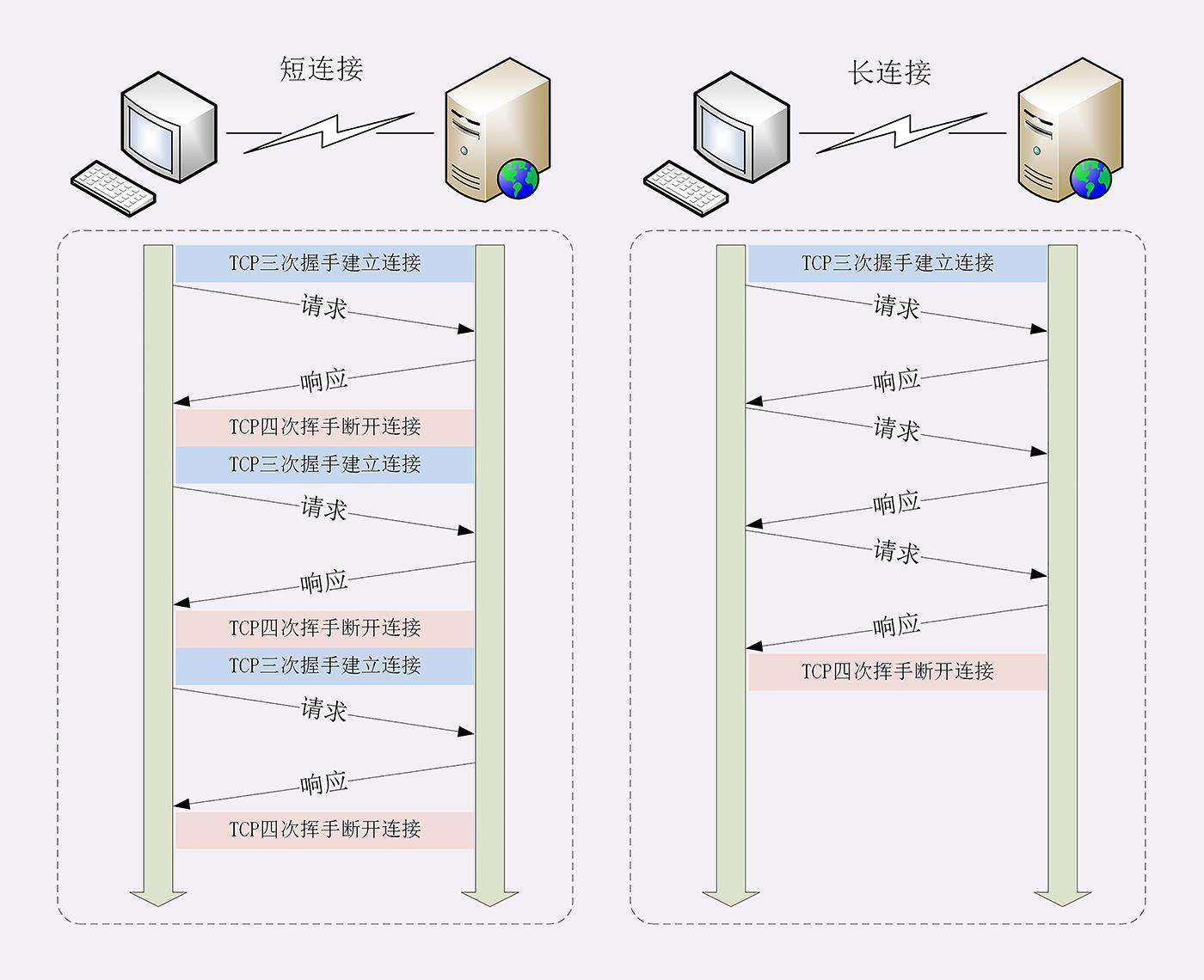
短连接
每次发送请求前需要先与服务器建立连接,收到响应报文后会立即关闭连接。因为客户端与服务器的整个连接过程很短暂,不会与服务器保持长时间的连接状态,所以就被称为“短连接”(short-lived connections)。
长连接
也叫持久连接,HTTP/1.1中的连接默认启用长连接。只要向服务器发送了第一次请求,后续的请求都会重复利用第一次打开的 TCP 连接,也就是长连接,在这个连接上收发数据。也可以在请求头明确指定“Connection: keep-alive”。
长连接缺点:因为 TCP 连接长时间不关闭,服务器必须在内存里保存它的状态,这就占用了服务器的资源。如果有大量的空闲长连接只连不发,就会很快耗尽服务器的资源,导致服务器无法为真正有需要的用户提供服务。
所以,长连接也需要在恰当的时间关闭,不能永远保持与服务器的连接,这在客户端或者服务器都可以做到。
在客户端,可以在请求头里加上“Connection: close”字段,告诉服务器:“这次通信后就关闭连接”。服务器看到这个字段,就知道客户端要主动关闭连接,于是在响应报文里也加上这个字段,发送之后就调用 Socket API 关闭 TCP 连接。
服务器通常不会主动关闭连接但是可以通过设置策略:比如nginx中
使用“keepalive_timeout”指令,设置长连接的超时时间
使用“keepalive_requests”指令,设置长连接上可发送的最大请求次数

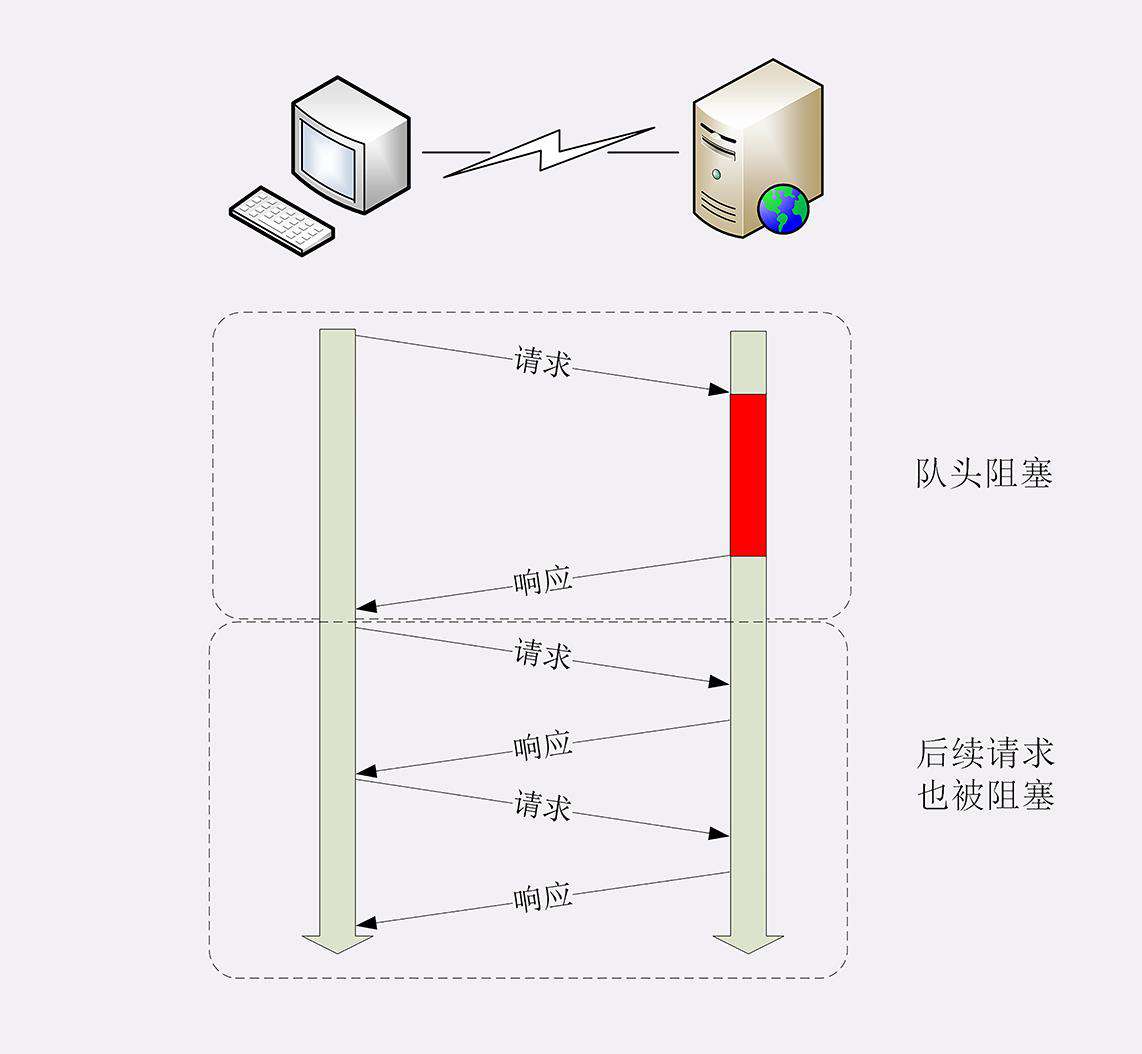
队头阻塞
“队头阻塞”与短连接和长连接无关,而是由 HTTP 基本的“请求 - 应答”模型所导致的。
因为http规定报文必须是“一发一收”这就形成了一个先进先出的“串行”队列队列里的请求没有轻重缓急的优先级,只有入队的先后顺序,排在最前面的请求被最优先处理。
如果队首的请求因为处理的太慢耽误了时间,那么队列里后面的所有请求也不得不跟着一起等待,结果就是其他的请求承担了不应有的时间成本。

运用公司打卡的例子:排队打卡,前面有个人遇到了打卡机故障等找人把打卡机修好了后面的人都迟到了
性能优化
打卡问题:公司多买几台这样大家可以不用挤在一个队伍里面,分散打卡,一个队伍阻塞可以换到不阻塞的队伍里面
在 HTTP 里就是“并发连接”(concurrent connections),也就是同时对一个域名发起多个长连接,用数量来解决质量的问题。
但这种方式也存在缺陷。如果每个客户端都想自己快,建立很多个连接,用户数×并发数就会是个天文数字。服务器的资源根本就扛不住,或者被服务器认为是恶意攻击,反而会造成“拒绝服务”。
所以http协议建议客户端使用并发,但不能“滥用”并发。所以限制每个客户最多并发6-8个连接
继续打卡问题:公司发展太快人越来越多前台空间有限放不下更多的打卡机,所以多开几个打卡的地方,每个楼层、办公区的入口也放入几台打卡机把人进一步分流。
这个就是域名分片(domain sharding)技术,用数量来解决质量的思路。
缓存
**强缓存:**资源没过期就取缓存过期了就请求服务器。缓存规则主要看response headers 中 Cache-Control 的值。
缓存头Cache-Control:规则可以同时使用多个
private:发起请求的浏览器可以进行缓存(可缓存性)
public:浏览器和代理服务器都可以缓存(可缓存性)
max-age=xxx:过期时间(时间限制)
no-cache:实际的意思并不是不允许缓存,而是可以缓存,但在使用之前必须要去服务器验证是否过期,是否有最新的版本;(可缓存性)
no-store:不允许缓存,强缓存和协商缓存都不行,用于某些变化非常频繁的数据,例如秒杀页面;(可缓存性)
must-revalidate:如果缓存不过期就可以继续使用,但过期了如果还想用就必须去服务器验证。(重新验证)
举例说明:去超市买西瓜
no-store:买来的西瓜不允许放进冰箱,要么立刻吃,要么立刻扔掉;
no-cache:可以放进冰箱,但吃之前必须问超市有没有更新鲜的,有就吃超市里的;
must-revalidate:可以放进冰箱,保鲜期内可以吃,过期了就要问超市让不让吃。
Ctrl+F5 的“强制刷新”它其实是发了一个“Cache-Control: no-cache”,含义和“max-age=0”基本一样。
协商缓存:ETag和Last-Modified规则控制
Last-modified:文件的最后修改时间。
ETag:实体标签(Entity Tag),是资源的一个唯一标识,主要是用来解决修改时间无法准确区分文件变化的问题。
Etag的作用:
a、某些服务器不能精确得到资源的最后修改时间,这样就无法通过最后修改时间判断资源是否更新
b、如果资源修改非常频繁,在秒以下的时间内进行修改,而Last-modified只能精确到秒
c、一些资源的最后修改时间改变了,但是内容没改变,使用ETag就认为资源还是没有修改的。
response header是ETag和Last-Modified
request header是If-None-Match(ETag)、If-Modified-Since (Last-Modified)
在请求的时候服务器把你带过来的标识进行对比判断资源是否改了。
协商缓存步骤总结:
1.请求资源时,把用户本地该资源的 ETag 同时带到服务端,服务端和最新资源做对比
2.如果资源没更改,返回304,浏览器读取本地缓存
3.如果资源有更改,返回200,返回最新的资源。
协商缓存无论如何都要向服务端发请求的,只不过,资源未更改时,返回的只是header信息,所以size很小;而资源有更改时,还要返回body数据,所以size会大。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!