需要对密码学简单认识一下
什么是对称加密、非对称加密、单向散列、消息认证码、数字签名、证书、PKI体系
信息安全
- 机密性:信息是否被泄漏。使用对称加密、非对称加密来保证
- 完整性:信息是否被修改,使用单向散列、消息认证码、数字签名来保证
- 真实性:发送者是否冒名顶替的。使用消息认证码、数字签名来保证
- 不可否认性:做过了会不会抵赖。使用数字签名来保证
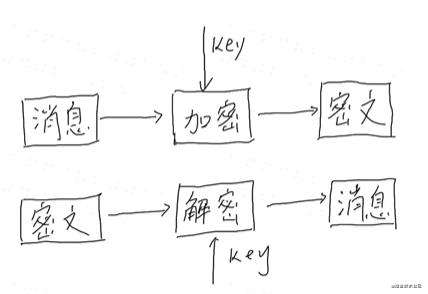
对称加密
实现信息安全的机密性,那么可以使用对称加密
什么是对称加密:
- 使用同一个密钥进行加密解密,算法速度快。
- 对称加密常见的算法是DES和AES。
- 对称加密算法常用来加密大量内容。

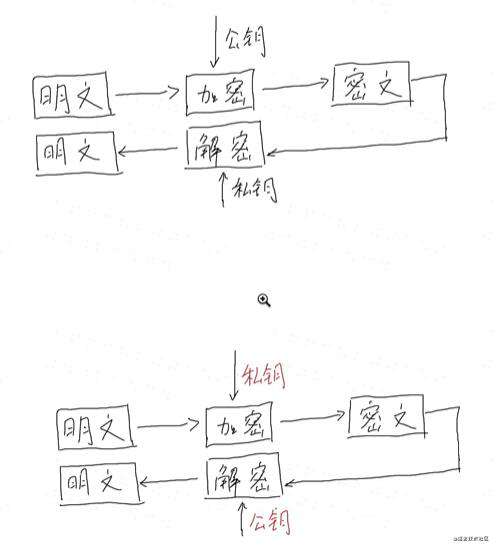
非对称加密
实现信息安全的机密性,那么可以使用非对称加密
什么是非对称加密:
- 拥有俩个密钥:公钥和私钥,公钥公开的给别人,私钥自己保存着。
- 公钥加密后的密文可以使用私钥来解密
- 私钥加密后的密文可以使用公钥来解密
- 对比与 对称加密要慢上许多
- 常见的非对称算法是RSA

使用非对称加密算法可以直接加密信息。比如小明生成自己的密钥时,把公钥对外公开。小红想向小明传输信息可使用小明的公钥对消息加密后再发送,然后小明收到后可以用自己的私钥来解密。其他人即时得到加密后的信息也无法破解。
不过这样使用开销很大,一般现实中使用对称加密来加密原始消息,使用非对称加密来传输用来加密消息的对称密钥,(用非对称加密来加密对称加密的密钥。)
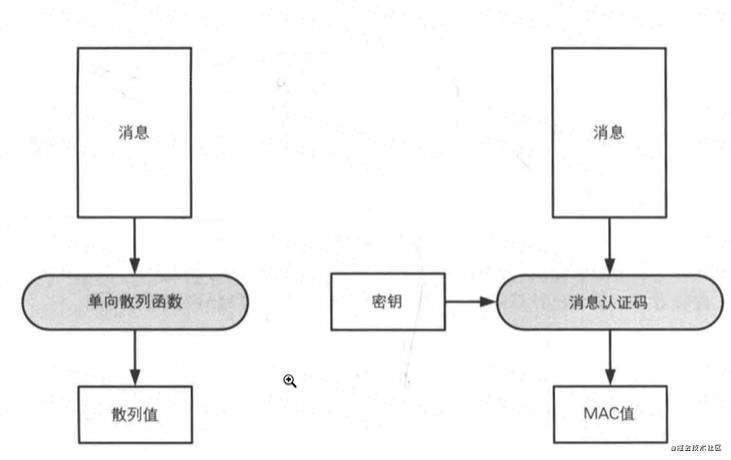
单向散列(hash)
可以用单向散列来证明数据的完整性
不定长的数经散发处理后会压缩成固定长度。其特点是相同的输入一定有相同的输出,不同的输入几乎没有相同的输出,根据输出无法还原输入。
场景举例:我们再网站上对外公布了一个10Gb大小的资源链接和对应的sha256哈希值。用户从第三方下载到类似资源后可以做sha256散列运算,如果计算的哈希值和我们原始资源的哈希值相同,就表示数据是真实完整的
常见的散列算法有:MD5(不安全)、SHA1、SHA256
消息认证码(hmac)
消息认证码就是带密钥的散列函数
特点:
- 大量信息经过处理变成短小固定长度值(有点类似单向散列)
- 消息不同或者密钥不同会导致结果不同
- 无法从结果“解密”出原始信息

toekn = header(算法名)+ '.' + payload(有用信息) + '.' + hmac(header + '.' + patload,密钥)
使用场景:JWT鉴权使用的token就用到了消息认证码。当服务器把token发送给客户端,客户端下次请求时要带上token,服务器收到token后会截取 header + '.' + payload 做hmac运算,得到的结果和token的第三部分即hmac做对比。
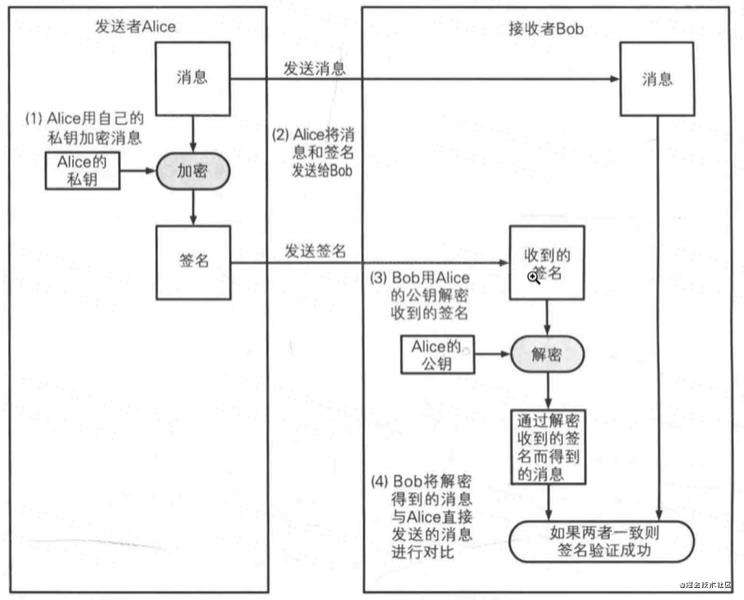
数字签名
小明使用私钥对消息加密即签名,其他人使用小明的公钥如果能解密表示消息一定是小明发的。
签名能防止抵赖的发生,用来保证信息的不可否认性

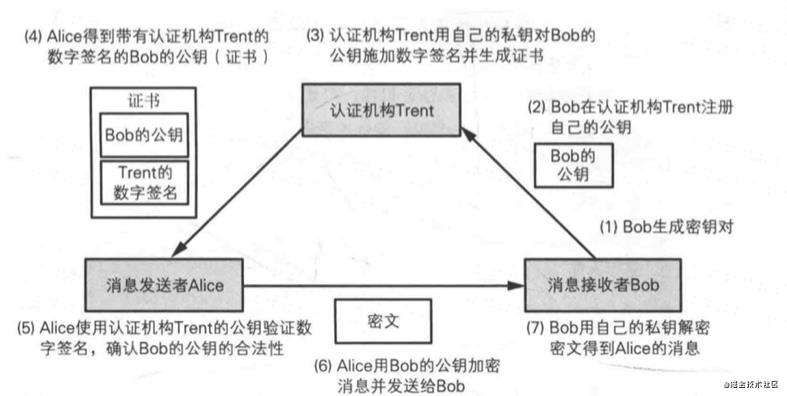
证书与PKI体系
一个证书上包含一些公开的明文信息以及证书颁发者对该信息的签名(私钥加密)。任何人想验证证书信息的真伪,只需要用证书颁发者的公钥对签名进行解密,再和证书上的明文信息做对比即可。

HTTPS是如何做密钥协商的
什么是HTTPS
HTTPS是超文本传输安全协议,在HTTP的基础上通过传输加密和身份认证保证了传输过程的安全性。
HTTPS = HTTP + SSL
HTTP与HTTPS的区别
- HTTP的url是 http:// 开头 , HTTPS的url是 https:// 开头。
- HTTP使用 80 端口 , HTTPS使用 443 端口。
- HTTP数据传是明文传输,不安全。 HTTPS数据加密了,可保证数据私密性、完整性、防止中间人攻击。
SSL/TLS协议流程(HTTPS握手过程)
详细流程:
- 浏览器将自己支持的一套加密算法发给服务器,同时发一个浏览器随机数
- 服务器向浏览器发送选择的加密算法、服务器生成的随机数、服务器数字证书
- 浏览器收到证书后对证书的CA签名进行验证,如果验证通过,会从证书中拿到服务器的公钥。
- 浏览器对浏览器随机数+服务器随机数进行处理,生成预备主密码。
- 浏览器使用服务器的公钥对预备主密码进行加密,发给服务器。
- 服务器收到后使用自己的私钥解密出预备主密钥。
- 浏览器和服务器分别使用预备主密钥和俩个随机数,生成共享主密钥。
- 二者使用共享主密钥,使用对称加密算法加密数据。
简单的来说:
- 浏览器使用HTTPS的url访问服务器与服务器建立SSL连接。
- 服务器收到请求行,会发送包含公钥的证书
- 浏览器使用公钥加密对称密钥并发送给服务器
- 服务器使用私钥解密对称密钥
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!