有些人反馈解决了有些浏览器本地实现不了的问题:放到服务器上面!(感谢!!!)
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
⚠️注意: 引入后主页面的CSS样式不适用于被引入页面。比如: 在主页面设置只在本页面生效,引入文件整体适用,但引入文件内容不适用。
import引入
<head> 中引入文件,<script> 中加载内容
href 链接引入的 html 文件,id 可以看做页面引导,在 script 中用到
<head>
<meta charset="utf-8" />
<title>主页面</title>
<!--import引入-->
<link rel="import" href="top.html" id="page1"/>
<link rel="import" href="fotter.html" id="page2"/>
</head>
<!--注意顺序-->
<!--import在头部引入,里面是啥就是啥-->
<script type="text/javascript">
document.write(page1.import.body.innerHTML);
</script>
你好呀! <!--本页面写入内容-->
<script type="text/javascript">
document.write(page2.import.body.innerHTML);
</script>
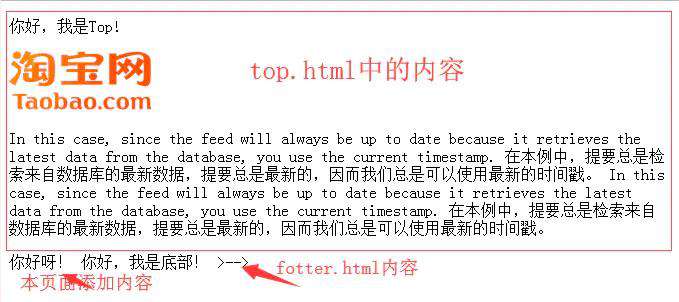
最后的运行效果:

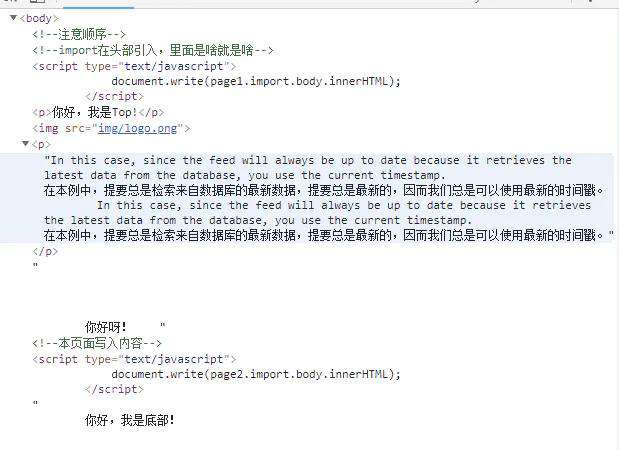
为了客观反应不同方式的引入差距,下面是浏览器代码界面:

由上图可以看出,import引入除开script标签,在其他html body中写入什么就引入什么,完全的内容格式
js引入
<!--注意顺序-->
<!--使用js引入,引入整个文档,但是没有html和body,相当于body里面的数据-->
<div class="top"></div>
<div class="center">
<p>你好,我在中间!</p>
</div>
<div class="footer"></div>
<script src="js/jq/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
//在js中引入
$(document).ready(function () {
$('.top').load('top.html');
$('.footer').load('fotter.html');
});
</script>
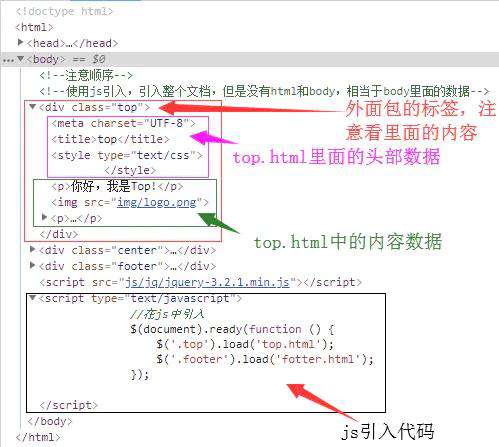
使用js引入,相当于把引入的 html 中 head 和 body 标签中的数据拖出来,在外面包了一个你自己写的标签,比如说上面代码中的 <div class="top"></div>
运行结果同import相同,这里不再展示
⚠️注意: head和body标签中的数据,不带标签,下图是浏览器显示代码

include 引入
涉及到一个从网上扒的封装函数,下面有(head和body标签中的数据直接引入)
<body>
<!--include引入,顺序很重要-->
<script src="js/include.js"></script>
<include src="top.html"></include>
<include src="center.html"></include>
<div id="">
<p>你没有看错,我在这!</p>
</div>
<include src="fotter.html"></include>
</body>
浏览器代码分析

include.js压缩代码:
(function(window,document,undefined){var Include39485748323=function(){};Include39485748323.prototype={forEach:function(array,callback){var size=array.length;for(var i=size-1;i>=0;i-=1){callback.apply(array[i],[i])}},getFilePath:function(){var curWwwPath=window.document.location.href;var pathName=window.document.location.pathname;var localhostPaht=curWwwPath.substring(0,curWwwPath.indexOf(pathName));var projectName=pathName.substring(0,pathName.substr(1).lastIndexOf('/')+1);return localhostPaht+projectName},getFileContent:function(url){var ie=navigator.userAgent.indexOf('MSIE')>0;var o=ie?new ActiveXObject('Microsoft.XMLHTTP'):new XMLHttpRequest();o.open('get',url,false);o.send(null);return o.responseText},parseNode:function(content){var objE=document.createElement("div");objE.innerHTML=content;return objE.childNodes},executeScript:function(content){var mac=/<script>([\s\S]*?)<\/script>/g;var r="";while(r=mac.exec(content)){eval(r[1])}},getHtml:function(content){var mac=/<script>([\s\S]*?)<\/script>/g;content.replace(mac,"");return content},getPrevCount:function(src){var mac=/\.\.\//g;var count=0;while(mac.exec(src)){count+=1}return count},getRequestUrl:function(filePath,src){if(/http:\/\//g.test(src)){return src}var prevCount=this.getPrevCount(src);while(prevCount--){filePath=filePath.substring(0,filePath.substr(1).lastIndexOf('/')+1)}return filePath+"/"+src.replace(/\.\.\//g,"")},replaceIncludeElements:function(){var $this=this;var filePath=$this.getFilePath();var includeTals=document.getElementsByTagName("include");this.forEach(includeTals,function(){var src=this.getAttribute("src");var content=$this.getFileContent($this.getRequestUrl(filePath,src));var parent=this.parentNode;var includeNodes=$this.parseNode($this.getHtml(content));var size=includeNodes.length;for(var i=0;i<size;i+=1){parent.insertBefore(includeNodes[0],this)}$this.executeScript(content);parent.removeChild(this);})}};window.onload=function(){new Include39485748323().replaceIncludeElements()}})(window,document);
object引入和iframe引入
带有滚动条,视情况使用
<!--object引入,相当于把整个页面拉过来(在一个html中嵌套另一个html),包括title,meta,body,html等-->
<!--此处的高是嵌套进去的整个html的高,不包括边框,padding等-->
<object style="border:1px solid red" type="text/x-scriptlet"
data="top.html" width="100%" height="200px"></object>
<!--iframe引入,同object方式一样,页面整个嵌套,
默认高度为150,frameborder设置为1时边框宽度为2-->
<iframe marginwidth=0 marginheight=0 width="100%" height=200
src="top.html" frameborder="no" <!--scrolling="no"-->></iframe>
两中引入方式比较
- 相同点:
- 默认高度为150
- 引入后本页面html嵌套引入页面html,整个引入
- 不同点:
- iframe引入使用scrolling="no"可以不让页面进行滚动,取消右侧滚动条
- iframe中 frameborder="no"可以修改为0或1,这里不是指宽度,可以理解为布尔型,当设为1时border宽度为2
以iframe为例展示引入top.html浏览器代码

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!