目录
关于bootstrap的CSS类参考:https://v3.bootcss.com/css/#type-headings
文本对齐类
改变大小写
缩略语
地址
表格
栅格系统
简介
表单
组件
下拉菜单
例子:导航栏
关于bootstrap的CSS类参考:v3.bootcss.com/css/#type-h…
文本对齐类
通过文本对齐类,可以简单方便的将文字重新对齐。
示例:
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<title></title>
</head>
<body>
<p class="text-left">文本对齐的测试</p>
<p class="text-center">文本对齐的测试</p>
<p class="text-right">文本对齐的测试</p>
</body>
</html>
运行结果:

改变大小写
通过这几个类可以改变文本的大小写。
<p class="text-lowercase">Lowercased text.</p>
<p class="text-uppercase">Uppercased text.</p>
<p class="text-capitalize">Capitalized text.</p>
text-lowercase:小写
text-uppercase:大写
text-capitalize:首字母大写

缩略语
当鼠标悬停在缩写和缩写词上时就会显示完整内容,Bootstrap 实现了对 HTML 的 <abbr> 元素的增强样式。缩略语元素带有 title 属性,外观表现为带有较浅的虚线框,鼠标移至上面时会变成带有“问号”的指针。如想看完整的内容可把鼠标悬停在缩略语上(对使用辅助技术的用户也可见), 但需要包含 title 属性。
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<title></title>
</head>
<body>
<abbr >attr</abbr>
</body>
</html>

地址
让联系信息以最接近日常使用的格式呈现。在每行结尾添加 <br> 可以保留需要的样式。
<address>
<strong>Twitter, Inc.</strong><br>
1355 Market Street, Suite 900<br>
San Francisco, CA 94103<br>
<abbr >P:</abbr> (123) 456-7890
</address>
<address>
<strong>Full Name</strong><br>
<a href="mailto:#">first.last@example.com</a>
</address>
运行结果:

表格
为任意 <table> 标签添加 .table 类可以为其赋予基本的样式 — 少量的内补(padding)和水平方向的分隔线。这种方式看起来很多余!?但是我们觉得,表格元素使用的很广泛,如果我们为其赋予默认样式可能会影响例如日历和日期选择之类的插件,所以我们选择将此样式独立出来。
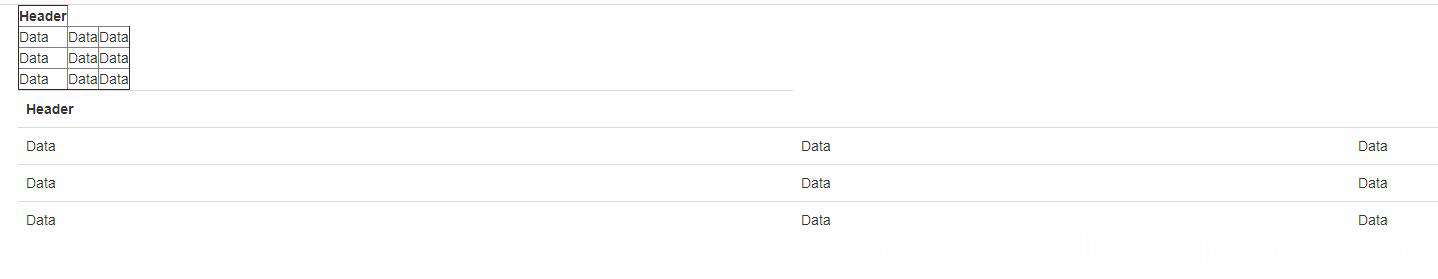
表格对比
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<title></title>
<style type="text/css">
body{
margin-left: 30px;
}
</style>
</head>
<body>
<table border="" cellspacing="" cellpadding="">
<tr><th>Header</th></tr>
<tr><td>Data</td><td>Data</td><td>Data</td></tr>
<tr><td>Data</td><td>Data</td><td>Data</td></tr>
<tr><td>Data</td><td>Data</td><td>Data</td></tr>
</table>
<table class="table">
<tr><th>Header</th></tr>
<tr><td>Data</td><td>Data</td><td>Data</td></tr>
<tr><td>Data</td><td>Data</td><td>Data</td></tr>
<tr><td>Data</td><td>Data</td><td>Data</td></tr>
</table>
</body>
</html>
运行结果:

栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
栅格系统默认将屏幕平分成12份
简介
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:
- “行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。 - 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似
.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。 - 通过为“列(column)”设置
padding属性,从而创建列与列之间的间隔(gutter)。通过为.row元素设置负值margin从而抵消掉为.container元素设置的padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。 - 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个
.col-xs-4来创建。 - 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何
.col-md-*栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何.col-lg-*不存在, 也影响大屏幕设备。
示例:
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<title></title>
</head>
<body>
<p class="col-md-1">1</p>
<p class="col-md-1">1</p>
<p class="col-md-1">1</p>
<p class="col-md-1">1</p>
<p class="col-md-1">1</p>
<p class="col-md-1">1</p>
<p class="col-md-1">1</p>
<p class="col-md-1">1</p>
<p class="col-md-1">1</p>
<p class="col-md-1">1</p>
<p class="col-md-1">1</p>
<p class="col-md-1">1</p>
</body>
</html>
运行结果:

表单
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<title></title>
<style type="text/css">
*{
margin-left: 5px;
padding: 0;
}
</style>
</head>
<body>
<form class="form-horizontal">
<div class="form-group">
<label for="idname" class="col-sm-2 control-label">姓名</label>
<div class="col-sm-8">
<input type="text" class="form-control" name="name" id="idname" value="" />
</div>
</div>
<div class="form-group">
<label for="idage" class="col-sm-2 control-label">年龄</label>
<div class="col-sm-8">
<input type="text" class="form-control" name="age" id="idage" value="" />
</div>
</div>
<div class="form-group">
<label for="idsex" class="col-sm-2 control-label">性别</label>
<div class="col-sm-8">
<input type="text" class="form-control" name="sex" id="idsex" value="" />
</div>
</div>
</form>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="radio disabled">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" disabled="disabled">
Option one is this and that—be sure to include why it's great
</label>
</div>
<button type="button" class="btn btn-default">(默认样式)Default</button>
</body>
</html>
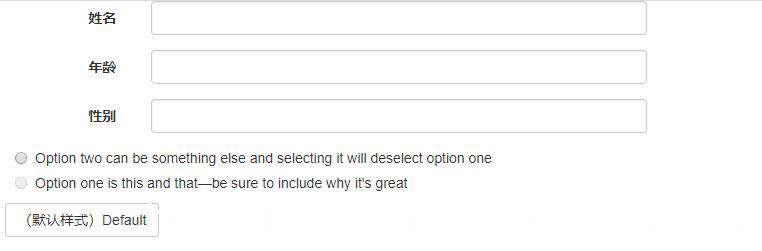
运行结果:

组件
Bootstrap组件文档:v3.bootcss.com/components/…
下拉菜单
直接去文档中的下拉菜单代码会失败,需要自己写一个JavaScript方法
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<title></title>
<style type="text/css">
*{
margin-left: 5px;
padding: 0;
}
</style>
</head>
<body>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul id="aa" class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<script type="text/javascript">
document.getElementById("dropdownMenu1").onclick = function(){
document.getElementById("aa").style.display = "block"
}
</script>
</body>
</html>
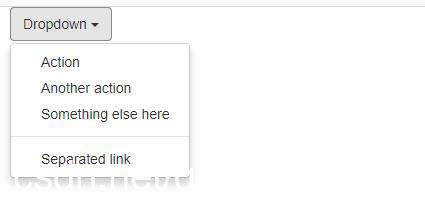
运行结果:

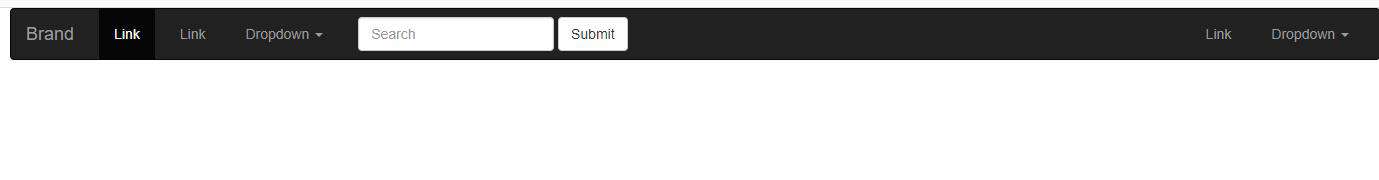
例子:导航栏
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<title></title>
<style type="text/css">
*{
margin-left: 5px;
padding: 0;
}
</style>
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" id="dropdownMenu1" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</body>
<script src="js/jquery-3.4.1.min.js" type="text/javascript" charset="utf-8">
<script type="text/javascript" src="js/bootstrap.min.js" charset="UTF-8"></script>
</script>
</html>
运行结果:

将屏幕缩小


一起学习,一起进步 -.- ,如有错误,可以发评论
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!