参考一些博客~供自己复习使用~
涉及网络、操作系统、web等一系列的知识。
URL解析
用户输入URL,浏览器会根据用户输入的信息判断是搜索内容还是请求的URL。如果是搜索内容,就将搜索内容+默认搜索引擎来合成新的带搜索关键词的URL。如果判断输入内容符合URL规则,地址栏会根据规则,把内容加上协议,合成为完整的URL。
地址解析

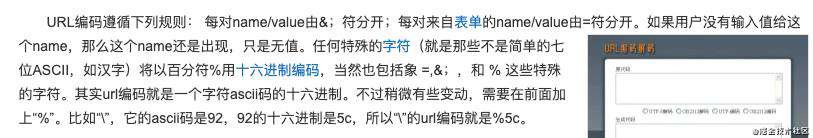
URL的编码
 对于一些特殊字符,在客户端和服务端传递的时候,需要进行编码和解码。
对于一些特殊字符,在客户端和服务端传递的时候,需要进行编码和解码。
- encodeURL、decodeURL:对中文,空格等编码解码,适合给URL本身编码。
- encodeURIComponent、decodeURIComponent:对中文、空格 : /等编码解码,编码范围更广,适合给参数编码。
- escape unescape 主要用于客户端不同页面之间的数据传输的时候,信息的编码解码(如:cookie)。
检查缓存
接下来就进入页面资源请求过程。
这时,浏览器进程会通过进程间通信把URL请求发送至网络进程,网络进程接收到URL请求后,会在这里发起真正的URL请求流程。
首先,网络进程会先查找本地缓存是否缓存了该资源。如果有缓存资源且缓存在有效期内,直接返回资源给浏览器进程;如果在缓存中没有找到该资源,那么直接进入网络请求流程。
发起网络请求的第一步就是要进行DNS解析。
DNS解析
DNS解析也是有缓存的:浏览器解析过一次,一般就会在本地记录一下解析记录。所以每一次DNS解析:本地DNS服务器解析(递归)、根/顶级/权威域名服务器解析(迭代)。
DNS解析过程
DNS的域名查找:客户端和浏览器,本地DNS之间的查询方式是递归查询;本地DNS服务器和根域及子域之间的查询方式是迭代查询。
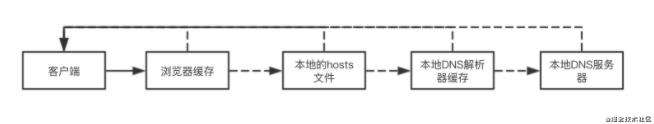
在客户端输入URL后,会有一个递归查找的过程,从浏览器缓存中查找->本地的hosts文件查找->本地DNS解析器缓存查找->本地DNS服务器查找,在这个过程中任何一步找到了都会结束查找流程。
如图:

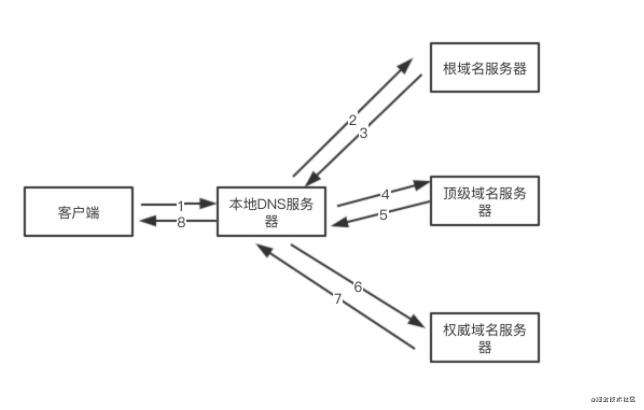
如果在本地DNS服务器中也没有查询到,则根据本地DNS服务器设置的转发器进行查询。若未用转发模式,则迭代查找过程如下图:

优化:
-
减少DNS请求次数:页面中尽可能少用过多域名。HTTP有并发性,但它的并发性是收到源的限制的,同一个源一次最多并发4-7个。
-
DNS预获取(DNS Prefetch):在不能减少DNS解析记录的情况下,可以把DNS预解析。处理方法如下:
<link rel="dns-prefetch" href="//g.alicdn.com"/>
建立TCP连接,三次握手
DNS解析获取到服务器的IP+端口后,接下来就是要建立TCP连接,三次握手。
首先,判断是不是HTTPS,如果是,则HTTPS其实是HTTP+SSL/TLS两部分组成,也就是在HTTP基础上又加了一层处理加密信息的模块。服务端和客户端的信息传输都会通过TLS进行加密,所以传输的数据都是加密后的数据。
标识位:
- ACK:确认标识,用于标识对数据包的成功接收。
- SYN:同步标识,表示TCP连接已初始化,发起一个新连接。
- FIN:完成标识,释放一个连接,用于拆除上一个SYN标识。一个完整的TCP连接过程一定有SYN和FIN包。
数据传输
TCP连接建立之后,浏览器端会构建请求行、请求头等信息,并把和该域名相关的Cookie等数据附加到请求头中,然后向服务器发送构建的请求信息。如果是HTTPS,还需要进行TSL协商。
服务器接收到请求,就解析请求头,如果头部有缓存相关信息如if-none-match与if-modified-since,则验证缓存是否有效,若有效则返回状态码为304;若无效则重新返回资源,状态码为200。
关闭TCP连接,四次挥手
- 第一次挥手
- 第二次挥手
- 第三次挥手
- 第四次挥手
浏览器渲染
浏览器拿到资源会根据资源类型进行处理,比如是gzip压缩后的文件则进行解压缩,如果响应头Content-type是text/html,则开始解析HTML。
按照渲染的时间顺序,可以分为下面几个阶段:
构建DOM树、样式计算、布局阶段、分层、栅格化和显示。
graph TD
构建DOM树 --> 样式计算 --> 布局阶段 --> 分层 --> 栅格化 --> 显示
- 渲染进程将HTML内容转换为浏览器能够读懂的DOM树结构。
- 渲染引擎将CSS样式表转化为浏览器可以理解的styleSheets,计算出DOM节点的样式。
- 创建布局树,并计算元素的布局信息。
- 对布局树进行分层,并生成分层树。
- 为每个图层生成绘制列表,并将其提交到合成线程。
- 合成线程将图层分图块,并栅格化将图块转换成位图。
- 合成线程发送绘制图块命令给浏览器进程。浏览器进程根据指令生成页面,并显示到显示器上。
页面渲染的优化:
- HTML文档解构层次尽量少,最好不要深于六层。
- 脚本尽量后放。
- 少量首屏样式内联放在标签内。
- 样式结构层次尽量简单。
- 在脚本中尽量减少DOM操作,尽量缓存访问DOM的样式信息,避免过度触发回流。
- 减少通过JavaScript代码修改元素的样式,尽量使用修改class名方式操作样式或动画。
- 动画尽量使用在绝对定位或固定定位的元素上。
- 隐藏在屏幕外,或在页面滚动时,尽量停止动画。
- 尽量缓存DOM查找,查找器尽量简介。
- 涉及多域名的网站,可以开启域名预解析。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!