前端爱好者周刊 (Github: shfshanyue/weekly),每周记录关于前端的开源工具、优秀文章、重大库版本发布记录等等。每周一发布,订阅平台如下,欢迎订阅。
- 订阅网站: weekly.shanyue.tech
- 订阅Github: shfshanyue/weekly
封面

祁连山国家公园青海片区拍摄到的荒漠猫
一句话
Flutter将成为未来构建 Ubuntu App 的默认选择。原文:Ubuntu Makes Flutter ‘Default Choice’ for Future Desktop Appsflexbox布局时可使用 CSS 属性gap控制 item 间隙npm outdated可查看当前项目中的过期 Package- 2021春运全国铁路、公路、水路、民航共发送旅客预计达到8.7亿人次,比2019年同期下降70.9%,比2020年同期下降40.8%。
- 北京市文旅局推出12条赏花游主题线路,有迎春、玉兰、桃花、梅花、杏花等,详见 北京的春天去哪里看花?
- 微信 Mac 桌面版开始支持朋友圈
开发利器
一、 bestofjs: 发现 Javascript 最好的框架与库
这里有 JS 生态最流行的库,实时刷新并推荐,并且可每周订阅
-
repo: ritz078/transform
二、 Lorem Picsum: 随机一张指定尺寸图片 API

https://picsum.photos/200/200 将随机从 Unsplash 取一张指定尺寸的图片
-
repo: DMarby/picsum-photos
三、 risingstars: 2020年 Javascript 明星项目
2021 年,JS 各个生态圈中最流行的框架及周边产物,如 React 生态圈、Vue 生态圈、GraphQL 生态圈、构建工具生态圈等
四、 User Agents: 关于 UA 的一切

拥有大量 UA 的数据库及相关功能
-
可获取任意平台的 UA (Mac/Windows/Android)
-
可获取任意 Spider/Crawer 的 UA (Baidu/Google/Bing)
-
可随机生成 UA
-
可解析 UA
五、 Browser Logos: 浏览器高清分辨率 Logo

这是 Github 的一个仓库,你可以直接引用地址,找到任意浏览器高清分辨率的Logo。
如果引用 Github 地址比较慢的话,你可以试试 jsdelivr 的 CDN
文章推荐
一、 作者尤雨溪视频直播下一代前端构建工具 Vite讲解 (中英双语字幕,B站可看)

Vite 一个部分是基于 ESM 的利用 esbuild 的开发服务器,另一个部分是基于 Rollup 的配置化的打包器。视频中尤大将使用一个 Demo 进行演示,并讲解关于它的哲学思考。
视频已被热心小哥制作成双语字幕视频,并上传到了 B 站。
二、 字节商业变现团队 webpack5 业务实践
- FilesystemCache: 更快的二次构建
- Prepack: 更早的编译期计算,更小的体积
- Asset Modules: 资源加载内置
- Named ChunkID: 更强的永久缓存能力
- 深度 TreeShaking 能力
- 内置 Worker/WASM 构建能力
- Node Polyfill 去除,如 crypto、querystring 等
总结下来更快的打包速度、更小的打包体积
三、 腾讯企鹅辅导 webpack5 升级实践
- Module Federation: 多应用共享依赖打包,扔到 CDN 共享
与上边字节差不多,总结下来更快的打包速度、更小的打包体积。但是好在给出了数据
第一次打包
| webpack版本 | 第一次build时间 | 第二次build时间 | 第三次build时间 | v4 | 19.6s | 6.8s | 7.4s | v5 | 14.8s | 1.6s | 1.5s |
|---|
修改源码后,再次打包
| webpack版本 | 第一次build时间 | 第二次build时间 | 第三次build时间 | v4 | 10.5s | 7.3s | 6.8s | v5 | 4.0s | 1.5s | 1.6s |
|---|
打包大小对比
| webpack版本 | build产生的文件的大小 | v4 | 2.16M | v5 | 2.05M |
|---|
四、 All in one:项目级 monorepo 策略最佳实践

目前 monorepo 已成为了 npm7、yarn 的标准功能,未来会有更多的 project/package 通过 monorepo 的方式维护,许多公共库如 babel、react 也通过 monorepo 维护。
通过 monorepo 可以更好地管理多 Pakcage 依赖,复用配置及公共的 devDep 等,现在快来学习吧。
五、 一文详解 CSS in JS
关于 CSS in JS 的历史
开源与库
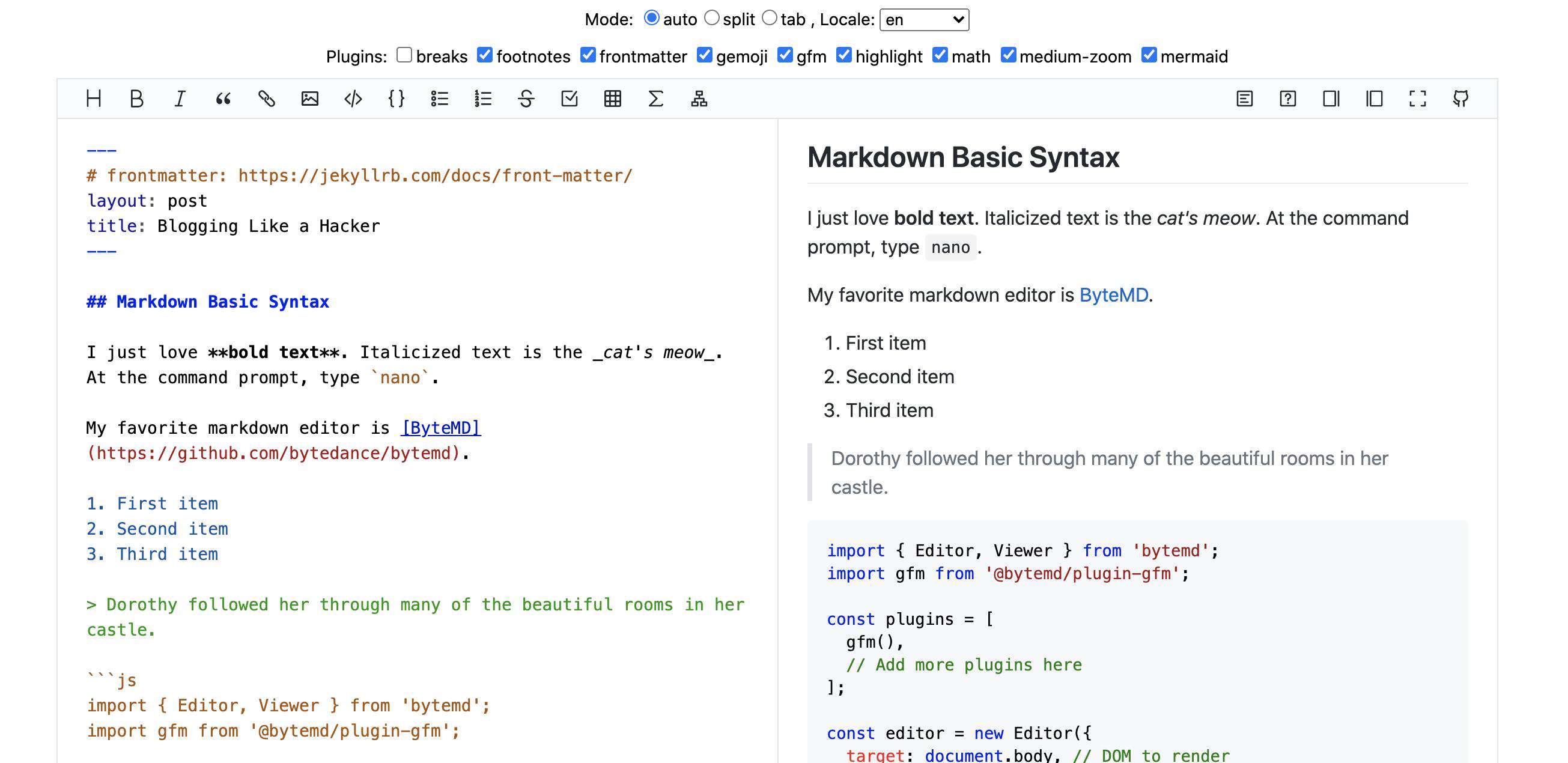
一、 bytemd: 字节出品 Markdown 编辑器

字节出品的 Markdown 编辑器,由 Svelte 构建,同时支持 React/Vue 组件等,支持公式(math)、脚注(footnote)、流程图(mermaid)等复杂富文本内容。另外,掘金社区的编辑器也是基于此构建
bytemd 基于最流行的 Markdown 解析器 remark与 最受欢迎的便捷器 codemirror,基于流行库,拥有更强的扩展能力,你很容易扩展 Plugin,如微信脚注、多样主题等
-
npm: bytemd
二、 nodegui: 使用前端开发跨端桌面应用

使用前端技术基于 QT5 的桌面跨端解决方案,可以使用 React/Vue/Svelte 框架来开发跨端应用
-
repo: nodegui/nodegui
-
npm: @nodegui/nodegui
三、 docusaurus: facebook 出品文档化工具

facebook 出品的文档化工具,在 Github 已经有两万颗星星,基于 React 可轻松扩展页面,定制能力较强。
-
repo: facebook/docusaurus
-
npm: docusaurus
四、 tinyhttp: 一个用以替代express的轻量web框架
tinyhttp 创建于九个月前,还是一代很年轻的 http 框架,因为没有任何历史包袱,同时支持 TS,并打包成原生 ESM。它有诸多优点
- 比 Express 快两倍
- 支持 Express 的所有中间件
- 没有历史包袱,支持 ESM 与 TS
- 预定常见中间件,如 logger、router 等
tinyhttp 能不能替代 express,让我们拭目以待吧 (应该不能)
-
repo: talentlessguy/tinyhttp
-
npm: tinyhttp
五、 isbot: 判断请求是否一个机器人
能够有效识别蜘蛛、爬虫等,但不能识别伪装 UA 恶意爬取数据的机器人
-
repo: omrilotan/isbot
-
npm: isbot
版本发布
一、 esbuild v0.9.0
支持 package.json 中 exports 字段的支持
{
"name": "your-pkg",
"exports": {
"import": "./imported.mjs",
"require": "./required.cjs"
}
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!