1:给项目安装axios
npm install axios
2:导入axios工具包
import axios from 'axios';
3:给React脚手架添加中间代理实现跨域(方法一)
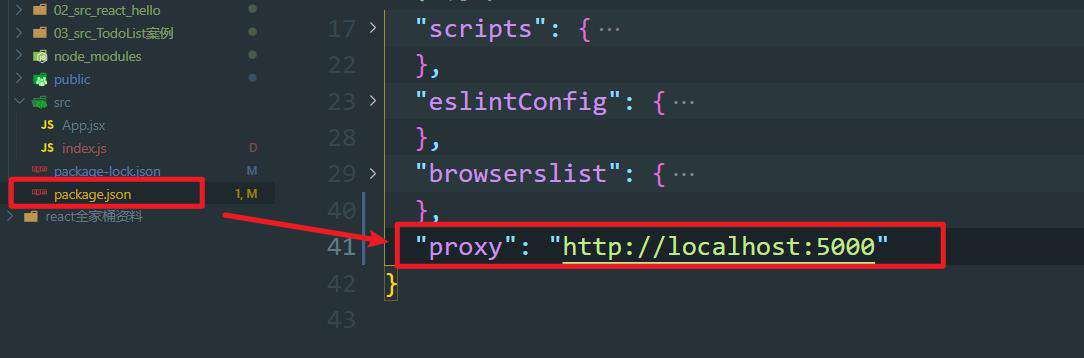
- 在项目的package.json文件中添加下面的一句话

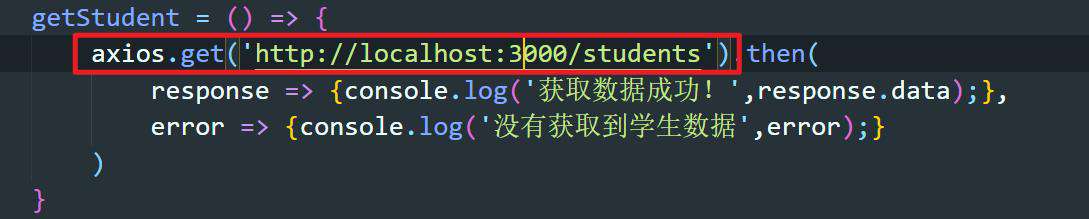
- 将请求修改为React脚手架对应的端口

- 注意事项:并不是配置了代理,所有的请求都会通过代理,而是本地端口没有的请求才会询问代理端口。
4:给React脚手架实现跨域请求(方法二)
- 配置多个代理
- 在src文件中添加setupProxy.js文件
- setupProxy.js中写的是common.js语法
- setupProxy.js中的文件内容
const proxy = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
proxy('/api1',{
target: 'http://localhost:5000',
changeOrigin: true,
pathRewrite: {'^/api1':''}
}),
proxy('/api2',{
target: 'http://localhost:5001',
changeOrigin: true,
pathRewrite: {'^/api2':''}
})
)
}
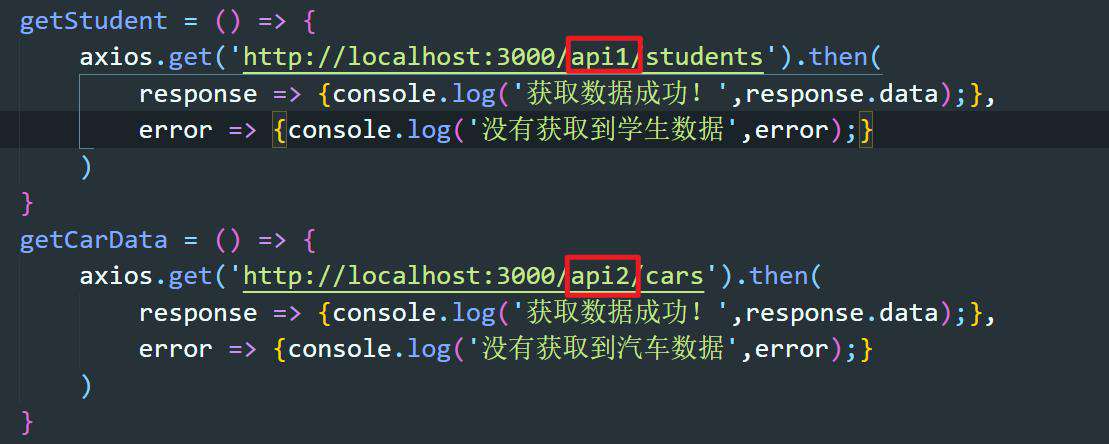
- 修改axios请求路径

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!