前言
一千个人的眼中肯定有不止一千个哈姆雷特,本文探讨的并不仅仅局限可视化搭建,而是提高研发效率的低代码体系。
下文将围绕低代码体系,分享一下对这套体系的理解。如有不同的意见,欢迎探讨!
什么是低代码
定义

一切能通过少写代码来完成业务的方式都可以纳入低代码体系。
低代码是介于无代码与全代码之间的体系,借助工具、约束、配置生成的通用业务代码,在此基础进行少量改动以便快速进行不同的定制化业务开发。
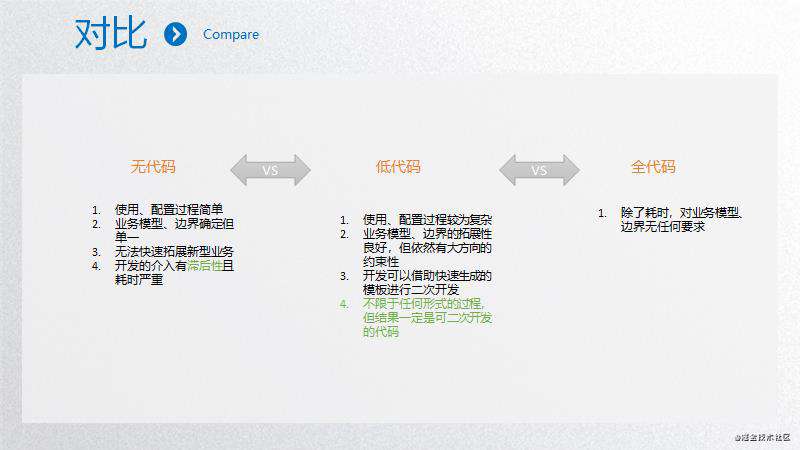
对比

无代码的优势:
- 使用、配置的过程简单
- 无开发经验的成员(如运营、产品、设计等)即可通过此体系完成功能业务的开发
无代码的劣势:
- 业务模型、边界单一,无法进行特殊功能定制
- 研发介入的时候,由于要考虑兼容、特殊化定制等问题,导致更新滞后性且耗时严重
低代码的优势:
- 可以借助搭建、配置等手段快速生成基础业务代码
- 业务模型、边界的范围扩大,且可以再基础代码上进行二次定制开发
- 二次定制开发的过程中可以进行物料积累,反馈到低代码体系中,完善流程
低代码的劣势:
- 搭建、配置的过程,需要了解一定的开发体系知识,上手成本超过无代码
- 业务模型、边界虽然扩大但依然有一定的范围限制(如:电商行业、物联网模型等)
低代码的技术意义与商业价值
通过上面的简单对比分享之后,再继续在技术与商业上面对低代码体系来更深层次的探讨一下
技术意义
- 同种类型业务的快速迭代是不用多说的,提高了效率,减少了成本。
- 可视化的技术可以将低代码体系从研发的角色延伸到设计、产品、运营等角色,在项目开发初期的时候对项目就能做出一定的分析与构建
- 通过低代码生成的项目,可以统一进行基础库的升级。埋点、检测等一系列的有规则的统一配置都使用相对应的低代码生成。
- 减少人工开发,测试回归、问题定位就会更加精准。
商业价值
将技术上的意义全部体现在商业中可以总结为下面 3 点:
- 速度:可以快读搭建基础项目、进行个性化定制
- 成本:减少中级研发的投入
- 安全:机器永远比人安全,产生的问题会更少,且更容易定位
大家可能会感觉,为什么减少的是中级研发的,而不是初级。在低代码体系完成之后其实最艰难的是熟练工,熟练的去开发业务而不是工具的这帮人。初级工可以借助这套体系快速成为熟练工,那么之前能够熟练开发业务的人员的价值就势必会减少。要不继续再往上走,成为定制体系的人,要不就减少自己的价值以符合企业的成本。
低代码体系的搭建
这里的搭建并不仅仅局限于低代码的搭建工程,而是指的是怎么样去搭建一套适合自己当前业务的低代码体系。

业务 + 物料库
低代码的体系完成是一定是贴合当前业务,或者是贴合某一类通用的业务模型。
所以在进行低代码体系搭建的过程中,首先一定会积累大量业务模型,进行不断的训练。
那么第一步的产出就是对业务的提炼,从基础的组件库上升到物料库。
这里将物料库的组成再放大一点(暂时没有更好的词语形容)
物料库是由基础组件、业务组件、业务模板、业务框架、基础代码区块、业务代码区块等等一系列组成的一个庞大的物料体系。
基本上可以通过上述的物料碎片快速构建出完成当前业务 70 - 90% 以上的代码。
当完成上述的要求之后,就可以考虑下一步的怎么样利用工具或者规范来提高效率。
交互 + 效率
低代码体系的第二步是交互与效率。
- 从最基础的 CLi 工具开始着手,搭建符合自己业务的 CLi 工具,通过简单的交互,即可添加对应的代码区块、选择对应的业务模板
- 联合后台,通过接口产物,直接生成对应的表单、表格模板。
- 通过 Sketch 解析或者 AI 识图,产生对应的结构代码。(Sketch 可以通过工具解析成树状接口,通过添加对应的节点标记,可以拿到你想要的元数据)
如果大家接触前端的年限比较早的话,那么一定听过或使用过 Dreamweaver 这款前端工具。实时预览 + 拖拽配置很酷炫,但没有业务模型约束,也没有上述物料库的支持,生成出来的代码还不如手写,那么这款产品只有在 demo 阶段还是有很不错的效果,但在实际开发中就失去了所具备的优势。
这是一个反面的例子,如果你设计的低代码体系在实际运用中的效率远低于直接编程带来的结果,那么这个体系一定是失败的。
从第二点可以看出,不仅仅是有界面交互的过程才被称为低代码。后端可以通过工具将对应的接口参数抽离、组合,直接生成对应的 CURD 页面,只要符合一定的规则与样式,也就是表单、表格的基础组件具备的情况下,可以直接输出业务页面甚至是一个简单的 CURD 项目。低代码体系的构建不仅仅限于可视化搭建这一块,而是贯穿整个业务研发流程的。
当然可视化搭建工程一直都是最直观、简单的低代码手段,但还是要强调,拖拽搭建也只是一种手段并不是唯一。
能够以最少的人力介入开发的流程、工具都可以归属到低代码体系。
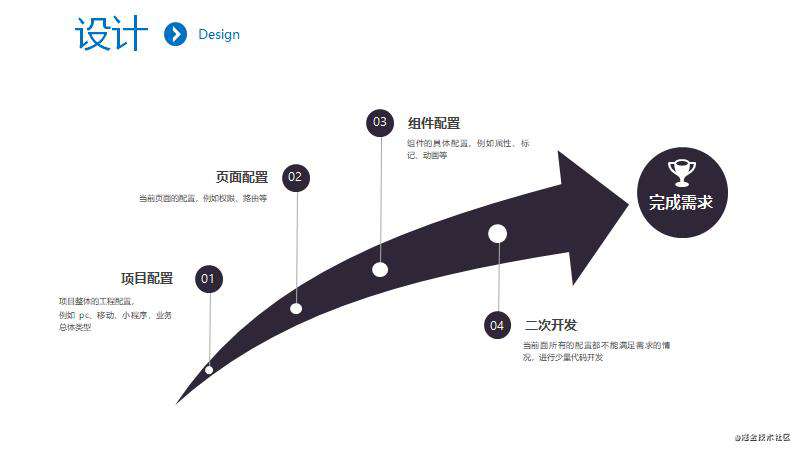
流程设计
大多数低代码设计是抽象了整体的业务模型通过 JSON 配置,以一定的解析规则来生成具体的代码。

那么如图所示(二次开发带来的是个性化定制,足够丰富的物料库在面对简单业务的时候甚至可以省去这一步),配置生成即代表了具有一定的约束。
项目配置大体可以分为 2 级:
- 基础类型选择:移动端、PC、跨端、RN、小程序等
- 业务类型选择:电商、广告、大屏、财务等
从选择项目类型决定最后的组件配置,每种项目类型的选择带来的不仅仅是基础组件的渲染更是业务组件的选择。
总结
可能部分同学对低代码有些误会就是低代码平台的受众一定是非程序员。这个先入为主的情况感觉坑了不少的研究低代码搭建的同学。
其实应该是低代码平台产出的产品的受众是非程序员,而使用低代码平台的一定是程序员或者懂一些编程思想的人。
如果低代码体系是贴合目前的业务情况下,通过可视化搭建这种简易交互能将部分的业务能力转嫁到对应的运营、产品、设计身上。
将部分转嫁出去的业务封装的足够简便是可以降低部分研发时间,但是这一部分对他们来说是无代码接触。不能将低代码的编程思想带入太多而造成额外的心智负担。(无代码想要达到低代码的结果是配置过程极其复杂。)
这是为什么前文一直在强调的要有业务模型与边界,当脱离了业务模型与边界之后,你会发现可视化搭建的心智成本带来的副作用会远超单纯的工具组合开发。
写在最后
会开发工具的研发不一定是好研发但不会开发业务的研发一定不是好研发。
以技术辅助业务,以业务反馈技术。
推荐博文
关于低代码( low-code )这回事
如何设计实现 PC 站点搭建系统 - Schema
浅谈 low code
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!