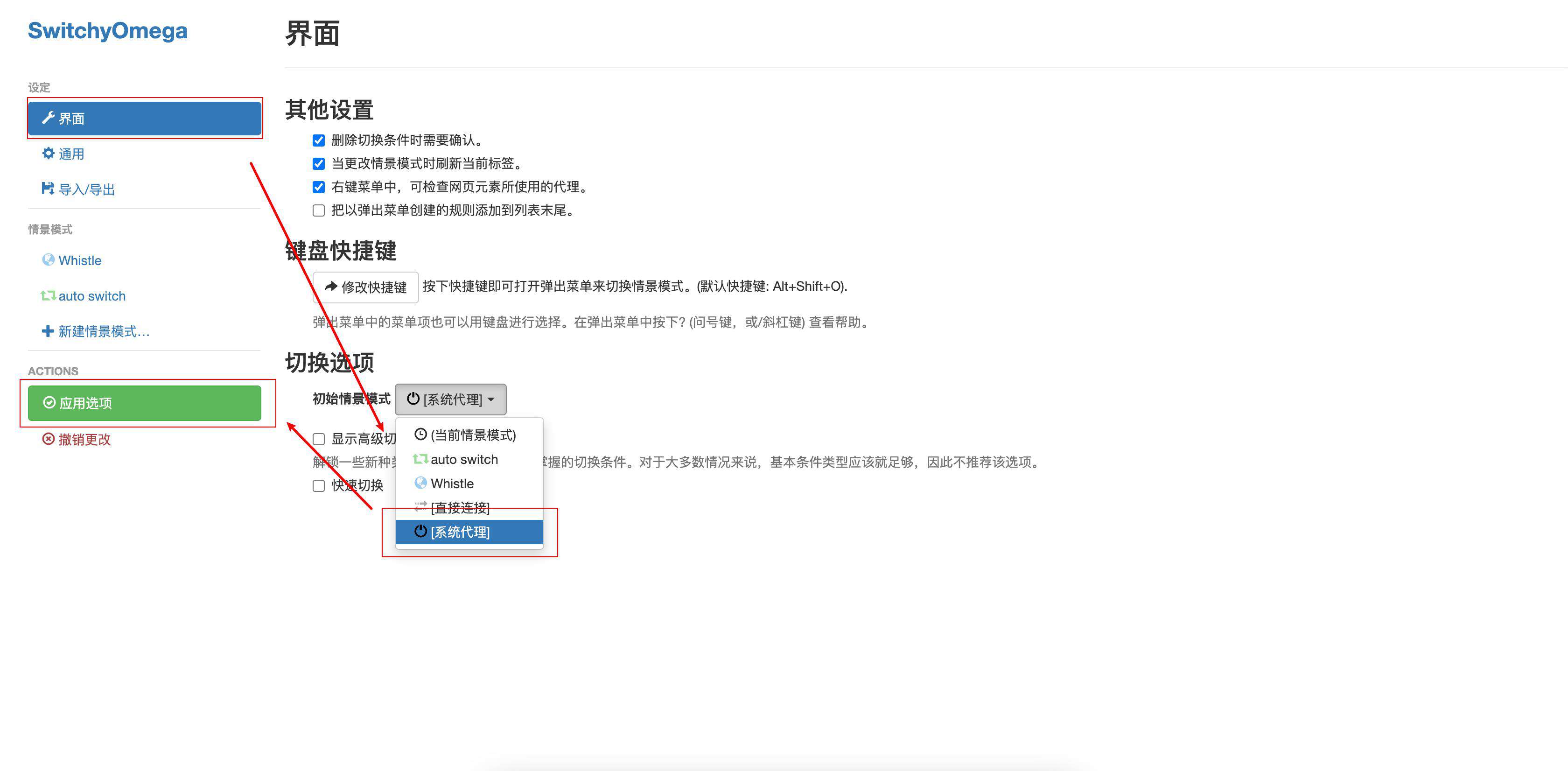
此时,我们就可以进行whistle在PC端的代理,这里还推荐修改一个配置。默认代理模式为系统代理,因为众所周知的原因,基本上程序员都会进行科学上网,所以这里将默认配置改为系统代理,避免我们日常使用时被代理到whistle,无法科学上网的问题。

安装HTTPS证书
下载证书
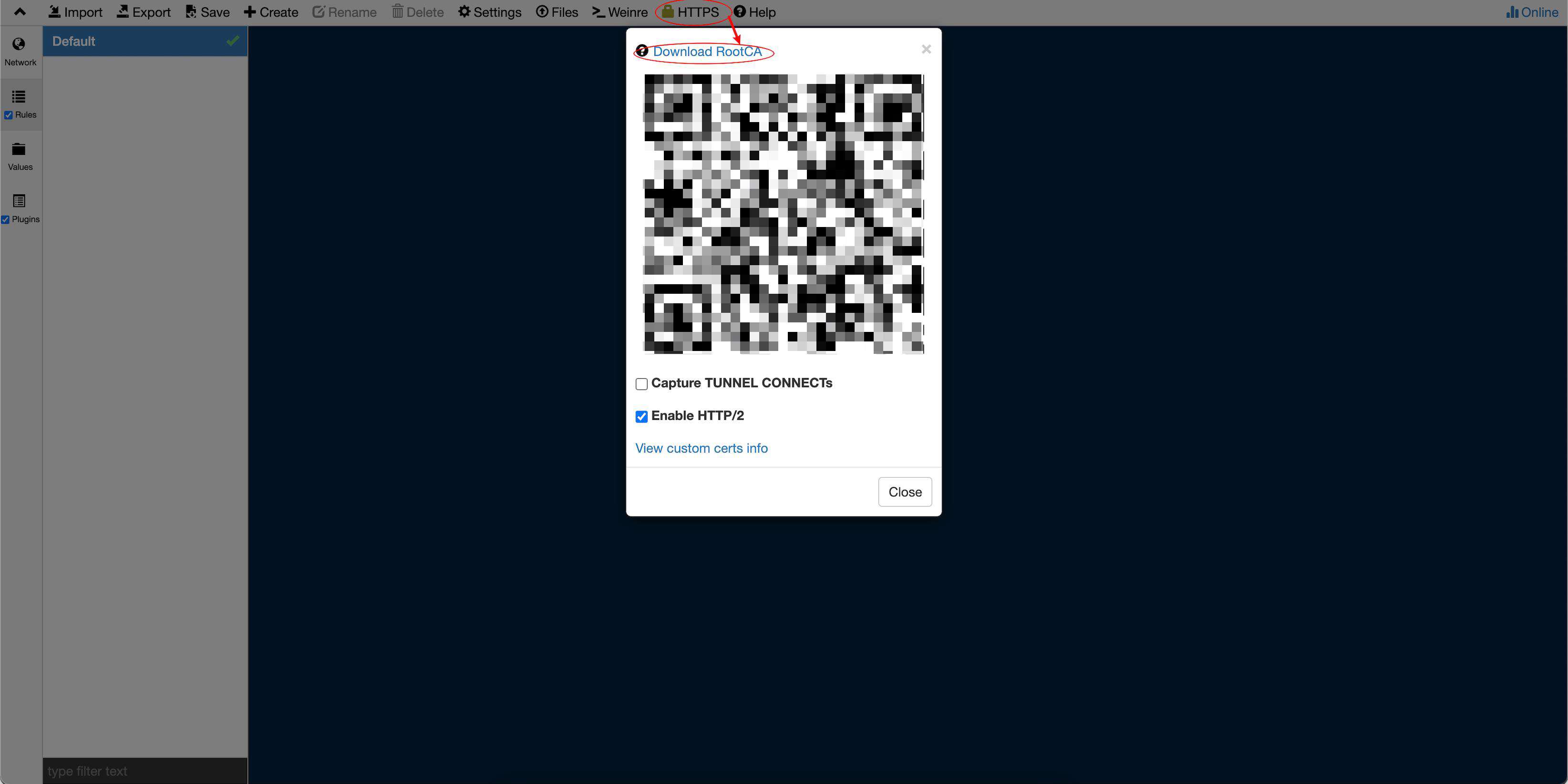
PC端:点击顶部工具栏中的HTTPS,打开whistle的HTTPS证书弹框,点击Download RootCA下载HTTPS证书。
移动端:连接上whistle代理后,通过浏览器扫码,会自动下载证书

window安装证书
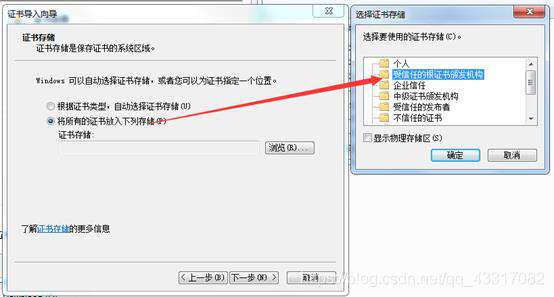
下载完成后双击打开,将证书安装到受信任的根证书颁发机构 完成安装即可。

Mac安装证书
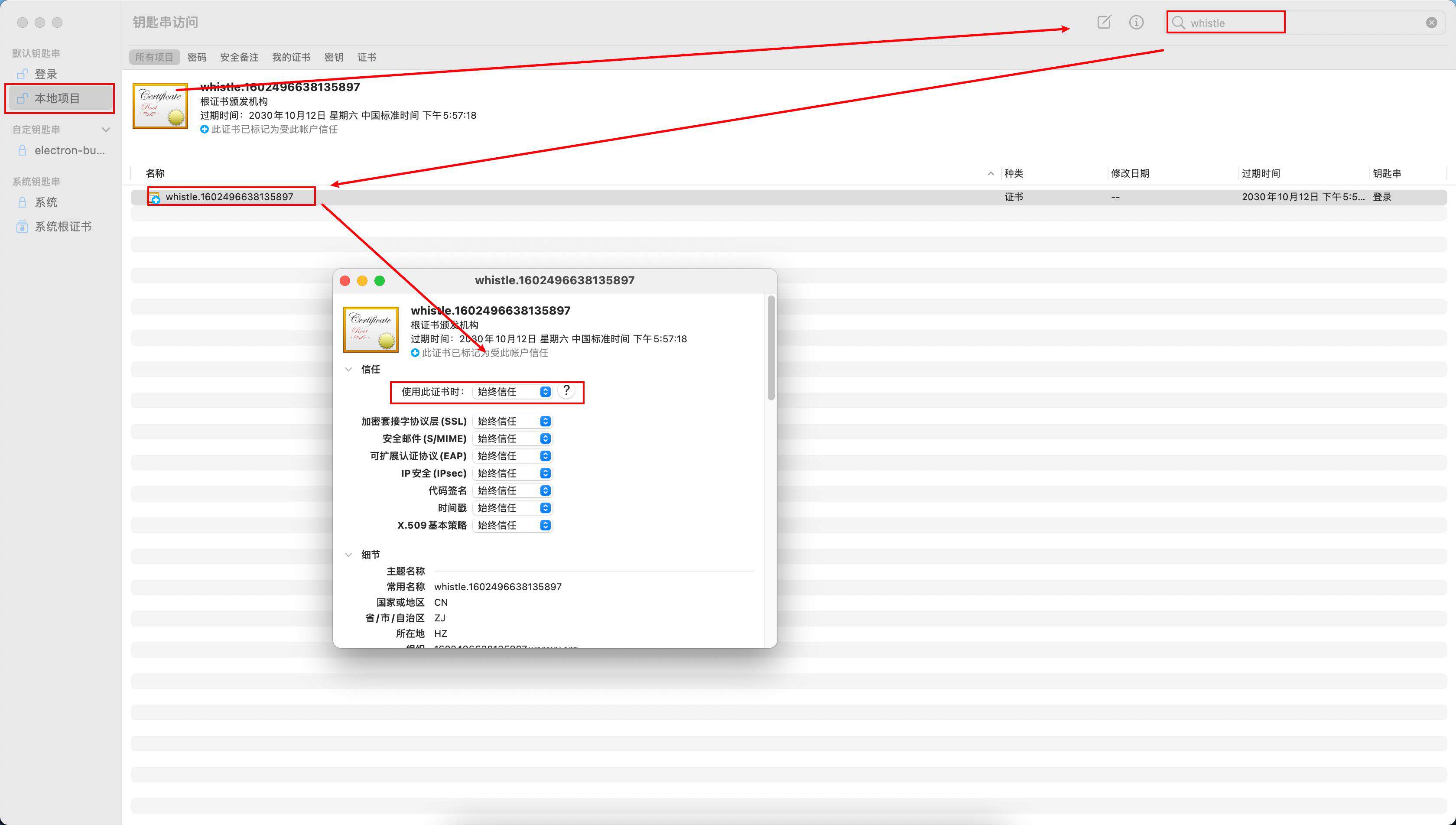
下载完成后双击打开,将证书安装到本地项目或者登录都可以,之后在你安装的地方搜索whistle,双击打开,选择信任,设置为始终信任

iPhone安装证书
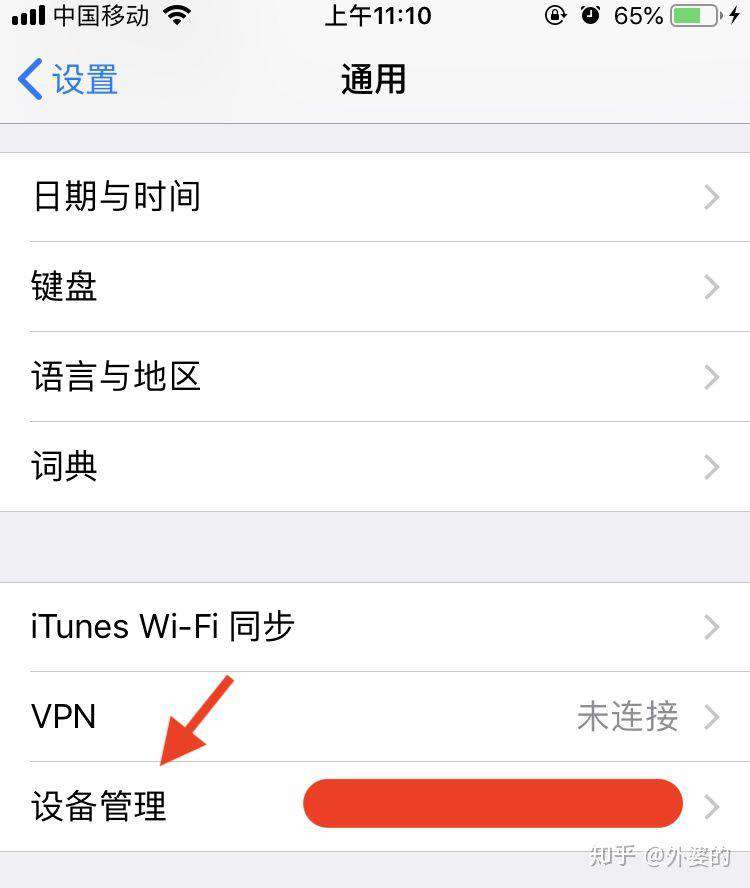
设置----通用-----关于本机------证书信任设置------>找到whistle证书打开信任


Android安装证书
视各个厂商系统而定,可以在具体扫码后根据提示设置。
Weinre调试
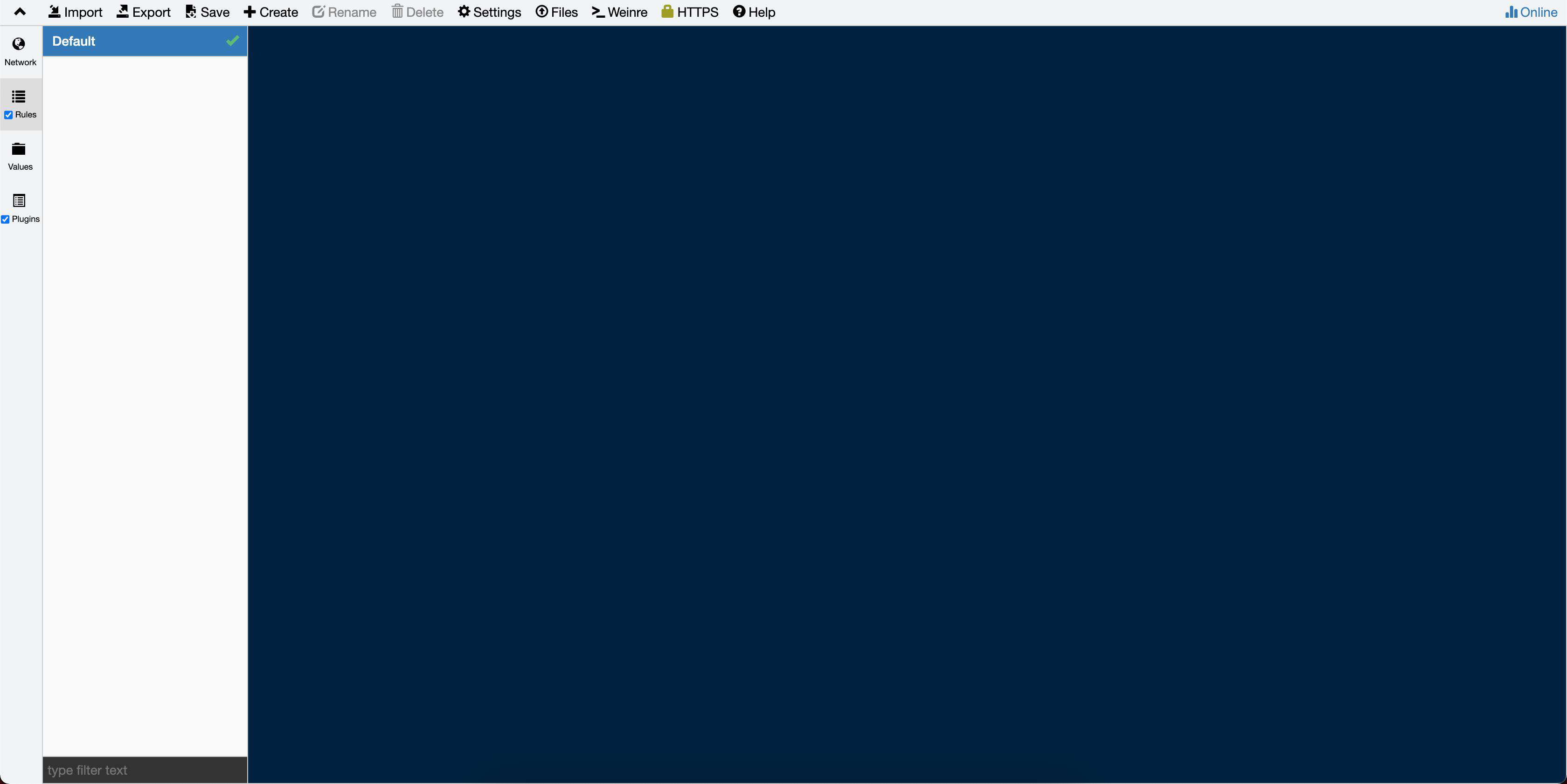
redirect 重定向
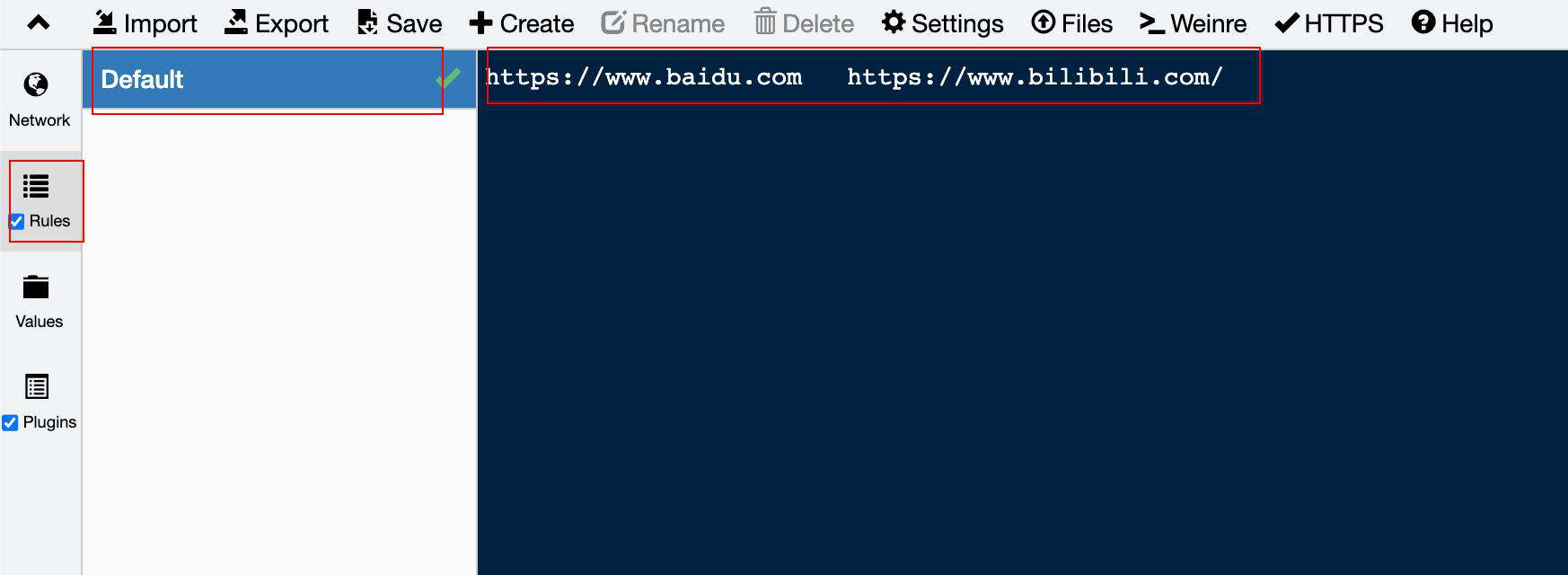
打开whistle控制台,我们可以看到左侧有个Rules,在这里面我们可以进行一些跳转规则的分组,配置。这里的配置类似于我们日常会修改的hosts文件的配置,前面的域名是需要代理的域名,后面的是需要指向的地址。这里我将https://www.baidu.com 重定向到 https://www.bilibili.com。
【!!注意!! 这里在iPhone上有个坑,在iPhone上调试的时候,前面的域名一定要加上https,不然在iPhone中会出现证书验证不过的问题】

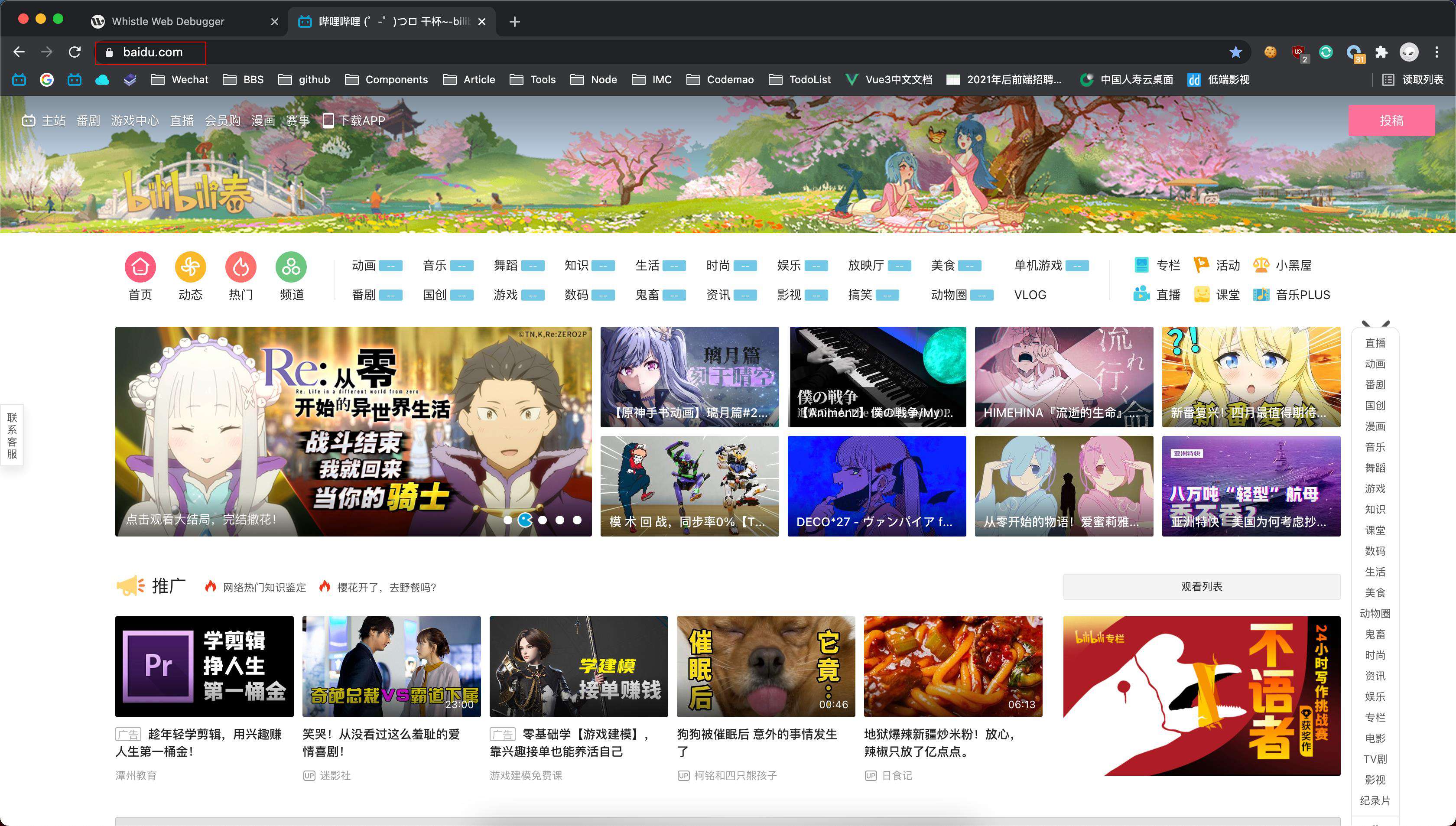
然后我们新开tab页,切换switchOmega到我们刚刚设置的Whistle情景模式,输入https://www.baidu.com 可以看到现在百度已经被成功跳转到B站了。

log 日志打印
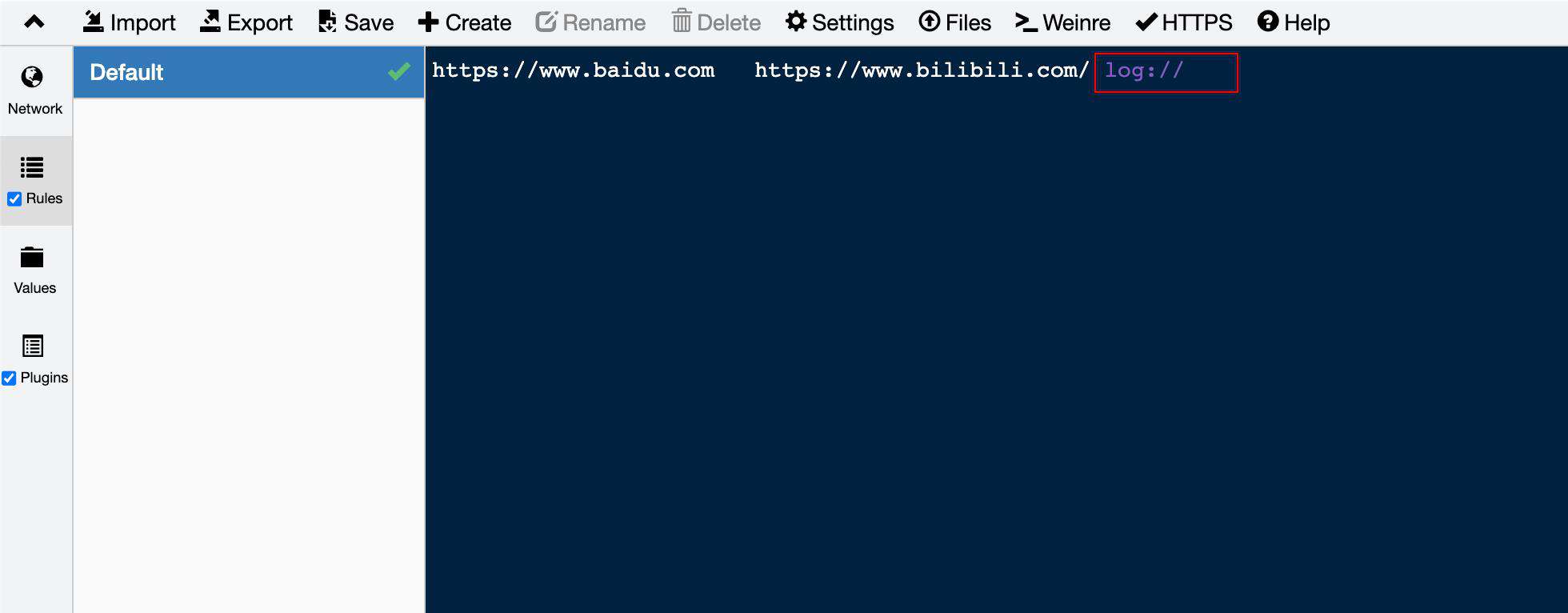
移动端调试最痛苦的莫过于完全没办法看到log日志,特别是在生产环境下时我们也无法通过vconsole或者eruda等工具来辅助我们查看。所以这里我们可以通过在whistle中添加log://关键字来导出console日志。

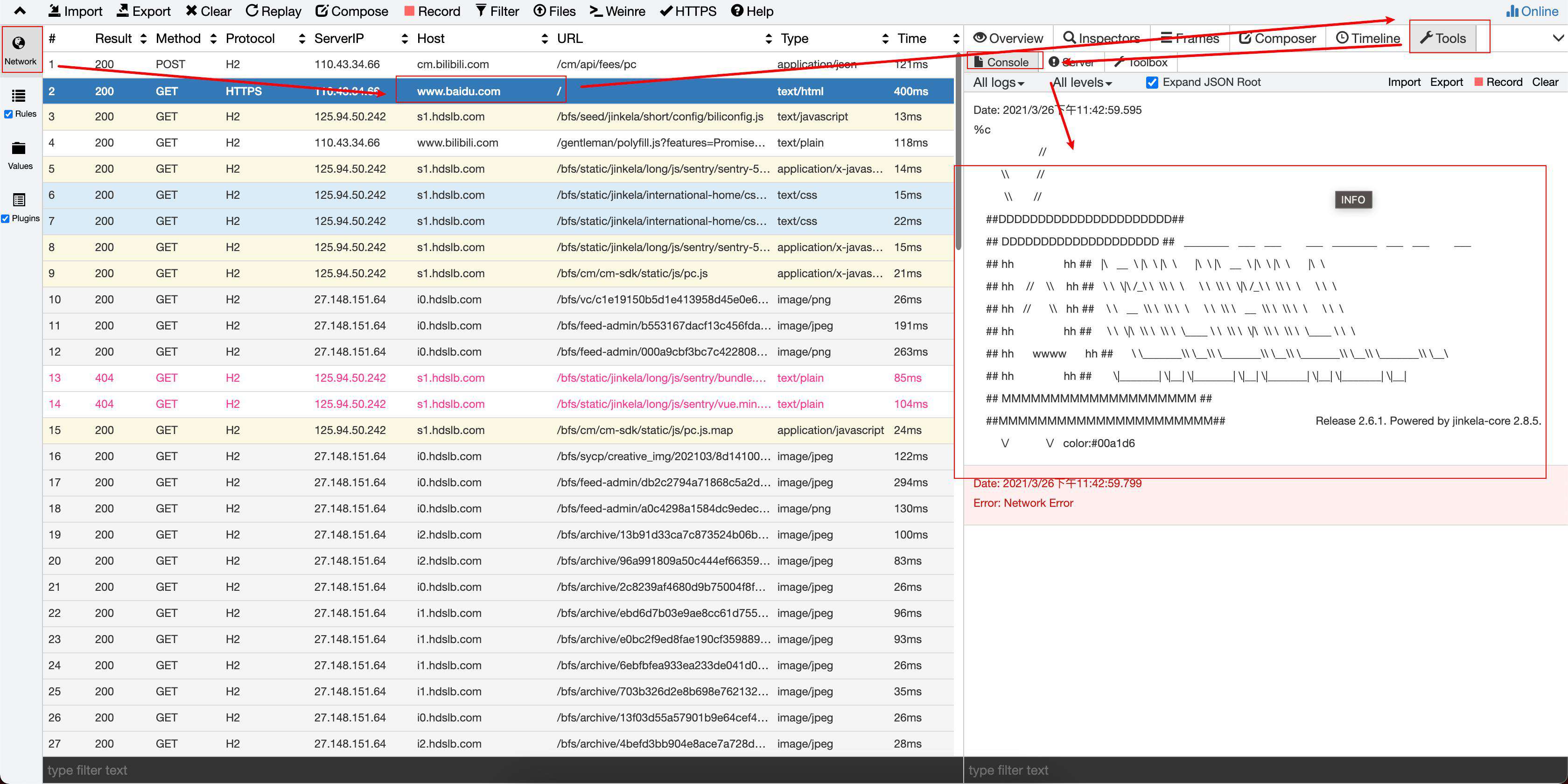
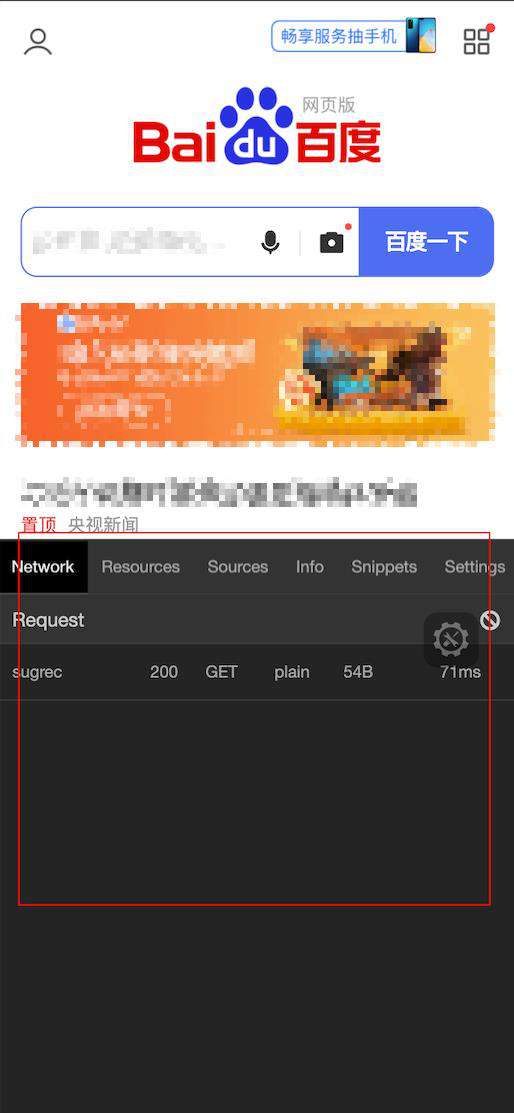
配置好后,切换到Network选项中,我们可以在这里看到所有http请求,以此来排查接口或者资源请求等问题。选择到我们打开的域名所在的请求,例如我这里用https://www.baidu.com 举例。再通过右侧工具栏的Tools即可看到我们页面中使用到的console

jsPrepend js注入
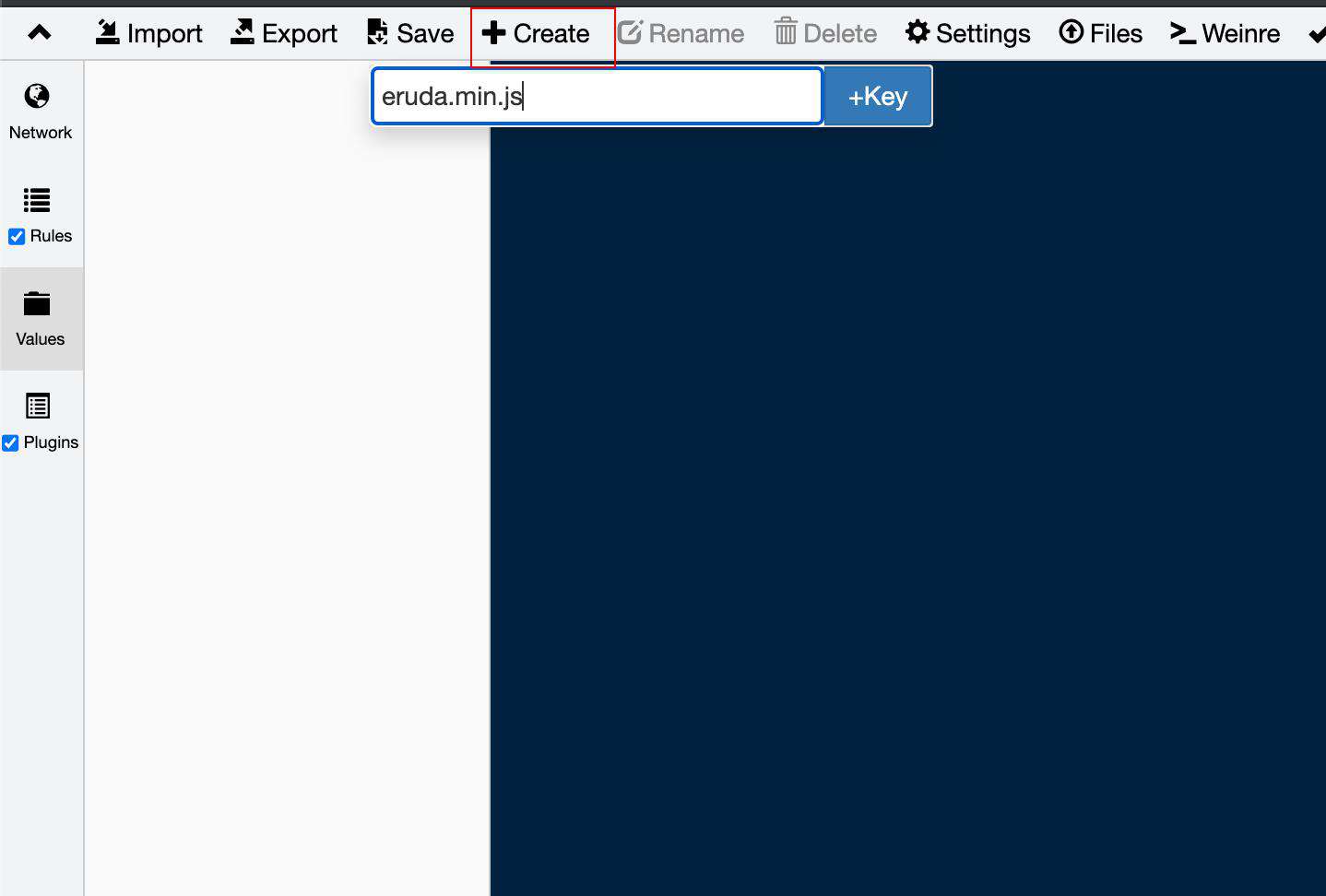
whistle支持让我们在加载网页时进行预制javascript代码的注入,点击左侧栏的Values,打开js脚本管理。这里我以注入eruda为例,首先我们去npm或者bootcdn等类似的网站上找到我们想要注入的一些工具库,例如我这里使用了eruda.min.js。通过Create创建一个新的脚本。将脚本文件拷贝进去。

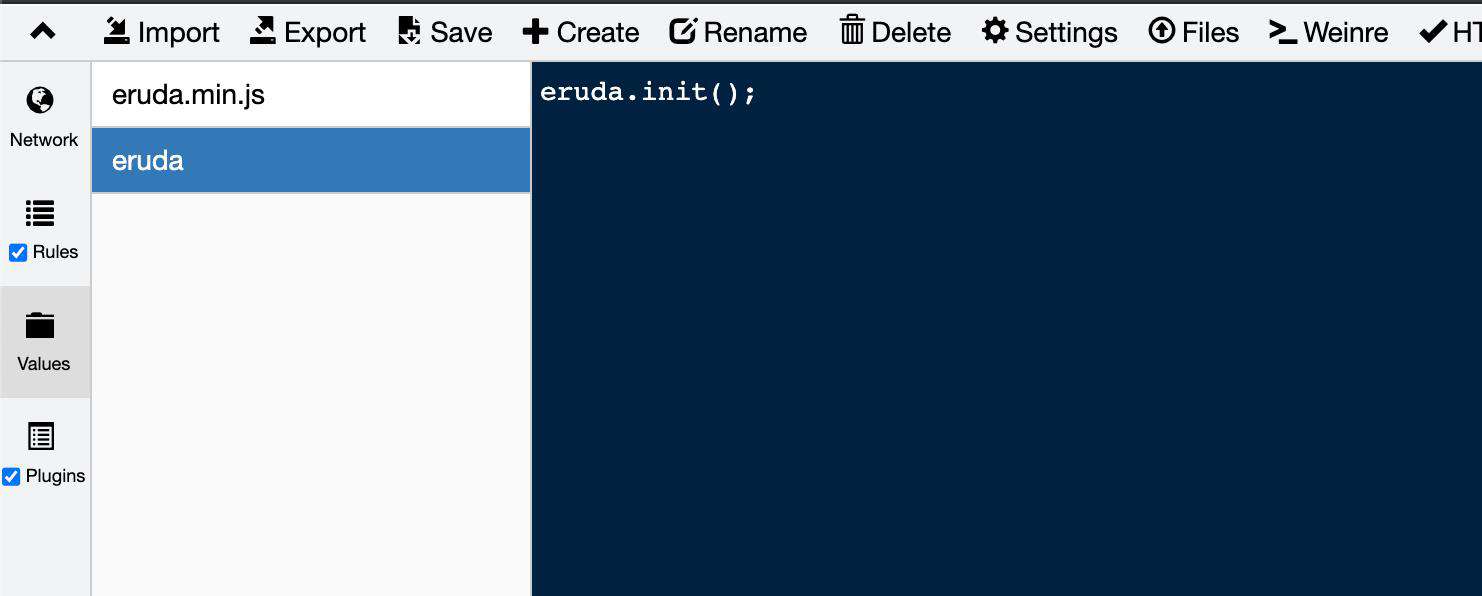
然后新建脚本eruda.js嵌入初始化代码

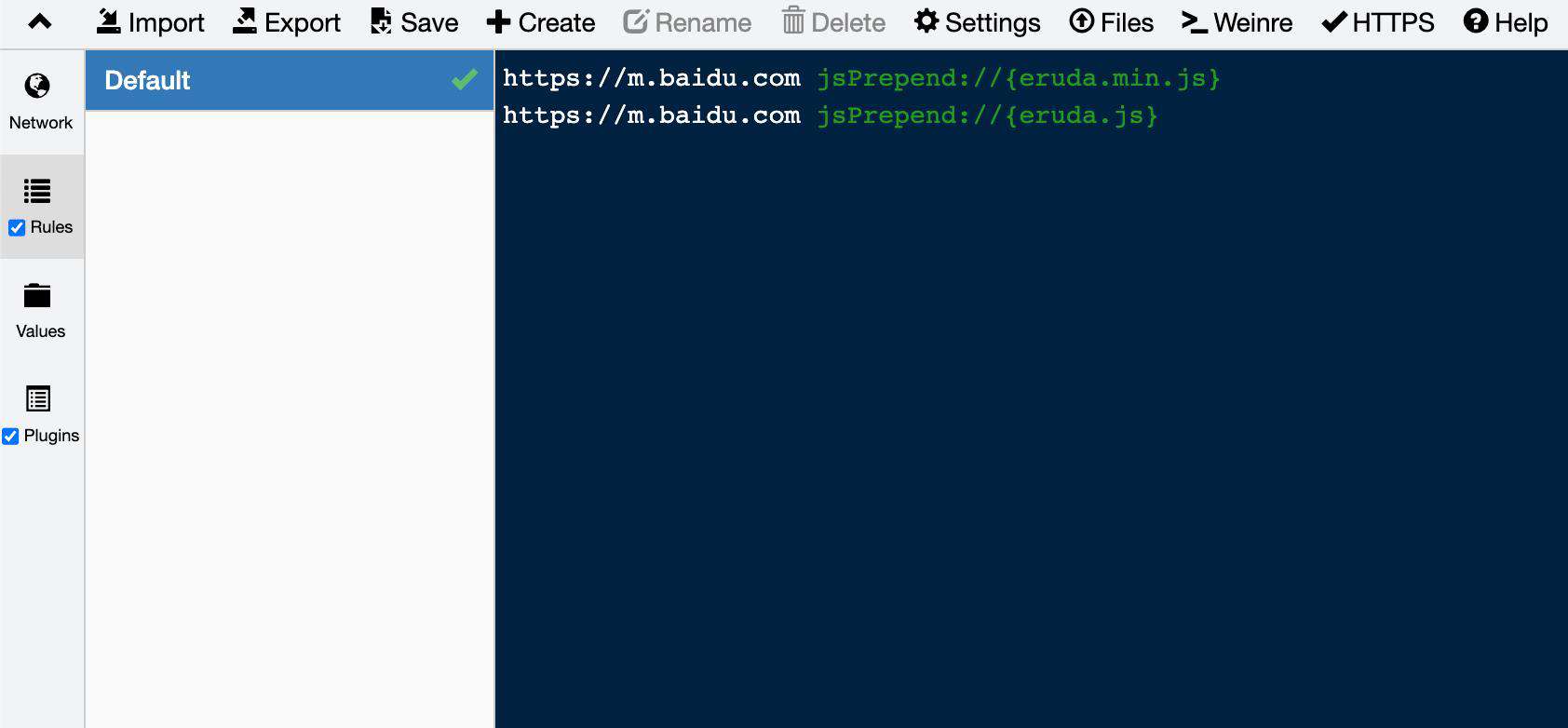
OK,做好准备工作。我们再回到Rules中进行js注入的配置,这里我们注入刚刚写的eruda.min.js和eruda.js

然后我们再去打开下https://m.baidu.com查看下效果,可以看到eruda已经注入进来了

weinre 移动端调试
weinre是一个历史悠久的移动端调试工具,其界面仿照Chrome的DevTool设计,可以轻松的看到Dom树的结构,Network请求,Console等等,不过因为其历史悠久目前稳定性较差,有些时候并不一定百分百生效,而且配置起来相对麻烦。whistle中也内置了weinre,让我们能够轻松快捷的去使用weinre。
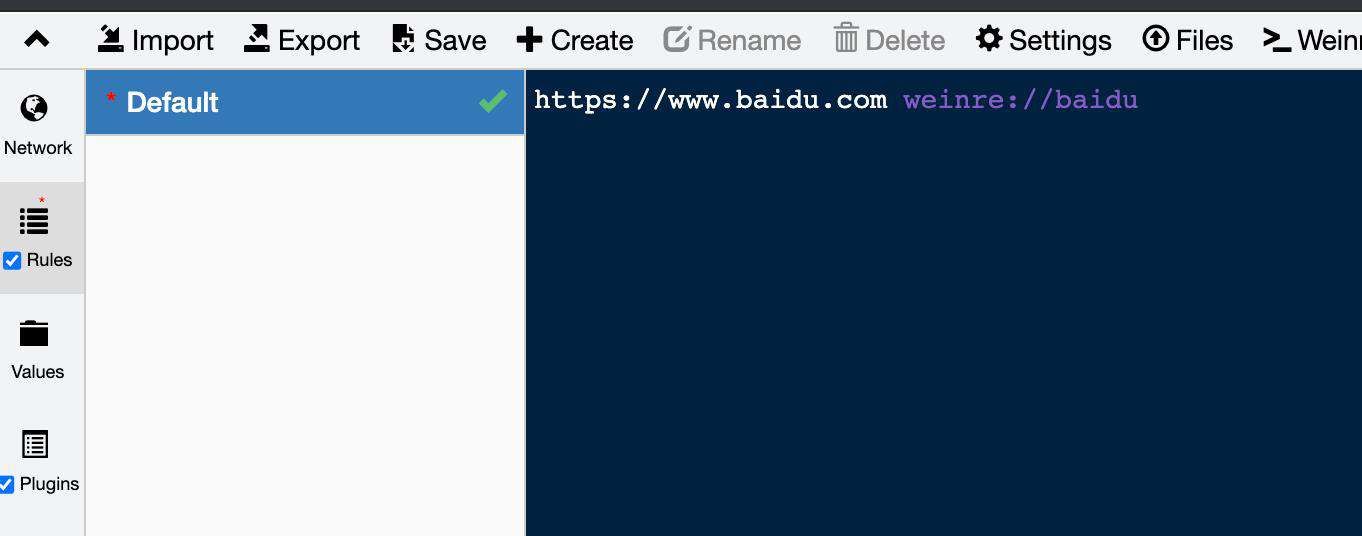
同样,我们打开Rules,然后加https://www.baidu.com中加上weinew://baidu这个指令(这里最后的baidu是指weinre的实例名,可以自由指定)

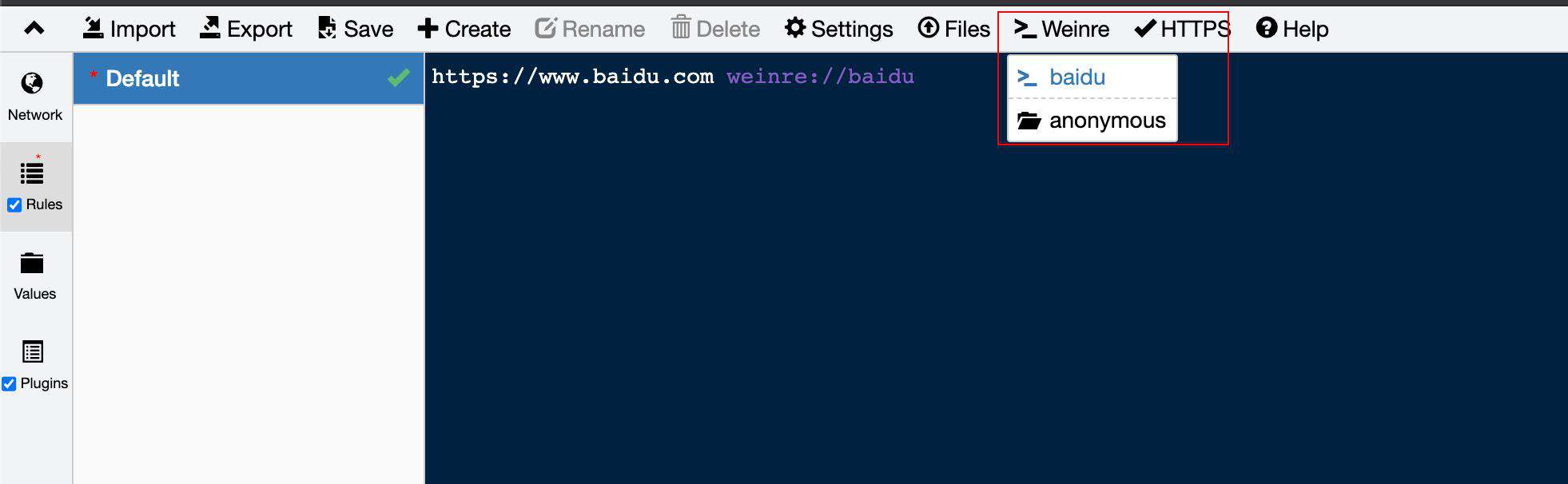
完成后,我们可以通过顶部工具栏的Weinre中可以看到我们添加的baidu实例,点击后即可进入weinre调试中。
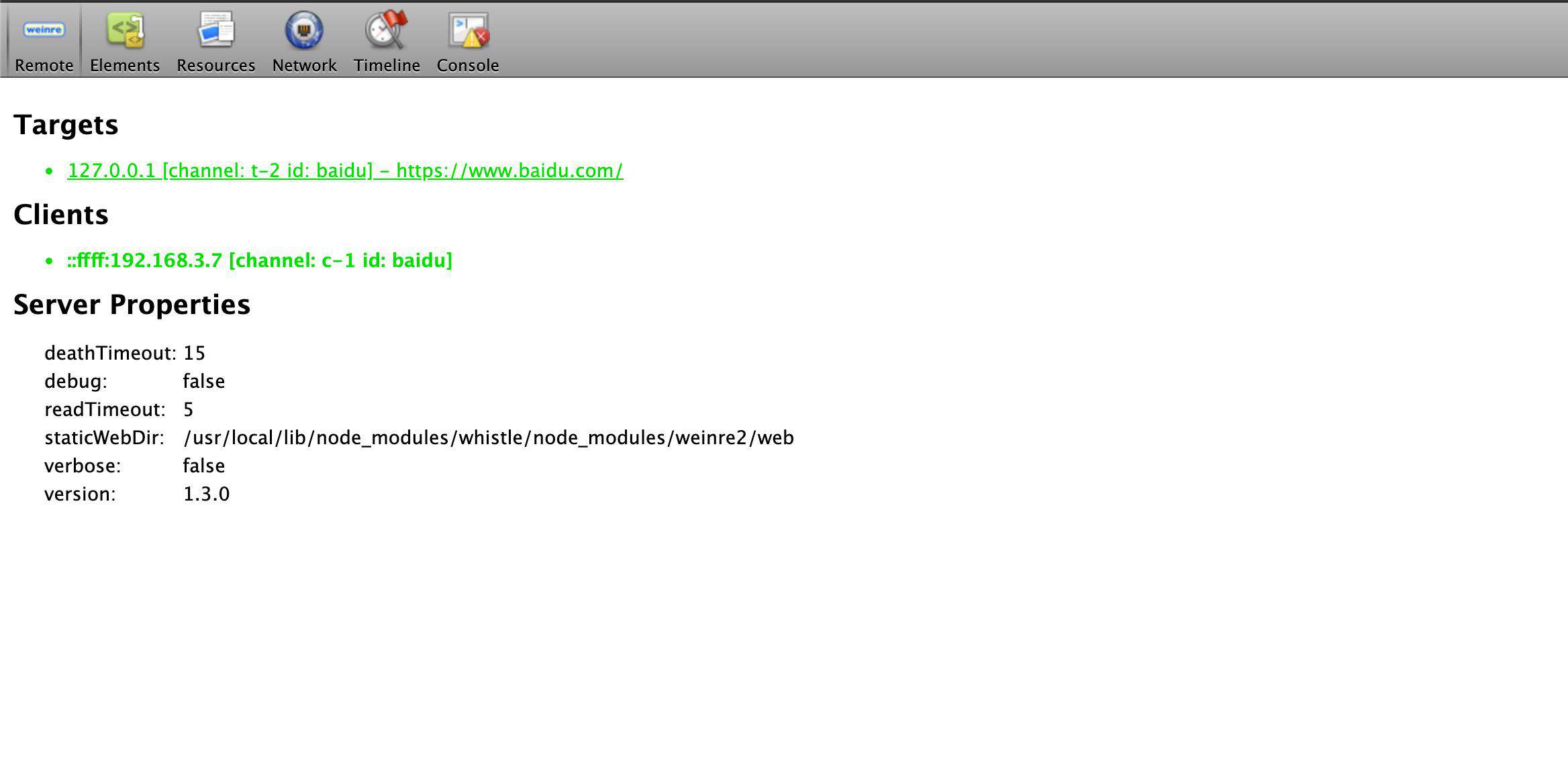
在浏览器中打开https://www.baidu.com后,即可看到weinre中提示百度已经连接上来了。

至此,whistle中常用的功能大概介绍完毕了。whistle中支持的功能还有很多,以上只是介绍了一些前端调试中经常用到功能,如果感兴趣的同学可以自行再去研究下whistle文档
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!