一. 前提条件
- 安装node.js, 然后全局安装yarn
- 安装mysql
二.安装依赖
yarn global add code-push-server
yarn global add code-push-cli
三. 数据库及其他相关配置
3.1 修改 config配置
文件路径: /usr/local/share/.config/yarn/gobal/node_modules/code-push-server/cofnig/config.js
注意: 操作系统不同,文件路径也不相同,
如果使用 yarn 安装的依赖, 可以尝试
# 查找yarn的全局安装路径
yarn global dir
/*
如果使用 npm 安装的依赖, 可以尝试 可查看安装路径
*/
npm ls -g --depth=0
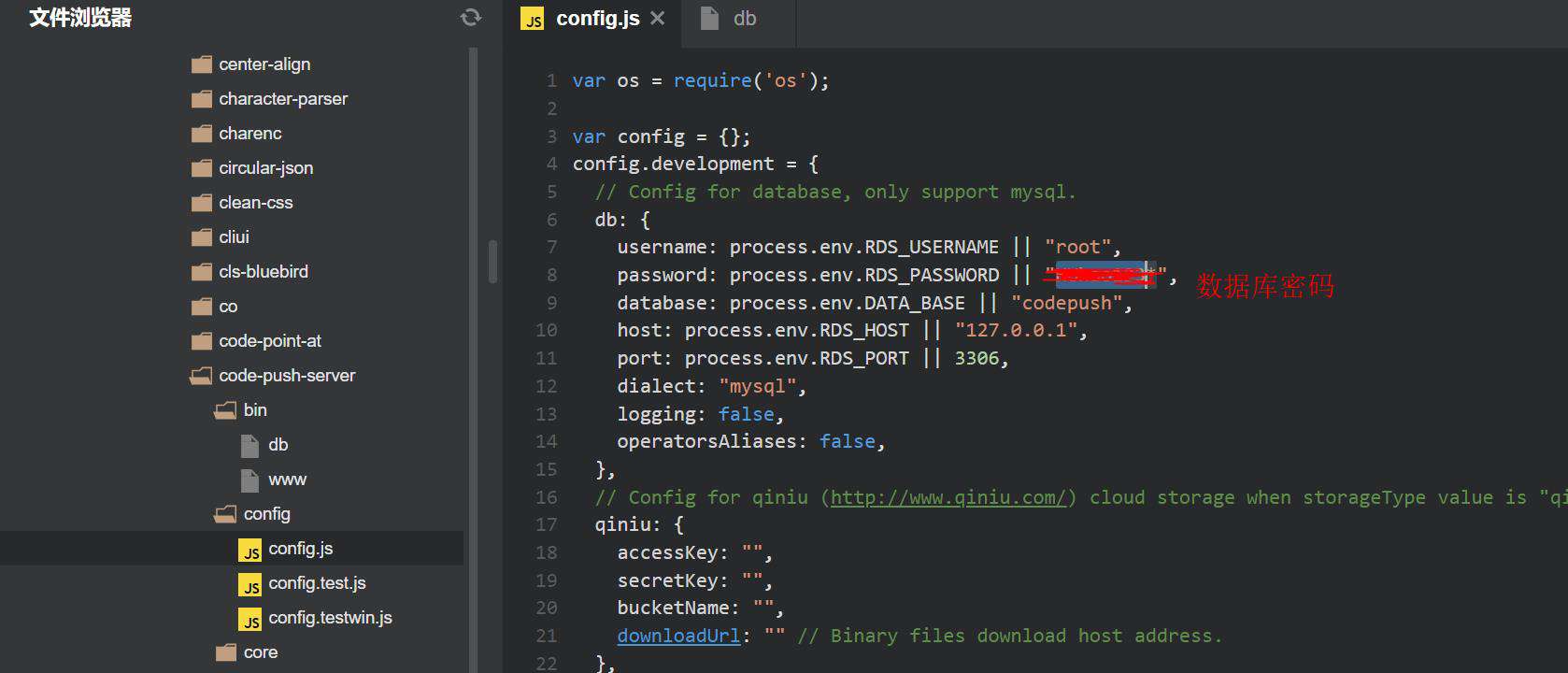
3.1.1 修改数据库的配置信息

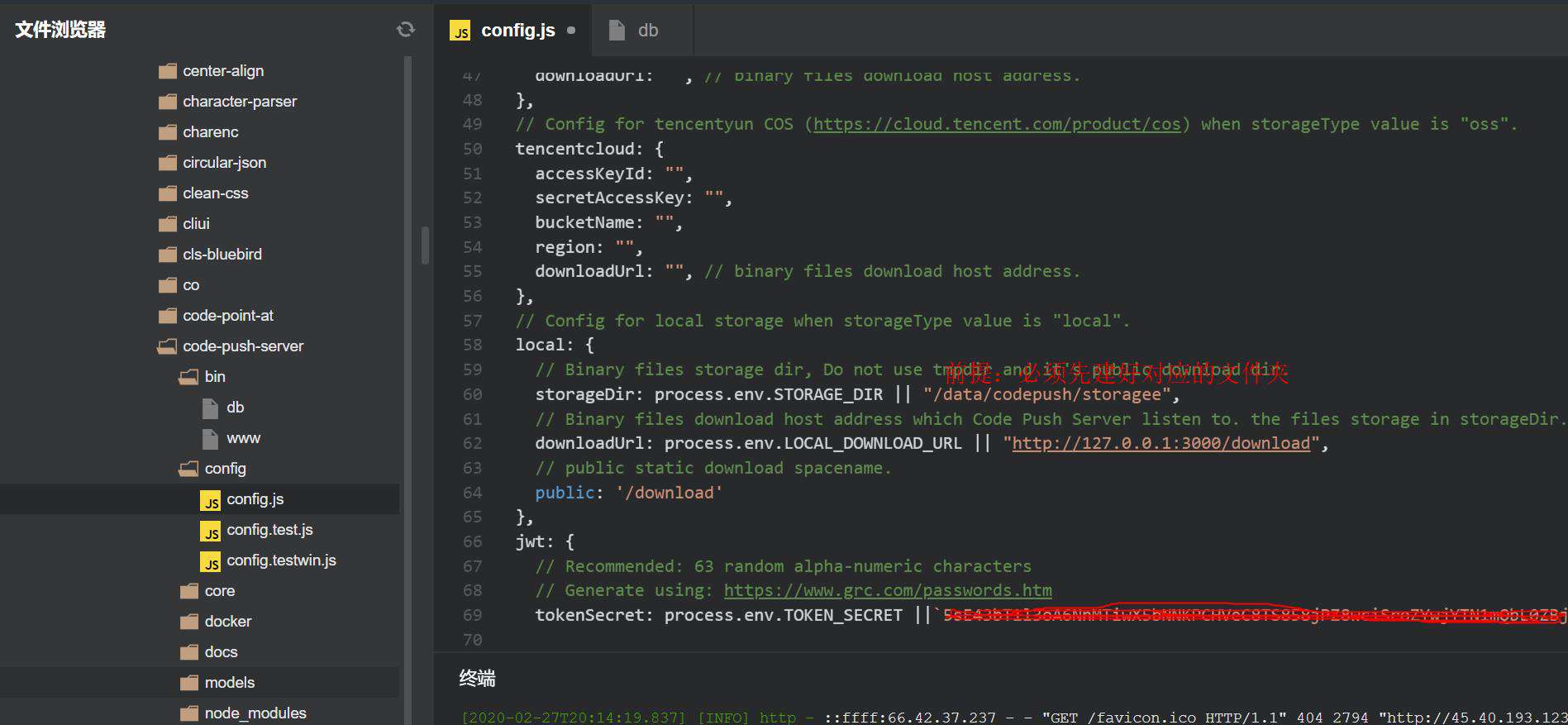
3.1.2 修改 storageType 对应的配置信息,以 local 为例:
3.1.3 修改 jwt对应的配置信息:
到www.grc.com/passwords.h… 这个地方,生成一个63 random alpha-numeric characters,填到tokenSecret字段里面。

如果使用七牛或者阿里云存储类型需要配置对应的accessKey,secretKey,downloadUrl等值,并且修改
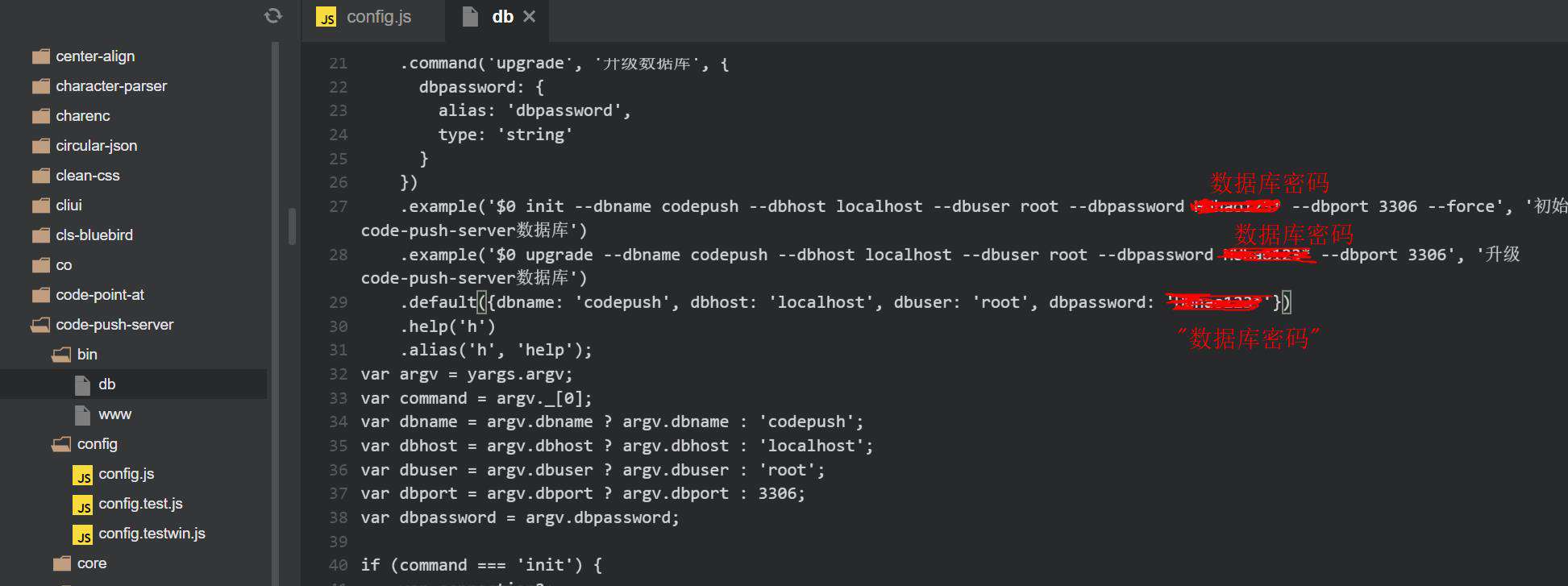
3.2 修改 db配置
文件路径: /usr/local/share/.config/yarn/gobal/node_modules/code-push-server/bin/db
修改图示位置 dbpassword 的数值为 自己的MySQL数据库的密码

3.3 初始化数据库
# 初始化数据库 会在数据库中创建一个 database 名字是 codepush
# 将 123456 替换为自己数据库中 root 用户的密码
$ code-push-server-db init --dbhost localhost --dbuser root --dbpassword 123456
注意: 可能会提示 Permission denied
# 解决
$ sudo chmod -R 777 某一目录
# -R 是指级联应用到目录里的所有子目录和文件
# 777 是所有用户都拥有最高权限
四.获取token
4.1 启动服务
建议使用 PM2 后台启动运行, 到code-push-server目录下
// 启动一个进程并把它命名为 codePushServer
pm2 start npm --name codePushServer -- start
4.2 复制token
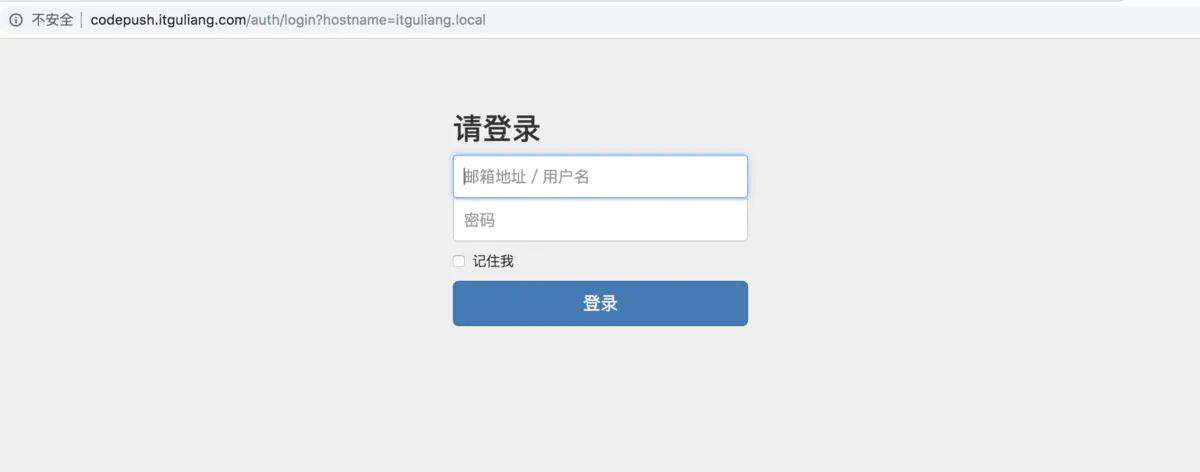
根据自己的服务器地址, 如:http:127.0.0.1:3000 . 在浏览器打开登陆页面,默认用户名密码:admin 123456
登陆后获取token

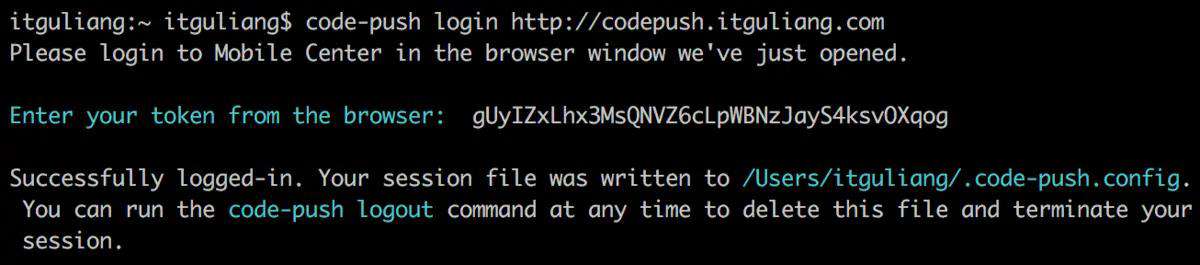
五. code-push login

客户端就连接上服务器了
六. React-native客户端code-push配置
参考文档
- 使用微软code push和私有化部署code-push-server的过程
- react native codepush之搭建自己的更新服务器
- www.jianshu.com/p/fe59aa4a3…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!