在MDN web docs中有过关于使用canvas来绘制太阳系动画的例子,此种方法需要使用translate来不断改变画布原点。
MDN示例参考:太阳系运动示例
现在需要在canvas画布上绘制一个小球绕椭圆转动的动画效果
首先可以使用js 构造函数模式定义一个小球对象
function ball(x, y, obj) {
this.x = x;
this.y = y;
this.angle = 0;
this.draw = function() {
var self = this;
ctx.drawImage(obj, self.x, self.y);
}
};
- x和y代表绘制小球在画布上的坐标
- angle代表小球绕中心点运动的角度值,最大为360。在动画绘制过程中,当角度等于360时让角度置为0。
- obj为需要绘制的小球
通过以下代码将小球绘制在画布上
<style type="text/css">
#mycanvas {
margin: 80px;
border: 1px solid black;
}
</style>
<canvas id="mycanvas" width="500" height="500"></canvas>
<script type="text/javascript">
var canvas = document.getElementById('mycanvas');
var ctx = canvas.getContext('2d');
var imgball = new Image(); // 创建img元素
imgball.src = './img/Canvas_earth.png';
imgball.onload = function() {
ctx.drawImage(imgball, 200, 100);
}
function ball(x, y, obj) {
this.x = x;
this.y = y;
this.angle = 0;
this.draw = function() {
var self = this;
ctx.drawImage(obj, self.x, self.y);
}
};
var ball01 = new ball(167, 100, imgball);
function draw() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
ball01.draw();
}
</script>
ctx.clearRect(0, 0, canvas.width, canvas.height);可以清除画布之前的轨迹
效果:

接下来可以让小球做正椭圆轨迹运动,小球的直径是24,半径是12
<script type="text/javascript">
var canvas = document.getElementById('mycanvas');
var ctx = canvas.getContext('2d');
var imgball = new Image(); // 创建img元素
imgball.src = './img/Canvas_earth.png';
imgball.onload = function() {
ctx.drawImage(imgball, 200, 100);
}
function ball(x, y, obj) {
this.x = x;
this.y = y;
this.angle = 0;
this.draw = function() {
var self = this;
ctx.drawImage(obj, self.x, self.y);
}
};
var ball01 = new ball(167, 100, imgball);
var P0 = 0, P1 = 0, Z0 = 9 ,Z1 = 3;
function draw() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
if (ball01.angle == 360) {
ball01.angle = 0;
}
ball01.angle += 1; //角度
var radian = ball01.angle * (Math.PI / 180); //弧度
ball01.x = (167 + 140 * Math.cos(radian)) - 24 / 2; //小球半径
ball01.y = (100 + 40 * Math.sin(radian)) - 24 / 2;
ball01.draw();
raf = window.requestAnimationFrame(draw);
}
draw();
</script>
效果:

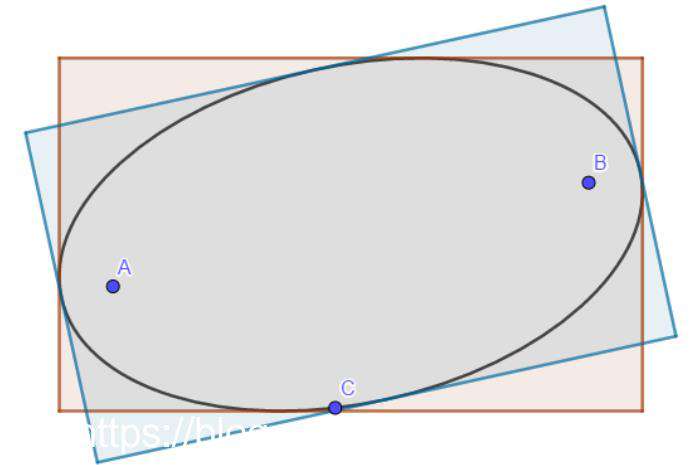
而斜椭圆则是相当于正椭圆相对于中心原点旋转一定角度后形成的

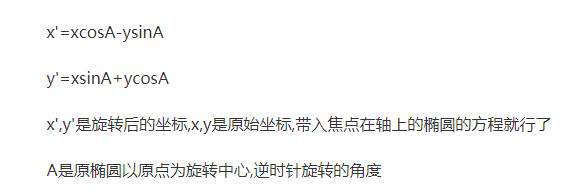
斜椭圆x,y坐标点的计算公式:

当前代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<title></title>
<style type="text/css">
#mycanvas {
margin: 80px;
border: 1px solid black;
}
</style>
</head>
<body>
<canvas id="mycanvas" width="500" height="500"></canvas>
<script type="text/javascript">
var canvas = document.getElementById('mycanvas');
var ctx = canvas.getContext('2d');
var imgball = new Image(); // 创建img元素
imgball.src = './img/Canvas_earth.png';
function ball(x, y, obj) {
this.x = x;
this.y = y;
this.angle = 0;
this.draw = function() {
var self = this;
ctx.drawImage(obj, self.x, self.y);
}
};
var ball01 = new ball(167, 100, imgball);
function draw() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
if (ball01.angle == 360) {
ball01.angle = 0;
}
ball01.angle += 1; //角度
var radian = ball01.angle * (Math.PI / 180); //弧度
var nx = (167 + 140 * Math.cos(radian)) - 24 / 2;
var ny = (100 + 40 * Math.sin(radian)) - 24 / 2;
ball01.x = nx * Math.cos(-1 / 6 * Math.PI) - ny * Math.sin(-1 / 6 * Math.PI) - 50;
ball01.y = nx * Math.sin(-1 / 6 * Math.PI) + ny * Math.cos(-1 / 6 * Math.PI) + 80;
ball01.draw();
raf = window.requestAnimationFrame(draw);
}
draw();
</script>
</body>
</html>
效果:

如果不进行轨迹消除,那么形成的椭圆就如下图所示:

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!