从URL输入到浏览器渲染都经历了什么
这个话题一直都是老生长谈了,相信很多人都知道这些步骤,但我相信还是有很多朋友不知道这些步骤里每一步具体做了些什么,在这里我把它们一一的给解析一下,希望能帮大家更好的理解。
1.DNS域名解析
2.浏览器与服务器建立链接
3.服务器返回数据到浏览器
4.浏览器拿到数据进行渲染
下面我来一一讲解这里每一步都做了哪些操作
1.DNS域名解析
1.浏览器会检测缓存中有没有对应的IP地址
2.如没有浏览器会检测你系统里的host文件里面有没有对应的ip地址,比如windows就是C:\Windows\System32\drivers\etc\hosts文件,linux在/etc/hosts文件中配置
3.如没有浏览器会向本地区的LDNS域名服务器发送请求,一般是网络提供商的服务器,如电信,移动,联通等
4.如没有LDNS会向根域名服务器进行请求,根域名服务器会返回给LDNS一个主域名gLTD(例.com .cn .org)地址
5.LDNS会向主域名gLTD发送请求
6.gLTD会向该域名服务商发送请求,并得到该域名对应的IP地址及TTL值,然后返回给LDNS
7.LDNS拿到返回的IP地址和TTL并存储起来,具体的存储时间是由TTL控制的
8.LDNS把解析的结果返回给浏览器,浏览器根据TTL值缓存在本地系统缓存里,解析结束
2.浏览器与服务器建立链接
该步骤主要是关于TCP连接的三次握手和四次挥手
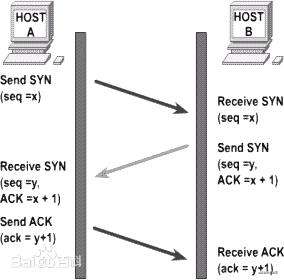
三次握手:
1.客户端向服务器端发送SYN包(seq=j),并进入SYN_SEND状态 (SYN: 同步序列编号)
2.服务器端收到SYN包,必须确认ACK=(j+1),同时自己也发出一个SYN包(seq=k),即ACK+SYN给到客户端,此时服务器进入SYN_RECV状态 (ACK: 确认字符,表示接收到的字符无错误)
3.客户端收到服务器的ACK+SYN,此时返回给服务端一个确认包ACK=(k+1),此包发送成功,则进入TCP连接成功状态

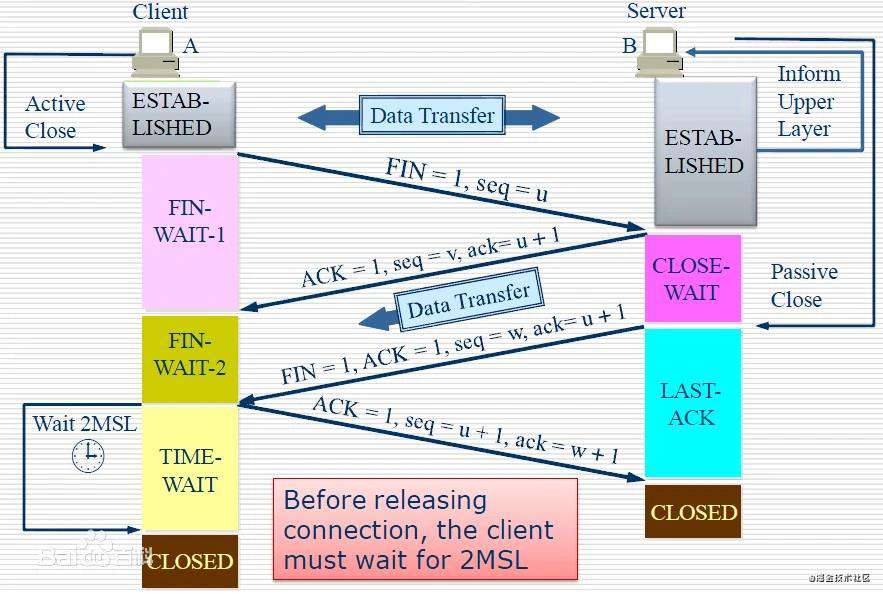
四次挥手:
1.客户端向服务器端发送FIN标记位和序号seq=u,请求结束TCP连接,此时客户端进入FIN-WAIT-1阶段(半关闭状态)
2.服务器端收到FIN,会回发一个标记位ACK=u+1和序号seq=v确认号ack=u+1,然后开始准备释放服务器端到客户端方向上的连接,此时服务器进入CLOSE-WAIT阶段(半关闭状态)
3.服务器做好了关闭TCP连接会再次向客户端发出FIN=1,ACK=1,seq=w,ack=u+1,服务器端结束CLOSE-WAIT阶段,进入LAST-ACK阶段。并且停止在服务器端到客户端的方向上发送数据,但是服务器端仍然能够接收从客户端传输过来的数据。
4.客户端收到了服务器的报文,确认服务器做好断开连接的准备,随后向服务器发出ACK=1,seq=u+1,ack=w+1,随后客户端开始在TIME-WAIT阶段等待2MSL后断开连接。
为什么“握手”是三次,“挥手”却要四次?
建立连接时,被动方服务器端结束CLOSED阶段进入“握手”阶段并不需要任何准备,可以直接返回SYN和ACK报文,开始建立连接。
释放连接时,被动方服务器,突然收到主动方客户端释放连接的请求时并不能立即释放连接,因为还有必要的数据需要处理,所以服务器先返回ACK确认收到报文,经过CLOSE-WAIT阶段准备好释放连接之后,才能返回FIN释放连接报文
为什么客户端在TIME-WAIT阶段要等2MSL?
当客户端发出最后的ACK确认报文时,并不能确定服务器端能够收到该段报文。所以客户端在发送完ACK确认报文之后,会设置一个时长为2MSL的计时器。MSL指的是Maximum Segment Lifetime:一段TCP报文在传输过程中的最大生命周期。2MSL即是服务器端发出为FIN报文和客户端发出的ACK确认报文所能保持有效的最大时长。

3.服务器返回数据到浏览器
这里主要的知识点是服务器的状态码(200(from memory chche),200(from disk cache),304),包括强制缓存,协商缓存
__浏览器会默认先走强制缓存查询,如果不符合条件则再去查询协商缓存
强制缓存
命中强缓存,浏览器则不会向服务器发送任何请求,直接读取缓存文件,并返回状态码200(from memory chche)或200(from disk cache)
强制缓存命中条件
1.Expires(http1.0):过期时间,如果设置了时间,浏览器则会在该时间段内直接读取缓存。
2.cache-control(http1.1):具体的常用设置值如下
cache-control和Expires同时存在的还,cache-control优先级更高
协商缓存
向服务器发送请求,服务器会根据request header里面的一些参数去判断是否符合协商缓存,符合的话则返回状态码304
协商缓存命中条件
1.Last-modified/if-modified-since(http1.0):
2.Etag/if-none-match(http1.1):
Etag和Last-modified同时存在的还,Etag优先级更高
4.浏览器拿到数据进行渲染
该过程涉及的知识点主要包括浏览器的渲染过程

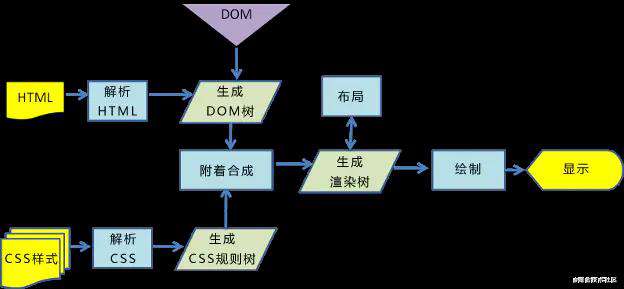
浏览器的渲染过程
1.解析HTML,构建DOM树
2.解析CSS,构建CSS规则树
3.执行JAVASCIPT,加载并执行JAVASCIPT代码
4.构建渲染树,根据DOM树,CSS规则树,生成渲染树
5.布局,根据渲染树将节点布局在屏幕上
6.绘制,遍历渲染树的节点,为每一个节点添加相应的样式
CSS解析规则
1.CSS会阻塞页面的渲染
2.CSS会阻塞JS的执行
JS解析规则
1.JS会阻塞页面的渲染
2.JS顺序执行,阻塞后续JS逻辑的执行
3.异步JS不会阻塞页面渲染(script标签内带有defer)
4.异步JS下载过程中不会阻塞页面渲染,执行过程阻塞页面渲染(script标签内带有async)
至此,所有过程都解析完毕,喜欢和有问题的朋友欢迎点赞评论
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!