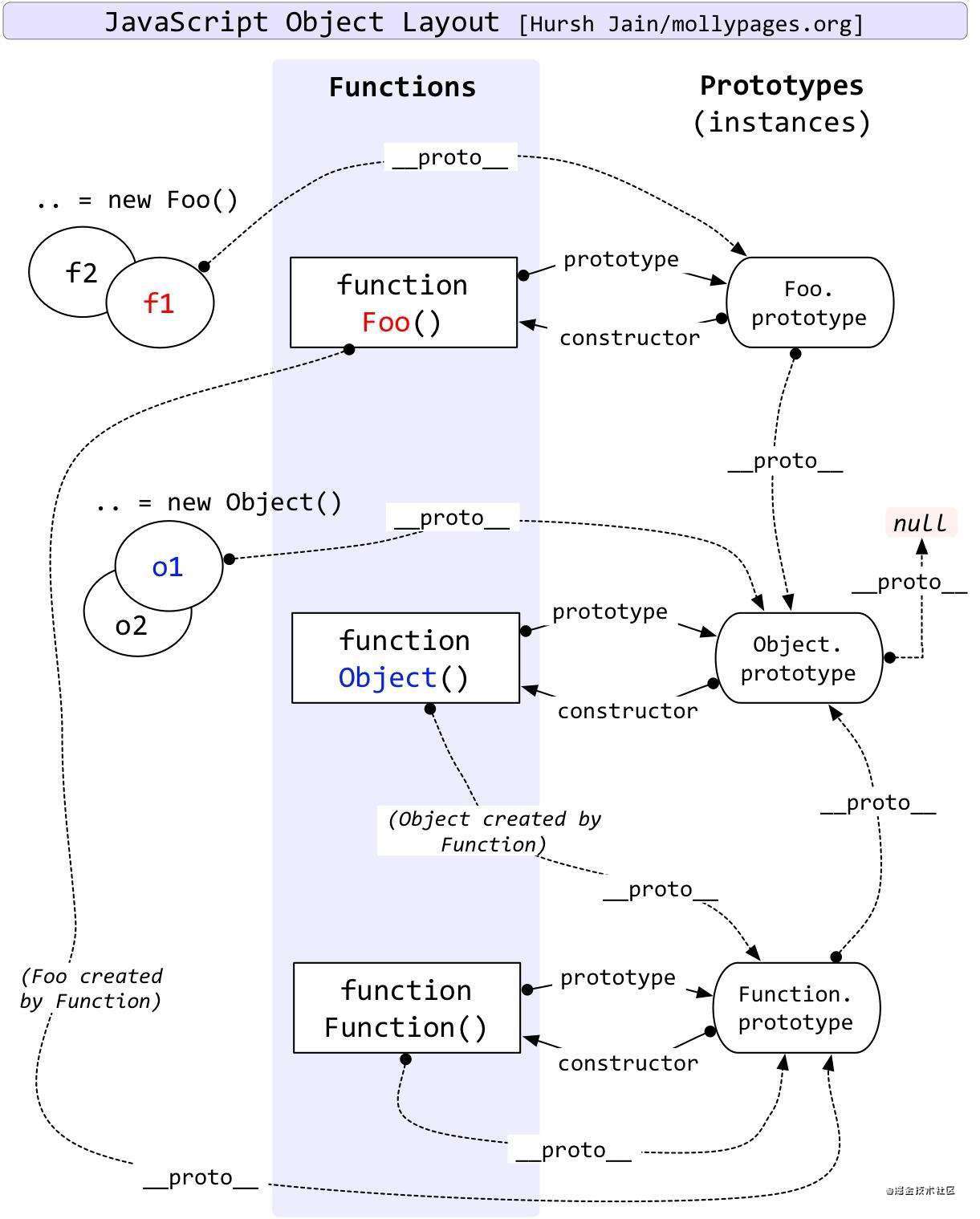
原型链经典图

得出结论
- 构造函数创建的实例的隐式原型
__proto__指向构造函数显式原型prototype - 函数的隐式原型
__proto__指向Function.prototype - 构造函数(除了
Object)的显式原型prototype的隐式原型__proto__指向Object.prototype Object的隐式原型__proto__指向null
- 特别说明
- 函数包括普通函数、构造函数、JavaScript标准内置对象
Object和Function指的是JavaScript标准内置对象
实例对象的原型链
Object实例
const obj = new Object();
// const obj = {};
obj.__proto__ === Object.prototype; // true
Object.prototype === null; // true
非Object实例
function Person(){}
const person = new Person();
person.__proto__ === Person.prototype; // true
Person.prototype.__proto__ === Object.prototype; // true
Object.prototype === null; // true
函数原型链
可能很少人说到这一点
Function构造函数原型对象的方法
Function.prototype.bindFunction.prototype.callFunction.prototype.applyFunction.prototype.toString
普通函数的原型链
- 说明:构造函数直接调用就是普通函数
function toString() {
return this.name;
}
const obj = {
name: 'vien'
};
toString.call(obj); // 'vien'
toString.__proto__ === Function.prototype; // true
Function.prototype.__proto__ === Object.prototype; // true
结论
toString的call方法实际是调用Function.prototype.call方法
内置构造函数显式原型上方法
const obj = {};
Object.prototype.toString.call(obj); // "[object Object]"
结论
- 显式原型上方法的
call方法实际是调用Function.prototype.call方法
继承原型链
class Grandfather { }
class Father extends Grandfather { }
class Son extends Father { }
const son = new Son();
// 实例
son.__proto__ === Son.prototype;
// 构造函数
Son.__proto__ === Father;
Father.__proto__ === Grandfather;
Grandfather.__proto__ === Function.prototype; // ①
// 类prototype(显示原型)
Son.prototype;
Father.prototype;
Grandfather.prototype;
// __proto__(隐式原型)
Son.prototype.__proto__ === Father.prototype;
Father.prototype.__proto__ === Grandfather.prototype;
Grandfather.prototype === Function.prototype;
// Grandfather直接理解为构造函数,等同于构造函数原型链
Grandfather.__proto__ === Function.prototype; // 同①
Grandfather.prototype.__proto__ === Object.prototype;
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!