什么是 Webp ?
Webp 是由谷歌在 2010 年 9 月发布的一种用于 web 端支持有损和无损压缩的图片格式(同时也支持动态图片和透明度),设计这种图片格式的目的主要是为了创建出相对于 jpg, png 和 gif 更小或画质更好的图片,到 2021 年 3 月份,支持 webp 图片格式的浏览器已经占全球份额的 93 %。
为什么要使用 Webp ?
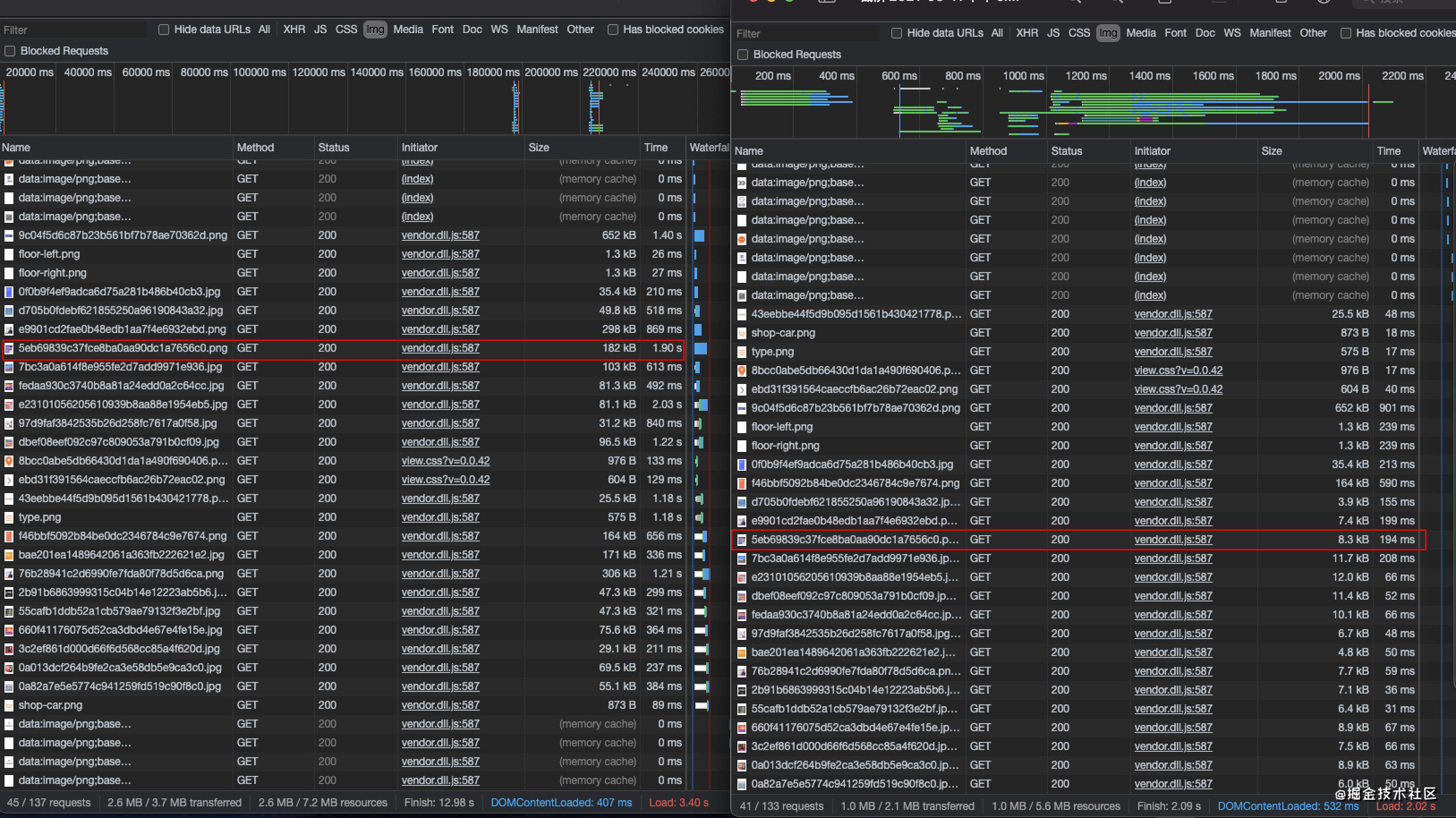
在回答这个问题之前,需要限定一下问题的场景。webp 如其名,设计的初衷就是为了在 web 场景下对现有图片资源进行大小优化的图片格式,对于其他的场景,比如专业的设计领域,甚至可能只是壁纸的使用场景都不太适合(毕竟现在 windows 默认都是不支持预览 webp 格式的,mac 刚才试了一下是可以预览的)。 为什么在 web 场景下要使用 webp?因为相对于 png 或 gif 来说,webp 的体积更小,在 web 场景下能够节约用户网络流量,也能加速网页的打开,提升用户体验。下图是在实际项目中使用 webp 图片前后整体图片资源大小的对比(左图为优化前,右图为优化后)

? 使用 webp 之后图片资源整体的传输大小从 2.6M 减少到了 1.0M。并且压缩后的图片与原图差异也很小,可以通过下图来看一下压缩前后图片的效果。

具体压缩前后的大小及质量对比可以参考下面两个链接:Webp 示例(PNG 转 Webp) / Webp 示例(Animated Webp)。
浏览器对 Webp 的支持程度
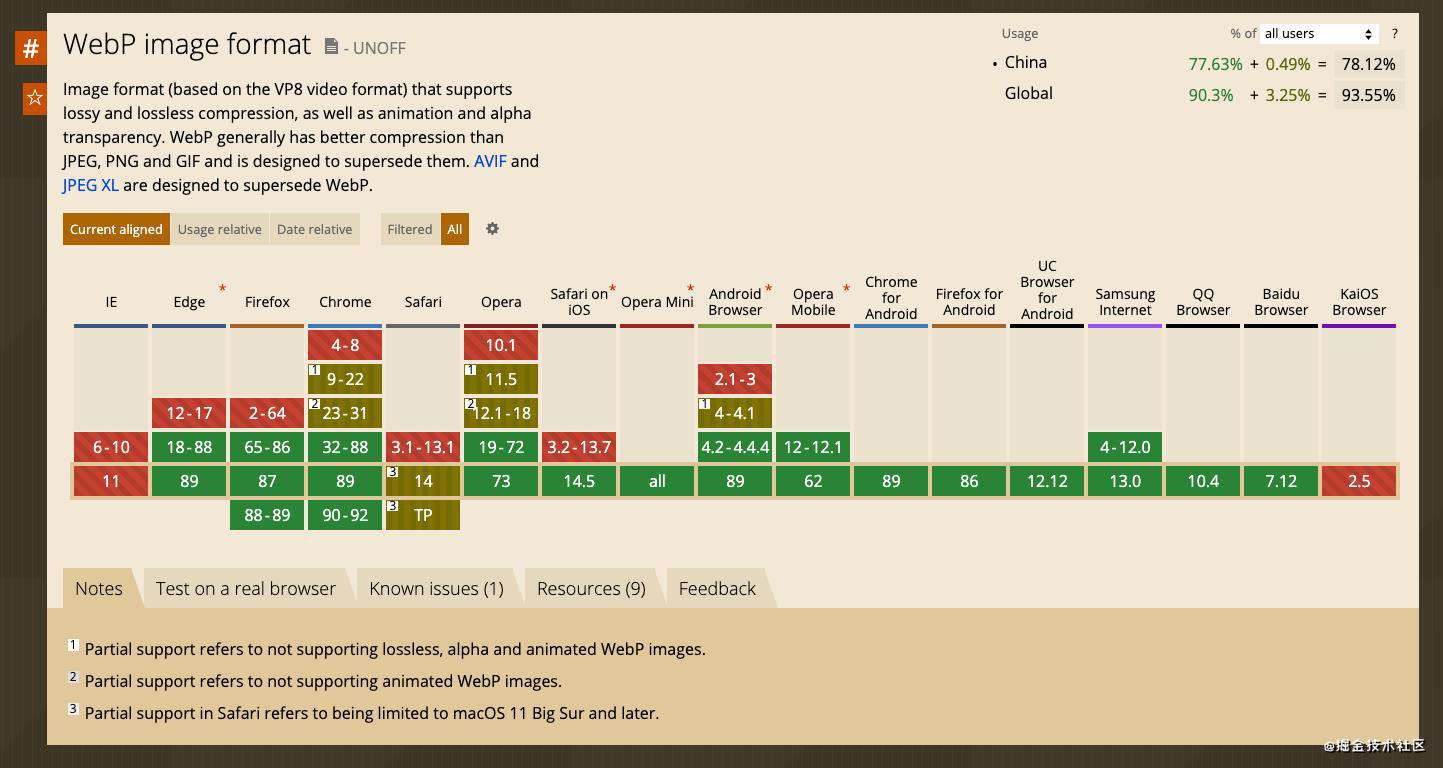
根据维基百科的介绍,到 2021 年 3 月份,全球 93% 的浏览器份额已经支持 webp 图片格式,但如果你想要更详细的支持度信息,可以查看:Can I use webp?

可以看到国内支持 webp 的浏览器占了 78.12% 的份额。所有浏览器版本中 IE 是完全不支持 webp 格式的,Safari 从 macOS 11 及之后版本才开始支持。移动端安卓对 webp 的支持程度倒是很好,加上移动端用系统自带浏览器的感觉不太多(特别是各手机厂商魔改之后的系统),所以基本上是没有任何问题的。而 IOS 端,IOS 14 之后才开始支持,值得注意的是,IOS 的第三方浏览器都是基于 自带的 Safari 浏览器的渲染引擎,所以基本 IOS 14 之前的版本任何浏览器都应该都是不支持 webp 的。参考
如何判断当前用户浏览器是否支持 webp 格式?
判断浏览器是否支持 webp 格式的方法有几种:
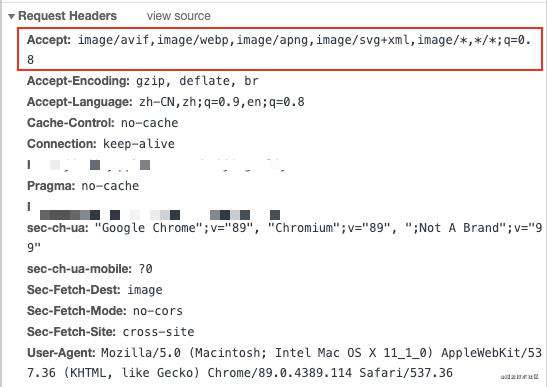
1. HTTP request header
浏览器在请求图片资源的时候,会在请求头 accept 字段表明自身支持的图片格式:

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!