canvas元素用于在网页上绘制图形。
什么是canvas?
HTML5元素用于图形的绘制,通过脚本(通常是JavaScript)来完成.
标签只是图形容器,您必须使用脚本来绘制图形。
你可以通过多种方法使用canvas绘制路径,盒、圆、字符以及添加图像。
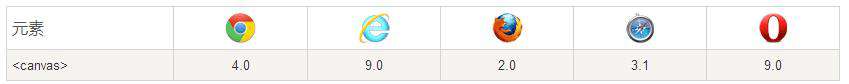
浏览器支持
表格中的数字表示支持元素的第一个浏览器版本号。

创建一个画布(Canvas)
一个画布在网页中是一个矩形框,通过元素来绘制.
注意:默认情况下元素没有边框和内容。
简单实例如下:
<canvas id="myCanvas" width="200" height="100"></canvas>
注意: 标签通常需要指定一个id属性 (脚本中经常引用), width 和 height 属性定义的画布的大小.
提示:你可以在HTML页面中使用多个 元素.
使用 style 属性来添加边框:
canvas id="myCanvas" width="200" height="100"
style="border:1px solid #000000;">
</canvas></pre>
效果展示:

使用JavaScript来绘制图像
canvas元素本身是没有绘图能力的。所有的绘制工作必须在JavaScript内部完成:
HTML代码:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas></pre>
javascript代码:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);</pre>
效果展示:

实例解析:
首先,找到 元素:
var c=document.getElementById("myCanvas");
然后,创建 context 对象:
var ctx=c.getContext("2d");
getContext(“2d”) 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
下面的两行代码绘制一个红色的矩形:
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);</pre>
设置fillStyle属性可以是CSS颜色,渐变,或图案。fillStyle 默认设置是#000000(黑色)。
fillRect(x,y,width,height) 方法定义了矩形当前的填充方式。
Canvas 坐标
canvas 是一个二维网格。
canvas 的左上角坐标为 (0,0)
上面的 fillRect 方法拥有参数 (0,0,150,75)。
意思是:在画布上绘制 150×75 的矩形,从左上角开始 (0,0)。
坐标实例
如下图所示,画布的 X 和 Y 坐标用于在画布上对绘画进行定位。鼠标移动的矩形框上,显示定位坐标。

Canvas 路径
在Canvas上画线,我们将使用以下两种方法:
- moveTo(x,y)定义线条开始坐标
- lineTo(x,y)定义线条结束坐标
绘制线条我们必须使用到”ink”的方法,就像stroke().
举例:
定义开始坐标(0,0), 和结束坐标 (200,100)。然后使用 stroke() 方法来绘制线条:
HTML代码:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">您的浏览器不支持 HTML5 canvas 标签。</canvas></pre>
javascript代码:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();</pre>
效果展示:

在canvas中绘制圆形, 我们将使用以下javascript方法:
context.arc(<i>x</i>,<i>y</i>,<i>r</i>,<i>sAngle</i>,<i>eAngle</i>,<i>counterclockwise</i>);
参数值

定义和用法
arc()方法创建弧/曲线(用于创建圆或部分圆)。
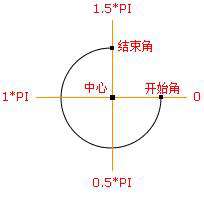
提示:如需通过arc()来创建圆,请把起始角设置为0,结束角设置为2*Math.PI。
提示:请使用stroke()或fill()方法在画布上绘制实际的弧。

- 中心:arc(100,75,50,0Math.PI,1.5Math.PI)
- 起始角:arc(100,75,50,0,1.5*Math.PI)
- 结束角:arc(100,75,50,0Math.PI,1.5Math.PI)
实际上我们在绘制圆形时使用了 “ink” 的方法, 比如 stroke() 或者 fill().
实例
使用arc()方法绘制一个圆:
HTML代码:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas></pre>
javascript代码:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();</pre>
效果展示:

Canvas-文本
使用canvas绘制文本,重要的属性和方法如下:
font-定义字体
fillText(text,x,y,maxWidth)-在canvas上绘制实心的文本
strokeText(text,x,y,maxWidth)-在canvas上绘制空心的文本
参数值

使用fillText():
实例
使用”Arial”字体在画布上绘制一个高30px的文字(实心):
HTML代码:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas></pre>
javascript代码:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.fillText("Hello World",10,50);</pre>
效果展示:

使用strokeText():
实例
使用”Arial”字体在画布上绘制一个高30px的文字(空心):
HTML代码:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas></pre>
javascript代码:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.strokeText("Hello World",10,50);</pre>
效果展示:

Canvas-渐变
渐变可以填充在矩形,圆形,线条,文本等等,各种形状可以自己定义不同的颜色。
以下有两种不同的方式来设置Canvas渐变:
createLinearGradient()方法创建线性的渐变对象。
提示:请使用 addColorStop() 方法规定不同的颜色,以及在 gradient 对象中的何处定位颜色。
addColorStop()方法规定渐变对象中的颜色和位置。
addColorStop()方法与createLinearGradient()或createRadialGradient()一起使用。
注意:您可以多次调用addColorStop()方法来改变渐变。如果您不对渐变对象使用该方法,那么渐变将不可见。为了获得可见的渐变,您需要创建至少一个色标。
JavaScript语法:gradient.addColorStop(stop,color);
stop 介于0.0与1.0之间的值,表示渐变中开始与结束之间的位置。
color 在stop位置显示的CSS颜色值。</pre>
javascript语法
createLinearGradient(x,y,x1,y1)</pre>
参数值

createLinearGradient() 方法创建放射状/圆形渐变对象。
JavaScript 语法:
createRadialGradient(x0,y0,r0,x1,y1,r1);</pre>
参数值

实例
使用createLinearGradient()创建一个线性渐变。使用渐变填充矩形:
javascript代码:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// Create gradient
var grd=ctx.createLinearGradient(0,0,200,0);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
// Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);</pre>
效果展示:

实例
使用createRadialGradient()创建一个径向/圆渐变。使用渐变填充矩形:
javascript代码:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// Create gradient
var grd=ctx.createRadialGradient(75,50,5,90,60,100);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
// Fill with gradient
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);</pre>
效果展示:

Canvas 图像
把一幅图像放置到画布上, 使用以下方法:
drawImage(image,x,y)</pre>
HTML代码:
<p>Image to use:</p>
<img id="scream" src="img_the_scream.jpg" width="220" height="277">
<p>Canvas:</p>
<canvas id="myCanvas" width="250" height="300" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas></pre>
javascript代码:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var img=document.getElementById("scream");
img.onload = function() {
ctx.drawImage(img,10,10);
}</pre>
效果展示:


常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!