一、前言
最近开始学习React的, 作为一只从Vue转世而来的React萌新,首当其冲的但就是对路由的执着了, Vue在路由这一块的中心化,以及父子路由用的太顺手了, 一下子接受不了React教程中的路由写法, 所以想在React中也实现中心化的路由。
二、React推荐的路由写法
教程可以看这里
通过教程可以看出,首先React是建议在当前文件中非公用组件,通过React的React.createClass方法生成一个组件类,或者可以直接写成一个方法。
// 组件类
const Message = React.createClass({
render() {
return <h3>Message {this.props.params.id}</h3>
}
})
// 直接写成函数, 上写成组件类的写法类似。
const Index = function(){
return (
<React.fragment>
<p></this is Index>
<Link to="/about/>About</Link>
</React.fragment>
)
}
回到主题,React4开始,对路由进行了革命性的创新,让路由更符合React的“组件化”思想,从React3及之前的“中心化路由”(或称“静态”路由)改为“去中心化路由”(“动态路由”)。
而我很头铁,就是想在React新版本也用“中心化路由”,理由是好管理,路由清晰。(其实就是有点脑子轴了)
三、“中心化路由”写法
其实最开始, 是没有认真看完教程,对React的“组件化”思想理解不是很透彻,认为“组件化”是开发者的事,而框架还是停留在Vue,所以选择了“中心化路由”写法。 写法也很简单,如下。
// src/route.js
import Home from './pages/index/index';
import HomeNews from './pages/index/component/HomeNews';
import My from './pages/my/my';
const routes = [
{
path: "/my",
component: My
},{ // 路由是从新闻页的路由开始写的,首页默认显示的组件在下面,需要在首页文件中判断。
path: "/",
component: Home,
children: [
{
path: "/news",
component: HomeNews
}
]
}
]
export {
routes
}
// src/index.jsx
import React from 'react';
import ReactDOM from 'react-dom';
import reportWebVitals from './reportWebVitals';
import {routes} from './route';
import {BrowserRouter} from 'react-router-dom';
import {renderRoutes} from 'react-router-config';
ReactDOM.render(
(
<BrowserRouter>
{renderRoutes(routes)}
</BrowserRouter>
),
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
看完上面的代码,应该有小伙伴会疑惑,我为什么把默认路由(“/”)写在最下面,是因为我先开发的个人中心吗?
当然不是,是因为React路由匹配的原因。
在React中,路由默认是模糊匹配的,如果我写在上面,会导致个人中心的路由优先匹配到首页路由。
如果我给首页路由加上exact强匹配,会导致期望的父子组件无效
所以把首页路由写在最下面是无奈之举。
如果有小伙伴也希望在React中采用“中心化路由”的话,那么就需要考虑其中的取舍了,因为还有一个小细节,也是需要注意的。
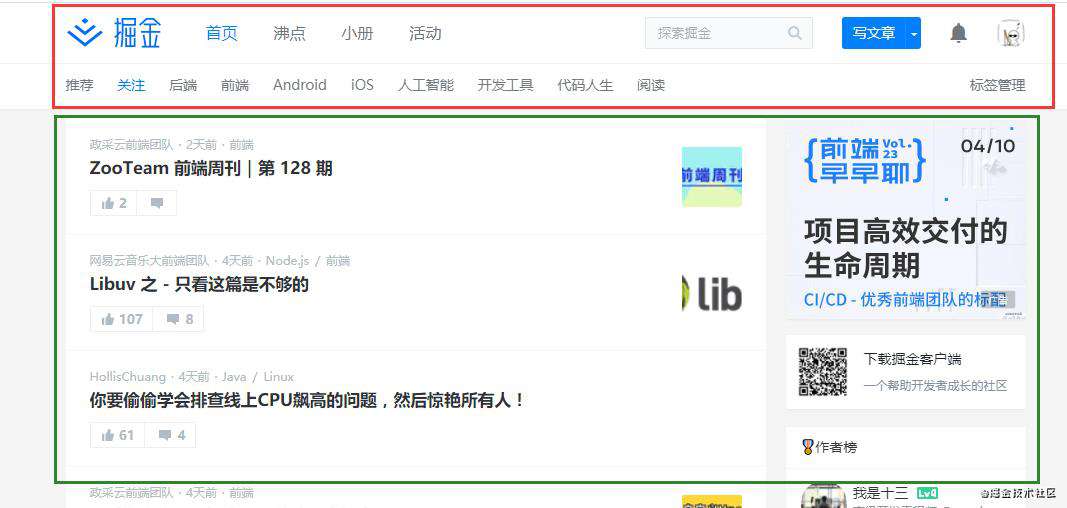
项目中, Web的首页通常是顶部(Header)不动,下面的内容区(Main)随导航栏动态切换。
比如掘金,红框区域不会变更, 绿框部分随导航栏(首页路由)切换而动态加载。

掘金的绿框部分只是类容不同,而工作中,许多项目的绿框(Main)部分是布局也大不相同的,包括后台管理平台也是如此。
所以我在首页中加入了路由判断,以此来确认渲染那一部分的组件。
// src/pages/index/index.jsx
class index extends Component {
constructor(props){
super(props)
this.state = {
route: props.route
}
}
// 判断用户访问地址,确认加载组件
getPath(){
let route = this.props.location.pathname
return route === '/'
}
render() {
const route = this.state.route;
return (
<div className={`${s['main']}`}>
<HeaderTop />
<div className="container">
{/*默认路由时加载首页组件, 否则按路由加载组件*/}
{this.getPath() ? <HomeMain /> : renderRoutes(route.children)}
</div>
<Footer />
</div>
);
}
}
至此,基本就是我写的“中心化路由”的全部思路及细节了。
四、总结
如果此时你项目刚刚开始,只是在犹豫、或者寻找怎么在React中写“中心化路由”的话,我希望你能在看看这篇教程,好好理解下教程中路由的写法, 然后按照教程中的“去中心化路由”写法在React去写路由。
或许你也觉得这种写法挺难受的,尤其是如果你也和我一样,刚刚从Vue转世过来,但我希望你能试着去接受它。
但不是说你不能写“中心化路由”,当然可以的,这篇文章最详细讲的就是我怎么在React中写的“中心化路由”。 而“去中心化路由”按照官网的模式去写就可以了。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!