
一、作者是谁
我就读于某普通一本工程专业,是一名大四学生,现已拿到节跳动offer。从大一开始投入以前端为主的全栈开发,独立开发过多个中型和小型项目。
在学校里读书的时候,我就是一个闲不住的人。最近因为一个偶然的契机,接触到了校招季,最后定下了本科毕业就工作的规划目标。
于是我在一个月的时间里参加了3家国内大厂校招。
一个月的时间里,我拿到了2家大厂的offer,选择了字节跳动。
二、为什么要写这篇文章
从一开始手指冒汗被怼的说不出话,到最后和面试官侃侃而谈游刃有余,我发现:同样的能力水平,在不同的面试表现下,反馈到面试官眼中的结果可以有着天壤之别。
因此,如果你希望把自己的真实水平展示给面试官,那么掌握一些合适的方法是非常有必要的。
正文脉络
正文的内容聚焦于应聘大厂校招所需具备的能力,以及分析各个大厂具体的校招策略。分为两个部分:
- 如何进入面试
- 如何通过面试
希望能为第一次走上职场的同学们提供参考,也是对自己过去数周奔波忙碌的一个总结。
三、大厂前端校招:如何进入面试?
3.1 通过简历初筛
3.1.0 内推
这里一定要在开头强调一下内推,引用一下知乎@Tony的回答:
3.1.1 布局与层次
不要用网上花里胡哨的模板!好的简历应该具有最合理的信息密度。hr一秒就要看到关键信息。除了文字和照片不要有其他的东西,应该是一片黑白,不多一点冗余信息。那些花花绿绿的信息只能降低你简历的信息密度。
我的建议:直接在word里写简历,不要用彩色模板。所有层次关系用字号,粗细进行区分。用竖线划分行内信息,横线划分块级内容。顶部两到三行交代清楚个人信息,右侧放职业照。做好之后转成PDF。
作为前端,对布局有自己的敏感度是最基本的要求。我把我的经验都运用在了自己的简历里,出于个人隐私保护,需要的同学欢迎私聊联系。
3.1.2 取舍和顺序
写简历切忌把自己的优点全部铺上去,这样只会让面试官看不懂你的简历。记住一点,不是所有的优点在别人眼里都是优势,不是所有优点都适合你所应聘的岗位。
先把自己的全部简历素材整理成一个文本库,再根据应聘的不同职位精心挑选出与岗位匹配的简历内容,其中以相关性最高,最能突出个人能力的经历为先。注重语言的精炼和准确!不偏不倚的强调你的亮点才是最能吸引人的,至于亮点怎么选出来,这就要靠你自己了。
不要写自我评价!
3.2 通过笔试
笔试没有什么窍门,我个人会刷Leetcode,或者刷牛客。要是能刷100道基本上面试题就不用愁,要是刷到200道就不用惧怕校招笔试了。
四、大厂前端校招:如何通过面试?
4.1 克服紧张
任何人在第一次面对面试官的时候都会紧张,即使参加了多场面试,依然会在有的时候感觉控制不住自己的状态。克服这种紧张感,你就已经比多数面试者成功了一小半。
面试官永远都喜欢你临危不乱,面对难题依然能够掌握大局的样子。并且在未来任何场合都是如此。
如何克服紧张,我这里提供两点建议
- 尽可能多的参加你所能参加的一切 优质 面试。好的面试可以帮助你进一步巩固自己的知识系统,最重要的是培养你的临场反应能力。
- 尽可能少的在内心期待面试官对你的评价。把重心放在解决问题上,不要把自己的实力依赖于面试官的认可,更要学会自我评估。
4.2 完备的逻辑思维
面试的时候,面试官总是喜欢给你几分钟的时间解决一个复杂问题:自己实现一个Vue双向绑定,写一个公平的洗牌算法,写一个css走马灯样式,获取某个字符串的全排列,写一个class的polyfill。或者是深挖你的项目经历一步步追问技术细节,让你现场考虑如何实现更好的效果。
如果没有准备,可能一下子思路就乱了,然后你后面的思路可能就完全跟不上来,可能会直接导致你挂掉这场面试。
这种时候,你要意识到面试官是在考验你的逻辑思维,面试官的目的不是要你给出一个绝对完美的解决方案,而是想看到你如何运用一套系统的逻辑思维来调用自己的知识库,最终给出你自己的思考路径。最重要的是这个过程中间的思考,一定要阐述给面试官。
4.3 扎实的技术储备与工程能力
接下来是整个面试中90%时间在干的事情,也就是对你的技术储备与工程能力的考核。
一般来说,大厂的前端校招会比其他中小企业更看重对面试者的全方位考核,如果你是科班出身,校招的技术考核会包括且不限于:
- 计算机专业基础(数据结构,算法,计算机网络,操作系统,数据库)
- 职位相关基础(JS/ES知识体系,浏览器渲染与缓存,前后端通信,Web安全)
- 工程实践经验(性能优化,依赖管理,依赖打包,模块化,组件化,用户鉴权,版本管理,包管理,服务器基础)
- 主流框架理解(Vue,React二选一)
- 部分要求极高的大厂还会考核你的理科基础(线性代数,高等数学)
另外,不同的大厂也有不同的侧重点。
技术实力最顶尖的阿里淘系FED会对你的基础知识体系以及你简历上写到的技能展开一场惨绝人寰的刨根问底,而字节跳动则更看重你的实际工程经验以及对于软件系统架构的理解。
通过每家大厂的面试策略,你也可以侧面观察出这家企业的团队技术实力和业务发展方向。
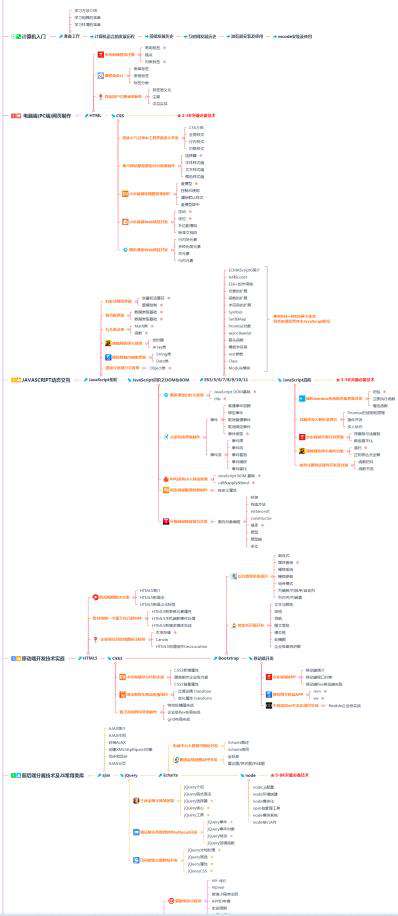
我将技术面中遇到的所有知识点整理成了一张思维导图。建议一条一条仔细查阅,对于任何没有百分百把握的知识点,我都建议你把它整理到一个列表里,逐条梳理。
由于图片太大,完整版脑图可以【点击我】免费分享。

4.4 职业规划
如果你通过了以上所有考核的话,恭喜你,你离获得offer基本只剩一步之遥了。
一般到这个时候,面试官会问你对自己的职业规划。
这个问题其实也是需要自己问题自己的,最好在投递简历的时候就想清楚:
- 为什么要去这家企业,看中它哪方面的优势(业务,技术,平台,前景)
- 我为什么要应聘这个岗位,我对自己未来的发展方向有什么样的期许(能力,职位,技术栈,行业)
还是那句话 —— 不想当架构师的前端不是好程序员(雾)。
4.5 每次结束后一定要复盘总结
如果面试没有复盘,你参加再多的面试也和没有参加一样。不要叹息面试中出的洋相或者咒骂面试官有多么反人类,不管多么受伤都要在面试结束后立刻复盘。
现场面试最好一出场就开始回忆面试流程&写备忘录,如果是电话面试可以录音下来重听一边,捋一捋面试官的问题和自己的回答,看看自己答得如何(答成了什么b样),有没有可能答得更好。
五、面试题分享
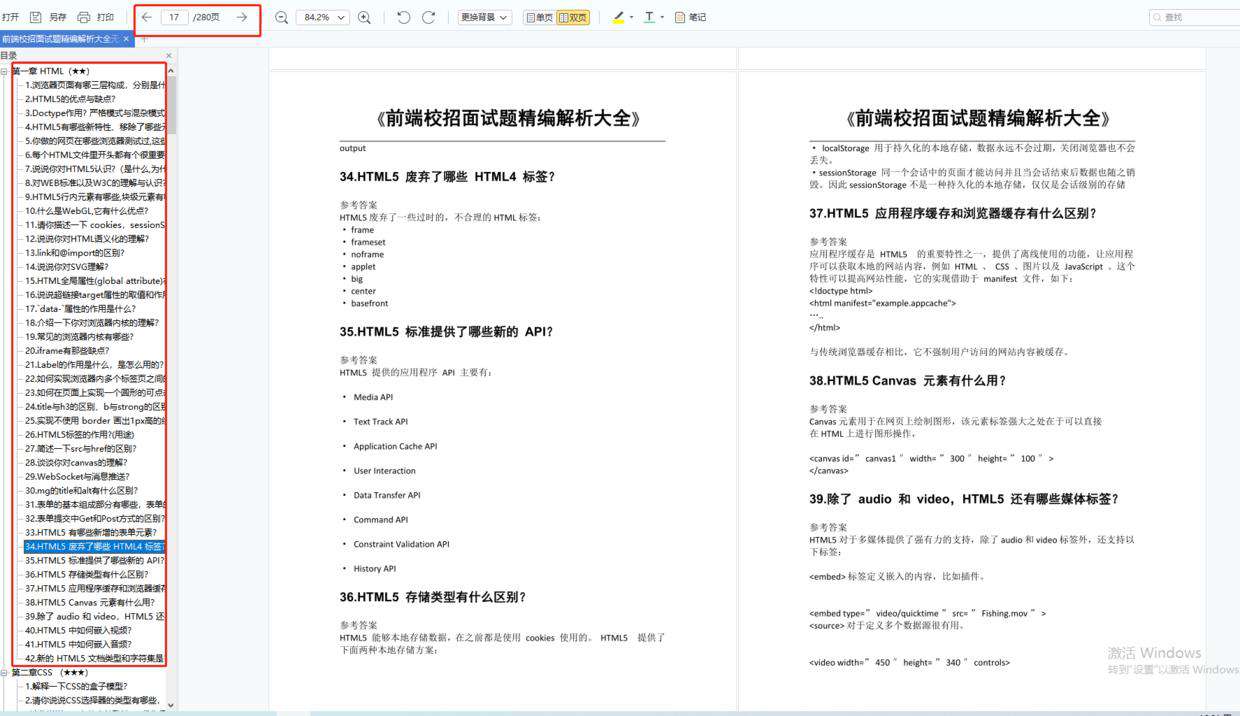
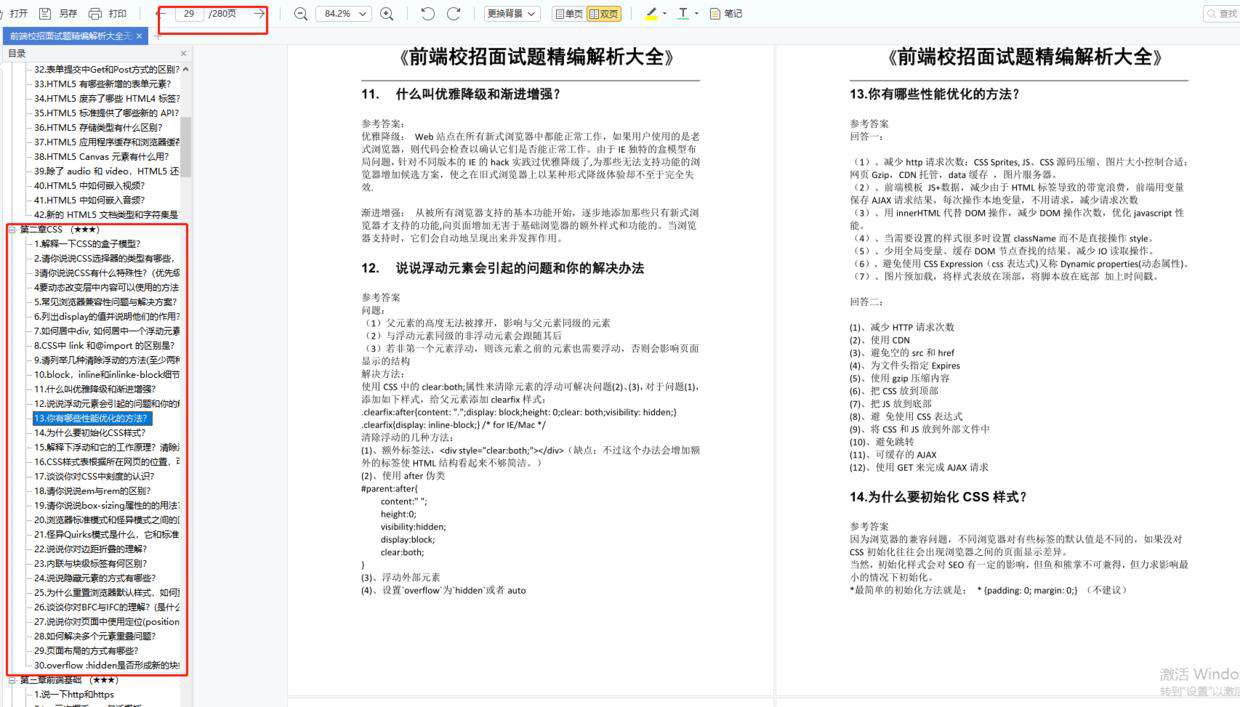
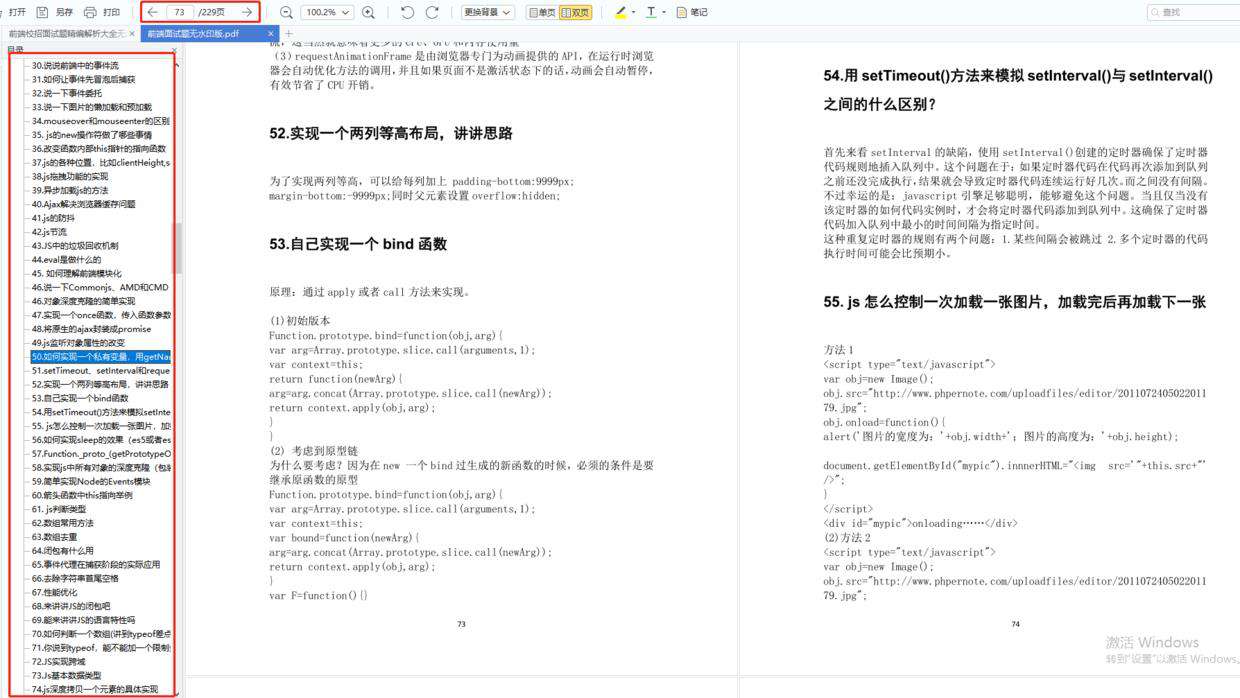
下面分享的面试题,有我自己去面试遇到的,也有我到网上刷题时刷到的,我都做了一个整理,
HTML
- HTML5新特性,语义化
- 浏览器的标准模式和怪异模式
- xhtml和html的区别
- 使用data-的好处
- meta标签
- canvas
- HTML废弃的标签
- IE6 bug,和一些定位写法
- css js放置位置和原因
- 什么是渐进式渲染
- html模板语言
- meta viewport原理

CSS
- 盒模型,box-sizing
- CSS3新特性,伪类,伪元素,锚伪类
- CSS实现隐藏页面的方式
- 如何实现水平居中和垂直居中。
- 说说position,display
- 请解释*{box-sizing:border-box;}的作用,并说明使用它的好处
- 浮动元素引起的问题和解决办法?绝对定位和相对定位,元素浮动后的display值
- link和@import引入css的区别
- 解释一下css3的flexbox,以及适用场景
- inline和inline-block的区别
- 哪些是块级元素那些是行级元素,各有什么特点
- grid布局
- table布局的作用
- 实现两栏布局有哪些方法?
- css dpi
- 你知道attribute和property的区别么
- css布局问题?css实现三列布局怎么做?如果中间是自适应又怎么做?
- 流式布局如何实现,响应式布局如何实现
- 移动端布局方案
- 实现三栏布局(圣杯布局,双飞翼布局,flex布局)
- 清除浮动的原理
- overflow:hidden有什么缺点?
- padding百分比是相对于父级宽度还是自身的宽度
- css3动画,transition和animation的区别,animation的属性,加速度,重力的模拟实现
- CSS 3 如何实现旋转图片(transform: rotate)
- sass less
- 对移动端开发了解多少?(响应式设计、Zepto;@media、viewport、JavaScript 正则表达式判断平台。)
- 什么是bfc,如何创建bfc?解决什么问题?
- CSS中的长度单位(px,pt,rem,em,ex,vw,vh,vh,vmin,vmax)
- CSS 选择器的优先级是怎样的?
- 雪碧图
- svg
- 媒体查询的原理是什么?
- CSS 的加载是异步的吗?表现在什么地方?
- 常遇到的浏览器兼容性问题有哪些?常用的hack的技巧
- 外边距合并
- 解释一下“::before”和“:after”中的双冒号和单冒号的区别

JS
- js的基本类型有哪些?引用类型有哪些?null和undefined的区别。
- 如何判断一个变量是Array类型?如何判断一个变量是Number类型?(都不止一种)
- Object是引用类型嘛?引用类型和基本类型有什么区别?哪个是存在堆哪一个是存在栈上面的?
- JS常见的dom操作api
- 解释一下事件冒泡和事件捕获
- 事件委托(手写例子),事件冒泡和捕获,如何阻止冒泡?如何组织默认事件?
- 对闭包的理解?什么时候构成闭包?闭包的实现方法?闭包的优缺点?
- this有哪些使用场景?跟C,Java中的this有什么区别?如何改变this的值?
- call,apply,bind
- 显示原型和隐式原型,手绘原型链,原型链是什么?为什么要有原型链
- 创建对象的多种方式
- 实现继承的多种方式和优缺点
- new 一个对象具体做了什么
- 手写Ajax,XMLHttpRequest
- 变量提升
- 举例说明一个匿名函数的典型用例
- 指出JS的宿主对象和原生对象的区别,为什么扩展JS内置对象不是好的做法?有哪些内置对象和内置函数?
- attribute和property的区别
- document load和document DOMContentLoaded两个事件的区别
- === 和 == , [] === [], undefined === undefined,[] == [], undefined == undefined
- typeof能够得到哪些值
- 什么是“use strict”,好处和坏处
- 函数的作用域是什么?js 的作用域有几种?
- JS如何实现重载和多态
- 常用的数组api,字符串api
- 原生事件绑定(跨浏览器),dom0和dom2的区别?
- 给定一个元素获取它相对于视图窗口的坐标
- 如何实现图片滚动懒加载
- js 的字符串类型有哪些方法? 正则表达式的函数怎么使用?
- 深拷贝
- 编写一个通用的事件监听函数
- web端cookie的设置和获取
- setTimeout和promise的执行顺序
- JavaScript 的事件流模型都有什么?
- navigator对象,location和history
- js的垃圾回收机制
- 内存泄漏的原因和场景
- DOM事件的绑定的几种方式
- DOM事件中target和currentTarget的区别
- typeof 和 instanceof 区别,instanceof原理
- js动画和css3动画比较
- JavaScript 倒计时(setTimeout)
- js处理异常
- js的设计模式知道那些
- 轮播图的实现,以及轮播图组件开发,轮播10000张图片过程
- websocket的工作原理和机制。
- 手指点击可以触控的屏幕时,是什么事件?
- 什么是函数柯里化?以及说一下JS的API有哪些应用到了函数柯里化的实现?(函数柯里化一些了解,以及在* 函数式编程的应用,最后说了一下JS中bind函数和数组的reduce方法用到了函数柯里化。)
- JS代码调试

框架
- 使用过哪些框架?
- zepto 和 jquery 是什么关系,有什么联系么?
- jquery源码如何实现选择器的,为什么$取得的对象要设计成数组的形式,这样设计的目的是什么
- jquery如何绑定事件,有几种类型和区别
- 什么是MVVM,MVC,MVP
- Vue和Angular的双向数据绑定原理
- Vue,Angular组件间通信以及路由原理
- react和vue的生命周期
- react和vue的虚拟dom以及diff算法
- vue的observer,watcher,compile
- react和angular分别用在什么样的业务吗?性能方面和MVC层面上的区别
- jQuery对象和JS的Element有什么区别
- jQuery对象是怎么实现的
- jQuery除了它封装了一些方法外,还有什么值得我们去学习和使用的?
- jQuery的$(‘xxx’)做了什么事情
- 介绍一下bootstrap的栅格系统是如何实现的

浏览器相关
- 跨域,为什么JS会对跨域做出限制
- 前端安全:xss,csrf...
- 浏览器怎么加载页面的?script脚本阻塞有什么解决方法?defer和async的区别?
- 浏览器强缓存和协商缓存
- 浏览器的全局变量有哪些
- 浏览器同一时间能够从一个域名下载多少资源
- 按需加载,不同页面的元素判断标准
- web存储、cookies、localstroge等的使用和区别
- 浏览器的内核
- 如何实现缓存机制?(从200缓存,到cache到etag再到)
- 说一下200和304的理解和区别
- 什么是预加载、懒加载
- 一个 XMLHttpRequest 实例有多少种状态?
- dns解析原理,输入网址后如何查找服务器
- 服务器如何知道你?
- 浏览器渲染过程
- ie的某些兼容性问题
- session
- 拖拽实现
- 拆解url的各部分

ES6
- 谈一谈 promise
- 所有的 ES6 特性你都知道吗?如果遇到一个东西不知道是 ES6 还是 ES5, 你该怎么区分它
- es6的继承和es5的继承有什么区别
- promise封装ajax
- let const的优点
- es6 generator 是什么,async/await 实现原理
- ES6和node的commonjs模块化规范区别
- 箭头函数,以及它的this
计算机网络
- HTTP协议头含有哪些重要的部分,HTTP状态码
- 网络url输入到输出怎么做?
- 性能优化为什么要减少 HTTP 访问次数?
- Http请求的过程与原理
- https(对是https)有几次握手和挥手?https的原理。
- http有几次挥手和握手?TLS的中文名?TLS在哪一网络层?
- TCP连接的特点,TCP连接如何保证安全可靠的?
- 为什么TCP连接需要三次握手,两次不可以吗,为什么
- 为什么tcp要三次握手四次挥手?
- tcp的三次握手和四次挥手画图(当场画写ack 和 seq的值)?
- tcp与udp的区别
- get和post的区别?什么情况下用到?
- http2 与http1 的区别?
- websocket
- 什么是tcp流,什么是http流
- babel是如何将es6代码编译成es5的
- http2的持久连接和管线化
- 域名解析时是tcp还是udp
- 域名发散和域名收敛
- Post一个file的时候file放在哪的?
- HTTP Response的Header里面都有些啥?
工程化
- 对webpack,gulp,grunt等有没有了解?对比。
- webpack的入口文件怎么配置,多个入口怎么分割。
- webpack的loader和plugins的区别
- gulp的具体使用。
- 前端工程化的理解、如何自己实现一个文件打包,比如一个JS文件里同时又ES5 和ES6写的代码,如何编译兼容他们
模块化
- 对AMD,CMD,CommonJS有没有了解?
- 为什么要模块化?不用的时候和用RequireJs的时候代码大概怎么写?
- 说说有哪些模块化的库,有了解过模块化的发展的历史吗?
- 分别说说同步和异步模块化的应用场景,说下AMD异步模块化实现的原理?
- 如何将项目里面的所有的require的模块语法换成import的ES6的语法?
- 使用模块化加载时,模块加载的顺序是怎样的,如果不知道,根据已有的知识,你觉得顺序应该是怎么样的?
Nodejs
- 对nodejs有没有了解
- Express 和 koa 有什么关系,有什么区别?
- nodejs适合做什么样的业务?
- nodejs与php,java有什么区别
- Nodejs中的Stream和Buffer有什么区别?
- node的异步问题是如何解决的?
- node是如何实现高并发的?
- 说一下 Nodejs 的 event loop 的原理
数据结构
- 基本数据结构:(数组、队列、链表、堆、二叉树、哈希表等等)
- 8种排序算法,原理,以及适用场景和复杂度
- 说出越多越好的费波拉切数列的实现方法?
性能优化
- cdn的用法是什么?什么时候用到?
- 浏览器的页面优化?
- 如何优化 DOM 操作的性能
- 单页面应用有什么SEO方案?
- 单页面应用首屏显示比较慢,原因是什么?有什么解决方案?
由于篇幅有限,只能分享部分面试题,更多面试题及答案可以【点击我】阅读下载哦~无偿分享给大家,算是一个感恩回馈吧
感悟
春招面试的后期,运气和实力都很重要,自己也是运气比较好,为了回馈粉丝朋友们(毕竟自己也玩了这么久哈哈哈),整理个人感悟和总结以上。最后祝愿大家能够收获理想offer!!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!