一、项目简介:
项目描述: 实现类似于 Element-UI 的组件库,进一步掌握组件封装。
项目内容: 完成按钮、图标、布局、轮播图、表格等组件基本功能的封装;并完成部分组件测试;完成 dying-ui 组件库 npm 版本发布;使用 VuePress 编写组件库页面,已完成按钮组件;实现 GitHub 与 Netlify 可持续化部署。
二、项目背景:
之前组件封装接触也只是在项目中所需,才会去封装组件。起初自己产生这个想法,就知道从无到有一定很困难。在b站上搜资源,确实又类似的,但只是按钮的基本教程。之后,各种翻资料,举一反三,尤其是在项目持续部署GitHub时,直接卡住了。为了完成这个项目,不得不说,是深刻体会到了无助、却又无奈的压力。
目的: 此次的目的是因为我回顾这几年,简历上除了几个获奖的项目,并没有真正开源的项目。写组件库也是为了我的简历上有一个亮点,想在下一次面试的时候,可以说自己研究过组件源码,自己可以独立完成组件库的封装、发版、部署。仅此而已。
三、实践过程:
运用技术
Vue-cli3、TypeScript、SCSS、chai、mocha、karma、VuePress
经历过程
网站展示
 上图是通过vuepress自动生成的组件库文档页面,风格基本沿用vuepress默认样式。主要是实现文档的导航、组件样例页面配置。
上图是通过vuepress自动生成的组件库文档页面,风格基本沿用vuepress默认样式。主要是实现文档的导航、组件样例页面配置。
dying-ui组件库
之前看的element-ui源码,仿照此框架,实现组件的组件库。与此不同的是我采用的是ts而不是js。组件库与element相似。

组件开发
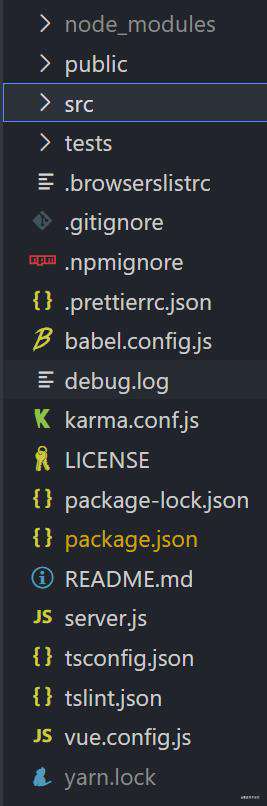
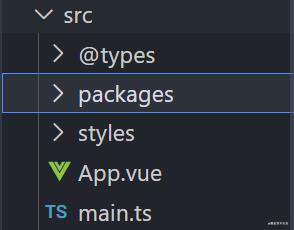
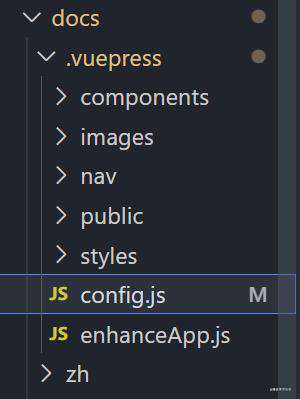
使用vue-cli3初始化项目,修改文件夹,基本目录如下:
 在src的packages内编写各个所需的组件,如何编写可以查看之前发布的文章:dy-ui组件库之一个进度条。
在src的packages内编写各个所需的组件,如何编写可以查看之前发布的文章:dy-ui组件库之一个进度条。

npm发布
dy-ui组件库之一个进度条这篇文章关于发布只说了关于打包入口文件的部分。
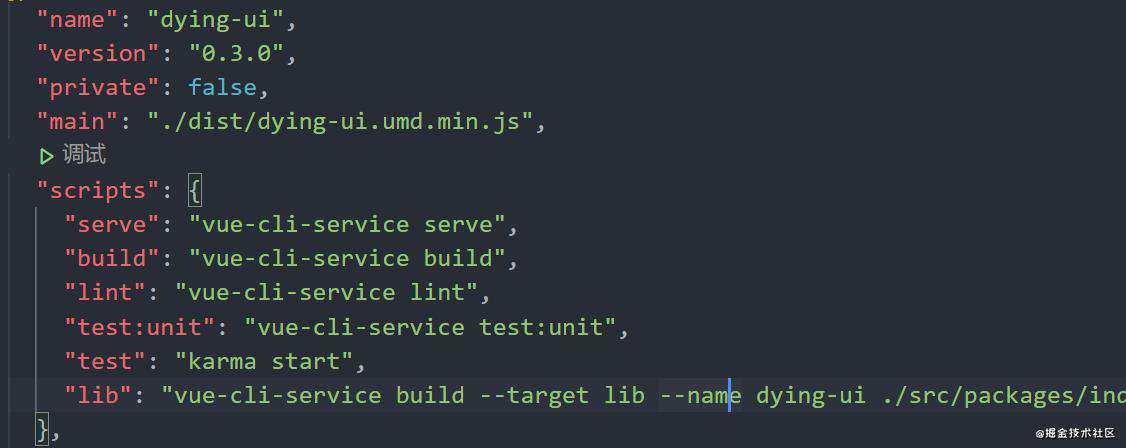
我们设置好入口文件,需要在package.json配置相关属性。设置一下组件的名称(name)、版本(version)、权限(private)。
 配置好相关项后,注册登录npm,在项目中登录自己的npm账号,再发布。
配置好相关项后,注册登录npm,在项目中登录自己的npm账号,再发布。
npm login 输入账号、密码、邮箱
npm publish
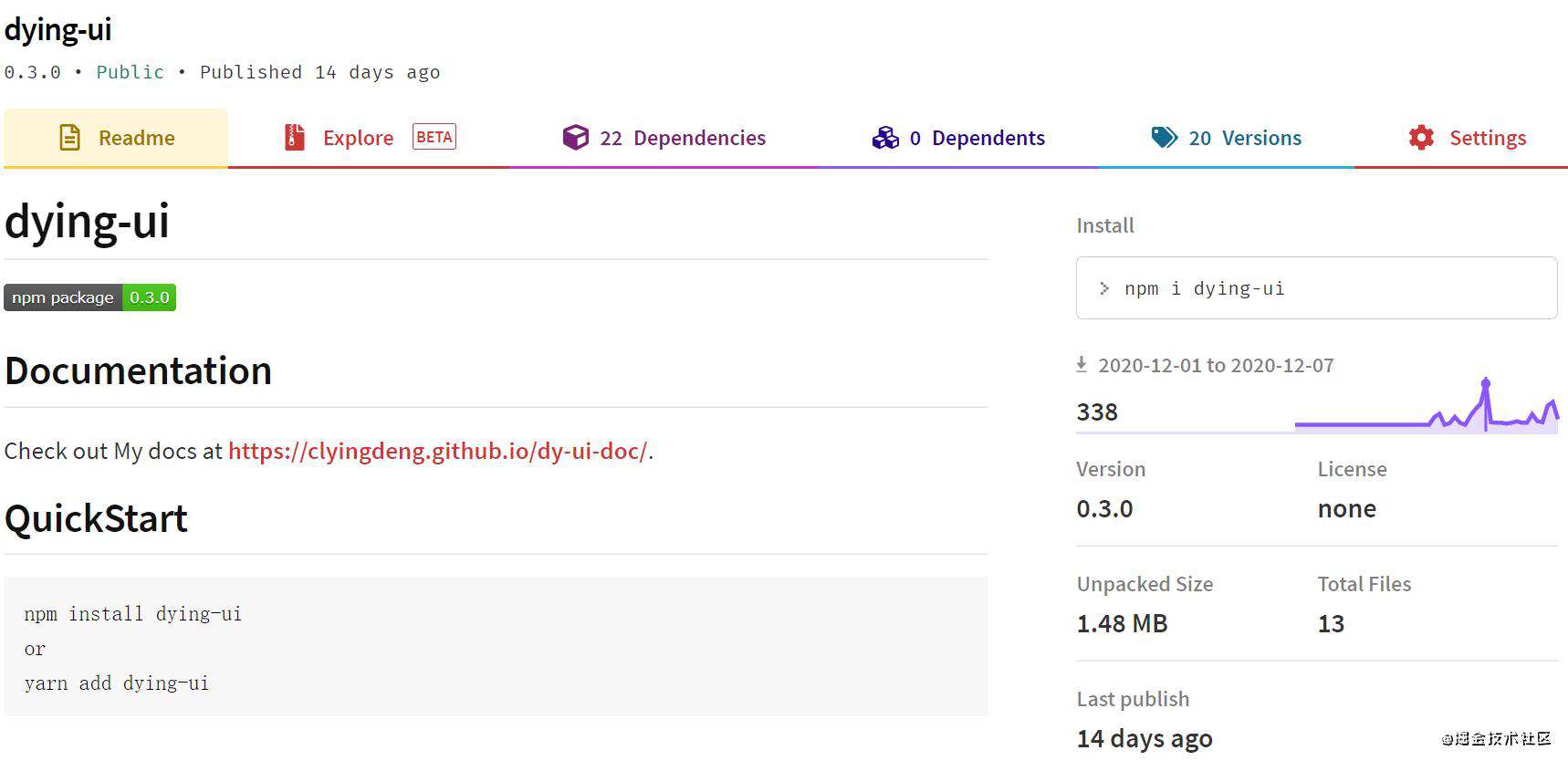
发布成功后,npm会推送发布成功的信息到发布者绑定的邮箱中。此时就可以在npm官网可以看到自己的项目。

dying-ui文档
利用VuePress先初始化文档项目,根据其配置,必须要严格遵守目录结构。 在配置组件时,主要在config.js文件中配置导航与侧边栏。
themeConfig: { // 主题配置
// repo: 'vuejs/vuepress',
docsDir: 'docs',
// extend: '@vuepress/theme-default',
search: false,
searchMaxSuggestions: 10,
logo: '/logo.png',
smoothScroll: true,
nav: [
{
text: '主页',
link: '/'
},
{
text: '指南',
link: '/zh/guide/', // 导航条
},
{
text: '组件',
link: '/zh/components/',
},
{ text: 'GitHub', link: 'https://github.com/ClyingDeng/Dy-UI' },
],
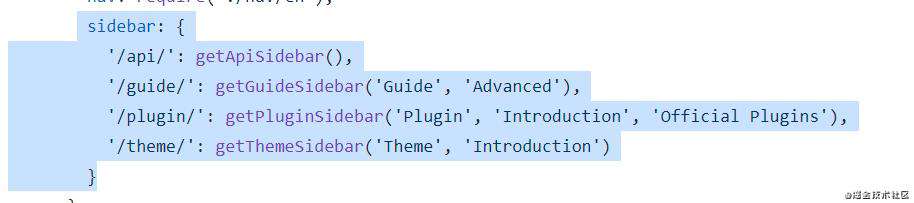
// 为以下路由添加侧边栏
sidebar: {
'/zh/components/': getComponentSidebar('组件'),
'/zh/guide/': getGuideSidebar('开发指南', '设计原则'),
}
},
}
 路径属于相对路径,
路径属于相对路径,/默认是docs文件夹下的README.md(必须使用大写的README)。类推,/zh/components/表示zh文件夹下components文件夹下的README.md文件。
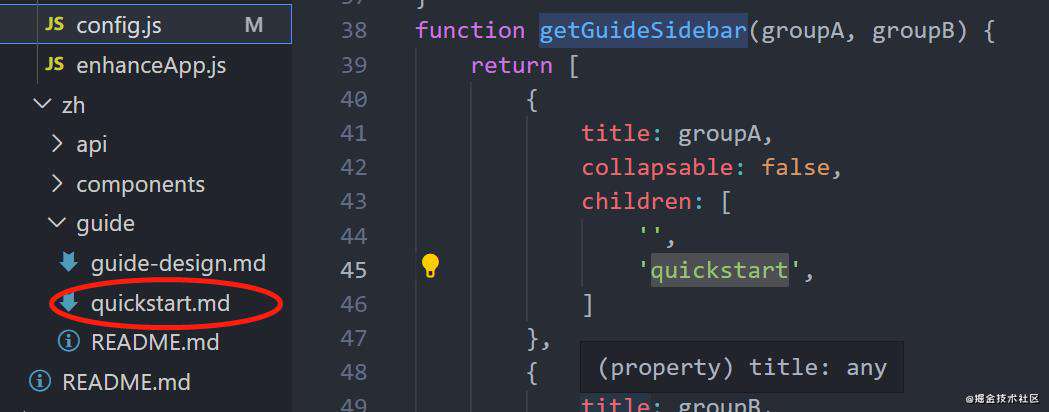
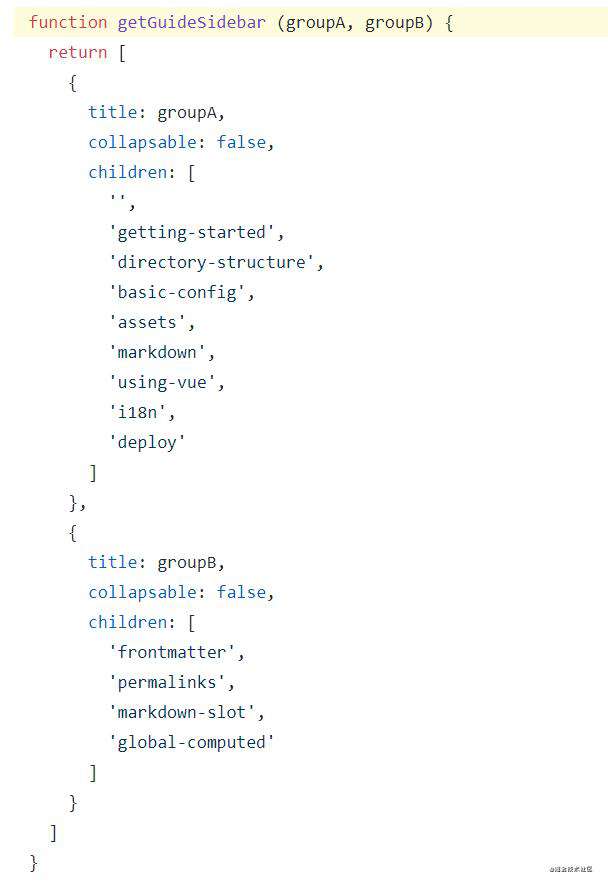
在配置侧边栏时,如果是同一级小目录可以使用getComponentSidebarf方法,多级可以使用getGuideSidebar方法。
function getGuideSidebar(groupA, groupB) {
return [
{
title: groupA,
collapsable: false,
children: [
'',
'quickstart',
]
},
{
title: groupB,
collapsable: false,
children: [
'guide-design',
]
}
]
}
function getComponentSidebar(groupA) {
return [
{
title: groupA,
collapsable: false,
children: [
'',
'container',
'button',
'icon',
'progress',
'upload',
'popover',
'datePicker',
'carousel',
'table',
'pagination',
'infiniteScroll'
]
}
]
}
结合上面两个代码块,可以看出相对应的页面,以sidebar的路径(如/zh/components/)为相对路径,如:quickstart 这个文件对应的就是/zh/components/quickstart。
 编辑好路径,页面内容后,就是部署项目。可以点击我的dy-ui组件库之页面部署查看如何持续部署。
编辑好路径,页面内容后,就是部署项目。可以点击我的dy-ui组件库之页面部署查看如何持续部署。
技术困难
1、ts组件注册,无法识别组件名。解决方法:可以通过创建静态变量,在index.ts中使用该静态变量,注册组件。
import DyButton from './button/button/Button.vue';
...
let components = [
DyButton,
...
DyTable
];
// console.log(infiniteScroll, infiniteScroll.comName);
const install = (Vue: any) => {
components.forEach((_: any) => {
Vue.component(_.comName, _);
});
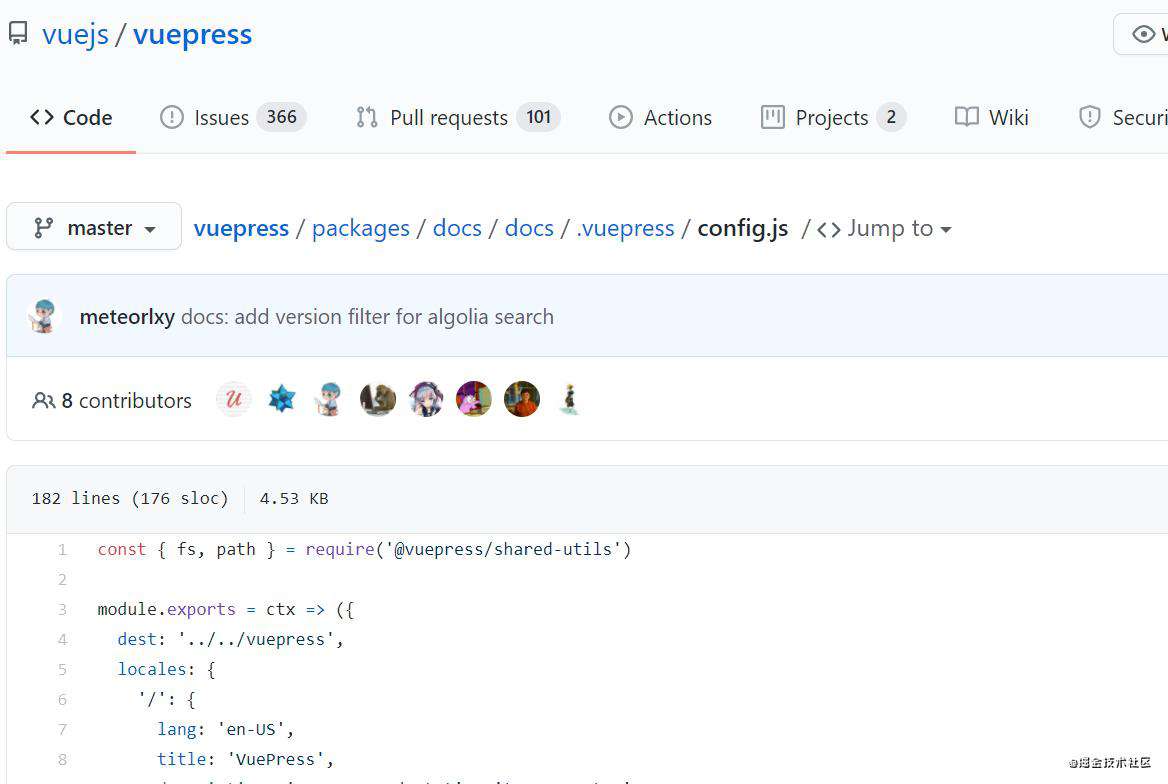
2、 初学vuepress,根本不了解目录结构的构成,以及如何设置导航栏侧边栏。解决方法就是去GitHub上找到vuepress项目,看看它里面的config是怎么配置的,可以扒一扒。



四、总结思考:
收获
- 在添加样式时,可以绑定计算属性。根据变量的变化而添加不同的样式。
- 使用全局scss变量,减少import导入操作,便于统一更改变量。
- 学习组件封装思想,根据所需传参,完成参数在组件中的功能。
成长总结
- 多结交一些志同道合的朋友,一起学习也好、一起谈笑也罢。
- 遇到困难,即使几天都无法产生进度,也要坚持不懈,多问多搜,坚信没有解决不了的问题。
- 即使自己花了很久才完成的项目,使用人数很少,也不能气馁,毕竟山外有人,只有自己一直坚持,才能达到想要的高度。
组件库预览地址:clyingdeng.github.io/dy-ui-doc
组件库源码地址:github.com/ClyingDeng/…
组件库文档源码地址:github.com/ClyingDeng/…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!