缓存的优缺点:
优点
- 节省流量宽带
- 降低服务器的要求,避免服务器过载
- 提高浏览器加载速度 缺点
- 消耗客户端内存
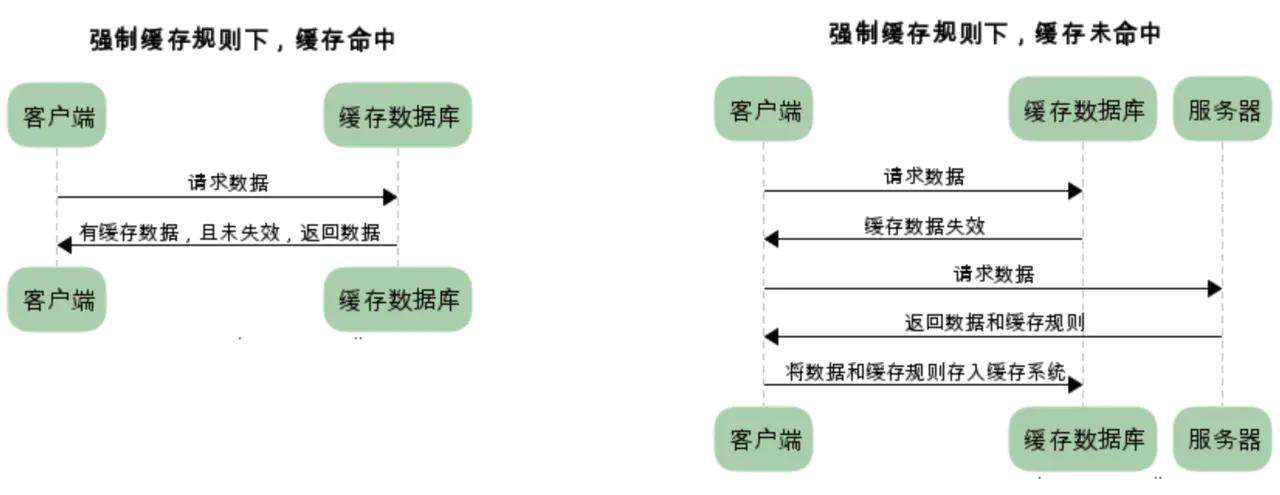
强制缓存
请求数据是时去缓存数据库查找,有则去出数据,没有则向服务器请求。

(图片来自:juejin.cn/post/684490… ) 强缓存会用到请求头里的Expires和Cache-Control两个字段来表示
Expires
Expires的值为数据到期时间,当请求时间小于Expires值的时候则使用缓存数据。
Cache-control
是用来区分对缓存机制的支持情况,通过Cache-control的值来提供不同的缓存策略。 no-store:所有内容都不缓存 no-cache:需要验证缓存的数据 private:客户端可以缓存 public:服务端和客户端都可以缓存 max-age=t:缓存内容将在t秒后失效
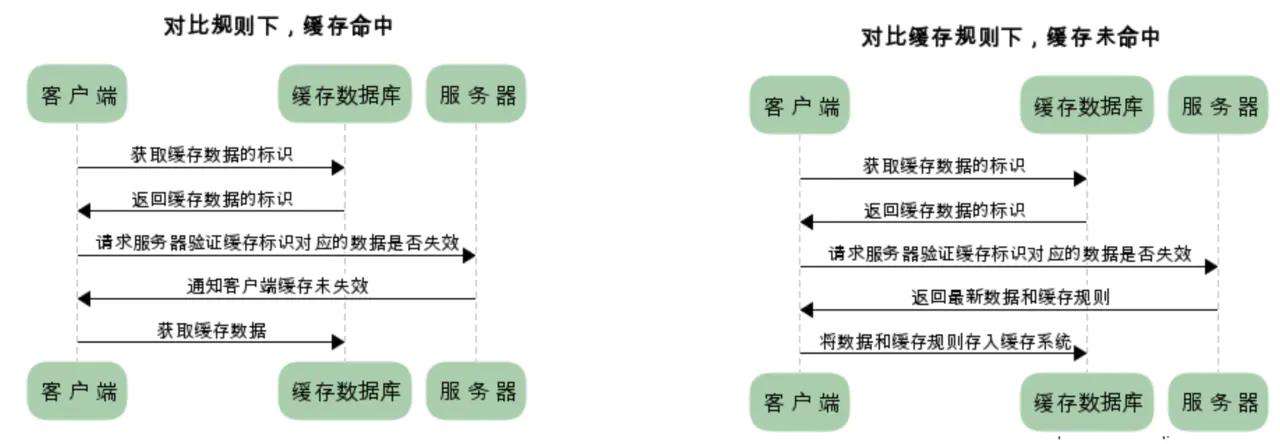
协商缓存
客户端会从缓存数据库获取标识,得到标识后去服务器验证是否失效,如未生效会返回304,客户端去缓存数据库获取数据

Last-Modified
last-Modified:服务器会返回资源最后修改时间 if-Modified-Since: 浏览器再次请求时会,会携带上最后修改时间。服务端接收到请求发现有请求头有if-Modified-Since会与资源的最后修改时间进行对比。如果一致则返回304,浏览器去缓存数据库获取资源,不一致返回请求的资源 if-Unmodified0Since:从某个时间开始,资源有没有被修改。没有修改返回200,修改过返回412
Etag
Etag:服务器返回时通过这个字段返回随机生成的唯一标识 If-None-Match:浏览器再次请求时会带上次字段,值为服务器生成的唯一标识(Etag),服务器接收到请求发现有If-None-Match会进行对比 • 不同:说明资源被修改过,返回新的资源状态200 • 相同:资源没有被修改过,返回304,浏览器去缓存数据库获取数据
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!