手里有node后端服务项目和vue前端服务项目,但是只能在本地跑着玩,给自己看。那把它们部署到服务器上不就可以在线演示,给所有人看了吗?
话不多说,搞起
原文博客
服务器的准备
服务器
我是用华为云服务器,阿里腾讯云服务器流程大致相同。 这一部分重点时便宜
远程连接服务器测试
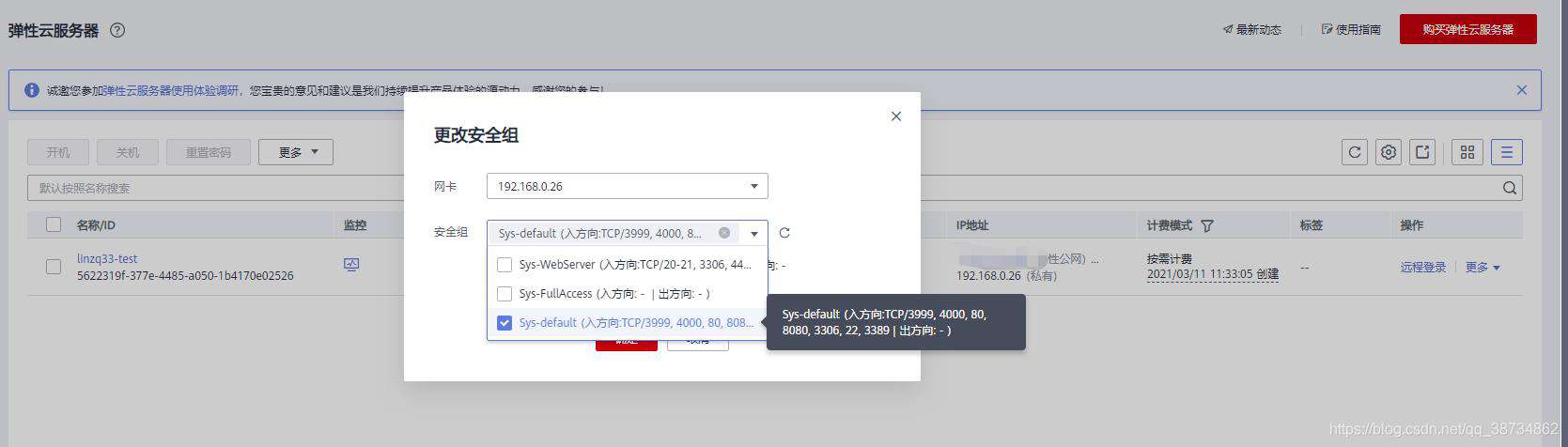
首先在云服务器的安全组添加新的入方向规则
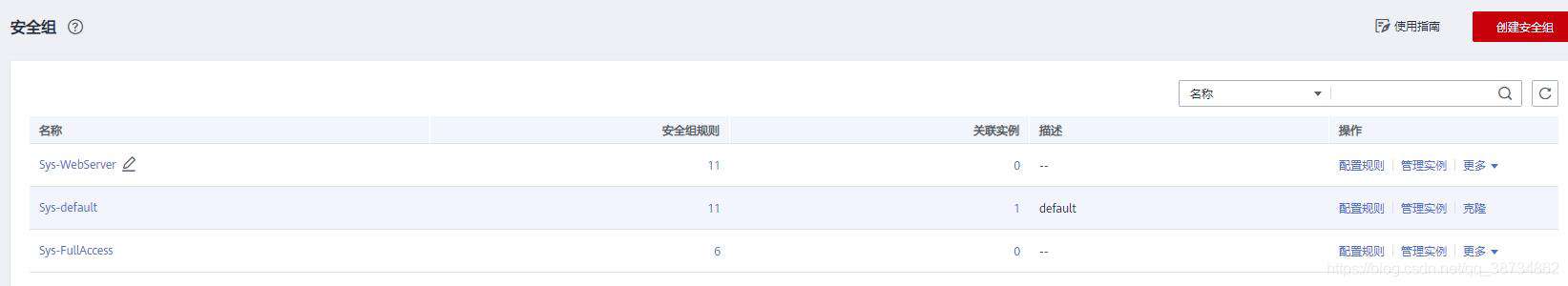
查看服务区安全组名称 修改服务区安全组入方向规则
修改服务区安全组入方向规则

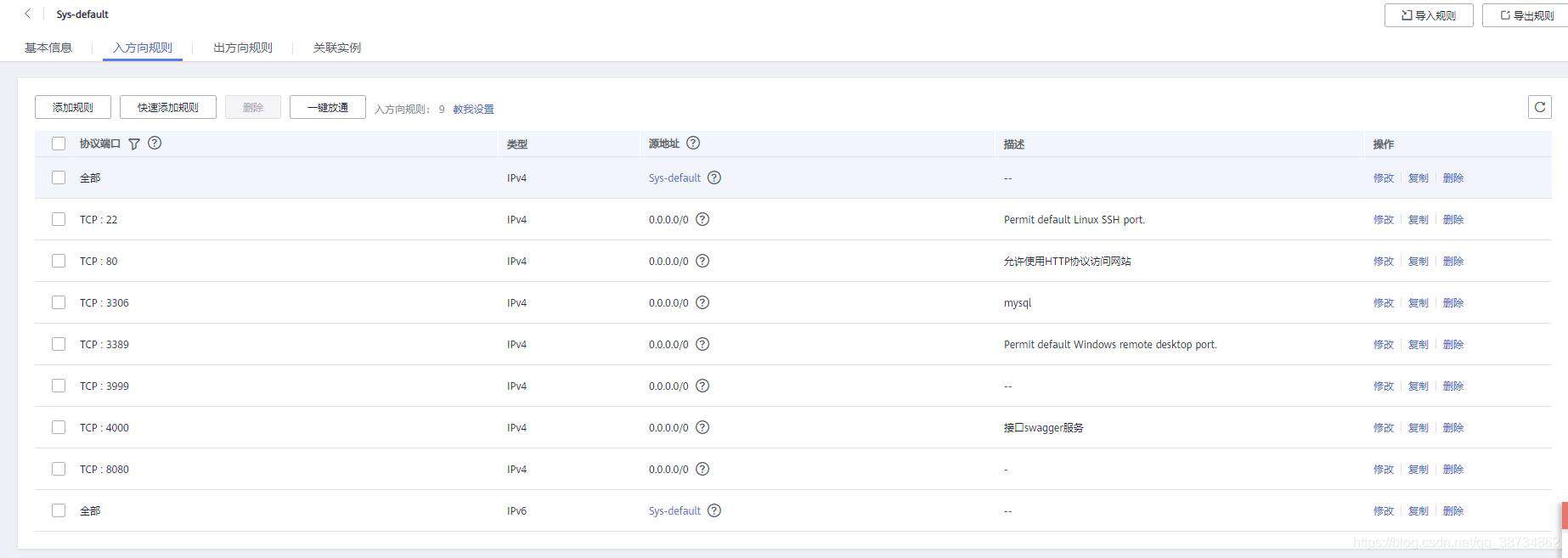
 添加规则: 加入80端口nginx用的,3306端口数据库用的,22端口服务器用的,这样就使用navicat、xshell和浏览器测试服务是否启用。
添加规则: 加入80端口nginx用的,3306端口数据库用的,22端口服务器用的,这样就使用navicat、xshell和浏览器测试服务是否启用。
项目运行环境搭建
mysql数据库安装
官方文档给的介绍是用安装包安装,但是我没看懂有点笨。我是使用yum命令安装的,yum相当于centos的包管理工具,和npm作用有点类似。 命令如下
// 安装
yum install mysql mysql-server
// 查看是否安装成功
rpm -qa | grep mysql
// 启动mysql服务。
systemctl start mysqld.service #启动 mysql
systemctl restart mysqld.service #重启 mysql
systemctl stop mysqld.service #停止 mysql
systemctl enable mysqld.service #设置 mysql 开机启动
// 最后查看端口使用情况,默认mysql运行在3306
netstat -ntlp
至于新建mysql用户、授权啥的自行百度了,创建成功后可以用navicat远程连接看看行不行。
nginx安装
// 安装nginx
yum install nginx
// 查看是否安装成功
rpm -qa | grep nginx
// 启动、关闭、重启nginx
service nginx start
service nginx stop
service nginx reload
// 也可以启动Nginx并设置开机自动运行
systemctl start nginx.service
systemctl enable nginx.service
// 最后查看端口使用情况,默认nginx运行在80
netstat -ntlp
在浏览器中输入您的服务器地址:服务ip,出现这样页面说明就是成了
 node环境安装
这边我使用nvm来安装node,这样后面切换node版本方便
node环境安装
这边我使用nvm来安装node,这样后面切换node版本方便
// 安装git
yum install git
// 查看git版本
git --version
// 选择你要安装nvm的目录,我这边选着安装这/usr/local目录下
抄底/usr/local
// 安装nvm
git clone git://github.com/creationix/nvm.git ~/nvm
// 查看nvm版本,说明安装成功
nvm -v
// 设置nvm自动运行
echo "source /usr/local/nvm/nvm.sh" >> ~/.bashrc // 根据你的安装地址相应改变
source ~/.bashrc
// 查询远程Node.js版本
nvm ls-remote
// 安装node版本
nvm install v12.13.0
// 查看本地node版本
nvm ls
// 切换node版本
nvm use v12.13.0
// 查看node安装情况
npm -v
node -v
这样需要的环境软件都准备好了
项目部署
部署需要用到FTP客户端软件FileZilla,免费的
node服务部署
找一个地方创建两个文件夹,一个后端项目用,一个前端项目用。我这边放在root目录下
// 到root目录下创建文件夹
cd ~
mkdir service
mkdir service/serve service/backups // 一个服务一个备份
mkdir web
mkdir web/dist web/backups
用FileZilla将后端服务传到服务器。切记: 有些不改传的文件别传,比如node_modules、logs日志文件等。上传完毕测试下能不能正常跑起来,测试过程和本地起服务测试一样
node服务开机自启
这里需要用到一个骚包:pm2 pm2 是一个带有负载均衡功能的Node应用的进程管理器。当你要把你的独立代码利用全部的服务器上的所有CPU,并保证进程永远都活着,0秒的重载,,PM2是完美的。
// 安装
npm i -g pm2
// 在node项目的package.json修改一个执行命令,如果没有就加上
// ...意思是启动服务,服务命名为koaServer,并当文件变化时自动重启应用
"prd": "pm2 start bin/www --name=koaServer --watch",
// ...
# 创建开机自启动命令
pm2 startup
这样node服务就能在服务器上开机自启了,测试下服务是否成功在浏览器输入:ip:端口号。如果有返回数据说明服务启动成功,像下面这样

vue服务部署
前端项目的话就build打包一下,把生产的dist文件用FileZilla传到服务器上你创建好的文件夹下,以我为例就是 /root/web/dist下
nginx配置
配置的目的就是把我们的前端页面显示出来,打开nginx的配置文件,我这边是在/usr/nginx下,有一个nginx.conf文件。 如果你们不知道配置文件在哪的话,可以使用:whereis nginx 命令看下所有的nginx有关的文件夹有哪些,一个个找,没几个很快。
// 打开配置
vim nginx.conf 按 i 进入编辑模式
// 修改serve部分的配置,当然也可以自行百度
server {
listen 80 default_server; # 服务端口
listen [::]:80 default_server;
server_name _; # 域名地址,使用域名打开网页时配置
# root /root/project/web/dist;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
root /root/web/dist; # 部署的前端页面地址
index index.html;
}
error_page 404 /404.html;
location = /40x.html {
root /usr/share/nginx/html; # 原有的40x页面
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html; # 原有的50x页面
}
}
按ecs + :wq保存并退出
// 重启nginx
service nginx restart
// 查看端口情况,保住80、3306端口都启动
netstat -ntlp
到这,基本就差不多了 在浏览器输入:弹性公网ip。如果出现403页面需要修改nginx配置
找到第一行:user nginx,修改为user root
保存退出,重启nginx,此时如果页面还是403就再排查,笔者修改完user root后就可以访问页面了
如果跳出页面,比如下面这样。说明部署成功测试,然后后端接口是否也可行。
 到此,我们的项目就顺利再服务器上跑起来了,再申请个域名下,就成为了一个真正的网站了。
到此,我们的项目就顺利再服务器上跑起来了,再申请个域名下,就成为了一个真正的网站了。
总结
整个流程梳理下来就是:
- 服务器配置(如果是租用云服务器的linux系统都是安装好的)
- 数据库、后端环境安装,nginx安装(如果没用到数据库就不用安装,步骤更少)
- 前后端项目部署
- 数据库、nginx、后端服务开机自启设置
- nginx配置
- 浏览器打开测试
过程不会很难,就是很花时间,如果对linux、sql啥的命令不熟悉就更慢了。
部署好后有种打开新世界大门的感觉,既可以展示自己的案例,也可以动手创建一个属于自己的博客网址,还可以给自己当云网盘,怎么用就看你们的发挥了。
关于云服务器: 用完了切记关机,这样省钱。如果想转包年/包月可以等活动的时候再买,我前几天看妇女节活动三年1500,活动过后三年2700,翻了近一倍。
好了,就到这,如果中间有啥报错或者不懂得可以评论留言,或者自行百度找答案。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!