前言
在开发社交、商城、管理等系统时常用到富文本编辑器,这次有幸接到关于编辑器开发方面的需求,且工作中不常见(不使用任何框架从零搭建项目)。算来接触nestjs这种函数注入式开发也有三个月了,那就索性试着写一个函数注入式的工程,本文也是为此而记录的。
需求/场景
一期我们主要实现的功能为 2个功能(工具栏、编辑区域)、2个场景(工具栏和编辑区域可以分开渲染、用户选中内容后失焦状态下操作工具栏可以聚焦上次内容进行操作)、3个需求(工具栏实现 加粗、标题、颜色 功能),设计项目时需要包含 依赖、模块、基本单元,模块所需依赖要从基本单元开始向上实例直到主模块/应用,并且在装饰器中需要有一个可以 暴露(基本单元/模块)方法到实例(Editor) 上this为当前模块。
实现思路
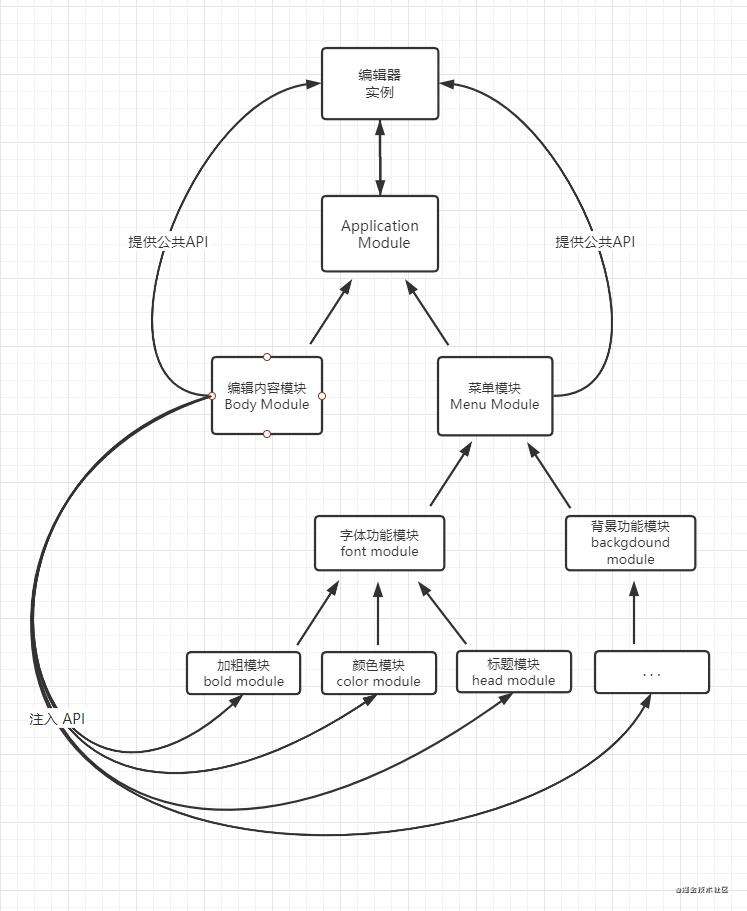
需求整理完我们开始实现它,首先画一张图明确一下上述

-
模块: 根据上图大致可以将模块 (包含moudle字的) 划分为四层,最后一层定义为基本单元,第一层为 应用/主模块。
- 同层模块之间不能互相引用或是注入,因为他们业务本身是不相关(列如字体功能和背景功能)。
- 不能跨父级引入(列如颜色模块引用菜单模块)因为字体模块定义了颜色模块为 (依赖项/子模块) 可能对依赖项进行处理,一旦失去处理去直接引入可能导致未知的问题,但对于编辑内容模块没有去定义颜色模块为 (依赖项/子模块) 也没有引入颜色模块的任何一个父级模块,在这种条件下颜色模块可以注入它,得到他的实例进一步跨模块操作(例如操作内容模块中的内容)。
-
公共API:图中我们可以看到 (提供公共API) 对应需求中的 暴露(基本单元/模块)方法到实例(Editor),他可以是任何一模块图中仅是举例说明。
-
渲染方面:被渲染装饰器和注射器标记的模块需包含render方法,渲染时会从主应用模块开始向下渲染,如果当前模块包含依赖项且依赖项被渲染装饰器标记那么会先渲染依赖模块然后将渲染结果以node元素节点形式返给当前模块,当前模块可以对元素节点进行进一步操作后插入到当前模块元素节点任意位置。
-
配置方面:创建编辑器实例时会将用户配置传入到主应用模块中,主应用模块分发给下一级子模块,下一级子模块拿到配置后先 注入到资料库,本级和依赖 需要时从资料库中读取。列如菜单模块只会取总配置中的menus对象,依赖项也只会从这下方取,在模块中取当前模块所需的配置取到则(优先使用/深度克隆覆盖),否则使用默认配置。
-
webpack方面: 简略的带过使用webpack4、typescript4.2、file-loader引入svg、less。
开发过程
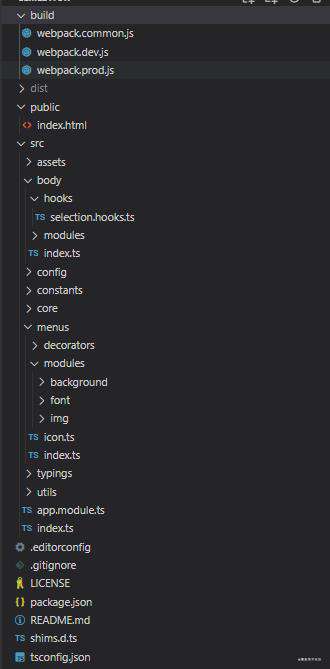
终于打到开发这了,根据思路中的图创建项目结构,也先直接上图

结构中包括思路图中的几个模块之外还包含项目中常见的 资源、配置、常量、钩子、核心、类型、工具等文件, 核心文件夹中包括dom、钩子、装饰器,全讲完似乎不太可能就先讲核心部分吧...
-
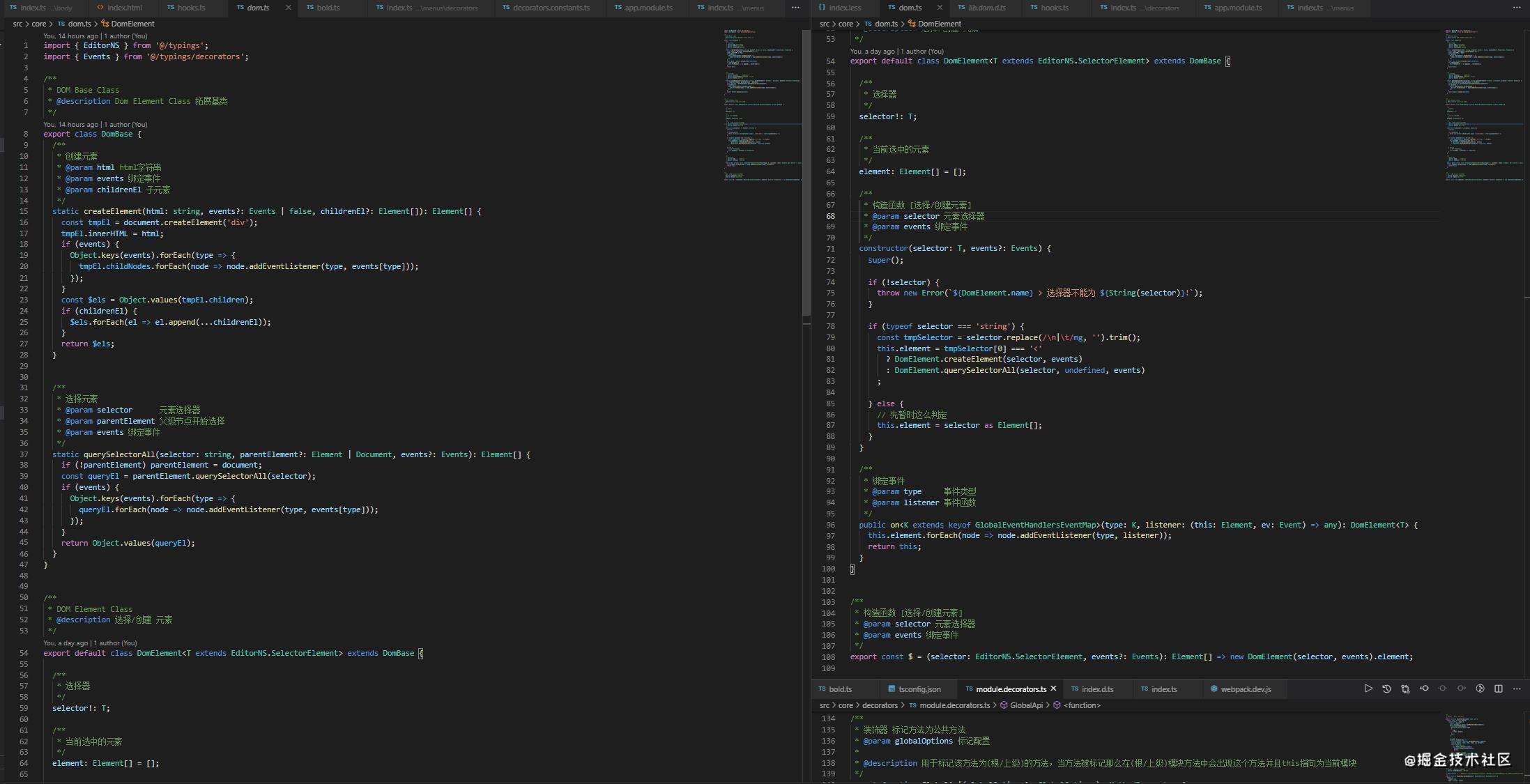
dom类中主要包含(操作/选择)dom的方法
 部分方法可能并不需要实例化,所以采用静态方式定义。
部分方法可能并不需要实例化,所以采用静态方式定义。 -
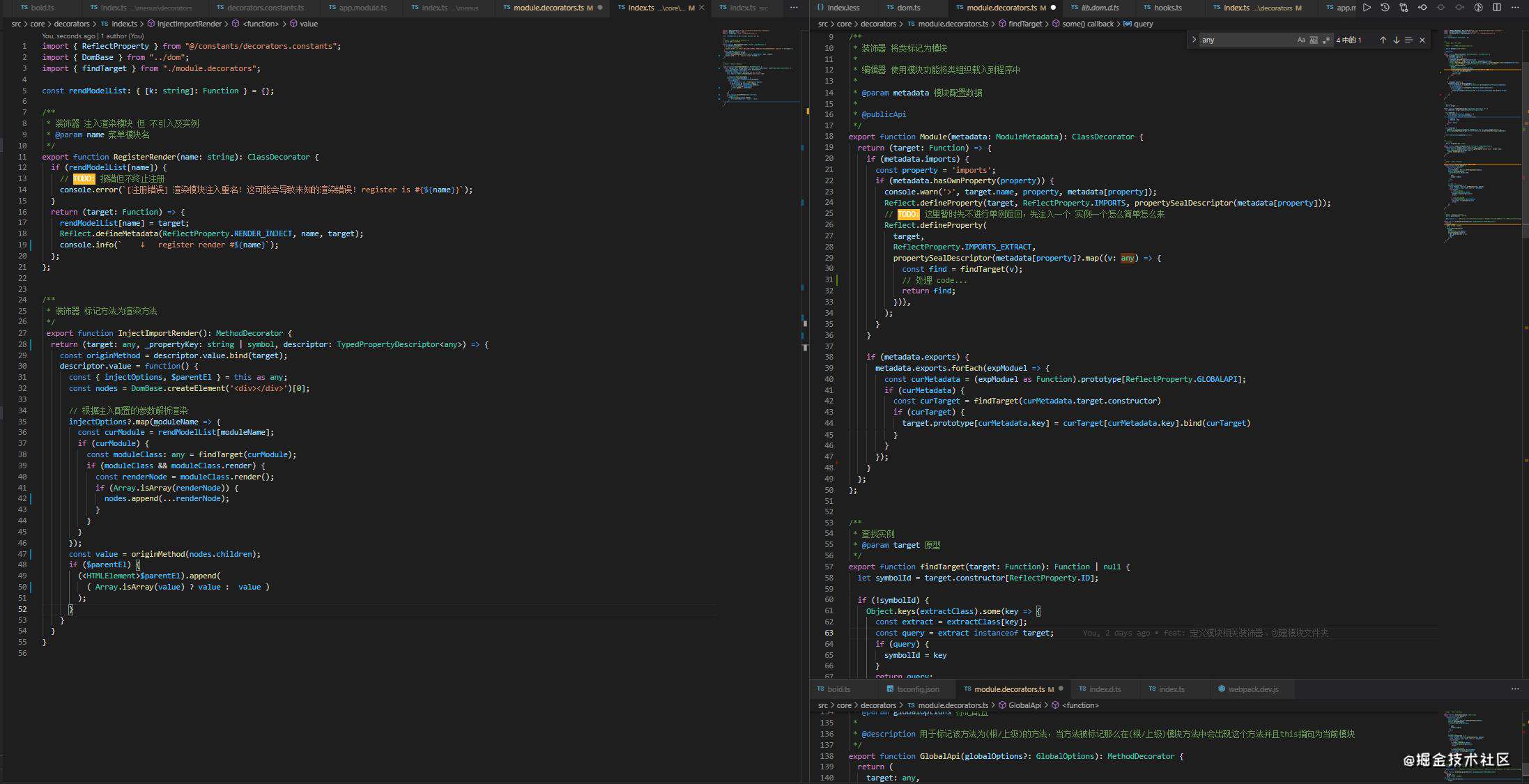
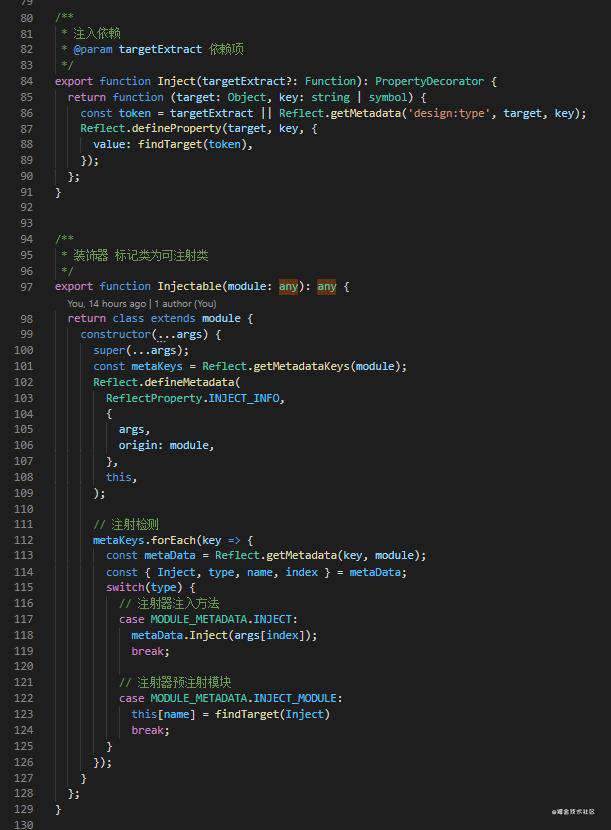
主要的几个装饰器,渲染、模块、注入等
 其中注射器对于注入进行了识别,模块与实例进行了不同的处理
其中注射器对于注入进行了识别,模块与实例进行了不同的处理 这里的装饰器都是从简单的角度去抽象化了,毕竟我们的标题就是简单的富文本,所以是有很多处理不恰当的地方,如果后面继续更那么我将进一步完善它。
这里的装饰器都是从简单的角度去抽象化了,毕竟我们的标题就是简单的富文本,所以是有很多处理不恰当的地方,如果后面继续更那么我将进一步完善它。 -
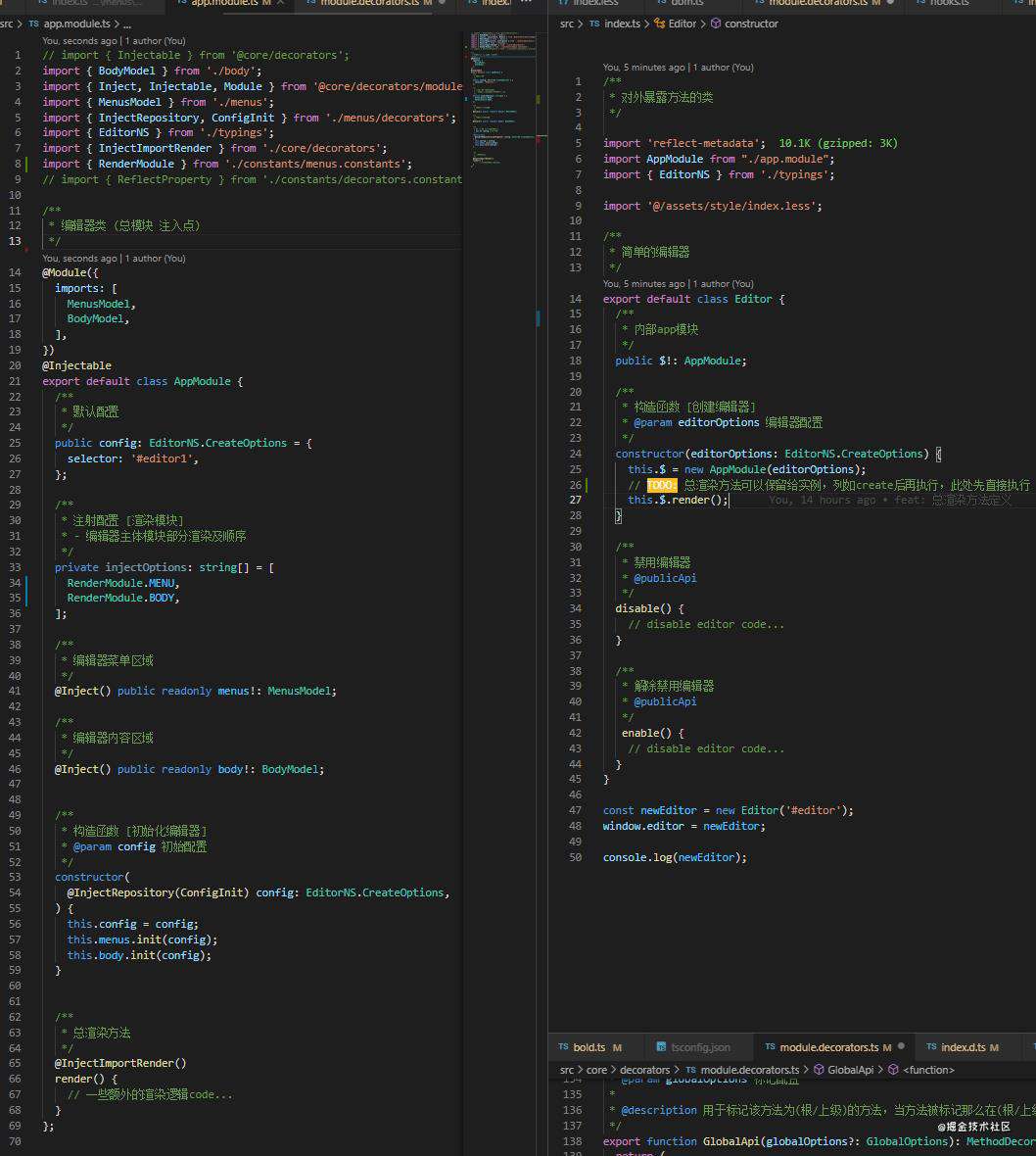
主模块和实例入口,主模块中包含了injectOptions配置主要是告诉渲染机制渲染当前模块时渲染子模块顺序及渲染哪些子模块(渲染机制可以根据名字找到对应模块,这部分在上面装饰器中有展示), 同时还对配置进行了注入资料库(这里init操作其实应该用注入但暂时没写),在class上方可以看到Module对子依赖模块进行了声明,这里有一个点可能部分人发现了那就是render里没有进行任何操作,只是给了一个标记这是因为前面的一个需求(工具栏和编辑区域可以分开渲染)所以主模块并没有对两个子模块进行整合渲染操作,他们极有可能是分开的,即便是没操作他们也会按injectOptions配置顺序进行渲染或是传入的配置根据选择器选择到元素后渲染到对应位置

-
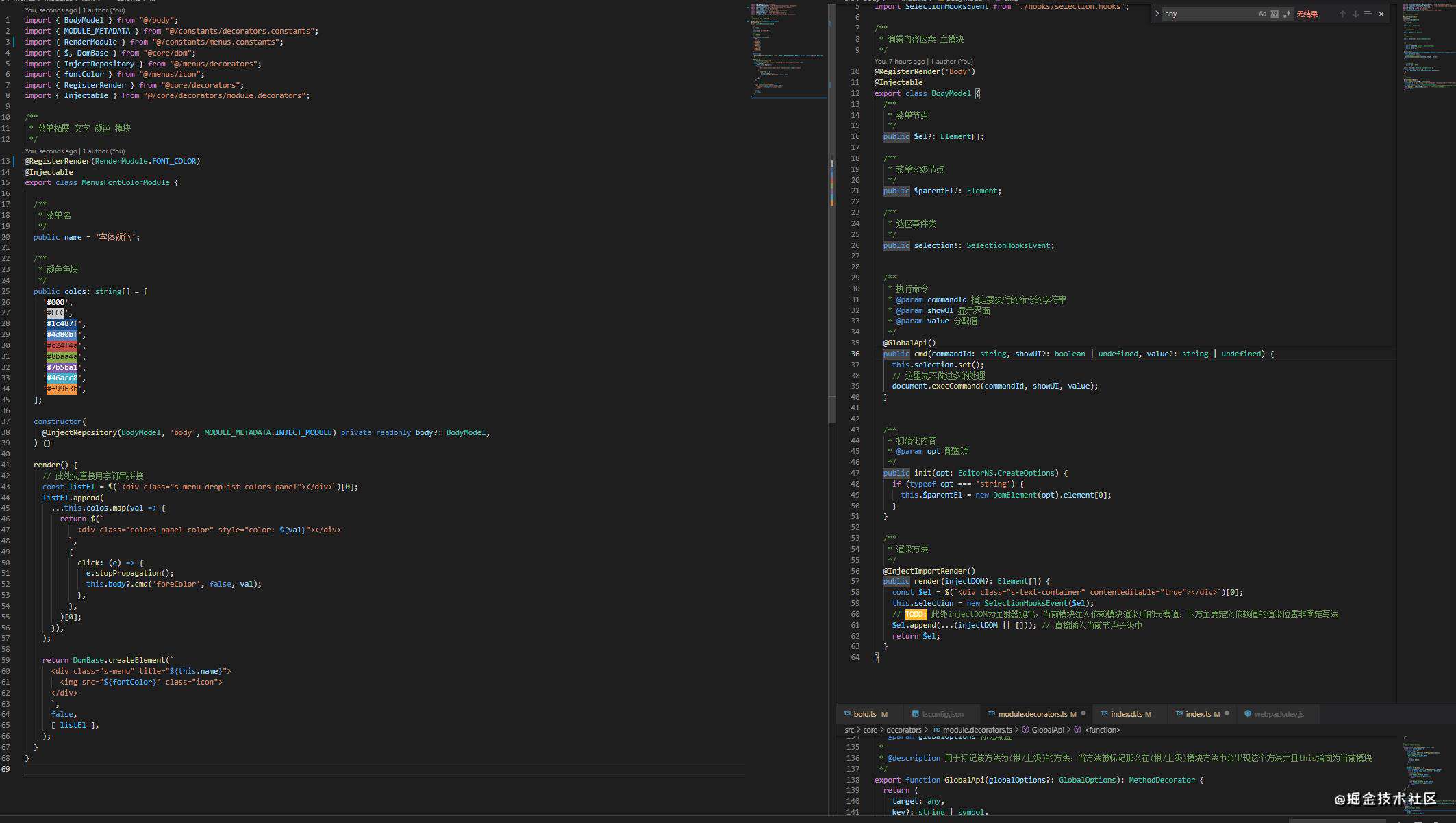
下图中展示的是文字颜色基本单元及编辑内容模块。文字颜色模块在实例时注入了编辑内容模块并调用其中的cmd方法实现基本单元的功能需求,此处注入操作并不会导致编辑内容模块二次渲染及实例化,他是被查找后得到注入的。

-
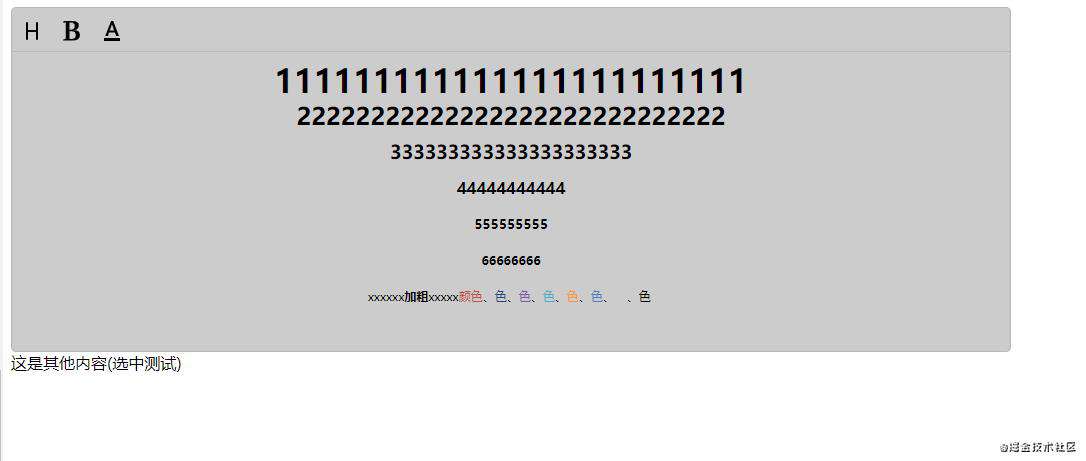
产出结果, 简单的富文本编辑器

总结
从框架设计可能也谈不上框架,到下班时间搭建项目开发需求大概用了两天时间,所以项目肯定存在一定的问题,但作为一期需求还是能走通的,且作为记录还可以,最后望大家多探讨互相学习你我一同进步,作为一个还未毕业的大三党还是非常想找到好组织一起学习的:)。
成功之路并不拥挤,因为坚持的人并不多。 坚持,等待~
附上项目链接:链接
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?



发表评论
还没有评论,快来抢沙发吧!