DOM事件模型与事件委托
DOM事件模型
先看一段代码
<div class="爷爷">
<div class="爸爸">
<div class="儿子">文字</div>
</div>
</div>
给3个div分别添加事件监听fnYe/fnBa/fnEr。有2个问题:
1. 提问1:点击了谁?
点击文字,算不算点击儿子?
点击文字,算不算点击爸爸?
点击文字,算不算点击爷爷?
答案:都算
2. 提问2:调用循序
点击文字,最先调用fnYe/fnBa/fnEr中的那一个函数?
答案:都行。IE5调用顺序为fnEr->fnBa->fnYe, 网景调用顺序为fnYe->fnBa->fnEr。
W3C在2002年发布了标准, 规定浏览器同时支持两种调用顺序.首先按爷爷->爸爸->儿子顺序看有没有函数监听, 然后按儿子->爸爸->爷爷顺序看有没有函数监听.
专业术语是DOM事件模型的事件捕获和事件冒泡.一个事件发生后,会在子元素和父元素之间传播(propagation)。
捕获和冒泡
由外向内找监听函数, 叫事件捕获.
由内向外找监听函数, 叫事件冒泡.
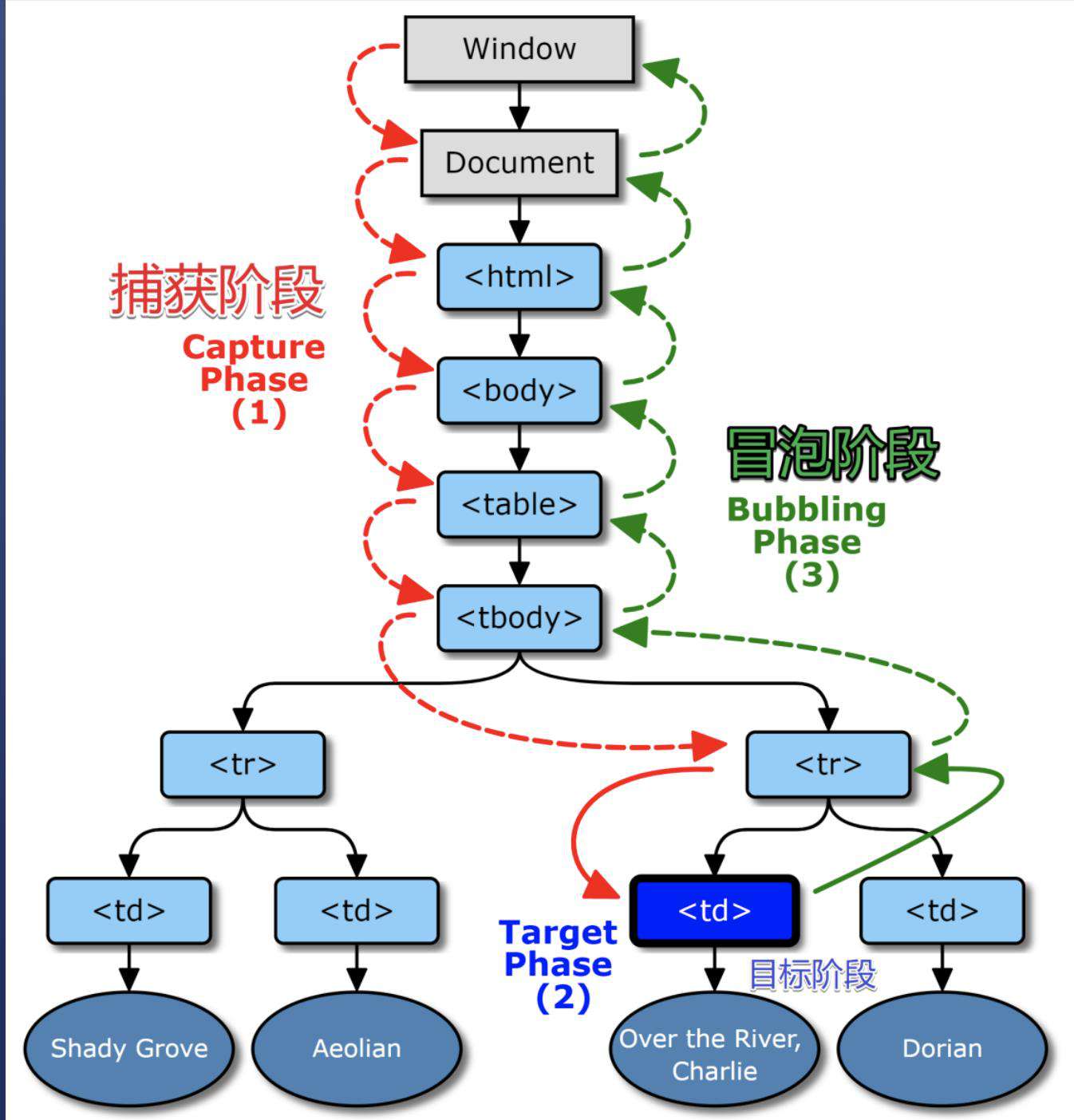
- 因此DOM事件模型分为3个阶段:
(1)捕获阶段:事件从window对象自上而下向目标节点传播的阶段(示例代码中简化为: 爷爷->爸爸->儿子);
(2)目标阶段:真正的目标节点正在处理事件的阶段;(示例代码中: 文字)
(3)冒泡阶段:事件从目标节点自下而上向window对象传播的阶段(示例代码中简化为: 儿子->爸爸->爷爷)。

addEventListener事件绑定API
IE5*:div1.attachEvent('onclick',fn)//冒泡
网景:div1.addEventListener('click',fn)//捕获
W3C:div1.addEventListener('click',fn,bool)
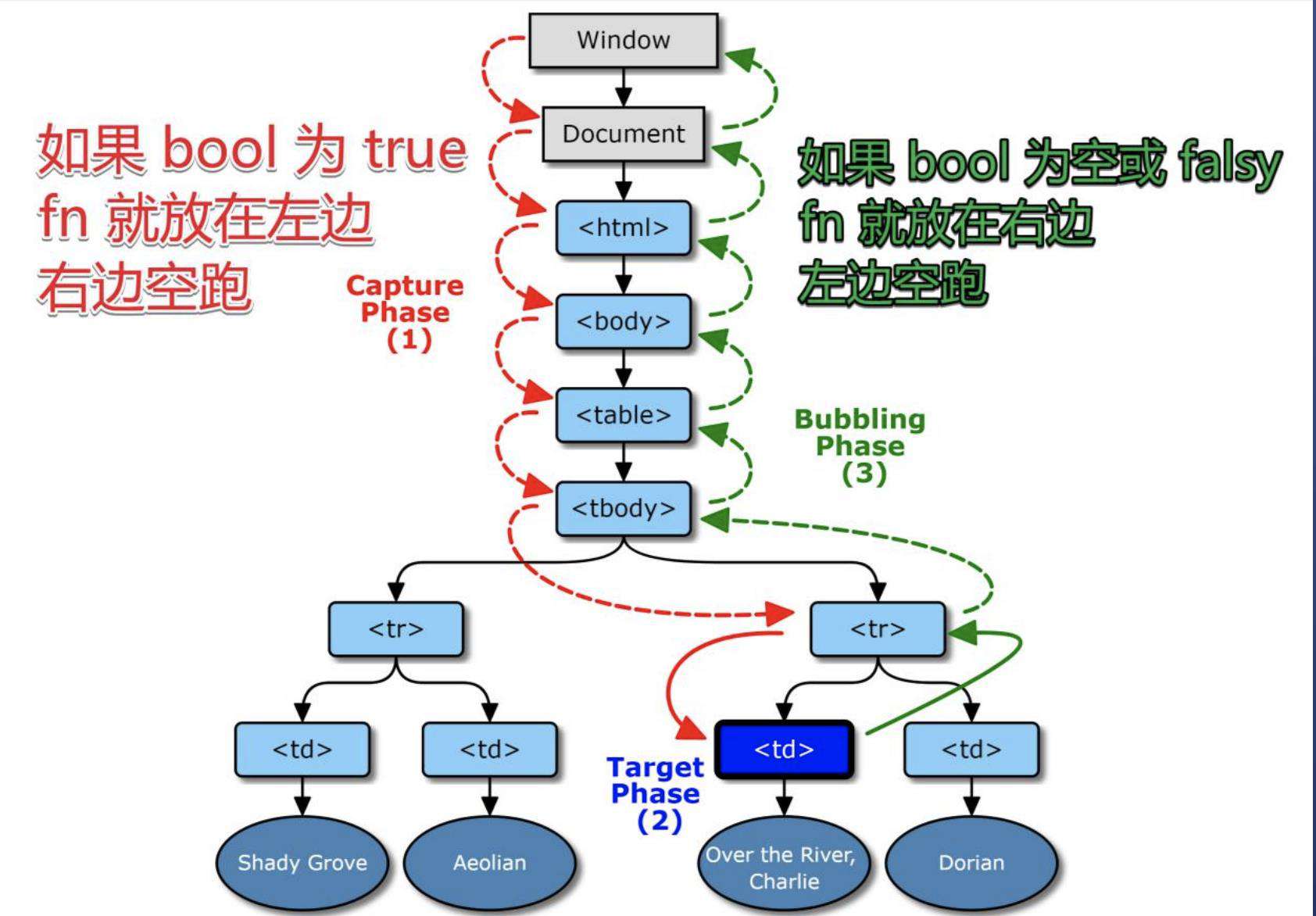
如果bool不传或为falsy
就让fn走冒泡,即当浏览器在冒泡阶段发现baba有fn监听函数,就会调用fn,并提供时间信息。
如果bool为true
就让fn走捕获,即当浏览器在捕获阶段发现baba有fn监听函数,就会调用fn,并且提供事件信息。

代码解释
代码
e.target 和e.currentTarget区别
- 区别:
- 举例:
一个监听顺序的特例
- 背景
- 代码
div.addEventListenter('click',f1)
div.addEventListenter('click',f2,true)
请问,f1先执行还是f2先执行?如果把两个调换位置? 3. 答案 谁先监听谁先执行。
取消冒泡和阻止默认事件
取消冒泡
捕获不可取消,但冒泡可以
- event.stopPropagation()可中断冒泡,浏览器不再向上走。
【W3C标准event.stopPropagation();但不支持IE9以下版本】 【IE独有(谷歌也实现了)event.cancelBubble = true;】
- 一般用于封装某些独立的组件
- Bubbles ——该事件是否冒泡,所有冒泡都可取消
- Cancelable ——是否支持开发者阻止默认事件
阻止默认事件
- 默认事件——表单提交,a标签跳转,右键菜单等
- 方法:
return false;以对象属性的方式注册的时间才生效
event.preventDefault()W3C标注,IE9以下不兼容
event.returnValue = false;兼容IE
事件委托
自定义事件
- 浏览器的自定义事件。MDN列表。
- 自定义事件:例子
事件委托
“事件代理”即是把原本需要绑定在子元素的响应事件(click、keydown......)委托给父元素,让父元素担当事件监听的职务。事件代理的原理是DOM元素的事件冒泡
参考一个文章
应用场景
- 场景1:
要给100个按钮添加点击事件,咋办?
答:监听这个100个按钮的祖先,等冒泡的时候判断target是不是这100个按钮中的一个
代码
- 场景2:
你要监听目前不存在的元素的点击事件?
答:监听祖先,等点击的时候看看是不是监听的元素即可。
代码
优点
- 省监听数(内存):可以大量节省内存占用,减少事件注册,比如在ul上代理所有li的click事件就非常棒。
- 可以动态监听元素: 可以实现当新增子对象时无需再次对其绑定(动态绑定事件)
封装一个事件委托
- 要求:实现一个on('click','#testDiv','li',fn)函数,要求可以实现事件委托。当用户点击#testDiv里面的li元素时,调用fn函数。
- 代码
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!