UML 类图
在介绍 23 种设计模式之前需要简单说明下一些相关概念,方便后面提到其他设计模式时能够快速理解。
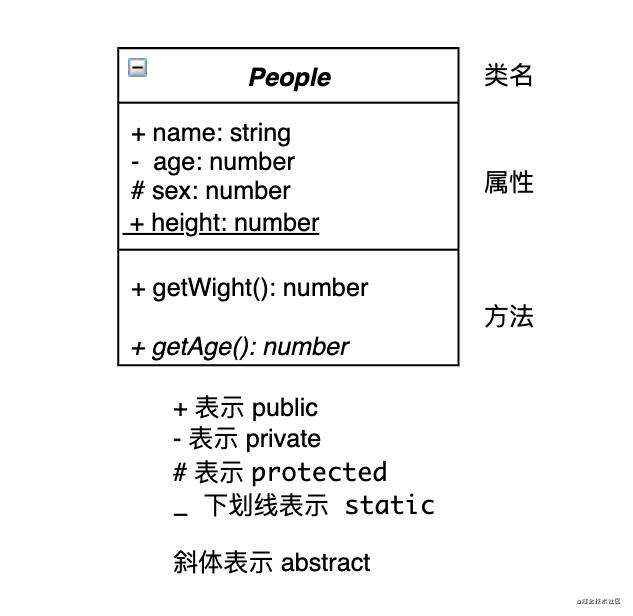
UML 类图是解释类的基础以及各个类之间关系的图。
类图基础属性

+ 表示 public
public 可以修饰属性或者方法,被 public 修饰的属性或方法只可以被类本身、子类、实例等使用。
class People {
public name = "people"
getName() {
return this.name;
}
}
class Bob extends People {
getName() {
return this.name;
}
}
new People().name; // "people"
new Bob().name; // "people"
new Bob().getName(); // "people"
- 表示 private
private 可以修饰属性或者方法,被 private 修饰的属性或方法只可以被类本身使用。
class People {
private name = "people"
getName() {
return this.name;
}
}
class Bob extends People {
getName() {
return this.name; // TSError: 属性“name”为私有属性,只能在类“People”中访问
}
}
new People().name; // TSError: 属性“name”为私有属性,只能在类“People”中访问。
# 表示 protected
protected 可以修饰属性或者方法,被 protected 修饰的属性或方法只可以被类本身、子类使用。
class People {
protected name = "people"
protected getName() {
return this.name;
}
}
class Bob extends People {
getName2() {
return this.getName();
}
}
new People().name; // TSError: 属性“name”受保护,只能在类“People”及其子类中访问。
new People().getName(); // TSError: 属性“getName”受保护,只能在类“People”及其子类中访问。
new Bob().name; // TSError: 属性“name”受保护,只能在类“People”及其子类中访问。
new Bob().getName(); // TSError: 属性“getName”受保护,只能在类“People”及其子类中访问。
new Bob().getName2(); // "people"
_ 下划线表示 static
static 可以修饰属性或者方法,用来表示静态属性或静态方法,被 static 修饰的方法只可以在类未实例化时使用。
class People {
static name = "people"
static getName() {
return this.name;
}
}
People.name; // "people"
People.getName(); // "people"
new People().name // TSError: 属性“name”在类型“People”上不存在。
new People().getName(); // TSError: 属性“getName”在类型“People”上不存在。
斜体表示 abstract
abstract 只可以修饰方法或类,用来表示抽象方法,该修饰符只能在抽象类中使用,且被修饰的方法不能由该抽象基类实现,必须由其派生类实现。注意抽象类无法实例化。
abstract class People {
name = "people"
abstract getName(): string
}
class Bob extends People {
getName() {
return this.name;
}
}
new Bob().getName(); // "people"
new People(); // TSError: 无法创建抽象类的实例。
类之间的关系
在UML类图中,常见的有以下几种关系:
- 依赖(Dependency)
- 关联(Association)
- 聚合(Aggregation)
- 组合(Composition)
- 继承(Generalization)
- 实现(Implementation)
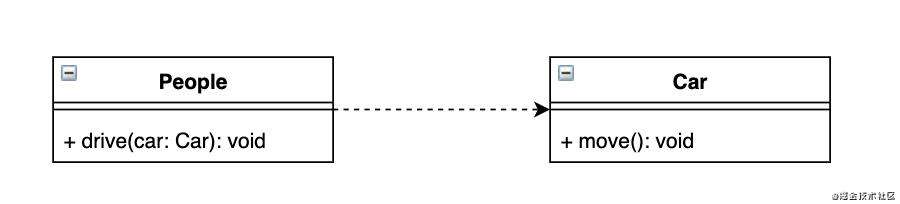
依赖关系(Dependency)
UML 图中用下面这种方式表示依赖关系

class Car {
move() {
// ...
}
}
class People {
drive(car: Car) {
car.move();
}
}
const people = new People();
const car = new Car();
people.drive(car);
用 UML 类图表示为

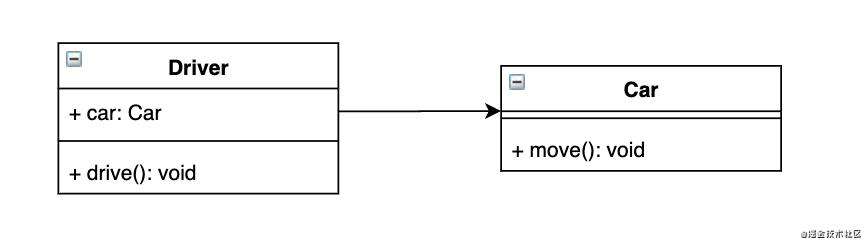
关联关系(Association)
UML 图中用下面这种方式表示关联关系 (如果是双向关联关系可以省略箭头),当然还有自关联,如节点类(Node)的成员又是节点 Node 类型的对象

class Car {
move() {
// ...
}
}
class Driver {
car: Car = new Car()
move() {
this.car.move();
}
}
用 UML 类图表示为

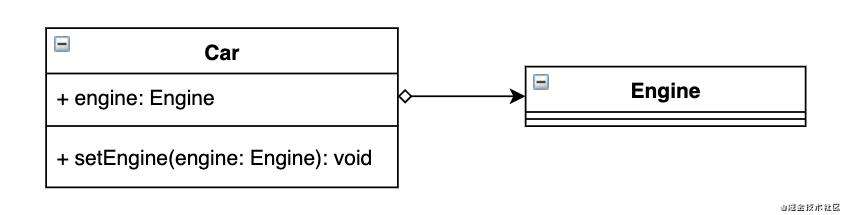
聚合关系(Aggregation)
UML 图中用下面这种方式表示聚合关系

class Engine {
// ...
}
class Car {
engine: Engine;
setEngine(engine: Engine) {
this.engine = engine;
}
}
用 UML 类图表示为

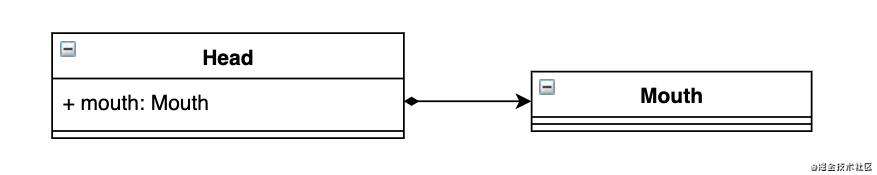
组合关系(Composition)
UML 图中用下面这种方式表示组合关系

class Mouth {
// ...
}
class Head {
mouth: Mouth = new Mouth();
}
用 UML 类图表示为

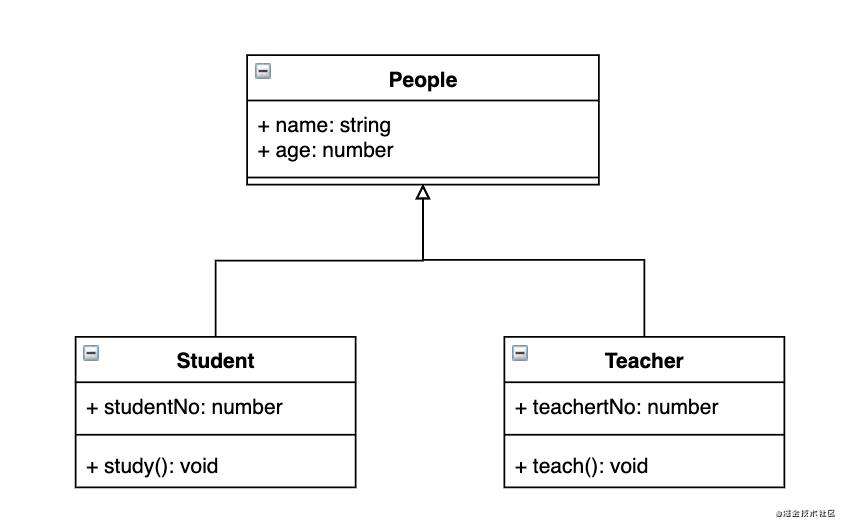
继承关系(Generalization)
UML 图中用下面这种方式表示继承关系

class People {
name: string;
age: number;
}
class Student extends People {
studentNo: number;
study: () => void;
}
class Teacher extends People {
teacherNo: number;
teach: () => void;
}
用 UML 类图表示为

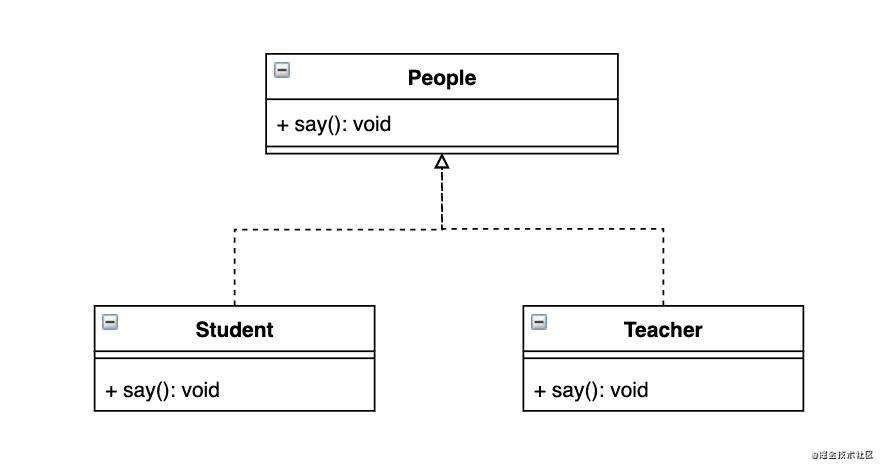
实现关系(Implementation)
UML 图中用下面这种方式表示实现关系

interface People {
say: () => void;
}
class Student implements People {
say() {
console.log("Student");
}
}
class Teacher implements People {
say() {
console.log("Teacher");
}
}
用 UML 类图表示为

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!