前言
由于我们团队的前端项目越来越庞大,加之Vue的SPA首屏加载特性,导致系统第一次加载速度越来越缓慢,可能达到几十秒的程度,所以为了优化用户性能体验,我们选择了开启Gzip进行文件压缩,确实达到了显著的效果。
什么是Gzip?
Gzip原本用户UNIX系统的文件压缩,后来逐渐成为Internet最主流的数据压缩格式。
当用户访问我们的web站点时,服务器就将我们的网页文件进行压缩,将压缩后的文件传输到客户端,对于纯文本文件我们可以至少压缩到原大小的40%,这样大大提高了传输效率,页面便可更快的加载出来。
Nginx服务端配置Gzip服务
由于目前我们项目是使用ngxin来部署前端的,nginx自带HttpGzip模块**,**所以我们直接对nginx.conf文件的http配置项进行配置即可。但相对的由于nginx自身处理请求然后压缩返回,会消耗对应的服务器内存。
# 开启或者关闭gzip模块(on|off)
gzip on;
# 允许压缩的页面最小字节数, 默认值是0,不管页面多大都压缩。建议设置成大于1k的字节数,小于1k可能会越压越大
gzip_min_length 1k;
# 设置系统获取几个单位的缓存用于存储gzip的压缩结果数据流。例如 4 4k 代表以4k为单位,按照原始数据大小以4k为单位的4倍申请内存。
gzip_buffers 4 16k;
# 识别http的协议版本。由于早期的一些浏览器或者http客户端,可能不支持gzip自解压,用户就会看到乱码,所以做一些判断还是有必要的。
#gzip_http_version 1.0;
# gzip压缩比,1 压缩比最小处理速度最快,9 压缩比最大但处理最慢(传输快但比较消耗cpu)。
gzip_comp_level 2;
# 匹配MIME类型进行压缩,(无论是否指定)"text/html"类型总是会被压缩的。
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
# 和http头有关系,加个vary头,给代理服务器用的
gzip_vary off;
# 表示IE6及以下禁止压缩
gzip_disable "MSIE [1-6]\.";
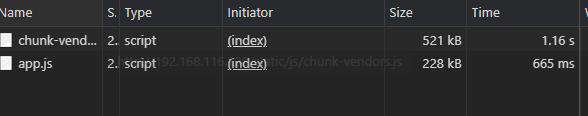
测试效果
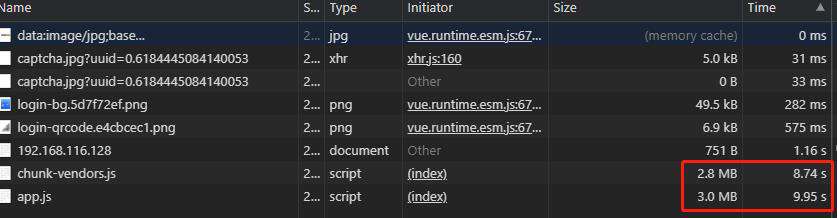
- 开启gzip前

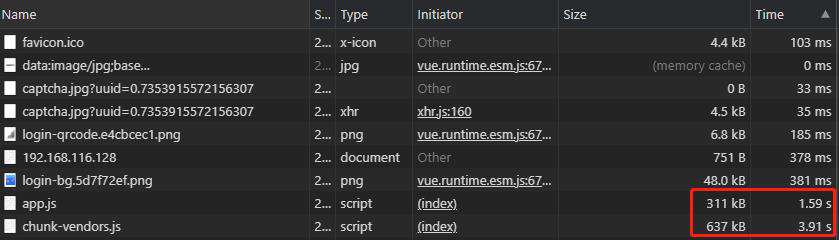
- 开启gzip后

客户端压缩Gzip
我们应尽可能减少对服务端内存的使用,毕竟服务端的资源是十分宝贵的,这里我们仍然使用nginx进行前端部署,我们在客户端替nginx处理压缩文件这一步操作,nginx便可直接使用我们压缩好的文件,下面是一个基于vue-cli配置的前端项目。
1、安装插件
这里最好安装低版本,防止报错。
npm install compression-webpack-plugin@5.0.1 -D
2、配置vue.config.js注册插件
这里可以根据大家不同的配置,总之就是将webpack插件进行注册。
const CompressionPlugin = require("compression-webpack-plugin");
module.export = {
configureWebpack: {
plugins: [
new CompressionPlugin({
filename: "[path].gz",
//压缩算法
algorithm: "gzip",
//匹配文件
test: /\.js$|\.css$|\.html$/,
//压缩超过此大小的文件,以字节为单位
threshold: 10240,
minRatio: 0.8,
//删除原始文件只保留压缩后的文件
deleteOriginalAssets: false
})
]
}
}
3、运行打包命令
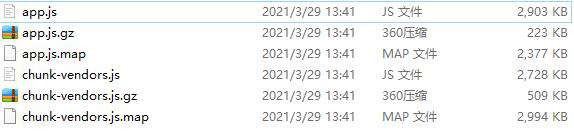
成功运行后,便可以在打包文件中看到.gz结尾的文件了,将打包后的文件上传到指定的nginx文件夹下。
npm run build

4、配置nginx
这里需要nginx对应的插件http_gzip_static_module,之前我是通过yum安装的nginx,这里似乎不可以,需要手动安装。这里目录可以根据大家个人情况而定**。**
安装nginx
cd /usr/local/src/
wget http://nginx.org/download/nginx-1.18.0.tar.gz
tar zxvf nginx-1.18.0.tar.gz
cd nginx-1.18.0/
./configure --prefix=/usr/local/nginx --with-http_gzip_static_module
make && make install
修改nginx.conf
cd /usr/local/nginx/conf/
vim nginx.conf
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
gzip_static on; #静态压缩
}
}
启动nginx服务
cd /usr/local/nginx/sbin
./nginx
5、测试效果
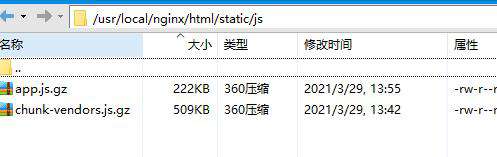
这里我们虽然服务端js文件夹里只有.gz格式的文件(其他的文件已删除),但客户端却成功读取了。

对比
无论是服务端与客户端进行gzip的压缩,我们都大大缩小了文件体积,给用户带来了更好的体验。
服务端处理gzip优点是只需配置一下即可,无需复杂操作,但缺点是会消耗服务器内存。
客户端处理gzip优点是无需服务器进行文件压缩,减少服务器内存消耗,但配置起来相比服务端gzip会稍加繁琐。
参考文档
Nginx中文文档
什么是GZIP,有什么优势,如何开启GZIP?
vue-cli4 开发项目中开启gzip压缩,优化打包体积,提升加载速度
Nginx gzip static静态压缩
配置nginx直接使用webpack生成的gz压缩文件,而不用nginx自己压缩
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!