题目:
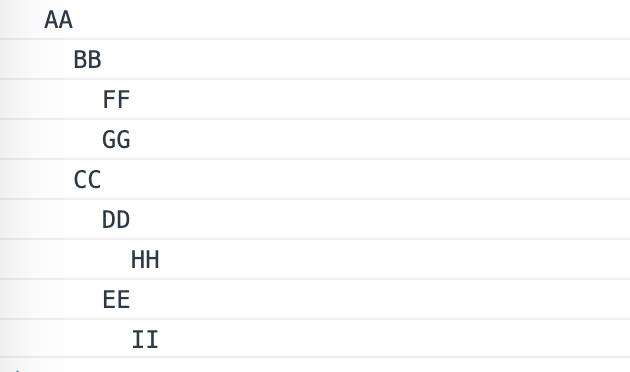
根据给的数据,打印出此结果

这道题主要考察:
- 怎么把一段数据,用树的结构体现
- 树的广度优先遍历
题目数据:
const list = [
{
id: 1001,
parentId: 0,
name: 'AA'
},
{
id: 1002,
parentId: 1001,
name: 'BB'
},
{
id: 1003,
parentId: 1001,
name: 'CC'
},
{
id: 1004,
parentId: 1003,
name: 'DD'
},
{
id: 1005,
parentId: 1003,
name: 'EE'
},
{
id: 1006,
parentId: 1002,
name: 'FF'
},
{
id: 1007,
parentId: 1002,
name: 'GG'
},
{
id: 1008,
parentId: 1004,
name: 'HH'
},
{
id: 1009,
parentId: 1005,
name: 'II'
},
]
实现代码
// 实现树形结构打印
function printTree(data) {
const obj = {}
const result = []
// 首先把数据转成 id 为key 的形式,为了后面方便使用
data.forEach(item => {
obj[item.id] = item
})
// 把数据转成树形结构
data.forEach(item => {
const parent = obj[item.parentId]
if (parent) {
parent.children = parent.children || []
parent.children.push(item)
} else {
result.push(item)
}
})
/* 分析题目,怎么才能打印出这种效果 ?
1. 先看打印顺序,使用什么算法能打印出这种顺序?
—— 使用树的广度优先遍历
2. 前缀空格怎么实现
—— 可以利用递归每次 + 分隔符
*/
const res = (item) => {
console.log(item.name)
let pre = ' '
let rec = (ary, p) => {
ary.forEach(i => {
console.log(p + i.name)
if (i.children) {
rec(i.children, p + ' ')
}
})
}
rec(item.children, pre)
}
res(data[0])
}
printTree(list)
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?

![[路飞]_leetcode-227-基本计算器 II - 掘金](/ripro/timthumb.php?src=/images/titlepic.png&h=200&w=300&zc=1&a=c&q=100&s=1)
![[路飞]_leetcode-636-函数的独占时间 - 掘金](/ripro/timthumb.php?src=https://img.qiyuandi.com/img/20211125/[lf]_rj305yatcu3.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)


发表评论
还没有评论,快来抢沙发吧!